no.hideout-lastation.com
no.hideout-lastation.com
10 Flat CMS til Setup Lightweight Websites - Best of
Tradisjonelle innholdsstyringssystemer (CMS) som WordPress eller Joomla er flotte, men hvis du bygger et lite nettsted eller en personlig blogg, trenger du sannsynligvis ikke de rike funksjonene som tilbys. Det du trenger er en enklere, mer elegant og lett løsning - det du trenger er en flat CMS.
Den mest slående forskjellen du vil se i en flat CMS er at den ikke krever en database. En flat CMS lagrer alle nettsidedata eller innhold i filer og mapper. Uten å spørre om å hente innhold fra databasen, kan du nyte den raske lastingen av nettstedet ditt. Du kan også hoppe over den tunge installasjonsprosessen; bare last opp filer til serveren og nettstedet er klart.
Hvis du vil gi flask CMS en prøve, her er 10 du kan begynne med. Nesten alle av dem har en Markdown-editor som kan gjøre dine .md filer til nettsider. Noen av dem har også en visuell editor med WYSIWYG-funksjoner, samt bruker- og rollestyring.
1. Grav
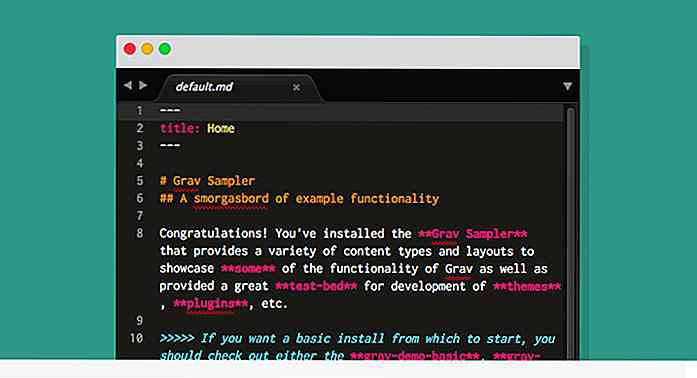
Grav leser markdown-filene du laster opp i user/pages/ mappen, gjør det som sider. Hvis du ønsker å hoppe inn i det virkelig raskt, er det skjelettområder som du kan bruke til å kickstart prosjektet ditt.
Grav bruker Twig-malmotoren til å bygge temaer; Du kan lage dine egne temaer siden det er ganske enkelt, eller du kan bruke noen av de 20 klare temaene. Grav har også mange plugins for å legge til ekstra funksjoner på nettstedet ditt. For enkel installasjon kan du bruke Grav Package Manager.
 2. Pico
2. Pico Pico lar deg lage nettsteder enkelt og lynrask raskt. Du lager innhold i .md-filer, og laster det deretter opp til content i installasjonsmappen. Den filen blir en tilgjengelig side på nettstedet ditt.
Du kan lage temaet ditt med Twig-malmotoren. Det er også tilgjengelige plugins for paginering, skyvekontroll, metakode og andre for å utvide nettstedets funksjonalitet.
 3. Dropplets
3. Dropplets Dropplets er et enkelt CMS for enkel blogging, uten database og enkel installasjon på sekunder for å kjøre på hvilken som helst server. Den har en administratorside for innstilling av nettstedinnstillinger, men ikke for redigering av innhold. Hvis du vil opprette innhold, skriver du innlegget ditt i Markdown-format og laster det opp til serveren fra oversikten ved å klikke på Offentlig eller Oppdater innlegg .
Dropplets leveres med en gratis mal, men hvis du vil ha mer, kan du kjøpe premium mal fra instrumentbrettet. Hvis du er designer og foretrekker å lage ditt eget tema, er det ingen spesiell malmotor, bare bruk vanlig PHP.
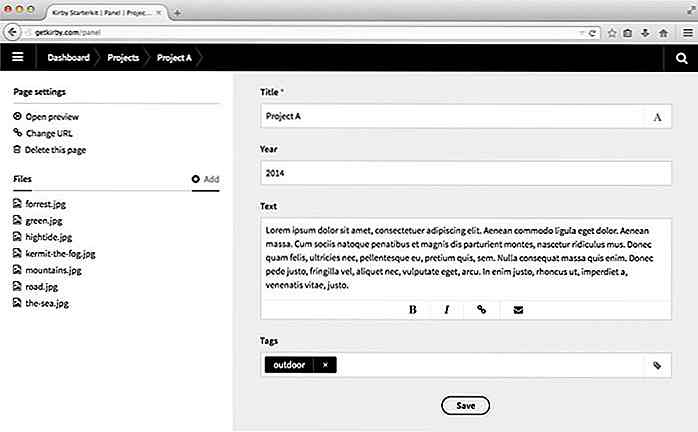
 4. Kirby
4. Kirby Min favoritt flatfil CMS, Kirby har omfattende funksjoner, men er død enkel å bruke. Selv om du kan legge til innholdet manuelt, som med et annet flatt CMS, er det også et webgrensesnitt kalt Kirby Panel, som lar deg legge inn innholdet som en side, blogg eller galleri, samt å administrere brukerne og rollene.
Kirby lar deg skrive innhold i Markdown-format som standard, men det er visuelle markdown editor plugins for å gjøre skrive gøy. Du kan bla gjennom flere plugins for å gjøre weben din mer kraftfull og fantastisk.
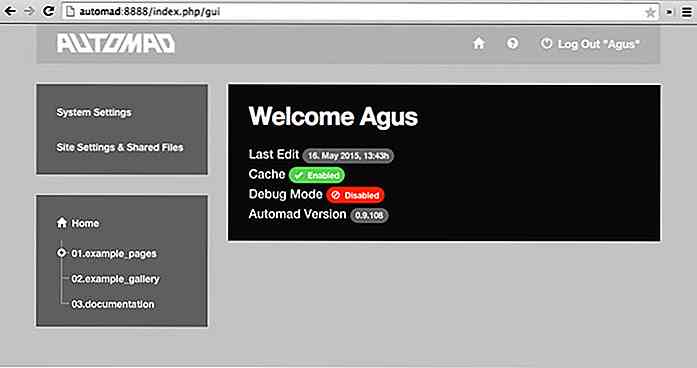
 5. Automad
5. Automad Automad er et filbasert CMS designet for å kjøre uten avhengighet av en database. Du kan legge til innhold som er tekstbasert lagret i .txt format og lastet opp til sidemappen. Hvis du ikke er en fan av koding, kan du bruke nettbrukergrensesnittet istedenfor å enkelt legge til innhold og gallerier.
Automad bruker sin egen malmotor til å bygge temaer, og det er lett å bruke sincethey gi Toolbox-funksjoner for å generere elementene på en side.
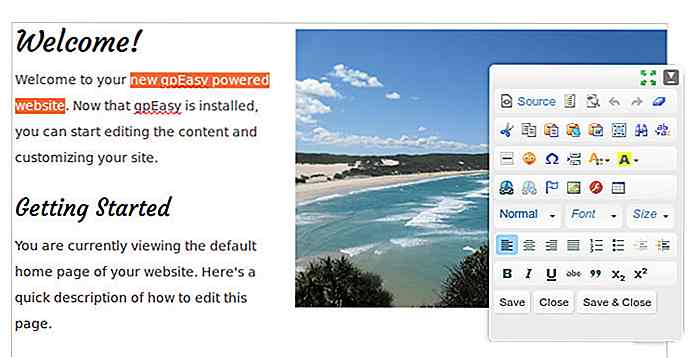
 6. gp | Enkel
6. gp | Enkel gpEasy er en rask og enkel å bruke flat-fil CMS med mange funksjoner inkludert. Installasjonen er enkel, bare følg disse få trinnene for å gjøre nettstedet ditt klart. GpEasy leveres med en WYSIWYG editor for enkel å legge til og formatering av innhold. Den har også en filbehandling slik at du enkelt kan administrere mediefilen eller mappen din.
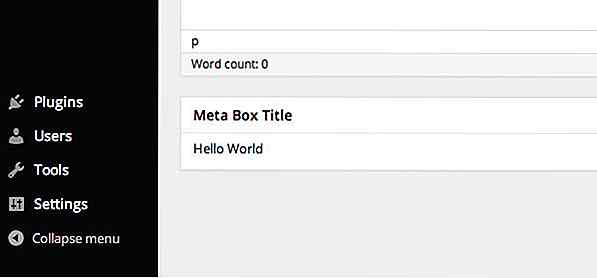
I innlegget ditt kan du sette inn bilder og andre filtyper, for eksempel PDF. Best av alt, gpEasy kommer med dusinvis av temaer og plugins, mer enn det andre CMS har å tilby.
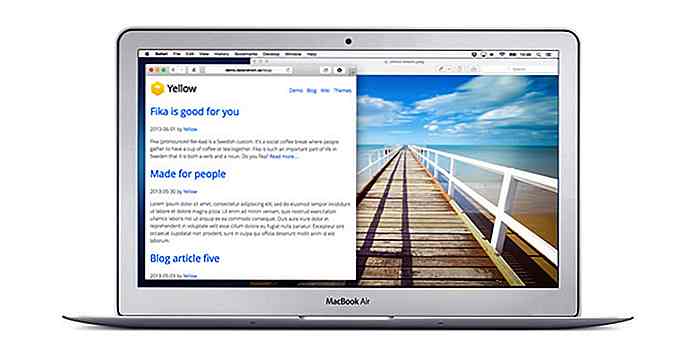
 7. Gul
7. Gul Med Yellow kan du skrive innholdet i .txt format, så vel som i Markdown og HTML. Når du gjør friske installasjoner, inkluderer Yellow "Hjem" og "Om" -siden. Siden er standardinnholdet. Hvis du vil lage en blogg, kan du bruke en bloggplugin; å sette inn bilder du bør bruke bildeplugin.
Gul inneholder en enkel online tekstredigerer, slik at du kan redigere eller legge til innholdet ditt rett på nettstedet ditt. Du kan også laste opp filinnholdet manuelt, som lar deg sette sorterings- og publiseringsstatusen.
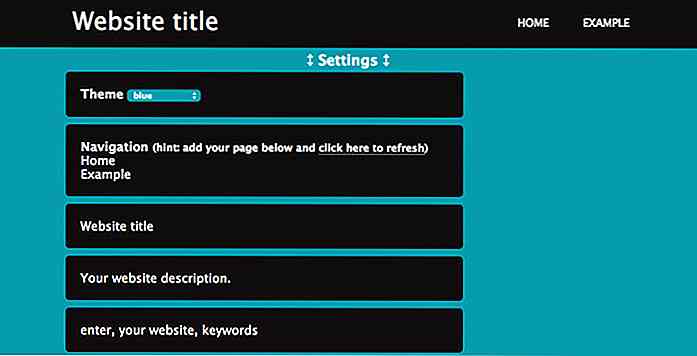
 8. WonderCMS
8. WonderCMS WonderCMS er den minste CMS i verden (deres krav). Dens størrelse er ganske liten (bare 15kb på 7 filer), men det er en kul funksjon som redigering av innhold på plass. Du kan ta tak i temaer, og få plugins for å legge til funksjoner på nettstedet ditt, for eksempel å legge til et galleri og en WYSIWYG-editor.
 9. RazorCMS
9. RazorCMS Razor er en flat fil CMS som er enkel å bruke selv om du ikke kan kode. For å starte opp nettstedet ditt, etter installasjonen, gå til /login på installasjonsadressen din og sett inn standardlegitimasjonen for å få tilgang til oversikten. Derfra kan du justere de generelle innstillingene på nettstedet ditt, inkludert å legge til eller redigere sider.
Redigeringen på siden med rik tekstredigerer er en så kul funksjon som lar deg redigere innholdet bare på ett sted. Du kan lage ditt eget tema for å legge til smak på nettstedet.
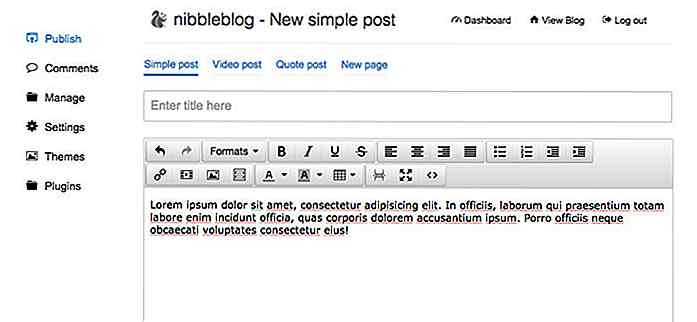
 10. Nibbleblog
10. Nibbleblog Nibbleblog bruker en engangsinstallasjonsveiviser. Alt du trenger å gjøre er å fylle ut informasjonen din, og du kan logge inn på dashbordet for å gjøre alt for å skape et blogginnlegg eller en side for å angi nettstedets preferanser.
Du kan formatere blogginnholdet lett siden det kommer med visuell redigeringsprogram. Du kan også legge til bildet eller videoen der også. Det er omtrent 9 ferdigstendige temaer for å endre utseendet på nettstedet ditt pluss plugins for å legge til spesielle funksjoner.
 Æreverdige nevner
Æreverdige nevner Selvfølgelig er det fortsatt mange Flat CMS opprettet av andre utviklere som du kan bruke. Jeg vil gjerne legge til noen flere av dem som referanse eller som alternativ hvis listen ovenfor ikke kutter den for deg.
- NestaCMS
- Statamic
- flot
- phile
- Baun
- vestibulum
- Plukke
- Parvula
- Mecha
- Feindura

20 flotte PSD-maler du kan laste ned gratis
PSD nettsider maler kan være veldig nyttig for webdesignere av noe nivå. I stedet for et Photoshop-vindu kan du starte prosjektet med et klargjøringslayout, inkludert brukergrensesnittelementer. Slike nettsidemaler kan enkelt tilpasses og omformes til HTML, og senere i andre innholdsstyringssystemer.I

Integrer CRM i Gmail ved hjelp av Streak
Hvis du driver en bedrift eller er involvert i salg, bruker du sannsynligvis mesteparten av tiden din i Gmail, kommuniserer med kunder, kunder og kanskje til og med potensielle ansatte. Thing er, Gmail er ikke designet for CRM-oppgaver som organisering og synkronisering av salg og kundeservice. Sikker på at du kan bruke dedikert CRM-programvare, men hva om det var mulig å integrere CRM-funksjoner i Gmail og ha alt på ett sted? M