no.hideout-lastation.com
no.hideout-lastation.com
Hvordan gjenkjenne og administrere UX-gjeld
Brukeropplevelsesgjeld skjer uunngåelig over tid. Det er summen av forsinkede design- og bruksoppgaver som kommer fra ting som raske forretningsbeslutninger, design snarveier, ubesvarte muligheter, tidsbegrensninger og andre faktorer.
Brukeropplevelsen gjeld kalles en gjeld som det ligner real-life gjeld; vi får noe i nåtiden, men betaler bare for det i fremtiden . Inntil gjelden er betalt, oppstår renter som en fast kostnad.
Brukeropplevelse gjeld - sammen med sin nære fetter, teknisk gjeld - er en design antipattern som reduserer kvaliteten på et prosjekt. Som brukeropplevelse gjeld er et mindre diskutert emne, dessuten er det ikke alltid lett å gjenkjenne det, i denne artikkelen tar vi en nærmere titt på det.
Teknisk gjeld vs UX-gjeld
Det er ulike typer gjeld i webutvikling. Den mest kjente er teknisk gjeld som er definert av CSS Tricks som "summen av kompromisser vi gjør når du skriver kode under utviklingsprosessen" .
Senere i arbeidsflyten må vi håndtere konsekvensene av disse kompromissene, noe som betyr ekstra arbeid i fremtiden.
 Teknisk gjeld handler ikke om direkte feil, men om det faktum at selv med de beste kodingspraksisene er det umulig å være helt fremtidssikker en kode, men effektiv kodeoptimalisering kan sikkert hjelpe.
Teknisk gjeld handler ikke om direkte feil, men om det faktum at selv med de beste kodingspraksisene er det umulig å være helt fremtidssikker en kode, men effektiv kodeoptimalisering kan sikkert hjelpe.Bruk av antipatterner, koding av snarveier, ineffektiv arkitektur eller vanskelig å administrere avhengigheter kan alle legge til teknisk gjeld, men poenget er at selv i et optimalt, hypotetisk idealt scenario er det umulig å unngå det - som fremtidige uforlikeligheter, behov og problemer er uforutsigbare. Derfor anbefales refactoring etter en stund.
Brukeropplevelsesgjeld ligner teknisk gjeld i den forstand at den:
- kan ikke unngås (selv om det kan reduseres)
- er vanskelig å gjenkjenne
- kan sette i fare et prosjekts suksess.
Brukeropplevelsesgjeld er en bredere kategori enn brukbarhetsgjeld, da det ikke bare handler om hvor brukbart et nettsted eller program er, men også om hvordan brukerne opplever produktet ditt - om de finner det underholdende, hjelpsomt givende eller hva som helst du vil påkalle i målgruppen din.
Brukeropplevelse omfatter brukervennlighet, fordi et brukervennlig nettsted ikke vil gjøre brukerne føler seg komfortable, og på samme måte omfatter UX-gjeld også brukbarhetsgjeld.
Dessverre er det ikke mange elektroniske ressurser på brukbarhetsgjeld og brukeropplevelsesgjeld, men her er noen jeg har funnet nyttig, og hjalp meg til å danne mitt syn på emnet:
- Catriona Cornett, direktør for produktdesign hos SalesforceIQ, om hvordan man effektivt kan ta opp brukbarhetsgjeld (les her)
- TryMyUIs blogg om hvordan du kan unngå UX gjeldskrisen (les her)
- User Experience Professionals Association om deres tilnærming på UX-gjeld med en anbefaling om hvordan man skal beregne volumet (les her)
- Andrew Wrights forklaring og klassifisering av UX-gjeld på nForm Blog (les her)
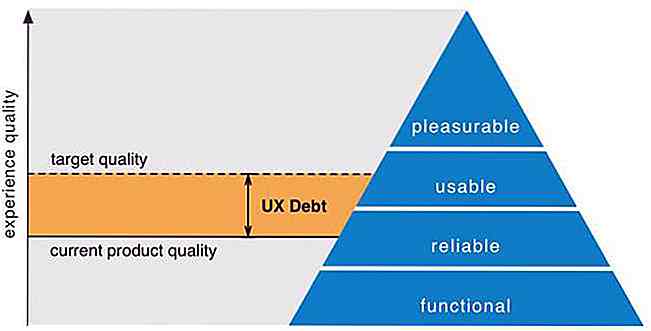
Blant alle mulige illustrasjoner jeg kunne finne på UX gjeld, er dette ganske mye det beste valget som jeg tror det viser konsistent.
 Brukeropplevelsesgjeld kan defineres som forskjellen mellom opplevelseskvaliteten til ditt nåværende og optimale produkt .
Brukeropplevelsesgjeld kan defineres som forskjellen mellom opplevelseskvaliteten til ditt nåværende og optimale produkt .UX-gjeld er mer subjektiv enn teknisk gjeld, som det er deg (eller din klient) som bestemmer kvaliteten du vil oppnå. For eksempel kan du målrette det "funksjonelle" nivået for et minimumsgjennomførbart produkt, men du kan også angi høye (men vanligvis kostbare) standarder ved å målrette det "behagelige" nivået for et premiumprodukt - alt avhenger av målene dine.
Teknisk gjeld er forskjellig i den forstand at i mange tilfeller dårlig styrt kode helt enkelt slutter å fungere . Med UX-gjeld er det ingen slike drastiske endringer, men dette er ikke bare en ekstra fordel, men også en trussel som det gjør denne typen gjeld lettere å forsømme .
Slik gjenkjenner du UX-gjeld
For å håndtere UX-gjeld må vi først gjenkjenne det. Det er to typer UX-gjeld, forsettlig og utilsiktet.
- Intentional UX-gjeld er resultatet av våre bevisste beslutninger når vi mangler penger, tid, trening eller andre ressurser, eller når vi blir tvunget til å følge reglene utenfor . Gode ideer vi mister midt i rushed arbeid bidrar også til forsettlig UX-gjeld.
- Det er lett å se at forsettlig UX-gjeld kan oppstå når som helst over livscyklusen til et produkt.
- Utilsiktet UX-gjeld stammer fra falske antagelser vi gjør om våre brukere . Oftere enn ikke har vi en tendens til å tro at vi vet hva våre brukere vil, liker, eller kan bruke, og vi bygger hele nettstedet vårt (app, produkt, etc.) på denne formodede kunnskapen .
- En god mengde utilsiktet UX-gjeld oppstår ved begynnelsen av produktets livssyklus, og det øker naturlig over tid . Utilsiktet UX-gjeld er mye vanskeligere å fange, da vi trenger å bli kvitt vårt behov for å rettferdiggjøre våre forutsetninger .
Så hvordan ser UX gjeld ut i det virkelige livet? Når brukere ikke kan eller ikke vil bruke nettstedet vårt på grunn av dårlig brukeropplevelse. De blir rett og slett ikke engasjert ; Vi kan ikke få oppmerksomhet og interesse .
UX-gjelds manifestasjon varierer fra sted til sted, men hvis vi har en avtagende konverteringsfrekvens eller en økende avkastningsrate, kan vi i de fleste tilfeller mistenke at vi har samlet en fin mengde UX-gjeld.
Slik administrerer du UX-gjeld
Det er ingen universell oppskrift å håndtere UX-gjeld effektivt, så mange ting avhenger av subjektive egenskaper, men det er verdt å se på hvordan andre håndterer problemet for å finne vår egen vei.
For eksempel viser Catriona Cornett, Product Design Director of SalesforceIQ, 5-trinns prosessen de bruker til å håndtere brukbarhetsgjeld på SalesforceIQ.
La oss se det kort, slik at vi kan vurdere hvor godt vi kan bruke det til vår egen arbeidsflyt.
- Definer et delt språk for å diskutere brukbarhetsproblemer.
- Finn og samle brukbarhetsproblemer.
- Organiser og klassifiser bruksproblemer.
- Prioritere brukervennlige forbedringer.
- Mål effekten av forbedringer.
Brukeropplevelse er et bredere område enn brukervennlighet, men jeg tror at arbeidsflyten ovenfor effektivt kan brukes på den.
Andrew Wright kommer med en litt annen styringsflyt i sin UX Debt-presentasjon, og han anbefaler en 4-trinns prosess for å håndtere UX-gjeld.
- Bestem om og hvor UX gjeld eksisterer.
- Sammenlign alvorlighet til betydning.
- Ta deg tid til å fikse det.
- Sosialiser konseptet.
Å håndtere forsettlig og utilsiktet UX-gjeld krever også forskjellige teknikker . Snarveier vi forsettlig lager, og gode ideer som går seg vill under prosessen, kan styres av notatopptak, oppgavebehandling eller problemløsingsapplikasjoner.
Uavhengige UX-gjeld kan mer eller mindre overvinnes ved jevnlig å kjøre brukertester, ber om tilbakemeldinger fra kunder, eller ved hjelp av avanserte teknikker som A / B-testing for å se virkningen av forskjellige design.
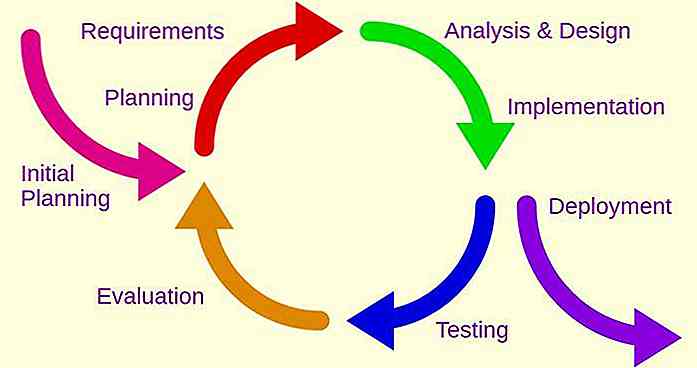
Anvendelse av prinsipper for iterativ design kan også være nyttig; Vi kan bygge våre UX-gjeldsstyringstrinn inn i hver iterasjon for å forhindre akkumulering.
 UX gjeldsstyring trenger å passe inn i vår bredere arbeidsflyt, med egenskapene til teamet vårt, våre mål og arten av vårt produkt, men det er noen universelle ting som anbefales å følge i alle tilfeller.
UX gjeldsstyring trenger å passe inn i vår bredere arbeidsflyt, med egenskapene til teamet vårt, våre mål og arten av vårt produkt, men det er noen universelle ting som anbefales å følge i alle tilfeller.- Vi trenger å kommunisere på tvers av vårt team, hvorfor vi trenger å håndtere UX-gjeld, hva er våre mål, og hvordan vi vil oppnå dem.
- Vi må finne verktøy for å spore forsettlig UX-gjeld .
- Vi må finne måter å teste vårt produkt på, og få tilbakemelding fra brukerne våre for å få utilsiktet UX-gjeld .
- Vi må organisere og prioritere våre problemer.
- Vi måler resultatene vårt arbeid, da vi alltid trenger å justere UX gjeldsstyring til våre skiftende behov.
Endelige ord
For å skape kvalitetsprodukter trenger vi ikke bare å være nyskapende, men også å ta hensyn til ting som ikke er så åpenbare ved første øyekast, en av disse er å gjenkjenne og effektivt administrere UX-gjeld . Det er sannsynligvis ikke den mest interessante oppgaven, men det er avgjørende, som over tid kan UX-gjeld være en alvorlig trussel mot suksessen til arbeidet vårt.
Hvis vi skar UX-gjeld til håndterbare biter, og integrerer de relaterte oppgavene i arbeidsflyten vår, trenger vi ikke å gjøre for mye samtidig, vi kan unngå ubehagelige overraskelser, og opprettholde eller forbedre kvaliteten på et produkt på en behagelig måte.

20 Udemy-kurs for nye entreprenører
En bedrift ville ikke lykkes hvis den ble dårlig administrert. En seriøs oppstart med sikte på en respektabel grad av suksess, trenger lederskap, evnen til å kommunisere godt og en tilfredsstillende kunnskap om grunnleggende virksomheter (for eksempel økonomistyring og markedsføring) for å gjøre det stort. For no

Dette Gmail Phishing Attack ser veldig ekte ut
Phishere blir stadig mer kreative i disse dager, da det er rapporter om visse phishing-angrep som fungerer via en falsk Gmail-innloggingsside.Ifølge rapporten vil angriperen først kompromittere en Gmail-konto . Derfra ville de sende et bildevedlegg som er skjult som en PDF-fil til e-postadresser som kan bli funnet på den kompromitterte kontoen.Sk
![10 beste lydbøker Apps for bibliofiler [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)