 no.hideout-lastation.com
no.hideout-lastation.com
Ultimate 12-måneders guide til å lære WordPress (Plus Resources)
Hvis du vil lære noe nytt i 2015, hvorfor ikke gjøre det WordPress? Det gir en stor del av nettet, du forstår ditt eget nettsted bedre, du kan bedre kommunisere med utviklere, og du kan tjene penger på å hjelpe andre. I tillegg gir programmering deg innsikt i en bestemt måte å tenke på som kan være nyttig i andre samfunnslag. Trikset er å vite hva du trenger å lære og å gå på det konsekvent - disiplin er nødvendig.
Dette er en tolvmåneders guide om hva du skal fokusere på, ett emne per måned, en måned om gangen. Bokmerk denne veiledningen og besøk den regelmessig i løpet av året, og innen utgangen av året kan du være i stand til å holde bakken når det gjelder WordPress.
Lær å bruke WordPress riktig (Jan)
 Uansett hvilket nivå du bruker WordPress på, satser jeg på det er mange ting du ikke vet. I januar bør du fokusere på admin siden av ting, ingen koding ennå.
Uansett hvilket nivå du bruker WordPress på, satser jeg på det er mange ting du ikke vet. I januar bør du fokusere på admin siden av ting, ingen koding ennå.Pass på å inspisere og prøve ut alle funksjonene du ser. Prøv alle koblingene, se på skjermalternativer, Hjelp-faner, prøv å planlegge et innlegg, finne ut hva et klebrig innlegg er, lag et sidebar og noen widgets, sett sammen en meny, se på alle tilgjengelige innstillinger og så videre.
Tanken er å bli dyktig ved å bruke WordPress, slik at du kan lese og arbeide gjennom opplæringsprogrammer raskere. Mange mennesker hopper over dette trinnet og det fører til unødvendig forvirring i løpet av læringsprosessen. Mens programmering ikke ønsker å bli distrahert av hva WordPress-importøren er, har du mye å gjøre uten den byrden.
Ressurser som kan hjelpe
Listen nedenfor er på ingen måte uttømmende, men jeg anbefaler at du går gjennom hver seksjon i administratoren og prøver alt ut. Hvis du ikke kan finne ut hva noe gjør, google det og gå derfra.
- Komme i gang med WordPress
- Installere WordPress
- Oppdaterer WordPress
- WordPress Terminology
- Alt om innlegg
- Alt om sider
- Bruke bilder
- Embedding Content
- kortkoder
- Plugins and Themes
- Innholdssynlighet
- Brukere I WordPress
- Administreringsskjerm
- Egendefinerte felt
- diskusjoner
- Permalinks
- WorkingWwith WordPress FAQ
Utviklerverktøy og grunnleggende (februar)
 For å komme i gang med utvikling trenger du noen verktøy og litt grunnleggende kunnskap om å jobbe med filer . Det første du vil ha, er en dyktig tekstredigerer. Det er mange kodeditorer som tidligere er vurdert her i Hongkong, og de fleste er.
For å komme i gang med utvikling trenger du noen verktøy og litt grunnleggende kunnskap om å jobbe med filer . Det første du vil ha, er en dyktig tekstredigerer. Det er mange kodeditorer som tidligere er vurdert her i Hongkong, og de fleste er.Jeg bruker personlig Atom, og redaktør laget av GitHub. Selv om det er en svært dyktig redaktør, har den ikke lett tilgjengelige FTP-funksjoner (som jeg anbefaler at du tar hensyn til når du velger et redigeringsprogram. Du vil se hvorfor i et øyeblikk).
Bli kjent med redaktøren din. Uansett hvilken du bruker, anbefaler jeg å lese om det via Google-søk, se gjennom innstillingene og sørg for at du kan bruke den til å lage og redigere filer på datamaskinen med tillit.
Deretter vil du lære om FTP. Filoverføringsprotokoll er en måte å lese og redigere filer på en ekstern datamaskin på. Ideen her er at du vil kunne endre nettstedet ditt uten å måtte laste ned filer, og laste dem opp når du har endret dem med et eget program. Her er en titt på Coda 2 i aksjon.
 Du bør tilbringe litt tid denne måneden og lære om hvordan grunnleggende sider på nettet fungerer. Hvorfor webservere brukes, hva en nettleser brukes til og så videre. Du trenger ikke å gå inn i for mye detalj, men du trenger en grunnleggende forståelse av en rekke konsepter.
Du bør tilbringe litt tid denne måneden og lære om hvordan grunnleggende sider på nettet fungerer. Hvorfor webservere brukes, hva en nettleser brukes til og så videre. Du trenger ikke å gå inn i for mye detalj, men du trenger en grunnleggende forståelse av en rekke konsepter.Ressurser som kan hjelpe
- En liste over gratis kode redaktører
- Fem beste tekstredaktører
- 14 flotte tekstredaktører for webdesignere
- De beste programmerings tekstredaktørene
- FTP for nybegynnere
- Hva er FTP og hvordan du overfører filer med det
- Hvordan websider fungerer
- Hvordan et nettsted fungerer
- Video om hvordan nettsteder fungerer
- Slik fungerer nettsteder på Quackit.com
HTML og CSS (Mar)
 Det er på tide å få hendene skitne med noen HTML og CSS, de viktigste språkene på nettet. HTML er det som gir sider deres struktur, CSS er hva som stiler dem til å se på måten de gjør . De er begge enkle språk, men de krever pratice å mestre.
Det er på tide å få hendene skitne med noen HTML og CSS, de viktigste språkene på nettet. HTML er det som gir sider deres struktur, CSS er hva som stiler dem til å se på måten de gjør . De er begge enkle språk, men de krever pratice å mestre.Jeg synes det er viktig å nevne at herfra trenger du mye og mye øvelse. Jeg tror at alle språk som er brukt på nettet, er enkle, men det er en stor del enkel informasjon å fordøye som er en del av vanskeligheten med programmering.
ikke bli motløs hvis du ikke forstår noe eller noe ikke fungerer, vi har alle vært der. Når du har gått gjennom noen ressurser, og du er klar for en utfordring, anbefaler jeg å øve deg ved å finne et element du liker på et nettsted og prøver å gjenskape det . En annen god metode er å gå over til 365 PSD eller Dribbble og finne et webelement du liker.
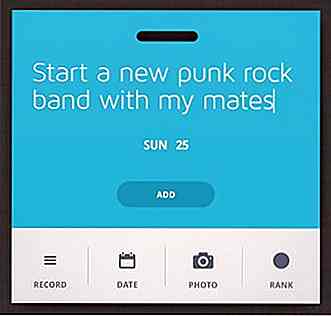
For eksempel, ta en titt på dette Easy Notes-bildet på Dribbble. Klikk på vedlegget, og prøv å gjenskape widgeten for mellomstart.
 Når du kan lage individuelle elementer, kan du takle større prosjekter, som et komplett nettsted. Du kan bla gjennom nettsteder som Themeforest, Designmodo og Premium Pixels for ytterligere inspirasjon. Du kan til og med ta klare WordPress / HTML-temaer og prøve å gjenskape dem hjemme som en statisk HTML-side.
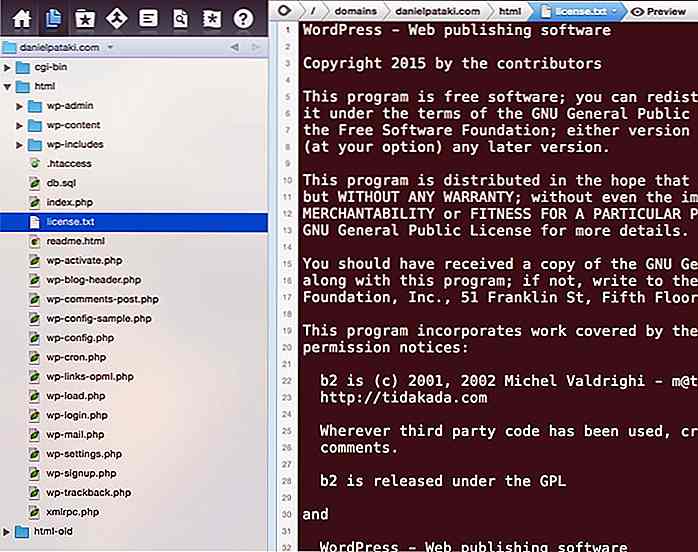
Når du kan lage individuelle elementer, kan du takle større prosjekter, som et komplett nettsted. Du kan bla gjennom nettsteder som Themeforest, Designmodo og Premium Pixels for ytterligere inspirasjon. Du kan til og med ta klare WordPress / HTML-temaer og prøve å gjenskape dem hjemme som en statisk HTML-side.Sørg for å være oppmerksom på lisensiering. Temaer på Themeforest og mange andre steder er lisensiert og kan ikke brukes uten lisens, selv om du gjenskaper dem fra bunnen av!
Ressurser som kan hjelpe
HTML
- W3Schools
- HTML Dog
- TutorialsPoint
- Tizag
CSS
- W3Schools
- HTML Dog
- TutorialsPoint
- Tizag
- CSSTutorial.net
Andre ressurser
- Codecademy HTML & CSS
- CSS Zen Garden
- CSS3 på W3Schools
- CSS Color Picker
- Interaktiv CSS Selector Tutorial
- CSS Retningslinjer
PHP (apr)
 Tiden er kommet for å lære noen server side ting. Så langt har du bare lært klientkode. HTML og CSS sendes som til en brukers nettleser og behandles der. PHP behandles på serveren og konverteres til HTML og CSS og sendes til nettleseren . Det introduserer et stort antall nyttige funksjoner som du vil lære om denne måneden.
Tiden er kommet for å lære noen server side ting. Så langt har du bare lært klientkode. HTML og CSS sendes som til en brukers nettleser og behandles der. PHP behandles på serveren og konverteres til HTML og CSS og sendes til nettleseren . Det introduserer et stort antall nyttige funksjoner som du vil lære om denne måneden.PHP er det som gjør at WordPress kan vise tusenvis av artikler ved hjelp av en enkelt fil. PHP er hvordan et nettsted kan vise den innloggede brukerens navn, hvordan Facebook kan vise vennene dine, og så videre. Den samme siden på Facebook vil se veldig annerledes ut for deg enn den gjør for meg på grunn av den magiske serverkoden.
Igjen, PHP er ikke vanskelig, men det er mye å vite. Vanskeligheten blir ytterligere økt ved ikke å kunne skape noe nyttig for en stund. Jeg anbefaler å se på WordPress Themes så snart som mulig for å se noen praktiske applikasjoner.
Husk at du ikke trenger å vite alt i PHP for å komme i gang med WordPress. Objektorientert PHP er ikke noe du trenger å bekymre deg for på kort sikt, og du trenger ikke å huske alle tilgjengelige funksjoner.
Å ha god kunnskap om variabler, sløyfer, hvis setninger og funksjoner er en god start. Derfra, jo mer vet du jo bedre, og du henter mange ting fra WordPress selv.
Ressurser som kan hjelpe
- W3Schools
- Codecademy
- Tizag
- TutorialsPoint
- PHP Language Reference
- PHP-funksjon referanse
Endre et WordPress-tema (mai)
 Til slutt kan vi komme i gang med WordPress! WordPress bruker HTML, CSS, PHP og Javascript for å vise innhold. Du har ikke lært om Javascript ennå, men det er ok, vi kan gjøre det i en senere måned.
Til slutt kan vi komme i gang med WordPress! WordPress bruker HTML, CSS, PHP og Javascript for å vise innhold. Du har ikke lært om Javascript ennå, men det er ok, vi kan gjøre det i en senere måned.Det første du bør gjøre er å endre et tema . Ved å bruke FTP går du inn i mappen som holder ditt aktive tema og leker med det. Finn hvor tittelen er og flytte den under innholdet, legg til litt tekst, legg til noe CSS og så videre.
Vær oppmerksom på at dette faktisk vil endre ditt nettsted, så gjør dette bare hvis du er sikker på at det er ok. Også temaer bør aldri endres ved å berøre koden direkte. Det er greit å trene, men i virkeligheten må du enten lage ditt eget tema eller bruke et barntema for å endre en eksisterende (se ressursdelen for denne måneden for mer info).
Målet for denne måneden er å bli komfortabel med hvordan et tema fungerer og koden det bruker. Du bør begynne å lære om maltekoder, spesielle WordPress-funksjoner som kan brukes til å vise postdata, og filene som et tema krever.
Temaet jeg anbefaler å endre først er tjuefem. Dette skal komme installert med WordPress 4.1 + som det er det nye standardtemaet. Dette temaet følger alle gjeldende standarder og setter baren for utvikling; Du kan være sikker på at uansett koding du ser i tjue femten er riktig.
På slutten av måneden bør du føle deg komfortabel og gjøre små endringer i et tema, og du bør ha en grov ide om hvordan du starter ditt eget tema fra bunnen av. ikke glem, denne måneden handler om eksperimentering, vær ikke redd for å gjøre ting som anbefales på enkelte nettsteder. du lærer, ikke lager et produkt!
Ressurser som kan hjelpe
- Barn tema dokumentasjon
- Slik lager du et barn tema
- Child Theme Tutorial
- Malemerker
Opprette et tema (juni)
 Å lage et tema er ikke så annerledes enn å endre en eksisterende, men du må lage mange egne filer. ikke vær redd for å kopiere-lim inn fra andre temaer som tjue femten. Filer som
Å lage et tema er ikke så annerledes enn å endre en eksisterende, men du må lage mange egne filer. ikke vær redd for å kopiere-lim inn fra andre temaer som tjue femten. Filer som comments.php som styrer diskusjonene, er omtrent det samme på de fleste nettsteder. Du kan bruke CSS for å få det til å se annerledes ut, og bare omorganisere noen HTML kanskje.Å lage et tema er en god øvelse fordi det tar deg gjennom så mye funksjonalitet det utdyper kunnskapen din om WordPress generelt. Du må opprette en overskrift og en bunntekst, du må tenke på sidebjelker, menyer, kommentarer, enkelt innlegg, sider, hjemmesider og mer.
Du bør fokusere på spørsmål som kommer opp under utviklingen. Nettstedet ditt vil vise de siste 10 innleggene på forsiden, men "hva gjør jeg hvis jeg vil ha noe helt annet?" Dette er typen spørsmål som bare kan oppstå mens du bygger noe.
du må ha en god forståelse av malhierarkiet som styrer filene som er ansvarlige for å vise bestemt innhold. Sørg for å ta en titt på sidemaler (se ressurser). Disse lar deg bygge sider med tilpasset funksjonalitet.
Når du har gått gjennom alt, anbefaler jeg at du tar en titt på Avanserte egendefinerte felt. Denne plugin lar deg lage ekstremt nyttige alternativgrupper for innlegg som du kan bruke i temaene dine.
Jeg vil liste mange ressurser her, men hvis du er i tvil, se til Tjuefifteen kodebase for hjelp, det burde ha alt du trenger!
Ressurser som kan hjelpe
- Mal hierarki
- Betingede etiketter
- Fullfunksjonsreferanse
- Temautvikling
- Sidebar-dokumentasjon
- Navigasjonsmenyer
- Arkivindeks
- Opprette en statisk forsiden
- Opprette en søkeside
- Opprette en 404-side
- Kommentar-malen
- Forfattermaler
- Sidemaler
- Avanserte egendefinerte felt
Grunnleggende om kroker og plugger (jul)
 Krokene gir grunnlaget for plugins. De lar deg legge til ny funksjonalitet for WordPress eller endre eksisterende kjernefunksjonalitet uten å måtte endre kjernekoden.
Krokene gir grunnlaget for plugins. De lar deg legge til ny funksjonalitet for WordPress eller endre eksisterende kjernefunksjonalitet uten å måtte endre kjernekoden.De fungerer som triggere. I stedet for å gå til koden i WordPress-filene som publiserer et innlegg, og legger til din egen kode for å sende forfatteren en e-post, kan du si: "Når WordPress publiserer et innlegg, send en e-post til forfatteren". Dette kan gjøres i en helt separat fil som betyr at kjernekoden aldri endres.
Du har faktisk brukt dem i temaet ditt også når du brukte funksjonene wp_head() og wp_footer() . WordPress bruker disse internt til å skrive ut en haug med kode, for eksempel administrasjonslinjen for eksempel. Slik kan plugins endre temaer uten å berøre temaet.
Å lære om kroker blir ditt inngangspunkt i plugin-utvikling. Å forstå dem er nøkkelen til å jobbe med WordPress og kanskje tilby profesjonelle tjenester i fremtiden. Ta deg tid til å mestre denne, du vil stole på kroker tungt for alle dine prosjekter.
Denne måneden bør du ikke dykke for dypt inn i plugins, men lære de nødvendige filene og noe grunnleggende vil trolig passe inn i vår tidsramme. Plugins er veldig enkle å lage, de krever egentlig bare en enkelt fil med en kommentar på toppen.
Derfra kan du gjøre hva du vil, men du trenger å bruke de riktige krokene. Derfor er kroker så viktige.
Ressurser som kan hjelpe
- Plugin API
- Den Definitive Guide To Hooks
- Nybegynners guide til handlinger og filtre
- Definer dine egne kroker
- Skriver et plugin
- Slik oppretter du en WordPress-plugin
Plugin Proficiency (Aug)
 August er det på tide å legge til rette for å lage plugins. Finn noe du vil ha et plugin for og gjør det selv. Vil du at alle tilfeller av god forvandlet til "kjempebra" når et innlegg publiseres? Gå videre og gjør det.
August er det på tide å legge til rette for å lage plugins. Finn noe du vil ha et plugin for og gjør det selv. Vil du at alle tilfeller av god forvandlet til "kjempebra" når et innlegg publiseres? Gå videre og gjør det.Hvis du finner en god ide, vær så snill å sende den til plugin-depotet, men navnet på spillet er praksis gjør det perfekt. Du kan begynne å bekymre deg for følgende kodningsstandarder og sørge for at koden din er kommentert og pent formatert.
Du bør ha nok kunnskap nå for å bli distrahert av slike ting. Etter en stund kommenterer og standard kode vil være andre natur, selv om det virker litt ubemannet først.
Opprett minst 2-3 plugins denne måneden. Gjør dem varierte, hvis man endrer innleggets innhold, kanskje den andre skal gjøre noe når et innlegg publiseres. Kanskje du bør opprette noen egendefinerte innleggstyper og egendefinerte taksonomier, dette er ofte nødvendig for mer komplekse prosjekter, se linkene i ressursdelen.
Dette er scenen hvor du gradvis skal lære avliggende områder av WordPress som å skape nye roller, tilpassede innleggstyper og mer. Du kan jakte alt dette ned og studere dem, men det kan være bedre å takle dem når de kommer opp som et krav til et prosjekt.
Koding effektivt og trygt med de tingene du kjenner, er viktigere enn mengden ting i hjernen din. Jeg har kodet lenge, og jeg trenger noen ganger å se opp de enkleste ting. Å vite at noe er tilgjengelig er nok, å være i stand til å kode med letthet er viktigere,
Ressurser som kan hjelpe
- Kodingsstandarder
- phpDocumentor Documentation
- Egendefinerte taxonomier
- Egendefinerte innleggstyper
- Innstillinger API
- Metadata API
- Alternativer API
- Komplett guide til egendefinerte innleggstyper
- Opprette omsettelige temaer og plugger
- Enqueueing skript og stiler
Javascript (september)
 Det (nesten) siste stykket av puslespillet er Javascript. Javascript lar deg legge til interaktivitet og andre avanserte funksjoner på nettstedet ditt. Ved å bruke Javascript kan du få en popupmodell, laste inn kommentarer på plass, implementere endeløs rulling og mye mer.
Det (nesten) siste stykket av puslespillet er Javascript. Javascript lar deg legge til interaktivitet og andre avanserte funksjoner på nettstedet ditt. Ved å bruke Javascript kan du få en popupmodell, laste inn kommentarer på plass, implementere endeløs rulling og mye mer.Javascript er fundamentalt et klientsidenspråk, men kan kobles til serverens sidekode ved hjelp av AJAX. Dette er det som lar deg stemme på en artikkel for eksempel. Når du klikker på stemmeknappen, endres knappen til en takknemme og stemmeantallet økes med en. Alt dette skjer uten at siden lastes tilbake. Dette er Javascript kombinert med noen PHP ved hjelp av AJAX.
Det meste av Javascript du bruker vil være jQuery. jQuery er et Javascript-rammeverk som implementerer spesielle funksjoner og gir deg enkel tilgang til vanlige mønstre. Det er viktig å forstå at jQuery ikke er spesielt Javascript, akkurat som det ikke er noe spesielt med PHP som brukes i WordPress. Det er bare en ramme der du kan jobbe.
Javascript kan være den mest komplekse siden det spenner over flere disipliner og kan finnes i mange aspekter av et nettsted. Fra sporingskoder for å laste ressurser, administrere bilder, avskjære brukerhandlinger og enkle animasjoner, er det virkelig overalt.
Den gode nyheten er at du vet at du har all den kunnskapen du trenger for å legge til Javascript i ditt tema eller plugin med en gang. Du bør være "over hump" - alt du lærer nå, bør være enkelt å implementere når du har lært det.
Ressurser som kan hjelpe
Javascript script~~POS=HEADCOMP
- W3Schools
- Codecademy
- TutorialsPoint
- HTML Dog
jQuery
- W3Schools
- Codecademy
- jQuery Learning Center
- TutorialsPoint
Mer
- AJAX og WordPress
- Slik bruker du AJAX i WordPress
Øvelse praksis praksis (okt)
 Å understreke hvor viktig praksis er, vil jeg anbefale å tilbringe en hel måned til det på dette punktet. Jeg har programmert for en stund nå, og sammenlignet med en nybegynner kan jeg forstå nye konsepter raskere, men jeg er fortsatt helt tapt uten praksis.
Å understreke hvor viktig praksis er, vil jeg anbefale å tilbringe en hel måned til det på dette punktet. Jeg har programmert for en stund nå, og sammenlignet med en nybegynner kan jeg forstå nye konsepter raskere, men jeg er fortsatt helt tapt uten praksis.Heldigvis, jo mer din praksis, jo raskere lærer du ting senere . Faktisk, ved å bli vant til å alltid jobbe med kode, trenger du mindre og mindre praksis for å få det samme resultatet.
I et WordPress-miljø er den beste måten å øve på å lage temaer og plugins. En metode du kan prøve, er å gjenskape en enkel, allerede eksisterende, plugin fra bunnen av. Hvis du sitter fast et sted kan du se på kilden til det aktuelle produktet.
Fokuser på å utdype din forståelse av begreper du allerede kjenner. Gå inn i bruken av å lese design- og utviklerblader og utviklerblogger av favorittappene dine. Her er noen av de største stedene å lese om webutvikling bortsett fra her på Hongkiat selvfølgelig.
Din leseliste
- Smashing Magazine
- WPMU DEV Blog
- En liste fra hverandre
- Webdesign Depot
- Speckyboy
- Seks revisjoner
- Scotch.io
- David Walsh Blog
- Code.Tutsplus
- Designmodo
- CSS-triks
- Ikke vær redd for Internett
Avanserte konsepter (nov)
 Dette er måneden hvor all den kunnskapen du har skal komme sammen, og du kan begynne å bli programmerer. Du bør kunne begynne å se det store bildet og ha et arbeidskunnskap om de fire hovedspråkene som WordPress bruker: HTML, CSS, JS og PHP.
Dette er måneden hvor all den kunnskapen du har skal komme sammen, og du kan begynne å bli programmerer. Du bør kunne begynne å se det store bildet og ha et arbeidskunnskap om de fire hovedspråkene som WordPress bruker: HTML, CSS, JS og PHP.Jeg vil anbefale å begynne å lære objektorientert PHP . Du bruker det allerede i dine temaer og plugins i loop og andre konstruksjoner. OOP (objektorientert PHP) vil gjøre det mulig for deg å skrive bedre kode og å forstå kjernekoden til WordPress bedre. I tillegg er det inngangsporten til programmering med C-type språk og dermed opprette apps for iOS for eksempel.
Du kan videreutvikle WordPress kunnskapen din ved å lære om noen av klassene, hvordan å kommunisere med databasen direkte, hvordan transienter fungerer.
Du bør være i stand til å foreta små, betalte prosjekter nå med tillit. ikke glem at å gjøre faktisk bestilt arbeid er der du lærer mest. Det handler ikke bare om koding, det handler om å lære å kommunisere om kode til folk som ikke vet noe på internett.
Øvelse er viktig i alle stadier, men du bør nå ha nok kunnskap til å lære et konsept uten for mye arbeid. Transienter (alternativer med en utløpsdato) bør være klare for eksempel, selv om du aldri har hatt behov for dem. Du bør kunne måle når de vil være nyttige, og se dem opp etter behov.
Som det siste språket for å lære for WordPress vil du se på MySQL som brukes til å spørre databasen direkte . Mye av denne funksjonaliteten kan brukes via funksjoner, men noen ganger må du spørre db direkte.
Jeg vil gjerne understreke betydningen av å komme inn i en objektorientert tankegang . Det vil virke veldig fremmed i begynnelsen, og bruken av dem vil virke uklart. Husk hvordan bruk av PHP var uklart da du først studerte det? Hvordan får en variabel og en if-setning meg en nettside?
Objektorientert PHP er lik. Den brukes til komplekse tilfeller, jo mer trange ting er det bare nødvendig for store applikasjoner. Dette er grunnen til at konsepter iblant virker overflødige eller overkomplekse.
Jeg anbefaler virkelig høy kvalitet video opplæringsprogrammer for denne. Mine favoritter finnes på Laracaster (se ressurser). Larakaster ble først og fremst laget for Laravel, men inneholder mange OOP og andre konsepter på høyt nivå.
- MySQL På W3Schools
- MySQL På TutorialsPoint
- Laracasts
- Objektorientert PHP for nybegynnere
- TutorialsPoint
- OOP-dokumentasjon
- Trehytte
- Interagere med WordPress Database
- En guide til transienter
- The Walker Class
- WP_Error-klassen
- WP_Query-klassen
Avansert utviklingsverktøy (des)
 Nå som du vet mye mer, er det på tide å gjøre livet ditt lettere ved å lære å bruke noen avanserte verktøy. Dette inkluderer ting som å bruke SSH for å få tilgang til en server, WP-CLI for å administrere WordPress-installasjoner, Vagrant for å opprette en lokal WordPress-installasjon og mer.
Nå som du vet mye mer, er det på tide å gjøre livet ditt lettere ved å lære å bruke noen avanserte verktøy. Dette inkluderer ting som å bruke SSH for å få tilgang til en server, WP-CLI for å administrere WordPress-installasjoner, Vagrant for å opprette en lokal WordPress-installasjon og mer.Det første du bør lære er å sette opp WordPress lokalt ved hjelp av XAMPP, MAMP, WAMP eller Vagrant . Jeg bruker personlig Vagrant, men resten er bare bra også. Dette fjerner behovet for å bruke FTP hele tiden, noe som øker utviklings tiden betydelig.
Deretter bør du se på SSH. Dette innebærer bruk av terminal- og utgivelses kommandoer . Dette høres skummelt ut, men egentlig er det ikke. Det vil åpne opp en helt ny verden. WP-CLI vil være en god introduksjon til dette. Det lar deg installere WordPress om noen få sekunder, laste ned et tema, oppdatere det og lage testbrukere med en enkel kommando.
Jeg anbefaler også å lære alt om CSS preprosessorer . Språk som LESS og SASS lar deg bruke variabler, funksjoner og andre avanserte konsepter i CSS.
Som en del av preprosessorstudiene dine bør du lære å bruke avanserte kompilatorverktøy som Prepros eller Codekit. Disse verktøyene kan laste på nettsiden når en fil er lagret, kompilere automatisk CSS, redusere Javascript og så videre.
Dette vil gi deg innsikt i verden av koding for produksjon. I utvikling vil du bruke så mange separate filer som mulig for å gjøre koden mer logisk. I produksjon vil du bare ha så lite fotavtrykk som mulig, slik at alle Javascript og CSS-filer skal bli minifisert og sammenkoblet. De nevnte verktøyene gir deg alt du trenger for å bli komfortabel med dette.
Du bør også begynne å jobbe mer effektivt med tekstredigeringsprogrammet. Bruker du utklipp? Kontrollerer du syntaxen din automatisk? Kjenner du alle hurtigtastene som vil gjøre livet enklere?
Dette er et område hvor du kontinuerlig kan endre og vokse. Jeg gikk fra å bruke XAMPP til MAMP til endelig, Vagrant. Det var en naturlig læringskurve, og jeg er fortsatt i ferd med å lære alt som er å vite om Vagrant.
Jeg gikk fra å bruke Notepad ++ til Sublime til Coda til Atom. Det er ikke noe galt med noen av disse verktøyene, men etter hvert som jeg vokste, gikk jeg naturlig fra den ene til den andre.
Til slutt vil du se på versjonskontroll, spesielt SVN og Git. Grunnleggende er mye det samme, du må lære noen separate kommandoer, men når du forstår en, vil den andre være lett å forstå.
Grunnen til at du vil ha begge er at WordPress bruker SVN for øyeblikket, så når du slipper plugins og temaer, må du bruke SVN . De fleste prosjektene bruker Git som det er litt bedre for å jobbe i lag, så det er det du vil bruke til andre prosjekter.
Ressurser som kan hjelpe
- Bruke Vagrant å sette opp et lokalt WordPress-miljø
- vagrant
- XAMPP
- MAMP
- WAMP
- SSH Tutorial For Linux
- Slik bruker du SSH
- WP-CLI
- WP-CLI opplæring
- MINDRE
- SASS
- SASS Basics
- SASS Guides
- Komme i gang med mindre
- Codekit
- Prepros
- Koala
- En visuell guide til versjonskontroll
- Lær Versjonskontroll med Git
- SVN-boken
Endelige ord
Jeg håper denne artikkelen ga deg en god oversikt over hva som kreves for å komme fra ingenting til å være en pro utvikler . I virkeligheten hvis du kan begå full tid, vil det nok ikke ta et helt år.
Det er to store ting å huske på. Den viktigste er at mens det ikke er vanskelig å gjøre noe med det, er det mye å vite, noe som gjør det vanskelig når de settes sammen. Ikke motløs hvis du sitter fast, eller du jobber langsommere enn andre. Alle jobber i sitt eget tempo, hvis du holder på det, blir du en god utvikler.
En av de viktigste egenskapene til gode utviklere er også at de aldri slutter å lære . De søker kontinuerlig etter bedre løsninger, lærer nye språk og nye metoder. De husker at verden av koding ikke er svart og hvitt, mange ganger er det ikke noe godt svar på et problem .
Lykke til med kodingsstudiene dine i 2015, gi oss beskjed om hvordan du gjør i kommentarene nedenfor!

Hotteste webapplikasjoner i måneden - juli
Her er vi igjen! I denne bestemte måneden vil vi gjerne dele deg en hel masse flotte nettapps som vil forbedre arbeidsflyten din på alle forskjellige måter fra online videoredigering til rask prototyping, læring Ruby on Rails og mer - du nevner det, vi Jeg har det.Selvfølgelig, hvis du har en flott app du tror vi bør inkludere på denne listen, kan du foreslå dem ved å kommentere nedenfor, eller sende oss en tweet @Hongkiat ved hjelp av taggen #hkwebapp. Vi vil

Freelance Writer's Guide til bedre tidshåndtering
Denne artikkelen er en del av vår "Guide to Freelancing Series" - som består av guider og tips for å hjelpe deg med å bli en bedre selvstendig næringsdrivende. Klikk her for å lese mer fra denne serien. Tid. Det er bare ikke nok av det. Spør noen freelance-innholdskritiker hva deres største bekymring skjer når som helst, og med mindre de er midt i en annen sykdom, vil de fortelle deg at det ikke er nok timer på dagen for å gjøre det de trenger å gjøre .Følgende innh

![The 101 On The World Billionaires [Infographic]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)

