no.hideout-lastation.com
no.hideout-lastation.com
40 Utmerkede Mini Icon Sett
Når du går på jakt etter å finne ikoner for designene dine, kan du ende opp med forskjellige typer ikoner, noen muti-purpose ikoner andre svært nisjespesifikke. Men når du designer for mobilapp, eller mobilnettdesign, trenger du et sett med mini-ikoner .
Så, for alle de som ønsker å designe for mobilskjerm, er det 40 høy kvalitet og kreative mini ikoner . Du kan laste ned disse ikonene og bruke dem i designene dine, men husk å sjekke brukspolitikken til settet du vil bruke. La oss ta en titt.
3px ikoner sett

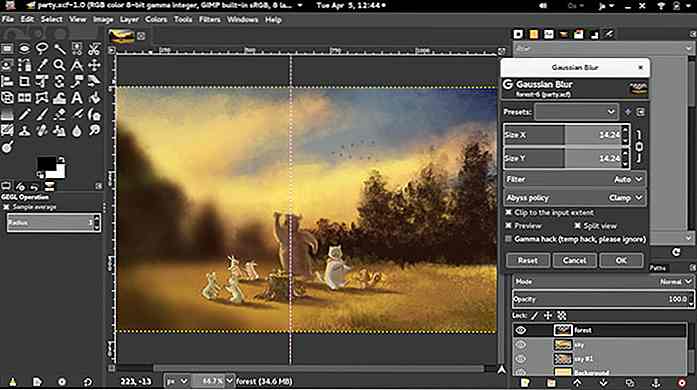
3 Nye MINDRE CSS-funksjoner du bør vite
Det har vært en stund siden vår siste diskusjon om MINDRE CSS. I dag har LESS CSS nådd versjon 1.5, og den har utviklet seg med nye funksjoner som gjør den sterkere som en CSS-prosessor.Det har vært en rekke nye tillegg i den, og i dette innlegget kommer vi til å gå gjennom 3 av mine nye favorittfunksjoner, Referanse Ekstern fil, Utvid, Fusjonering av eiendom, som kan hjelpe oss med å skrive bedre CSS. La oss

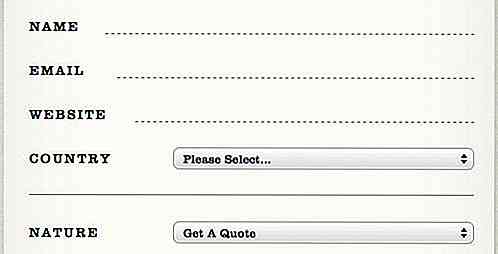
Innlogging / Registreringsskjema: Ideer og vakre eksempler
Alt i hele den moderne nettsiden ser vi stadig flere steder for brukerinngang. Disse inkluderer handlekurver, interaktive webspill, og absolutt websideregistreringsskjemaer. Det ser ut til at designere ikke bare bør fokusere på sidedesign, men også estetikk er like viktig.Vurder hvor mange skjemaer du kanskje har fylt ut i løpet av Internett-historien din. De