no.hideout-lastation.com
no.hideout-lastation.com
Tips og verktøy for å forbedre designlagets produktivitet
Et produktivt lag er også vanligvis godt administrert. De to søkeordene du ser her er "produktive" og "administrerte", så det er ingen overraskelse at designteamene alltid er på utkikk etter bedre produktivitetstips og styringsprinsipper de komfortabelt kan følge med.
Vi skal se på noen produktivitetstips for webdesignere og designteam samt teamledelsesprinsipper som kan hjelpe dem med å kaste opp vårt mer høye kvalitetsarbeid på en hyppigere basis. La oss ta en titt.
Produktivitetstips for webdesignere og designgrupper
Fra begynnelsen er det sannsynligvis best å gjøre forventede resultater klare. "Forvirrende eller tvetydige forventninger kan føre til uklar eller utilsiktede utfall som fører til at prosjektet avveier i midten eller svært nær overleveringsdatoen.
For å gjøre dette, er det viktig å holde kommunikasjonen åpen . Et teammedlem som føler seg fri til å stille spørsmål eller uttrykke bekymringer åpent og ærlig, er mer tilbøyelig til å være en glad kriger som da kan kjempe for dine mål og levere dine løfter.
Det er også viktig å gi gruppemedlemmene selvstyre. Â Gi dem eierskap til hva de gjør - noe å ringe sine egne. Tillat lagmedlemmene å føle seg som om de jobber for seg selv og for laget .
Rethink Meetings .Ã, Â Noen ganger er det beste møtet ikke noe møte. Men hvis du må ha møter, sørg for at deres fokus er på å støtte lagets innsats .
Til slutt kan vi planlegge alt vi liker, men noen ganger nekter ting bare å gå som plan. Dette er når reservert nedetid kan være kritisk for utfallet av et prosjekt, spesielt i et fartsfylt, 24/7-arbeids miljø . Å reservere nedetid på forhånd hjelper deg med å holde alt under kontroll.
 Følg disse prinsippene for Team Management
Følg disse prinsippene for Team Management - Bruk et smart planleggingssystem som planlegger både arbeidstid og nedetid .
- Hold medlemmene på topp med prosjektets fremdrift og status. Dette holder dem i løkken og ansvarlig .
- Kommunisere overtid trenger før tid. Når et behov for overtid ikke er forventet, kommuniser det også.
- Ikke mikromanage . De som gjør det faktiske arbeidet er generelt eksperter.
- Ikke la overcommitting teamet ditt bli standard operasjonsprosedyre. Din rolle er å jobbe for å kutte behovet for å overkomme .
Verktøyene du trenger
Mens du følger disse tipsene og prinsippene, kan du hjelpe deg med å spore riktig, og du vil også være i sterk posisjon for å få størst fordel når du bruker en eller flere av disse webappsene til nytte:
InVision
InVision er en webapp som gir lydløsning til problemer som designere står overfor i prototyping, samarbeid og arbeidsflytaktiviteter . Mange av InVisions kunder er corporate bluebloods som General Motors, Apple, PayPal og Cisco, samt nyere oppstart, små bedrifter og designbyråer, samt individuelle web- og digitale designere .
 Disse kundene og kundene stole på InVision for å gi dem muligheten til å prototype, vurdere, forbedre, teste og administrere sine digitale produkter.
Disse kundene og kundene stole på InVision for å gi dem muligheten til å prototype, vurdere, forbedre, teste og administrere sine digitale produkter.Hvis du vil vite mer om InVision, er den beste måten å registrere deg. Du kan registrere deg gratis for en aktiv prototype så lenge du trenger det. Flere prisplaner er tilgjengelige, inkludert InVision Enterprise Edition; ubegrensede lagmedlemmer, ubegrensede prosjekter, og du kan også prøve Enterprise gratis!
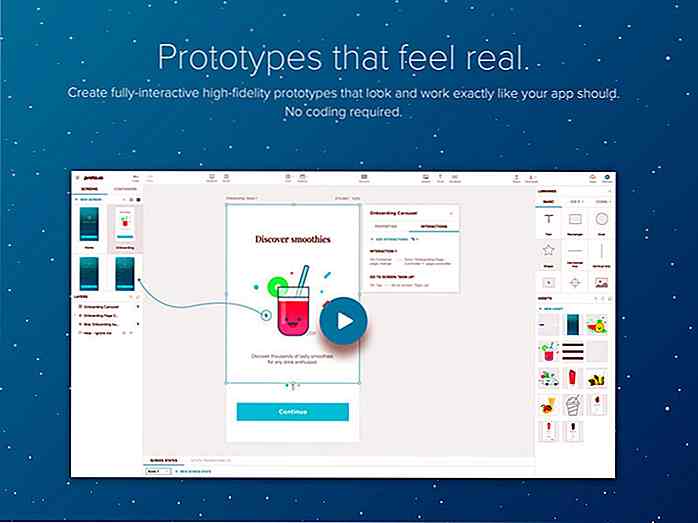
Proto.io
Enten du er prosjektleder, et webdesign team eller en individuell entreprenør, kan du bruke Proto.io til å skape realistiske og delbare interaktive prototyper uten behov for kode.
Du kan bruke Proto.io-editoren til å designe prototyper dine ved hjelp av nydelig utformede brukergrensesnittkomponenter for Android, iOS, Windows eller watchOS, eller du kan importere dine egne motiver fra Sketch eller Photoshop .
 Proto.io gjør det mulig å bringe noen statisk design til livs, ved hjelp av overganger, interaksjoner og animasjoner . Den lar deg forhåndsvise prototyper i nettleseren din eller på en ekte enhet, og deretter dele dem med prosjektinteressenter med ett enkelt klikk.
Proto.io gjør det mulig å bringe noen statisk design til livs, ved hjelp av overganger, interaksjoner og animasjoner . Den lar deg forhåndsvise prototyper i nettleseren din eller på en ekte enhet, og deretter dele dem med prosjektinteressenter med ett enkelt klikk.Røyking-hot oppstart som PayPal og Evernote, samt flere Fortune 500-selskaper, er blant Proto.ios samfunn på over 350 000 brukere. Proto.ios 15-dagers gratis prøveversjon burde være nok til å overbevise deg om at dette er webapplikasjonen for deg.
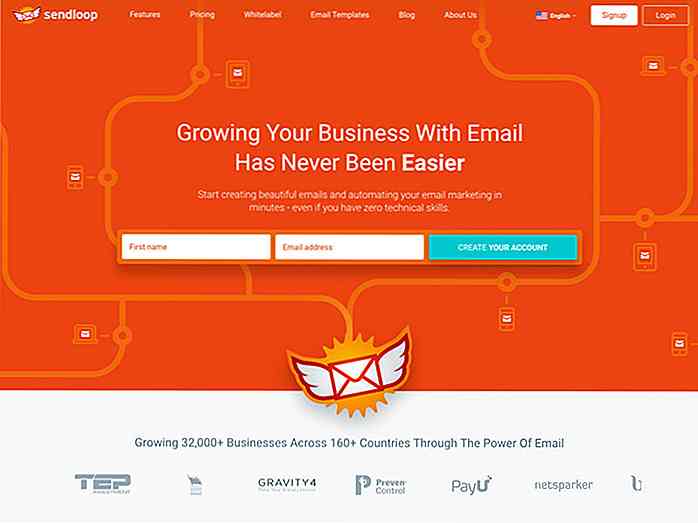
Sendloop
Sendloop er en e-postmarkedsføringsapp som webdesignbyråer og individuelle designere har funnet å være like kraftige som de fleste digitale markedsføringssystemer på bedriftsnivå. Med Sendloop kan du skreddersy e-postinnholdet ditt basert på handlinger brukerne tar, og se på konverteringsfrekvensen din.
 Du trenger heller ikke spesiell koding eller tekniske ferdigheter. Bare velg blant 100 + klare, brukbare e-postmaler, merke dem, velg ditt eget innhold, og du er god til å gå. Siden disse malene er profesjonelt utformet, bør e-postene dine konkurrere eller overskride de som vanligvis er knyttet til store bedrifter og selskaper.
Du trenger heller ikke spesiell koding eller tekniske ferdigheter. Bare velg blant 100 + klare, brukbare e-postmaler, merke dem, velg ditt eget innhold, og du er god til å gå. Siden disse malene er profesjonelt utformet, bør e-postene dine konkurrere eller overskride de som vanligvis er knyttet til store bedrifter og selskaper.Du kan sende et ubegrenset antall e-poster til opptil 2000 abonnenter for bare $ 19 / måned . Andre prisplaner, inkludert en WhiteLabel / Agency plan, er tilgjengelige.
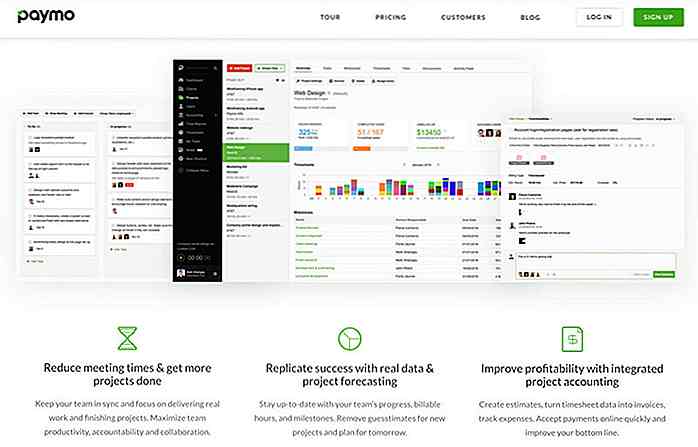
Paymo
Paymo er en moderne prosjektledelsesapp som designteam eller enkeltpersoner som arbeider for små og mellomstore bedrifter, finner ekstremt nyttige. Dette enkeltplatformverktøyet inkluderer tjenester for online, offline og automatisk tidssporing og oppgavebehandling .
 Paymo bruker Kanban- bordteknikker for å oppsummere arbeidsflytaktiviteter og fremheve fremgang mot prosjektmål. Prosjektinformasjon kan lagres og deles . Den kan også lagres i malformat for bruk i å lage lignende prosjekter i fremtiden. Paymo er din til å prøve i 15 dager.
Paymo bruker Kanban- bordteknikker for å oppsummere arbeidsflytaktiviteter og fremheve fremgang mot prosjektmål. Prosjektinformasjon kan lagres og deles . Den kan også lagres i malformat for bruk i å lage lignende prosjekter i fremtiden. Paymo er din til å prøve i 15 dager.MeisterTask
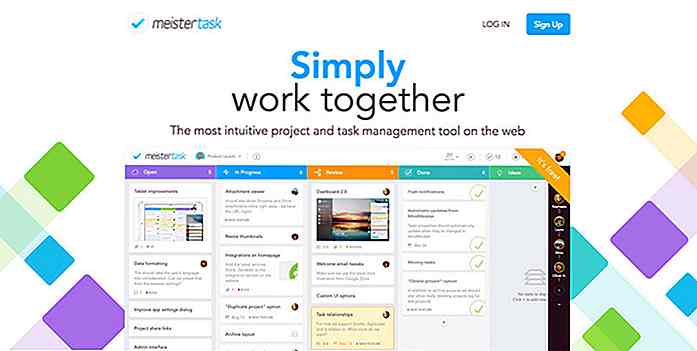
MeisterTasks skapere lanserte dette produktet med det formål å tilby individuelle webdesignere og designteam det mest intuitive verktøyet for oppgavebehandling på nettet. De ser ut til å ha møtt deres mål.
MeisterTasks visuelle prosjektpaneler er fleksible og kan enkelt settes opp slik at de passer til gruppens individuelle arbeidsflyt . Ved å bruke det som verktøyet kaller "Seksjonshandlinger", kan du deretter automatisere gjentakende trinn i disse arbeidsflytene for å jobbe mer konsekvent og spare tid.
 Å samarbeide med oppgaver med andre teammedlemmer er smertefri og rask, takket være oppgave kommentarer, sosial smak, meldinger og mer. Denne innovative webapps er din for å prøve gratis.
Å samarbeide med oppgaver med andre teammedlemmer er smertefri og rask, takket være oppgave kommentarer, sosial smak, meldinger og mer. Denne innovative webapps er din for å prøve gratis.Form Analytics ved å bruke det bedre
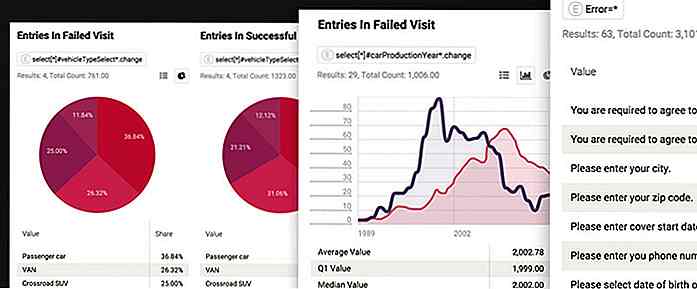
Form Analytics ved bruk Det er bedre en sporing og analyse-app som samler inn data som er relevante for hvordan brukerne samhandler med dine elektroniske skjemaer. Det lar deg analysere hvilke felt som ble fullført, svarene gitt, og på hvilket tidspunkt et skjema kan ha blitt forlatt .
 Denne informasjonen gjør at du kan endre skjemaene dine på en måte som vil påvirke konverteringsfrekvensene dine positivt . Form Analytics ved bruk Det er bedre for småbrukere.
Denne informasjonen gjør at du kan endre skjemaene dine på en måte som vil påvirke konverteringsfrekvensene dine positivt . Form Analytics ved bruk Det er bedre for småbrukere.Konklusjon
Disse webappsene gjør mye av det store løftet i en rekke design- og prosjektledelsesrelaterte områder. Som sådan kan de være utrolig tidsbesparende . Enten du trenger det til en multifunksjons prototyping, prosjektledelsesapp, et digitalt markedsføringsverktøy, et oppgavehåndteringsverktøy eller et skjemaanalyseværktøy, finner du det her.
Disse verktøyene kan imidlertid ikke gjøre alt. De kan ikke gjøre faktisk design, og de kan ikke lede et designteam. De kan bare påvirke produktiviteten basert på hvordan de brukes . Resten er opp til de enkelte designere, lagene og prosjektledere.

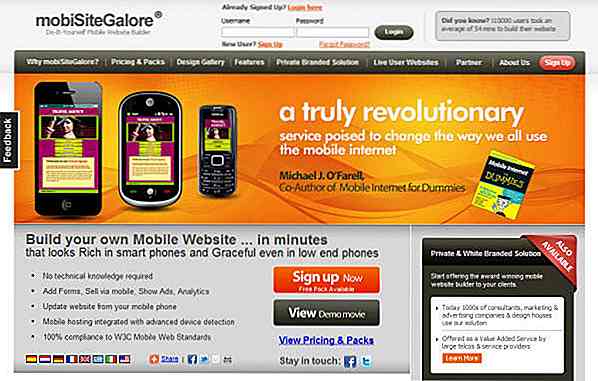
5 tjenester for å konvertere nettsteder til mobilenheter
Stigningen av mobilen er ubestridelig. Mange sier selv at fremtiden til nettet ligger på mobile enheter. Borte var de dagene da folk bare kan få tilgang til internett hjemme eller på kontoret, men nå kaster noen av dem selv den store PCen og adopterer de mobile enhetene for surfing.Føler du det som er nevnt ovenfor, vil det være veldig klokt å vurdere en mobilversjon av nettstedet ditt. Vel,

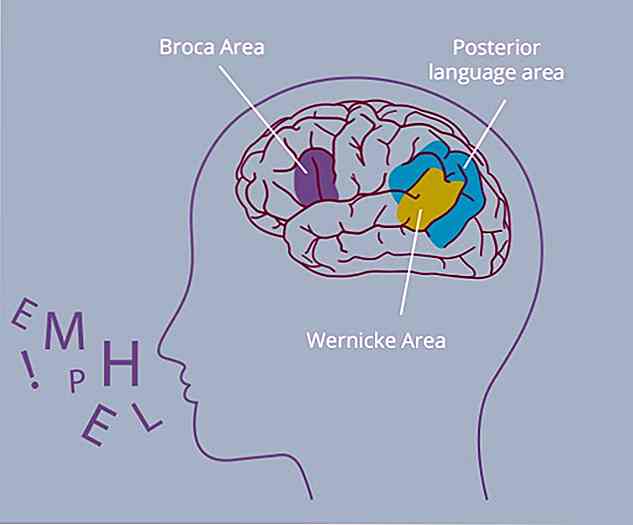
Wemogee - Chat App Basert Rett På Emojis
Enda en annen chat-app har blitt gjort tilgjengelig for nedlasting, men i motsetning til de fleste vanlige chat-apper, setter denne spesielle emojis i forkant.Utviklet av den italienske armen av Samsung, Wemogee er en chat app som er laget for å hjelpe folk med aphasia kommunisere . Hva er avasi du spør?