no.hideout-lastation.com
no.hideout-lastation.com
20 flotte PSD-maler du kan laste ned gratis
PSD nettsider maler kan være veldig nyttig for webdesignere av noe nivå. I stedet for et Photoshop-vindu kan du starte prosjektet med et klargjøringslayout, inkludert brukergrensesnittelementer. Slike nettsidemaler kan enkelt tilpasses og omformes til HTML, og senere i andre innholdsstyringssystemer.
I denne samlingen legger vi sammen de beste gratis PSD-nettstedene som er utgitt så langt i 2015. De kan hjelpe deg med å spare mye tid, svette og tårer! Så begynn å bla, hent opp en mal du liker og last den ned fra den primære kilden.
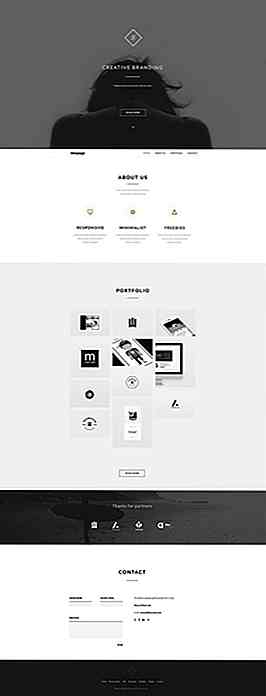
Bedrifts destinasjonsside av Al Rayhan. [Nedlasting]
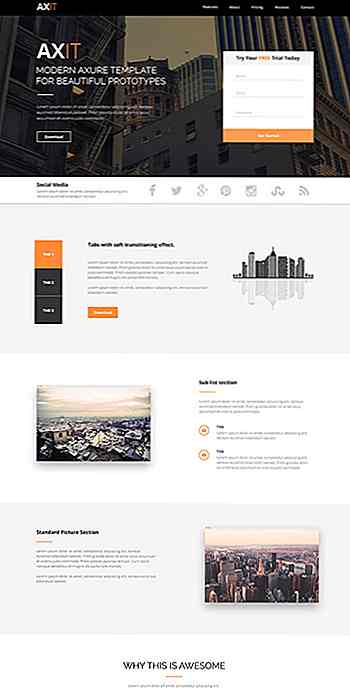
 Axit av Adam Misosky. [Nedlasting]
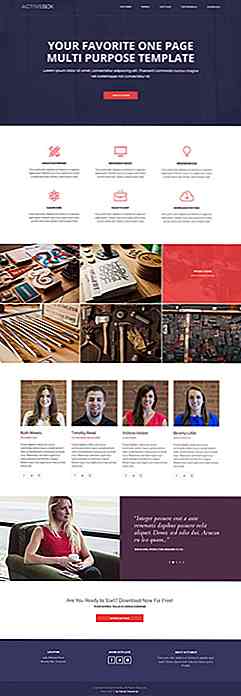
Axit av Adam Misosky. [Nedlasting] ActiveBox av Kamal Chaneman. [Nedlasting]
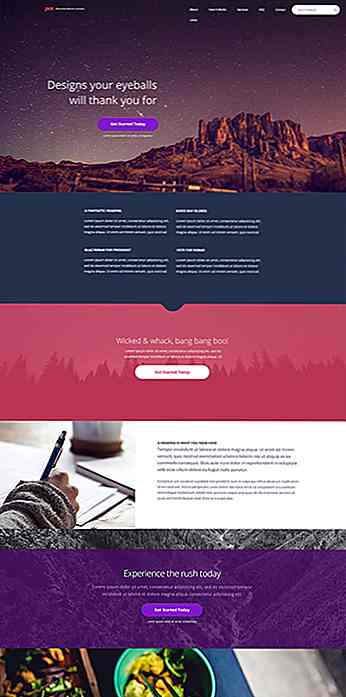
ActiveBox av Kamal Chaneman. [Nedlasting] Pex av Blaz Robar. [Nedlasting]
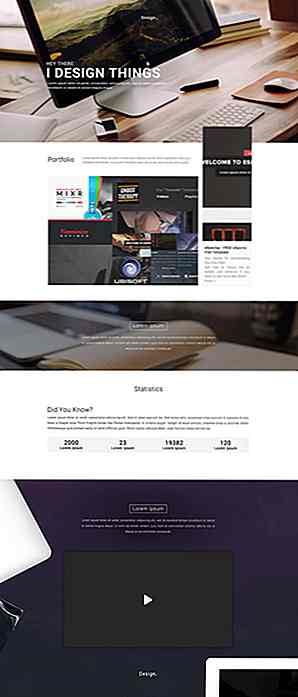
Pex av Blaz Robar. [Nedlasting] Personlig side av Ali Sayed. [Nedlasting]
Personlig side av Ali Sayed. [Nedlasting] Builder av Blaz Robar. [Nedlasting]
Builder av Blaz Robar. [Nedlasting] Sarbat av Vishnu Sathyan. [Nedlasting]
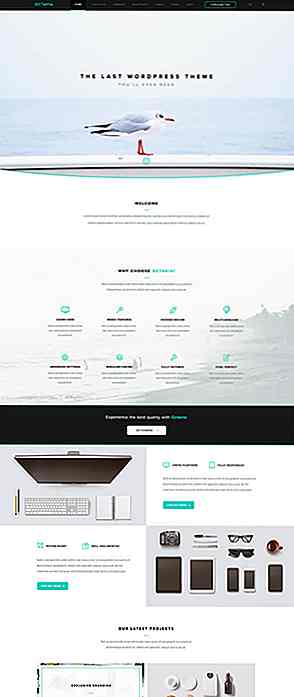
Sarbat av Vishnu Sathyan. [Nedlasting] Utforsk ved Sultan Mahmud. [Nedlasting]
Utforsk ved Sultan Mahmud. [Nedlasting] Unik-tech av Syed Miraj. [Nedlasting]
Unik-tech av Syed Miraj. [Nedlasting] Varaga av Varaga Piry. [Nedlasting]
Varaga av Varaga Piry. [Nedlasting] Rengjør mal av Tomasz Mazurczak. [Nedlasting]
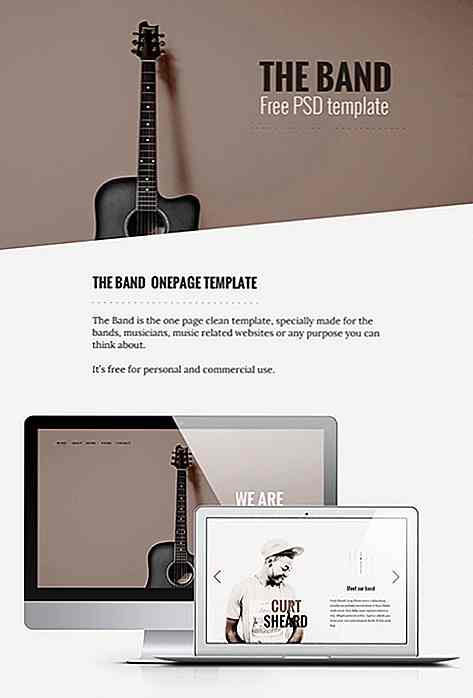
Rengjør mal av Tomasz Mazurczak. [Nedlasting] Bandet av Anna Dadej. [Nedlasting]
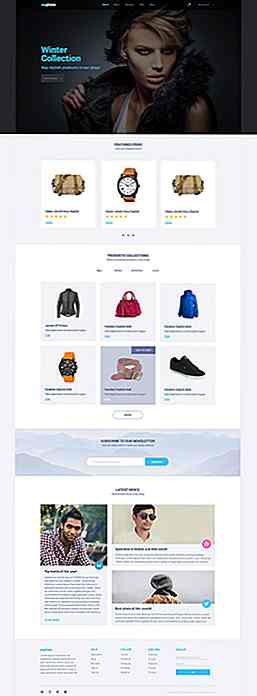
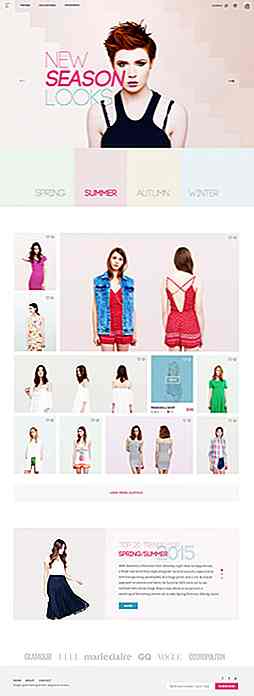
Bandet av Anna Dadej. [Nedlasting] Mote butikk konsept av Sergiu Firez. [Nedlasting]
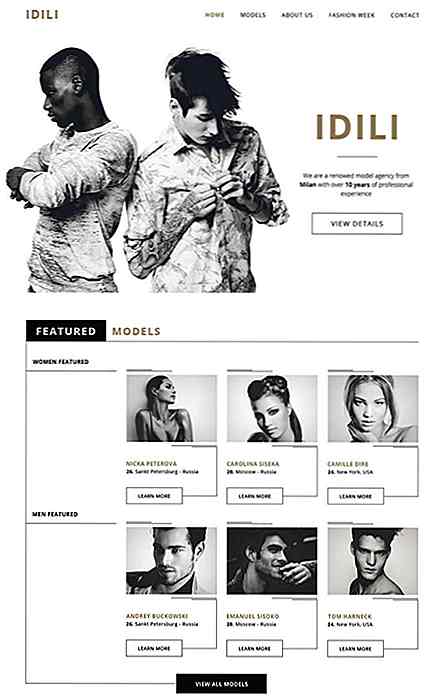
Mote butikk konsept av Sergiu Firez. [Nedlasting] IDILI av Robert Berki. [Nedlasting]
IDILI av Robert Berki. [Nedlasting] Halcyon dager av Peter Finlan. [Nedlasting]
Halcyon dager av Peter Finlan. [Nedlasting] Webby av Callum Watson. [Nedlasting]
Webby av Callum Watson. [Nedlasting] Spiste av Olia Gozha. [Nedlasting]
Spiste av Olia Gozha. [Nedlasting] Octavia av Alan Podemski. [Nedlasting]
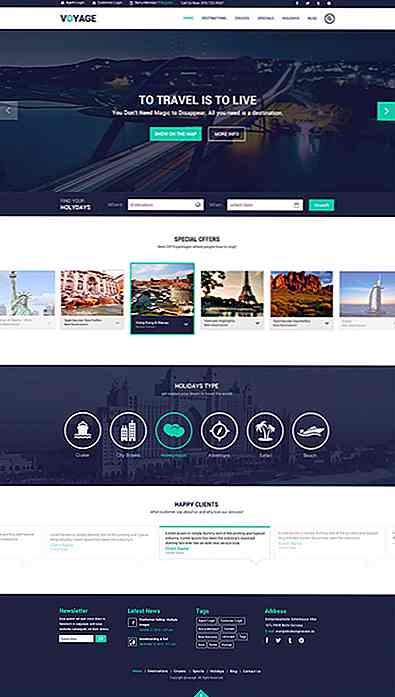
Octavia av Alan Podemski. [Nedlasting] Reise mal av Agile Infoways. [Nedlasting]
Reise mal av Agile Infoways. [Nedlasting] Pilumnus av Jakub Kowalczyk. [Nedlasting]
Pilumnus av Jakub Kowalczyk. [Nedlasting]

Hvorfor forretningsplaner ikke virker for entreprenører
Hver stor entreprenør er i hjertet en handlingsmann . I sitt sinn ser han seg å være som Superman eller Iron Man, noe som gjør ham ganske blind for dine egne feil. Det er absolutt nødvendig. Faktum er å være en gründer betyr at du må være litt gal . Men ingen ønsker å gjøre forretninger med en gal person, så forståelig nok er det entreprenører som slår ned sin indre superhelte for å passe inn.Forretningsplaner

Chrome-nettleseren får et fartshøyde med profilstyrt optimalisering
Googles kommende Chrome-bygge, Chrome 55, kommer med noen forbedringer for å gjøre Googles nettleser mindre av en ressurs hog. I mellomtiden har selskapet implementert noe annet for å fremskynde Chrome: profilstyrt optimalisering .Opprinnelig en funksjon som finnes på Microsofts Visual Studio-utviklerverktøy, er profilstyrt optimalisering (PGO) en teknologi som sporer brukerinteraksjon med et program.Noen