no.hideout-lastation.com
no.hideout-lastation.com
Google Dokumenter har nå en WordPress-plugin
WordPress har nettopp blitt mye mer fleksibelt da innholdsadministrasjonssystemet nå har en åpen kildekode-tillegg til Google Dokumenter.
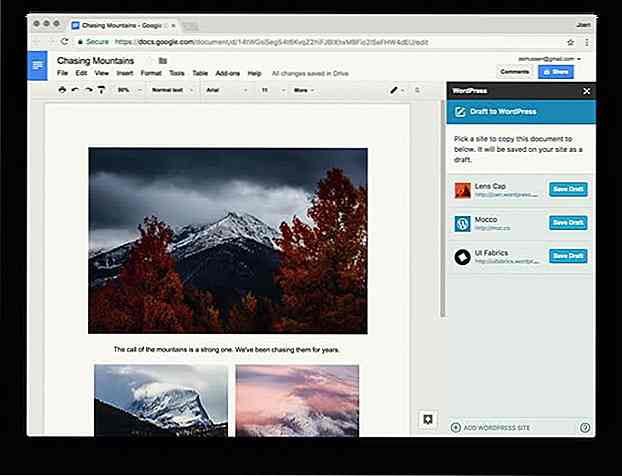
Tilgjengelig på siden Google Nettmarked, vil denne tillegget gi integrere en del av WordPress-systemet i Chrome-versjonen av Google Dokumenter. Med denne tillegget kan de som har WordPress.com-blogger eller WordPress-nettsteder med "Jetpack" -tillegget nå utarbeide og redigere innlegg som kan publiseres på et WordPress- nettsted senere.
 Så hva får du med denne WordPress-tillegget?
Så hva får du med denne WordPress-tillegget? For det første kan de som ønsker å samarbeide på innlegg, nå gjøre det fra bekvemmeligheter av Google Dokumenter i sanntid . På toppen av det er det ikke mindre stressende å forberede en artikkel for WordPress når den gjøres på Google Docs, da appen kommer med en autosave-funksjon som sikrer at fremgang ikke er helt tapt når noe går galt.
 Kanskje den beste funksjonen i denne tillegget er at den vil importere innlegget, komplett med formateringsinnstillinger, direkte til WordPress-websiden selv som et utkast. Dette eliminerer behovet for å manuelt kopiere og lime dokumentet til selve WordPress-tekstboksen. Men publisering av innlegget vil fortsatt måtte gjøres via nettstedets dashboard .
Kanskje den beste funksjonen i denne tillegget er at den vil importere innlegget, komplett med formateringsinnstillinger, direkte til WordPress-websiden selv som et utkast. Dette eliminerer behovet for å manuelt kopiere og lime dokumentet til selve WordPress-tekstboksen. Men publisering av innlegget vil fortsatt måtte gjøres via nettstedets dashboard .For de som ønsker å dykke inn i tilleggskoden, har WordPress 'moderselskap Automattic publisert tilleggs-koden på GitHub.

Slik legger du til tastaturgenveier til nettstedet ditt
Elsker tastaturgenveier? De kan hjelpe deg med å spare mye tid, ikke sant? Vil du legge til tastatursnarveier til ditt eget nettsted, til fordel for dine besøkende? Det ville forbedre nettstedets tilgjengelighet og navigasjon betydelig.I dette innlegget vil jeg gi en rask guide til hvordan du legger til snarveier til nettsiden din ved hjelp av et JavaScript-bibliotek som heter Mousetrap.

Tips og verktøy for å forbedre designlagets produktivitet
Et produktivt lag er også vanligvis godt administrert. De to søkeordene du ser her er "produktive" og "administrerte", så det er ingen overraskelse at designteamene alltid er på utkikk etter bedre produktivitetstips og styringsprinsipper de komfortabelt kan følge med.Vi skal se på noen produktivitetstips for webdesignere og designteam samt teamledelsesprinsipper som kan hjelpe dem med å kaste opp vårt mer høye kvalitetsarbeid på en hyppigere basis. La oss t