no.hideout-lastation.com
no.hideout-lastation.com
4 Form Design UX Tips du bør vite (med eksempler)
Vi pleier å tenke på skjemaer som bare et middel til å samle brukerdata, men de er også en måte, noen ganger den eneste måten, for brukerne å koble til oss . Det er sannsynligvis vrangforestillinger å tro at vi kan få brukerne til å fylle ut skjemaer, men det er sikkert mulig å finne løsninger som ikke irriterer dem for mye, og hjelper dem med prosessen.
Mens du surfer på nettet, finner vi noen ganger overraskende løsninger som er programmatiske korrekte, men er utformet på en måte som sannsynligvis gjør at mange brukere forlater nettstedet på grunn av den dårlige brukeropplevelsen .
Hvis våre skjemaer er utformet godt, kan vi ikke bare vennligst våre brukere, men også backend-teamet som kan håndtere mye mindre brukerinngangsfeil . I denne artikkelen skal vi se på hvordan vi kan minimere brukerinngangsfeil og fortsatt holde brukerne glade .
Forutse brukernes behov
Nettsteder og applikasjoner har forskjellige brukerbaser og mål, og til og med samme sted kan være vert for mange former som samler forskjellige typer data, bare for å nevne de hyppigste:
- Innloggingsskjemaer
- Registreringsskjemaer
- Brukerprofilskjemaer
- Nyhetsbrev registreringsskjemaer
- Checkout skjemaer
- Brukerundersøkelser
- Kontaktskjemaer
- Kommentar skjemaer
- Søk skjemaer
Alle disse formetyper krever forskjellige ting . Når du designer et betalingsskjema, er det avgjørende å trolig forsikre brukerne om sikkerhet, mens i tilfelle av kommentarformer er det en god ide å legge til emojis eller andre metoder som gjør det mulig for brukerne å uttrykke sin faktiske stemning .
Men selv liknende formtyper må kanskje utformes annerledes, ettersom alle nettsteder har sin unike brukerbase . Før du går i gang med designprosessen, er det alltid en god idé å forutse hva våre brukere trenger, og designe det.
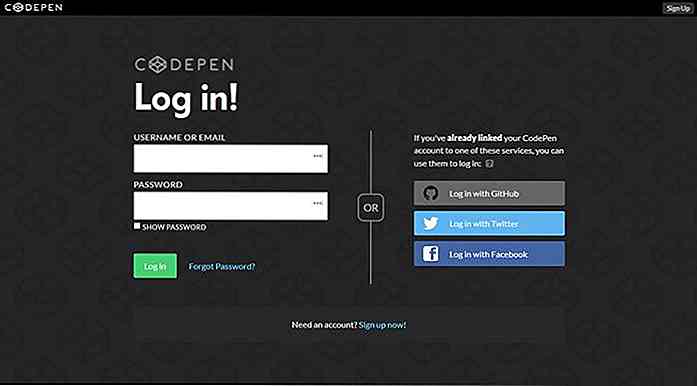
Eksempel: Sosiallogg for å målrette brukerbehov
Codepen er påloggingsskjemaet inneholder tre sosiale innlogginger med Github øverst. Dette valget ville være urimelig for de fleste nettsteder.
Men det er perfekt for Codepen, da brukerbasen deres består av utviklere, hvorav mange vil logge inn med sine Github-kontoer, eller koble sammen utviklingsregnskapene med hverandre samtidig.
 Tenk Mobile-Først
Tenk Mobile-Først Mobil og desktop brukere har forskjellige behov, men som utfyllende skjemaer er en mye større utfordring på en mobil skjerm, ved hjelp av håndbevis enn på et fysisk tastatur, kan en mobil-første tilnærming ta oss videre når vi ønsker å designe brukbare skjemaer.
Dessuten fungerer mange form UI-mønstre som fungerer bra på mobilen, også bra på skrivebordet.
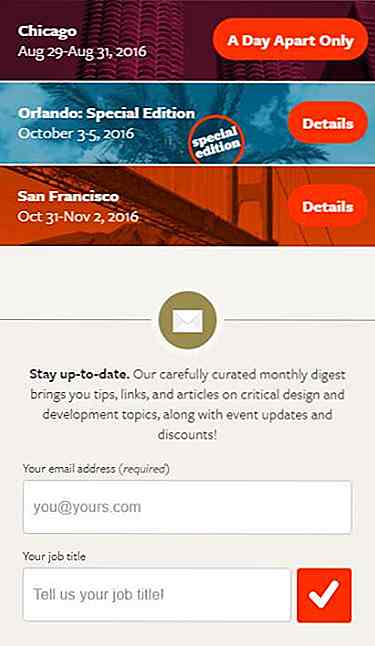
Eksempel: Tappable Controls
Mobilskjemaer av høy kvalitet kan ikke forestilles uten synlige kontroller som mobilbrukere enkelt kan trykke med fingrene på.
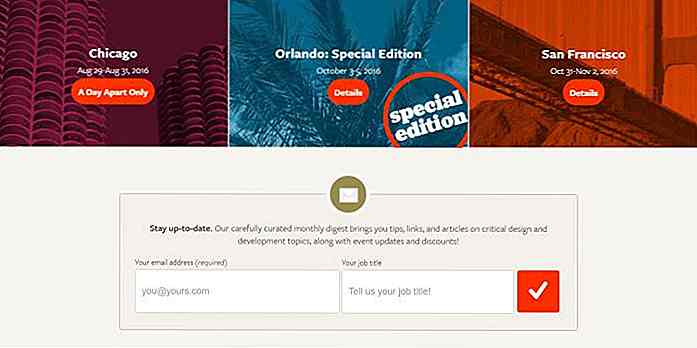
Nyhetsbrev påmeldingsskjemaet for webdesign konferansen An Event Apart tilpasser seg måten mobilbrukere får tilgang til skjermen - den inneholder to lett-å-skrive innfelt og en fingertupp-størrelse knapp .
Tekstfeltene er høyere som vanlig, slik at mobilbrukere enkelt kan trykke på dem, og den store oransje knappen med et kryssikon vil oppfordre brukerne til å sende skjemaet.
 Den stasjonære versjonen av nettstedet bruker samme formdesign, da det også ser bra ut og fungerer bra på større skjermer.
Den stasjonære versjonen av nettstedet bruker samme formdesign, da det også ser bra ut og fungerer bra på større skjermer. Eksempel: Utgifter
Eksempel: Utgifter Ved utforming av skjemaer for mobil er det alltid viktig å vurdere hvordan vi kan minimere plassen vi bruker . UI-designmønsteret for forbruksvarer har blitt ganske populært i det siste, og det fungerer spesielt godt på mobilen.
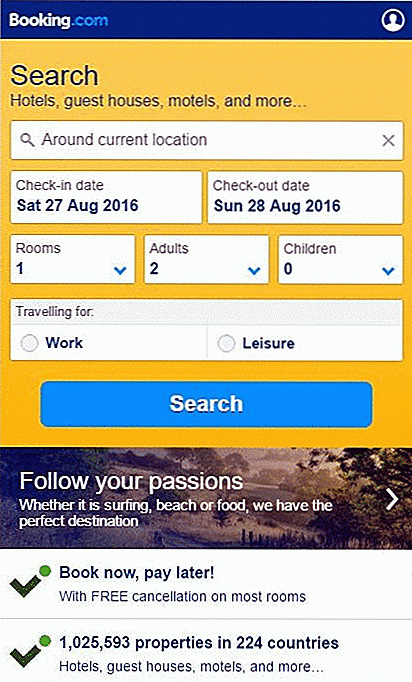
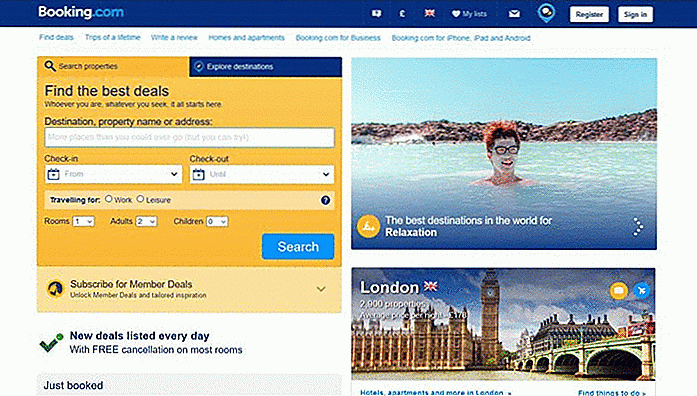
Booking.com bruker dette mønsteret i søkeskjemaet på sitt mobilnettsted. Når brukeren tapper inn i søkefeltet, utvides den for å gi mer plass til bevegelser, og en valgliste med anbefalinger vises også under den.
Når brukeren tapper ut av feltet, krymper den, og den ekstra informasjonen forsvinner.
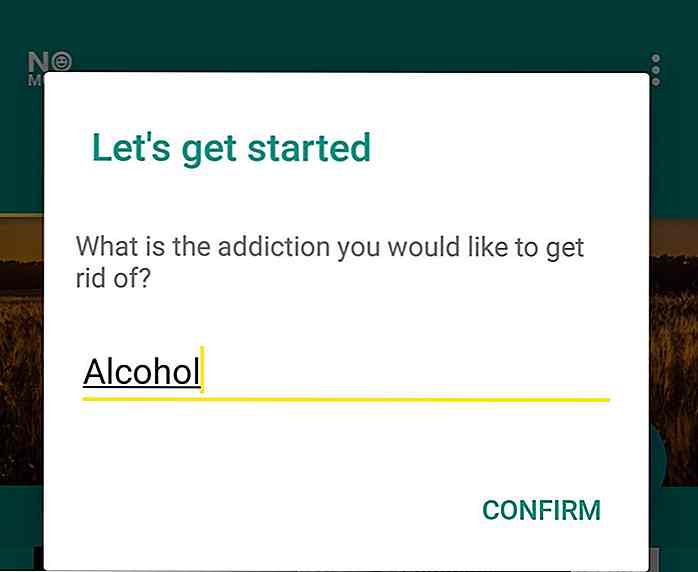
 Eksempel: Morphing Button
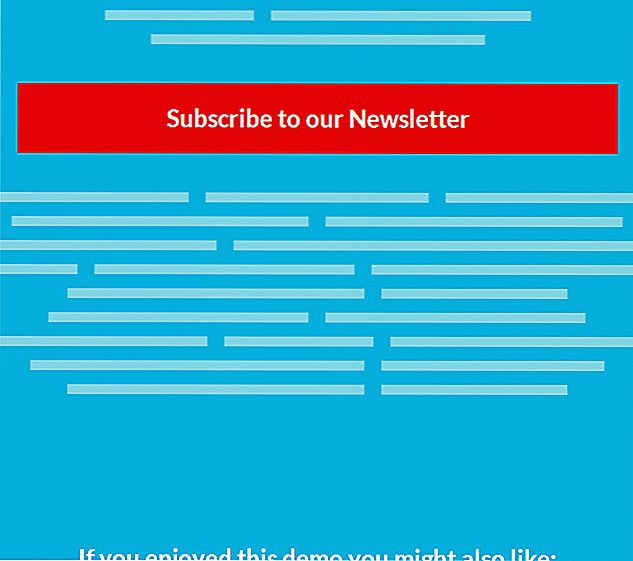
Eksempel: Morphing Button Morphing-knappene tar det forbrukeinngangsmønsteret ett skritt enda lenger, siden brukerne først ser en knapp, som deretter maler inn i et skjema når de klikker på den.
Skjermbildet nedenfor er fra The Startups briljante artikkel om innovativ formdesign, som også presenterer mange andre kreative løsninger.
 Tilrettelegge inngangsinntak
Tilrettelegge inngangsinntak Lengdeformer har en tendens til å avskrekke brukere. Det beste vi kan gjøre er å bare be om innspillet vi virkelig trenger . Dette er ikke bare viktig ut fra et brukeropplevelsesperspektiv, men brukerne kan også nøle med å gi ut for mye personlig informasjon på grunn av personvernproblemer .
Noen ganger må vi imidlertid fortsette med lengre former. I dette tilfellet er det en god ide å skille dem opp i mindre biter, og tjene biter som påfølgende skjermer.
Mange e-handelsnettsteder (f.eks. Amazon) bruker denne løsningen for å redusere vognfrekvensen.
Hvis vi vil lette utfylle skjemafelter, er tommelfingerregelen å redusere både distraksjoner og brukerhandlinger så mye som mulig.
Eksempel: Personlig inngangsvelger
Forskjellige innholdsvalsere, for eksempel dataplukkere eller fargeplukkere, gjør det ikke bare lettere å ta riktig inn, men de gjør også skjemaet mer attraktivt, og reduserer brukerfeilene betydelig.
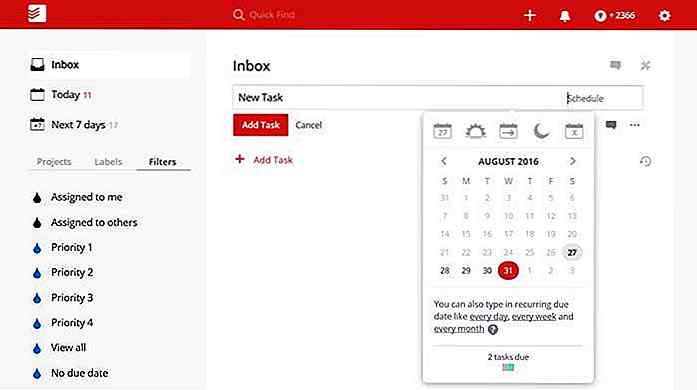
Applikasjonen Todoist List-taking gir personlige tips innen datoperatoren når brukeren svinger over dagene.
For eksempel på skjermbildet under, kan brukeren se at før 31. august har hun allerede 2 påfølgende oppgaver, og kan ta hensyn til denne informasjonen når du bestemmer riktig dato for oppgavene. Det er en utmerket ide for en app hvor produktivitet er brukerens største bekymring.
 Eksempel: Dra-og-slipp-inngang
Eksempel: Dra-og-slipp-inngang Dra-og-slipp-design fungerer vanligvis bra med filopplastingsfelter, spesielt der brukere skal laste opp bilder.
De reduserer sannsynligvis ikke brukerhandlinger som er mye sammenlignet med den vanlige Last opp en filknapp, men de gjør det mye lettere å velge hvilken fil brukeren vil laste opp, og dermed redusere sjansen for å sende inn en feil fil.
WordPress.com gir et elegant og intuitivt dra-og-slipp-brukerinngangsgrensesnitt i postredigeringsskjemaet. De små miniatyrbildene og den visuelle representasjonen av de allerede opplastede filene hjelper deg videre med å utføre opplastingen raskt.
 Eksempel: Overlegg for å fjerne distraksjoner
Eksempel: Overlegg for å fjerne distraksjoner Hvis brukerne blir distrahert mens du fyller ut skjemaet, er de mer utsatt for feil, og blir også irritert lettere
Innhold overlegg er et godt alternativ til minimalistisk form design. De brukes av mer komplekse nettsteder som vil vise forskjellige typer informasjon på samme skjerm.
På skjermbildet under, kan du se den stasjonære versjonen av Booking.com. Når brukerne svinger på søkeskjemaet, blir resten av innholdet dekket av et gråaktig overlegg for å hjelpe dem med å holde fokus på skjemafyllingsprosessen .
 Gi tilbakemelding til brukere
Gi tilbakemelding til brukere Å gi riktig tilbakemelding til rett tid, kan forbedre brukeropplevelsen betydelig.
I formutforming er det to typer bruker tilbakemeldinger :
- Tilbakemelding gitt før skjemainnlevering - for å redusere feil- og formlegningsfrekvenser, for eksempel fremdriftssporere, umiddelbar inngangsvalidering som umiddelbart belønner brukere for riktig innspilling, eller hjelperverktøystips
- Tilbakemelding gitt etter skjemainnlevering - for å la brukerne vite at de begikk en feil, for eksempel feilmeldinger
Den type tilbakemeldinger brukerne våre trenger, avhenger av egenskapene til målgruppen og målet for nettstedet vårt.
Eksempel: Progress Tracker
Skjemaer som er lengre enn én side, for eksempel spørreundersøkelser og de fleste e-handelskassen, kan ta i bruk fremdriftssporingsdesignmønsteret . Progress trackers gir øyeblikkelig visuell tilbakemelding til brukerne om deres status, og oppfordrer dem til å fortsette med prosessen.
SnapSurveys undersøkelsesopprettingsweb-app viser en liten fremdriftssporing rett over innsendingsknappene, slik at brukerne selvsagt kan se det .
hans fremgangspåstander bruker ikke noen etiketter, men måten den er utformet gjør sitt mål klart - antall sirkler indikerer antall trinn, de allerede utførte trinnene blir blå, og brukere kan enkelt se hvor mange trinn som er fremdeles foran dem .
 Eksempel: Validering i sanntid
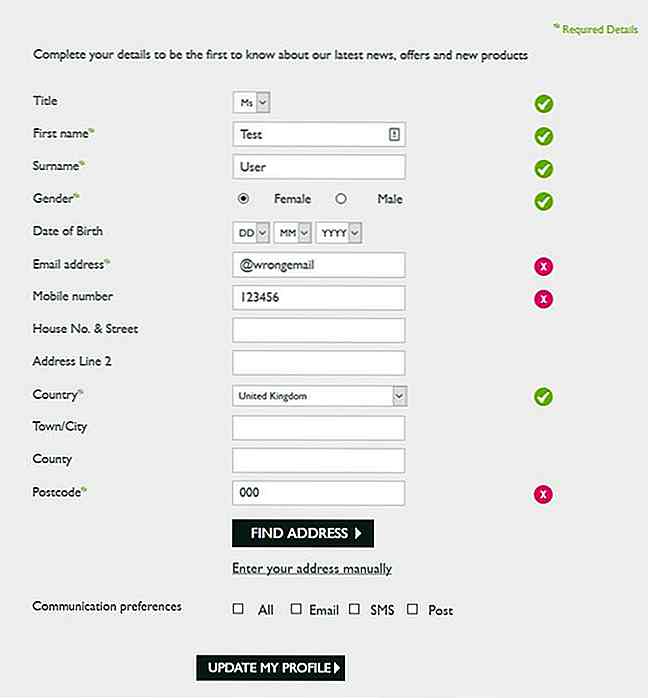
Eksempel: Validering i sanntid Body Shop kosmetikk forhandler bruker sanntids validering på sin User Profile skjema for å eliminere feil og forbedre UX av skjema fullføringsprosessen.
Inngangene blir sjekket mens brukerne fyller ut skjemaet, og de riktige og gale svarene blir umiddelbart angitt med lett skillebare ikoner litt lenger til høyre, men fortsatt i det synlige området.
 Eksempel: Ekspressive verktøytips
Eksempel: Ekspressive verktøytips Forståelig mikrokopi er også en viktig del av vellykket brukerrespons i formdesign . Per definisjon består mikrokopi av et nettsted av små biter av tekst som brukes i forskjellige elementer - etiketter, knapper, feilmeldinger, verktøytips, etc.
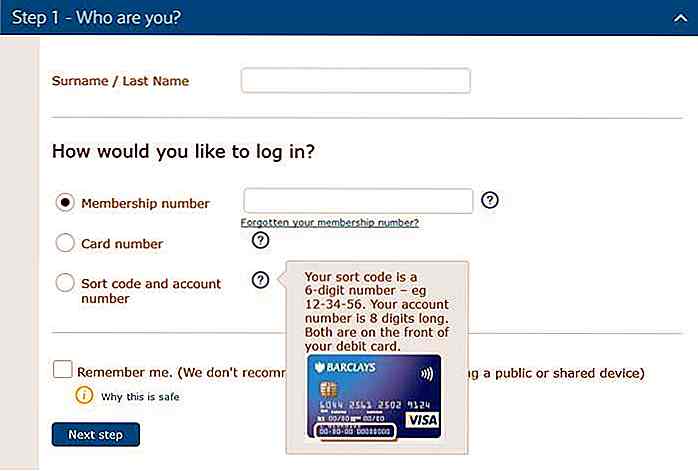
I sitt innloggingsskjema svarer Barclays bankkonsern på spørsmålene brukerne potensielt kan spørre ved hjelp av godt utformede verktøytips som inkluderer lettforståelig mikrokopi .
Verktøytipsene er skjult bak litt? ikoner for ikke å distrahere brukere som vet hvordan å fullføre påloggingsskjemaet, men å være alltid til stede for brukere som er usikre.
Noen av verktøylippene inneholder til og med litt visuelt et annotert debetkort, slik at brukerne enkelt kan finne dataene de må legge inn på innloggingsskjemaet.


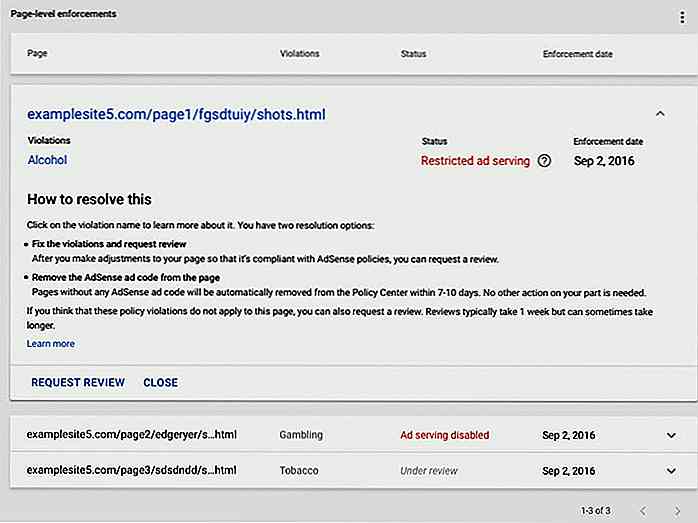
Google gjør AdSense mer gjennomsiktig - Her er det som er nytt
De som stoler på Googles AdSense, er nok godt klar over at plattformen selv ikke er veldig kommende når det gjelder å håndtere brudd. Faktisk har AdSense vært ganske beryktet for å trekke alle annonser fra et nettsted når siden oppstår et brudd på retningslinjene .Google ser imidlertid til rette for disse problemene ved å introdusere to nye endringer på AdSense-plattformen.Første end

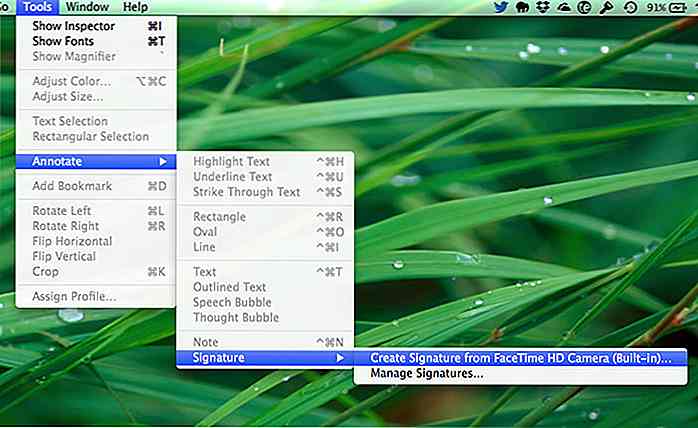
Slik signerer du digitale dokumenter med forhåndsvisningsprogram (OS X)
For frilansere som jobber eksternt, må det være et problem å signere et dokument personlig. I stedet for å dukke opp på kontoret eller møte med klienten, sendes dokumentet vanligvis til oss, vi skriver ut det, signerer det og rescan det med den skanneren vi har ligget rundt. Har du ikke en skanner? Vel,