Velociraptor (som betyr "swift seizer" på latin) er en ...
Beskrivelse
Velociraptor var en mellomstor dromaeosaurid, med voksne ...
fjær
Fossiler av dromaeosaurider mer primitiv enn ...
Oppdagelseshistorie
Under et amerikansk museum for naturhistorisk ekspedisjon ...
Klassifisering
Velociraptor er medlem av gruppen Eudromaeosauria, en avledet undergruppe av ...
Paleobiology
"Fighting Dinosaurs" -prøven, funnet i 1971, opprettholder en ...
Skjeveadferd
I 2010 publiserte Hone og kollegaer et papir på ...
metabolisme
Velociraptor var varmblodig i noen grad, da det krevde en ...
Patologi
En Velociratoptor mongoliensis skalle bærer to parallelle ...
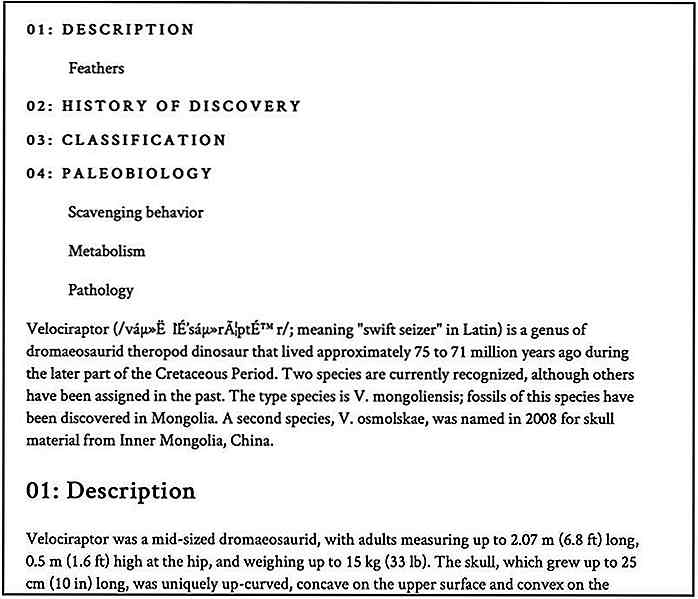
Som du ser, får hver overskrift en unik slot .
Og her er HTML-koden til TOC, inne i a stikkord. I de to kodestykket ovenfor merker du de tilhørende Før du ser på JavaScript-koden som vil legge til TOC fra til dokumentet, la oss legge til serienumre for overskriftene, ved hjelp av CSS-tellere . Kontroller at motstandsinnstillingsregelen tilhører elementet som er nærmeste forelder for alle titlene som bærer sporetattributtet (som er det Nå legger vi til skriptet som legger inn TOC over Kodestykket ovenfor lager en kopi av Så klonet Hvis vi ville tilbakestille CSS-telleren på Her er skjermbildet av utgangen: Hvis du vil koble TOC-titlene til deres respektive overskrifter og underposisjoner ved å legge til Velociraptor (som betyr "swift seizer" på latin) er en ... Velociraptor var en mellomstor dromaeosaurid, med voksne ... Fossiler av dromaeosaurider mer primitiv enn ... Som du kan se over, legges Og titlene i innholdsfortegnelsen er forankret : I den ekstra linjen ovenfor fjernes alle Se skjermbildet av den koblede innholdsfortegnelsen nedenfor: Du kan sjekke ut, laste ned eller gaffel koden som brukes i dette innlegget fra vår Github Repo. Slik kjører du egendefinerte oppgaver i Windows 10 med Cortana Jeg liker å snakke kommandoer til Cortana på min Windows PC, men det er visse oppgaver Cortana ikke kan gjøre . Og så fortsatte jeg med å finne en måte å gjøre mer med Cortana uten å vente på Microsoft for å legge til flere kommandoer.Målet mitt var å utvide funksjonaliteten til Cortana, og heldigvis tillater det å ringe eller kjøre et hvilket som helst skript eller program installert på datamaskinen, så det betyr at jeg kan lage et batch eller shell-skript eller lage mitt eget program for å gjøre nesten alt. OK, la oss fortse Gjør alt innebygd innhold responsivt med Reframe.js Den vanskeligste delen om å legge inn videoer er å få bredden og høyden riktig. Disse tallene definerer aspektforholdet og når de er ute, får du en wonky videospiller .Dette gjelder for alle innebygde elementer som iframes og sosiale medier widgets. Og disse tingene kan være enda vanskeligere med responsiv design fordi de vanligvis ikke er lydhørige elementer .Men medslot og navnegenskapene i overskriftene og 2. Nummer overskriftene
artikkel {counter-reset: heading; } artikkel h2 :: før {counter-increment: heading; innhold: '0'counter (heading)': '; } 3. Sett inn TOC i dokumentet
templateContent = document.querySelector ('mal'). innhold; artikkel = document.querySelector ('article'). cloneNode (true); article.attachShadow ({modus: 'lukket'}). appendChild (templateContent.cloneNode (true)); document.querySelector ( '# toc') appendChild (artikkel).; body eller html elementet i stedet for article, ville telleren ha telt listen over overskrifter i TOC også. Det er derfor du burde tilbakestille tellerne på den nærmeste overordnet av overskriftene . 4. Legg til hyperkoblinger
4. Legg til hyperkoblinger id i overskriftene og forankre deres tilsvarende TOC-tekst, må du fjerne de repeterende id verdiene fra den klonede article . Beskrivelse
fjær
id attributtet til hver overskrift og underposisjon i artikkelen .id attributter fra den klonte artikkelen før du legger til Shadow DOM-treet. templateContent = document.querySelector ('mal'). innhold; artikkel = document.querySelector ('article'). cloneNode (true); article.querySelectorAll ('* [id' '). forEach ((ele) => {ele.removeAttribute (' id ')}) artikkel.attachShadow ({modus:' lukket '}). appendChild (templateContent.cloneNode )); document.querySelector ( '# toc') appendChild (artikkel).;  Github demo
Github demo