no.hideout-lastation.com
no.hideout-lastation.com
Innlogging / Registreringsskjema: Ideer og vakre eksempler
Alt i hele den moderne nettsiden ser vi stadig flere steder for brukerinngang. Disse inkluderer handlekurver, interaktive webspill, og absolutt websideregistreringsskjemaer. Det ser ut til at designere ikke bare bør fokusere på sidedesign, men også estetikk er like viktig.
Vurder hvor mange skjemaer du kanskje har fylt ut i løpet av Internett-historien din. Det finnes utallige eksempler på disse fra fora, meldingsbrett, blogger og så mange flere. I denne artikkelen tar vi en titt på noen gode triks for å designe dine skjemaer på siden.
Det er lurt å vurdere noen av elementene her fra et objektivt perspektiv. Selv om mange innloggings- og registreringsskjemaer fungerer bra med en type nettsted, er det ingen endelig domskall på hva som er den "beste" løsningen. Bruk designintuksjonen din til å bruke biter og stykker fra former du ønsker.
Vurder flere innganger
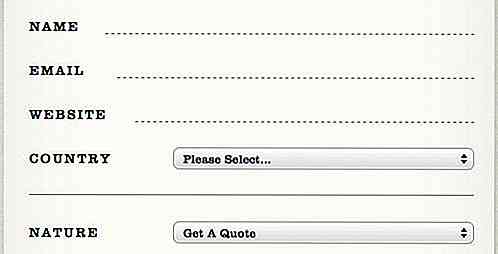
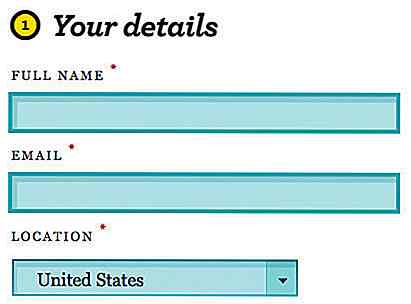
For å starte ting vurderer du et lite kontaktskjema fra Foundation Six Web Design. Ja dette er ikke et påloggingsskjema, så det kan styre litt av emnet. Imidlertid er deres side design veldig imponerende, og det viser deg hva en liten kreativitet kan oppnå.
Hvert av inntastingsfeltene gir deg mulighet til å skrive personlig kontaktinformasjon - navn, e-post, etc. Stilene går langt utover det vanlige, og gir brukerinngang til en type håndskrevet kalligrafi. Denne typen formatering vil holde brukerne i en underlig situasjon og oppnå et mål med mye høyere designstandarder.

Du vil implementere stiler som disse som ligner på alle innloggingssidene dine. Jeg vil absolutt ikke anbefale å stikke med samme stil med inntasting og valg / velg menyer. Når du drar hjernen din for kreativitet, bør du vurdere hvordan hvert element skal legges ut: god plass mellom lag, stor lettlesbar tekst og til og med sidebar-koblinger til deres direkte e-postlinje.
jQuery loggbokser
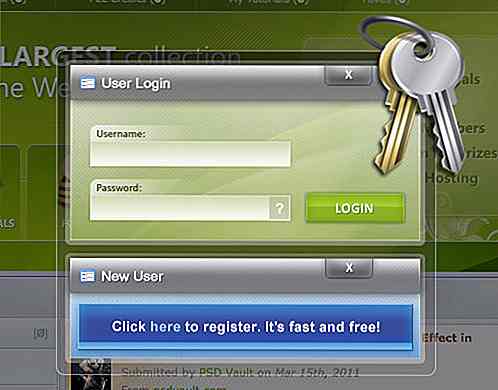
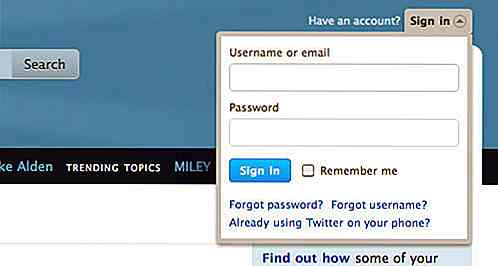
Dette har blitt brukt på utallige nettsteder i fortiden, og vil sikkert bli sett på nye design. Langt borte er de dagene hvor standard praksis vil bringe brukere inn på en ny side for hvert trinn i påloggingsprosessen. Normalt vil dette bety en side for å legge inn dataene dine, og også en ny side for behandling av innloggingsinformasjon.
Pixel2Life gir litt fantastisk innsikt i et nytt felt av datainngang. Fra deres hjemmeside kan du klikke på innloggingslenken og hente en dynamisk jQuery-drevet innloggingsboks. Dette skjemaet inneholder et Ajax-anrop til et eksternt PHP-skript som kontrollerer legitimasjonene til påloggingsinformasjonen din, og når den er behandlet, enten gir eller nekter tilgang.

Når du går et skritt videre, kan den stavende merke en registreringslink direkte under loggboksen. Dette gir en mye jevnere brukeropplevelse for de som ønsker å registrere seg for nettsiden, men kan ikke finne registreringslenken.
Hvis en bruker ikke har en konto, men vil gjerne lage en, bringer den dem inn på registreringssiden uten noen feil i buggy-siden. Innloggingsboksen vil fortsatt være et levedyktig alternativ for å få tilgang til din egen konto, men tillater at alternativet gir plass til større avkastning og høyere volumer av nye registranter.
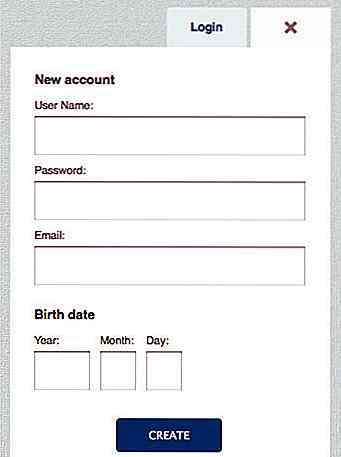
Enkel One-Page Registreringer
Et annet skiftende paradigme vi ser, mangler i så detalj for nye kontoopplysninger. Dette er ikke nødvendigvis en dårlig statistikk forutsatt at brukerne blir utålmodige mot å fylle ut data. Tallene foreslår faktisk nettsteder med kortere registreringssider, gir dagligere tyngre lister over nye brukere.
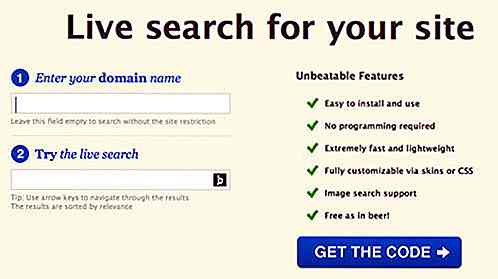
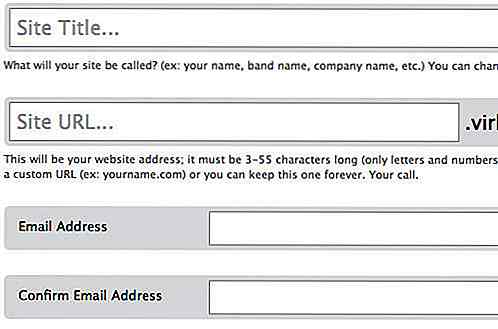
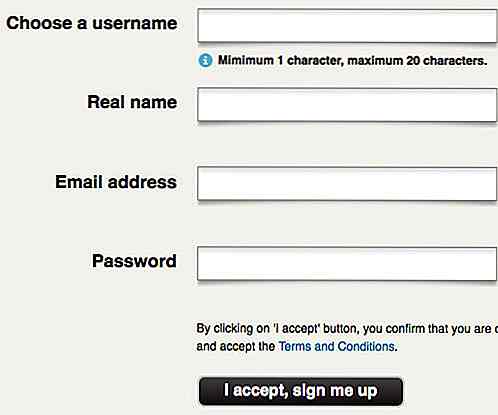
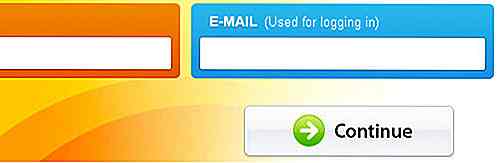
Sikbox tilbyr et lettvint alternativ for besøkende å lage sin egen søkeboks for et nettsted. Det eneste kravet er ditt eget tilpassede domene som skal gi søkeresultater for. Inngangsfeltene er store, teksten er veldig enkel å lese og det er absolutt ingen annonser for å distrahere brukere fra oppgaven med å bygge deres søkeskjema!

Nå er dette ikke det beste skjemaet å bygge opp når du oppretter din egen registreringsside for et forum eller bloggarkiv. Disse vil, etter standarddefinisjon, i det minste kreve noen type e-postadresse / brukernavn kombinasjon sammen med et passord. Noen nyhetswebs applikasjoner vil generere dynamiske passord for brukere bare for å gjøre registreringsprosessen raskere.
Selvfølgelig mangler avhandlingen her kontroll over brukerens slutt for å generere sitt eget passord som mange mennesker er vant til.
Bygg av Flashy Effects
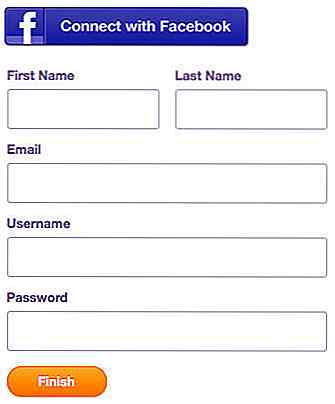
En av de største registreringsopplevelsene jeg noensinne har hatt, var å lage min første Tumblr-konto. Hjemmesiden til deres nettsted tilbyr både et påloggings- og registreringsskjema plassert direkte under hverandre med nye CSS3 høydepunkt / fadeeffekter.

Denne systematiske tilnærmingen er lik med hensyn til Pixel2Lives jQuery-påloggingsområde. Men forskjellen med Tumblr er at nettverket ikke kan tilby noe innhold til de uten en blogg (bortsett fra å bla andre kontoer). Den virkelige fordelen med tumblr er å skape din egen blogg og følge andre - derfor er hovedmålet ditt på forsiden enten å opprette en konto eller logge inn.
Det er noen feil med dette systemet. Mest sett innenfor IE6 / IE7, som ikke støtter disse nye CSS-egenskapene. Også brukt på hjemmesiden er et system for å legge til etikettelementer i verdiene for skjemainngang - i utgangspunktet overruljer de "standard" tegnene som brukes til e-post / passord bokser.

Disse etikettene fades bort på fokus i moderne nettlesere som Chrome / Firefox. Men ikke noe lykke med de avviklede nettleserne som, som du kan forestille deg, er ganske irriterende, prøver å re-lese din egen innsats!
20 + Eksempler på Beautiful Form Design
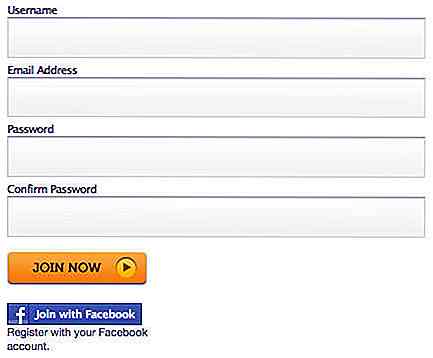
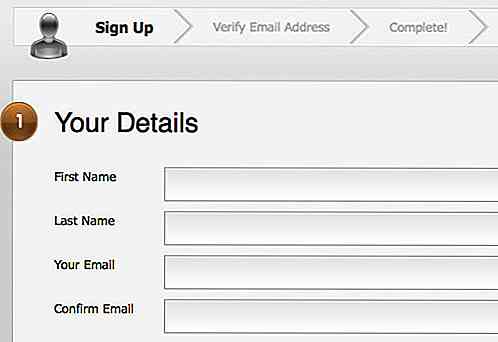
Nedenfor finner du en rask roundergalleri av noen fantastiske innloggingsskjemaer. Disse har blitt plukket fra hele nettet og inkluderer mange former for webapplikasjoner. Hvis du har forslag til andre nettsteder, kan du dele dem i kommentarfeltet nedenfor!
Snoggle News

Robo.to

Virb

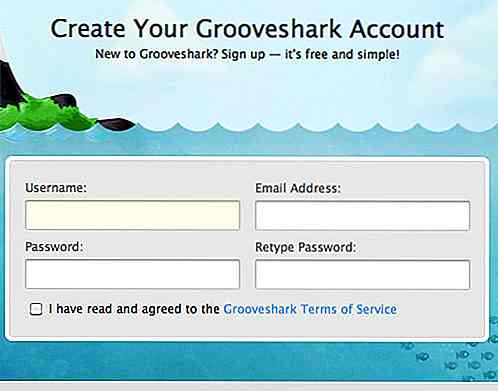
Grooveshark

Storenvy

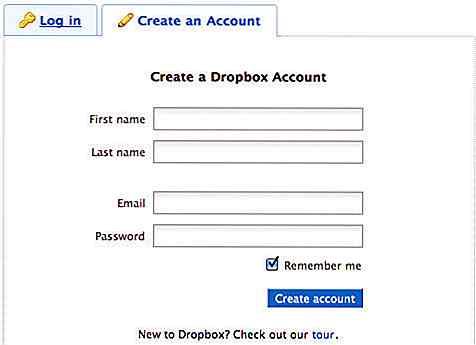
Dropbox

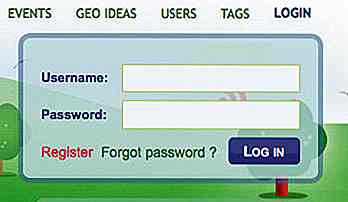
Green Globe Ideas

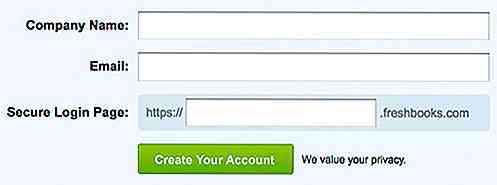
Freshbooks

Themeforest

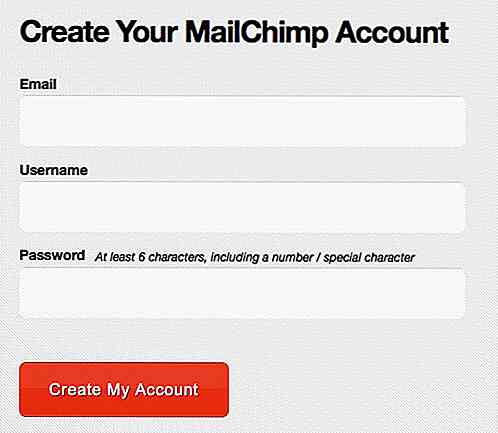
MailChimp

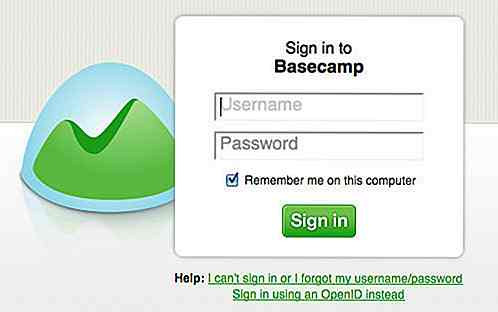
Basecamp

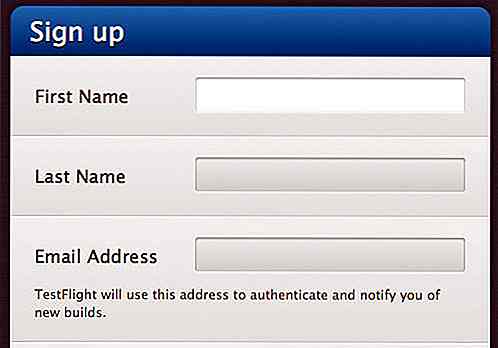
TestFlight

AwesomeJS

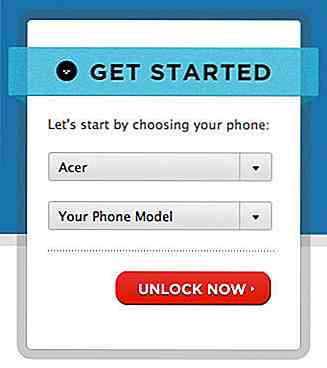
Unlocking

PopScreen

Gowalla

Kontain

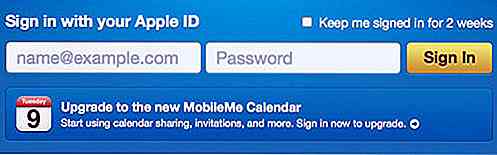
MobileMe

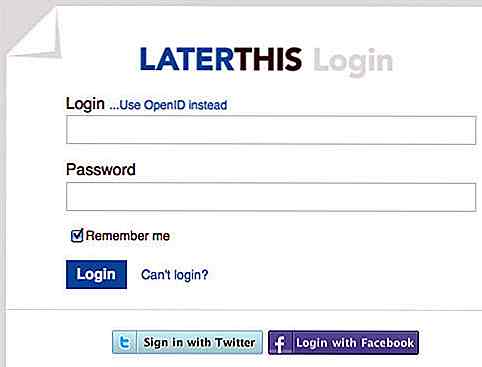
Laterthis

Launchlist

Theidealist

![20 vakre innsjøhus du vil elske å eie [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)
20 vakre innsjøhus du vil elske å eie [PICS]
Et hus gjenspeiler mange ting om deg . Flytende boliger er gode eksempler på hus som ikke bare er i stand til å kombinere form og funksjonalitet, men i de fleste tilfeller vurderer de også omgivelsene, og hvordan de skal utnyttes fullt ut. Selvfølgelig er det også bare noe beroligende om å være omgitt av vann. Det g

Case Study: Design Visittkort som Rocks!
Visittkort er hardt trykt medium for å spre ord om din virksomhet og hva du gjør. Disse papirene bør virkelig stå testen for tid og tålmodighet mellom de du tilbyr tjenester til. Dermed bør deres konsepter være fascinerende og kreative, som strekker seg langt fra folks fantasi.På samme måte er vi ikke alle begavede artister i denne handel. Uansett