no.hideout-lastation.com
no.hideout-lastation.com
Opprette Modal Window enkelt med HTML5 Dialog
Modal-vinduet er et av de vanligste brukergrensesnittene vi finner på nettsteder. Det brukes vanligvis til å bære et abonnementsskjema, laste opp skjemaer (som i WordPress), vise varsler og andre måter å tegne en besøkendes oppmerksomhet på noe viktig.
All denne gangen bruker vi jQuery-plugin som jQuery UI Dialog, Twitter Bootstrap Modal eller Popeasy for å lage en. Men HTML5 har introdusert en ny tag kalt
Bruke Dialog Element
Bruker
Men vær oppmerksom på at når du ser det i Chrome (som er den eneste nettleseren som støtter denne taggen for øyeblikket), er dialogvinduet gjemt. Og gitt HTML-strukturen ovenfor, ser vi bare Vis dialogboksen. For å vise dialogvinduet kan vi bruke JavaScript API .show(), og bruk .close() å skjule det.
(funksjon () {var dialog = document.getElementById ('window'); document.getElementById ('show'). onclick = funksjon () {dialog.show ();}; document.getElementById ('exit'). = funksjon () {dialog.close ();};}) (); Klikk på "Show Dialog" -knappen, og dialogvinduet vises i midten av nettleservinduet.

Vi kan tilpasse dialogvinduet gjennom CSS. Som standard dekker dialogvinduet hele horisontal plass i nettleseren. Så, la oss spesifisere bredden, slik som det.
dialog {bredde: 500px; } Dessuten,
Konklusjon
HTML har utviklet seg så mye de siste par årene. Det er ikke bare bare å bygge webside, vi kan til og med nå bygge interaktive brukergrensesnitt med nye HTML-elementer som
- Se demo
- Last ned kilde

Freebie: Piktogrammer av hverdagen
Piktogrammer er ikoner som skildrer noe under solen i ingen sammenheng - noe som gjør den til den perfekte typen ikon for enhver form for bruk . Det vanligste piktogrammet vi alle sikkert vet ved hjerte er toalettskiltet for menn og kvinner. Men dagens freebieutgivelse designet av Freepik for Hongkiat-lesere, strekker seg til situasjoner i et mye bredere utvalg.

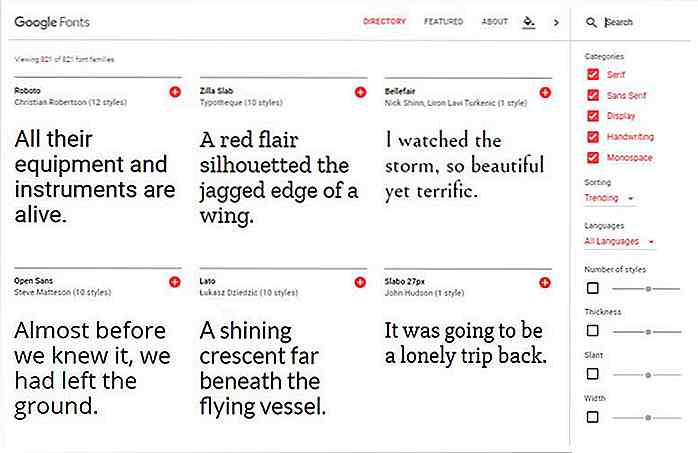
21 mest besøkte fonter nettsted
I designbransjen er det alltid et gullhopp for en god skrift som kan legge til virkninger for designene. Som designer er jeg også der ute og leter etter frie, gratis skrifttyper for å legge til i min skriftsamling. Og for det snur jeg mot noen av de beste nettstedene for gratis skrifttyper .Så i dette innlegget, deler jeg gjennom min erfaring, 21 gratis fonter nettsteder som er mest besøkte og foretrukket av et flertall av profesjonelle designere .Hvi