no.hideout-lastation.com
no.hideout-lastation.com
16 beste YouTube-kanaler for å begynne å lære webutvikling
Vil du være en webutvikler, men ikke sikker på hvor du skal begynne eller hvilket programmeringsspråk til å begynne med ? Det er mange ressurser du kan komme tilbake til for å begynne å lære språk som Swift eller rammer som AngularJS eller til og med responsiv design eller bare koding generelt, hvis du vet hvor du skal se (de er overalt på nettet).
Deretter er det noen av oss som lærer seg bedre via video, og dette bidrar til at mange webdesign-leksjoner blir gjort tilgjengelig på Youtube. I denne samlingen inneholder vi noen av de beste Youtube-kanalene du kan gå tilbake til igjen og igjen, for å lære en rekke aspekter å gjøre med webutvikling.
Vi har oppført noen av emnene som forventes fra hver av videoene, for å gjøre søket enklere for deg. Gi oss beskjed, via kommentarene, av andre kanaler som du tror skal være i denne listen.
Codecourse
Codecourse hjelper deg å lære å kode for webutvikling gratis. Det er videoer om å lage fantastisk CSS ved hjelp av Bourbon & Neat, bulding MVC-applikasjoner i PHP fra grunnen, og læringsmateriell for PHP fra grunnleggende opp til praktisk applikasjon.
Ting du kan lære: PHP, CSS, Hosting.
 Dev Tips
Dev Tips DevTips gir deg ukentlige opplæringsprogrammer, og hver video dekker et emne grundig, men likevel på en enkel måte. Du kan gå inn i grunnleggende som HTML og CSS, CSS posisjonering og andre. Skaperen avviker også sin erfaring med å utvikle sin personlige nettside, fra å finne ideer, wireframing, lage webkomponenter til sluttresultatet.
Ting du kan lære: HTML, CSS, JavaScript.
 Level Up Tuts
Level Up Tuts Scott Tolinski kjører denne kanalen, som dekker CSS Styling og web-bygging, rammer som AngularJavaScript, CMS som WordPress eller Magento. og mer. På design dekker han opplæringsprogrammer om Sketch-appen, og gir noen skissetips og guider for å bruke noen funksjoner. Han slipper en ny video to ganger i uken.
Ting du kan lære: HTML, CSS, JavaScript (AngularJavaScript, Meteor), PHP, Design (Sketch 3).
 JREAM
JREAM JREAM gir jevnlig programmeringskurs med mange emner der du kan lære, som dekker både frontend-utvikling (CSS, JavaScript, jQuery, Gulp) og back-end-utvikling (PHP OOP). Noen ganger er det også videoer om nyttige tips, for eksempel råd om å skrive god kode og nye emner som Windows 10.
Ting du kan lære: CSS, JavaScript (NodeJavaScript, jQuery), PHP, MySQL, Design (Photoshop, Illustrator).
 LearnCode.academy
LearnCode.academy En kanal som kan hjelpe deg med å bli en Pro webutvikler, med temaer som spenner fra det grunnleggende til det som oppstår i dag - alt om webutvikling. Du vil lære grunnleggende om HTML, JavaScript grunnleggende, jQuery, CSS og Modular JavaScript eller ES6 Cheatsheet. Det er også opplæringsprogrammer om hvordan du bruker flere Pro WebDev-verktøy.
Ting du kan lære: HTML, CSS, JavaScript (inkludert Node.JavaScript, Angular.JavaScript, Backbone.JavaScript), serveradministrasjon, distribusjonsstrategier.
 Mackenzie Child
Mackenzie Child Mackenzie Child dekker ulike emner innen webutvikling, fra design til koding for å lansere webapps på Ruby on Rails. Det er screencasts om Ruby on Rails i 12 forskjellige applikasjoner, alt fra blogger, gjør-apps til Pinterest-kloner på Rails.
Ting du kan lære: Ruby on Rails.
 Derek Banas
Derek Banas Derek Banas presenterer en videoopplæring om programmering på mange språk. Interessant dekker han temaet programmeringsspråk i videoen som helhet. Du kan se en opplæring om Objektorientert JavaScript, CSS og SASS, Ruby, Go, Swift, Visual C #, Haskel, Dart, Scala og andre språk.
Ting du kan lære: CSS, JavaScript, Ruby, Go, Swift, Visual C #, Haskel, Dart etc.
 StartHere.fm
StartHere.fm StartHere.fm er en podcast-kanal om webutvikling. Emnene som presenteres inkluderer: Introduksjon til HTML og CSS, JavaScript, PHP, Rails og også om design (prototyping, wireframing, UX).
Ting du kan lære: HTML, CSS, JavaScript, Ruby on Rails.
 Tuts + Webdesign
Tuts + Webdesign Tut + skaper videokurs og opplæringsprogrammer for å hjelpe deg med å lære og mestre ferdigheter i webdesign. Du kan lære mye her, inkludert å mestre Bootstrap, layout på Photoshop og Dreamweaver, bygge en responsiv layout, implementere SASS og Compass, lage temaer for Tumblr og mer. De 60 sekunders videoene gjør mange emner svært enkle.
Ting du kan lære: HTML, CSS, Design (Photoshop, Dreamweaver).
 Adam Khoury
Adam Khoury Her er et gratis videokurs fra Adam Khoury, som tar sikte på å hjelpe deg med å mestre webutviklingsteknologier som JavaScript, PHP, SQL, HTML, CSS og andre.
Ting du kan lære: HTML, CSS, JavaScript, PHP, SQL.
 Coder's Guide
Coder's Guide På Coder's Guide kan du lære programmering mer bredt. Du kan starte fra HTML / CSS og JavaScript, og deretter gå videre til mer avanserte emner som responsive nettsteder og bruke WordPress-temaer med Bootstrap. Også tilgjengelig er videoer på Java programmering og VisualBasic.
Ting du kan lære: HTML, CSS, JavaScript, PHP, Java, VisualBasic.
 Brad Hussey
Brad Hussey Sjekk ut denne kanalen av Brad Hussey som feaures gratis kurs på koding for webutvikling. Emnene inkluderer: bygge nettsteder fra grunnen ved hjelp av HTML og CSS, responsiv web med Bootstrap, koding av dynamiske nettsteder ved hjelp av PHP og andre. Også inkludert er videoer om web hosting, og selv hvordan å være en stor frilanser.
Ting du kan lære: HTML, CSS, JavaScript, PHP.
 Google Chrome-utvikler
Google Chrome-utvikler Google Chrome Developer viser beste praksis for webutvikling, HTTP 203, Polycast (om Google Polymer) og en veldig interessant verktøytipsserie som viser gode tips for bruk av mange web-grunnleggende applikasjoner eller verktøy.
Ting du kan lære: HTML, JavaScript, Google Polymer.
 CodeGeek
CodeGeek CodeGeek er en kanal som snakker om hendelser, opplæringsprogrammer, kurs og webinarer om koding og webutvikling. Innholdet som deles her er relatert til AngularJs, NodeJS, JavaScript, NodeJS-rammer, PHP, Python, MongoDb, NoSQL, Couchbase, SQL Server og mer.
Ting du kan lære: JavaScript og rammer (Angular, NodeJS), PHP, Python, Database (MongoDB, NoSQL og mer).
 Google Web Designer
Google Web Designer En kanal for å lære om funksjonene og funksjonalitetene til Google Web Designer-verktøyet, pluts opp en veiledning for å bruke den til å bygge en flott nettside.
Ting du kan lære: Design, HTML, CSS, JS.
 CSS triks
CSS triks Dette er YouTube-kanalen for CSSTricks.com laget av Chris Coyier. Kanalen viser screencasts hovedsakelig om webdesign relaterte emner, inkludert CSS, Responsive design, SVG og andre. Det er også screencasts om WordPress Development.
Ting du kan lære: CSS, JavaScript, WordPress.


20 WordPress-plugins for å forbedre postbehandling - Best of
Tidligere skrev jeg et innlegg på noen nyttige pluginprogrammer som kan hjelpe deg med å administrere flere WordPress-nettsteder. Men når du er en blogger som administrerer nettstedet ditt, er det bare halvparten av oppgaven. Det nest viktigste aspektet er å administrere innleggene dine .Som vi vet at bedre postbehandling betyr bedre produktivitet - og hvilken bedre måte å gjøre det annet enn gjennom nyttige WordPress-plugins. Så i

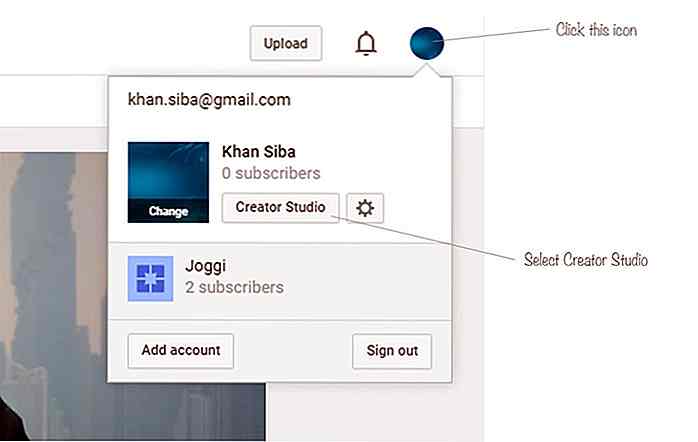
Slik tar du opp Screencast på YouTube
Screencast er en effektiv måte å demonstrere og forklare noe som skjer på skjermen. Vanligvis bruker vi spesifikk programvare for å ta opp en skjermkasting, laste den opp til noen videostreaming eller fil hosting service og til slutt dele koblingen med andre. Men hva om jeg forteller deg om et alternativ i YouTube Creator Studio for å spille inn en skjermbilde akkurat der i YouTube .I de