no.hideout-lastation.com
no.hideout-lastation.com
35 Verktøy, skript og plugin for å bygge vakre HTML-tabeller
Datavisualisering er nøkkelen til bedre forståelse av omfattende eller komplisert informasjon. Det er mange måter å visualisere dataene dine på, dvs. du kan designe kule infografier eller lage interaktive diagrammer - alt avhenger av dine data og hvordan du vil presentere det.
Imidlertid er dagens innlegg kun utelukket av tabeller og noen virkelig nyttige ressurser for å lage forskjellige typer bord . Her er 35 tips, verktøy, skript og plugin som kan hjelpe deg med å lage en rekke tabeller for å presentere dataene dine. Så la oss fortsette å diskutere hver ressurs i detalj.
Tabell jQuery-utdrag
Disse praktiske utdragene sammen med enkle forklaringer hjelper deg med å utvikle interaktive tabeller. For eksempel kan disse utdragene legge til rader dynamisk, hente celleres verdier etc.
 Styling Tables
Styling Tables Et sett med tips og triks som effektivt lager dine bord ved å forbedre deres layout, typografi, tekstjustering og mye mer. Videre forteller det også om å legge til farger og grafikk og tilpasse bildetekster sammen med andre aspekter av bordet.
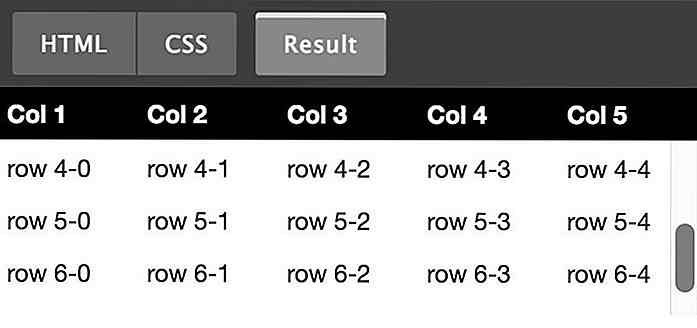
 Ingen flere tabeller
Ingen flere tabeller En utdrag som hjelper deg med å lage mobile responsive tabeller som viser hver rad separat på små skjermer . Du kan også endre farge, skrift og skriftstørrelse, etc. ved hjelp av CSS.
 Scroll-stabilt tabelllegeme
Scroll-stabilt tabelllegeme Dette trikset kan gjøre tabelllegemet rullbart - en funksjon som finnes i de fleste regnearkverktøy som Google Sheets. Det betyr at du kan fikse tabellhodet og bordlegemet eller innholdet vil rulle, som vanlig, slik at bordet blir mer synlig enn før.
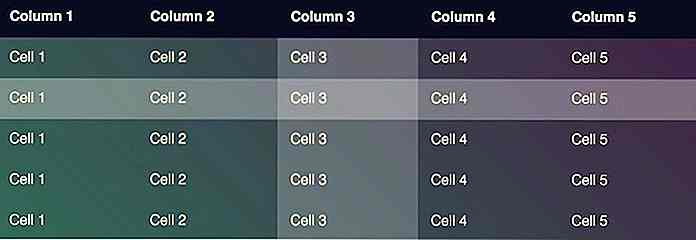
 Fast tabelloverskrift
Fast tabelloverskrift Et annet triks som over en, Fast Table Header bidrar til å lage et bord med et fast topptekst og rullbart innhold. Du kan tilpasse bordet, inkludert farger og skrifter, men dette trikset er ikke så detaljert og forklart som Scroll-able Table Body.
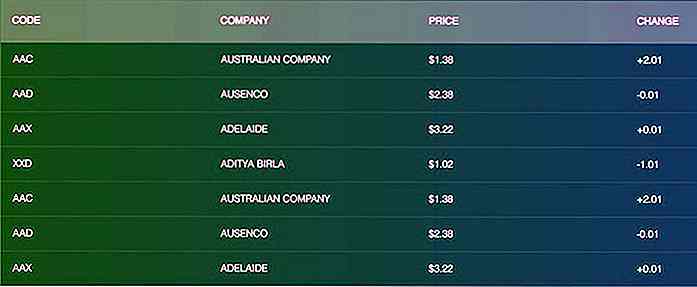
 Pure CSS Table Highlight
Pure CSS Table Highlight Et enkelt triks som lar deg markere en bestemt celle på hover - vertikalt og horisontalt. Endelig kan finalebordet tilpasses med tilpassede farger og skrifter. Jeg finner dette trikset er mest nyttig når du må vise tall på bordet.
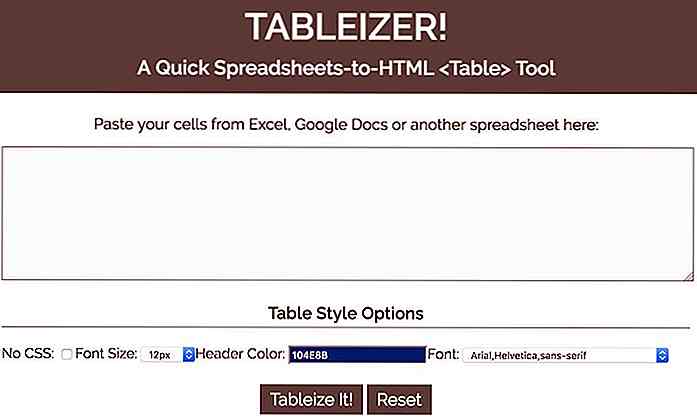
 TABLEIZER!
TABLEIZER! TABLEIZER! er et elektronisk verktøy som lar deg lage enkle tabeller i HTML ved hjelp av data fra Excel, Google Sheets eller et annet regnearkverktøy. Du kan også tilpasse finalebordet ved hjelp av CSS, akkurat som alle andre tabeller i HTML.
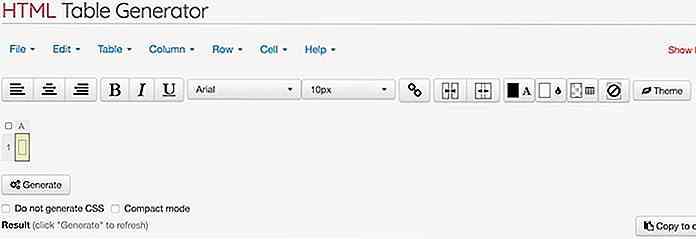
 HTML Table Generator
HTML Table Generator HTML Table Generator er en enkel tabellgenerator som hjelper deg med å lage og tilpasse nesten alle aspekter av bordet ved hjelp av skjermalternativer . Det jeg liker er at du kan lage et bord manuelt, laste opp en CSV-fil, eller importere data fra et regnearkverktøy som Excel. Du kan også style bordet ved å velge et tema fra sitt sett med maler.
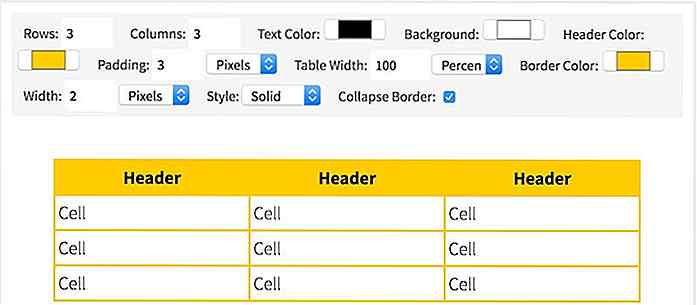
 Quackit HTML Table Generator
Quackit HTML Table Generator En annen online tabellen generator som hjelper deg med å lage tabeller med et sett med tilpassingsalternativer. Styling- alternativene inkluderer størrelse, farge, kantlinje etc. Men muligheten til å importere data mangler, i motsetning til tabellgeneratoren ovenfor.
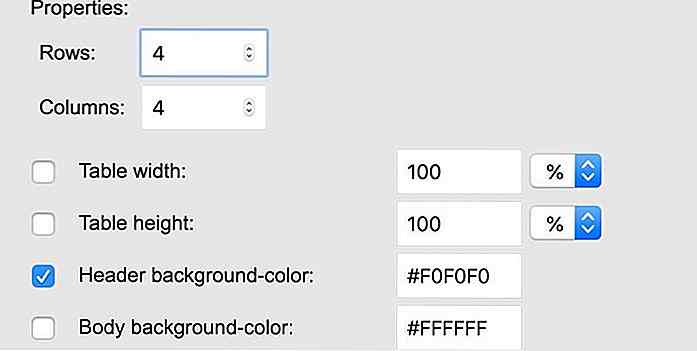
 Rapid Tables HTML Table Generator
Rapid Tables HTML Table Generator HTML Table Generator av Rapid Tables er enda et verktøy som de to verktøyene ovenfor. Det gir flere tilpasningsalternativer enn verktøyet ovenfor, som størrelse, kantlinje, farge, justering og litt mer. Men som det ovennevnte verktøyet støtter det bare å opprette tabellen manuelt og tillater ikke å importere filer eller ta data fra et regnearkverktøy som Google Dokumenter.
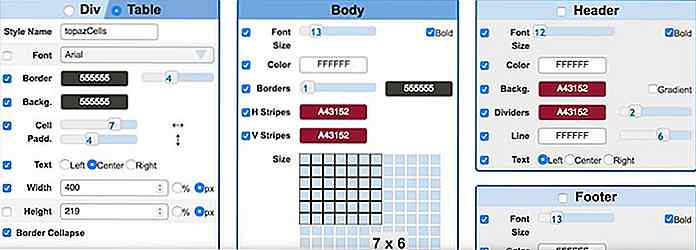
 HTML Table Styler
HTML Table Styler Et tabellen tilpasningsverktøy, HTML Table Styler, lar deg stillegge tabellene dine ved hjelp av alternativer på skjermen som genererer CSS for tabellen din i HTML . Dette verktøyet viser overraskende en levende forhåndsvisning av bordet, slik at du kan teste og prøve stylingsalternativene. Også, det tilbyr temaer for rask styling et bord, som du også kan tilpasse.
 Konverteringsverktøy
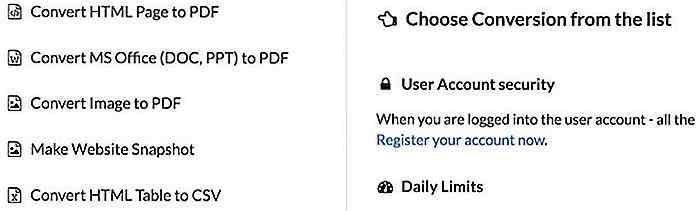
Konverteringsverktøy Konverteringsverktøy er et nyttig nettsted for alle som arbeider med tabeller og regneark på daglig basis . Det hjelper deg å konvertere et HTML-tabell til en CSV-fil, en Excel-fil til et HTML-tabell, en Excel-fil til en CSV-fil, og gjøre mye flere konverteringer.
 HTML Tabell til Div Converter
HTML Tabell til Div Converter Et online konverteringsverktøy, HTML Table to Div Converter lar deg konvertere tradisjonelle tabeller til div tabeller, dvs. tabeller opprettet ved hjelp av div-elementer. Alt du trenger å gjøre er å kopiere og lime inn et bord på siden, og trykk på konverterknappen for å generere et div-bord .
 Handsontable
Handsontable Handsontable er en nyskapende regnearkkomponent for webapps som lar deg raskt utvikle og tilby regneark i appene dine. Den tilbyr et bredt spekter av funksjoner som støtte for flere rammer, høy ytelse med massiv mengde data, nødvendige funksjoner som å søke, filtrere osv., Slik at utviklere kan bygge raskt.
 Dynatable.js
Dynatable.js En interaktiv tabellplugg, Dynatable.js bruker HTML, jQuery og JSON til å lage tabeller og andre tabelllignende strukturer . Du kan opprette tabeller direkte fra JSON og inkorporere alle viktige funksjoner som søk, filter, rekordtelling og paginering.
 Bootstrap Table
Bootstrap Table Bootstrap Table er en utvidet versjon av bordet som tilbys med Bootstrap. Det minimerer din tid og krefter ved å lage tabeller og gir en responsiv design. Det bringer funksjoner som rullbare og faste headers og fungerer som sortering, paginering, etc.
 List.js
List.js List.js er et enkelt og kraftig JavaScript-plugin som lar deg lage lister og tabeller med fleksibilitet og funksjonelle funksjoner som filter, søk og sortering etc. Jeg likte at den er bygget med vanilla JavaScript, slik at du ikke trenger noen tredjepart bibliotek.
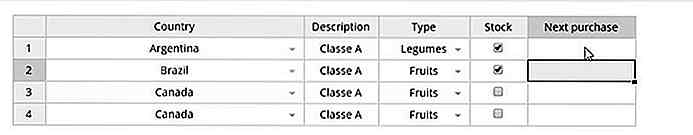
 jExcel
jExcel jExcel er et lett jQuery-plugin som lar deg legge inn et regneark som er kompatibelt med Excel på websiden din . Pluggen hjelper til med å lage et Excel-lignende bord, slik at du kan flytte, endre størrelse, kopiere, lime inn og gjøre mye mer med arkdata.
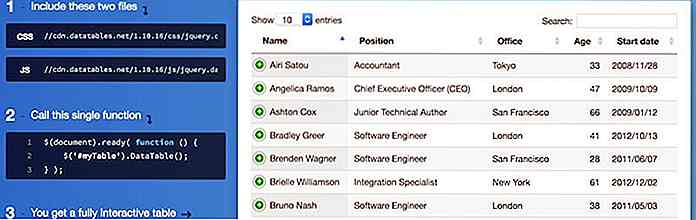
 DataTables
DataTables En super fleksibel plugin for jQuery, Datatabeller lar deg legge til avanserte interaktive kontroller til et hvilket som helst HTML-tabell. Det hjelper deg å legge til paginering, søkefunksjon, temaer, etc. Det gir også et stort antall utvidelser for å legge til flere funksjoner.
 jQuery Bootgrid
jQuery Bootgrid jQuery Bootgrid er et slank og intuitivt plugin for å lage og administrere grids som tabeller. Den gir funksjoner som søk, paginering, etc. sammen med tilpassbare maler.
 jQuery-TablEdit
jQuery-TablEdit jQuery-Tabledit er en online-editor for Bootstrap-kompatible HTML-tabeller som lar brukere redigere data i tabellene. Du kan gi knapper for å bytte mellom visnings- og redigeringsmodus, inkludere slette og gjenopprette knapper og tilpasse tabellene ved hjelp av CSS.
 jsGrid
jsGrid jsGrid er et lett jQuery-plugin som hjelper til med å opprette og administrere datanettverk . Den støtter ulike operasjoner på grensesnitt som filtrering, personsøking, sortering, etc. Det lar deg også tilpasse bordets utseende og støtter internasjonalisering også.
 Smarttabell
Smarttabell Et robust bibliotek, hjelper Smart Table deg med å forvandle ethvert HTML-bord til en smartere med alternativer som filter, søk, sortering etc. Det er kombinert med flere funksjoner for å hjelpe til med å bygge et nyttig og profesjonelt utseende bord eller datanett med pluginene.
 HighchartTable
HighchartTable HighchartTable konverterer automatisk HTML-tabeller til diagrammer og grafer . Det er ideelt å representere prosjektanalyser og statistikk i grafer sammen med numeriske data i tabeller.
 TableExport
TableExport TableExport er et enkelt bibliotek for å eksportere et HTML-tabell til CSV, TXT eller Excel-filer . Ved hjelp av dette biblioteket kan du enkelt lage tabeller med eksport-til-fil-funksjonen.
tabulator
Tabulator er et jQuery-plugin for å lage interaktive tabeller fra HTML-tabell, JavaScript-array, JSON osv. Den støtter nesten alle standardtabellfunksjoner som søk, sorter, filter, etc. og tilbyr mange funksjoner som temaer, tilbakeringinger og lokalisering .
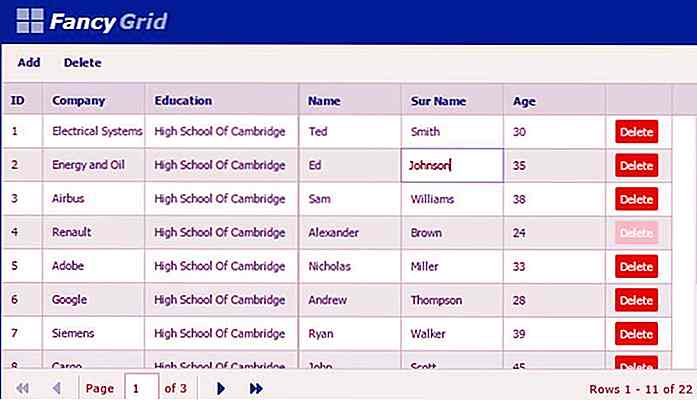
 FancyGrid
FancyGrid FancyGrid lar deg lage vakre bord sammen med diagrammer og grafer. Den støtter mange datakilder, inkludert JSON, inneholder ulike funksjoner som sortering, søk, etc., tillater deming og modularisering, og gir mange flere funksjoner .
 KingTable
KingTable KingTable lar deg bygge administrative tabeller med minimum koding . Den leveres med en bemerkelsesverdig mengde funksjoner, blant annet klient- eller server-side-søk, sortering, filter og mer vanlige funksjoner. Du kan tilpasse utseendet på bordet, legge til tilpassede filtre og eksportere dataene til ulike formater som CSV, JSON og Excel .
stacktable.js
Et jQuery-plugin for tabeller, stabletable.js, lar deg konvertere et bredt spekterstabell til en 2-kolonne nøkkel / verdi tabell . Det er en ideell løsning for å vise store bord på små skjermer som for mobile enheter. Du kan også stable rader eller kolonner etter behov.
 Tabella.js
Tabella.js Tabella.js hjelper deg med å bygge responsive tabeller med faste overskrifter og rullbare data - selv horisontalt for å inkludere mange mange kolonner enn vanligvis. Videre kan du inkludere flere tabeller på samme side og også lage flerfunksjonsbord .
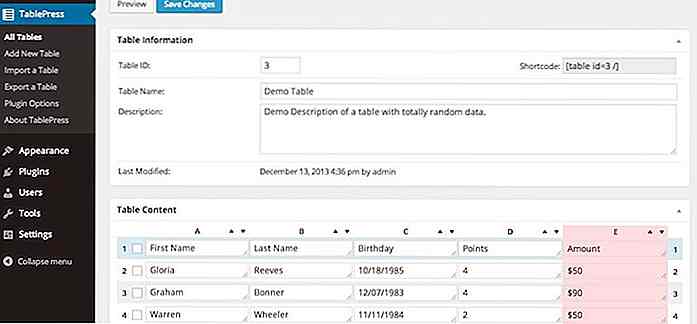
 TablePress
TablePress TablePress er et fantastisk plugin for WordPress som lar deg lage og legge inn tabeller i innlegg, sider og tekst widgets ved hjelp av en kortkode . Tabellene kan redigeres i et regnearklignende grensesnitt og kan inneholde alle typer data, inkludert formler også. Du kan også legge til funksjoner som søk og sorter og eksporter data til ulike formater.
 Data Tabeller Generator av Supsystic
Data Tabeller Generator av Supsystic Data Tables Generator hjelper til med å lage og administrere tabeller direkte fra administrasjon panelet ved hjelp av en frontend tabell editor. Overraskende, du kan også inkludere diagrammer og grafer i tabellene sammen med bildetekster, topptekst og bunntekst . Hva jeg finner mer interessant er at tabellene er fullt redigerbare, så vel som eksporterbare til CSV-, Excel- eller PDF-formater.
 Prissetting Tabell av Supsystic
Prissetting Tabell av Supsystic En annen plugin av Supsystic, Pristabell lar deg lage prisbord uten hindringer. Du kan velge en mal, redigere prisinnholdet og publisere det på WordPress . Tabellene som er opprettet ved hjelp av dette pluginet, er også følsomme og elegante på alle enheter.
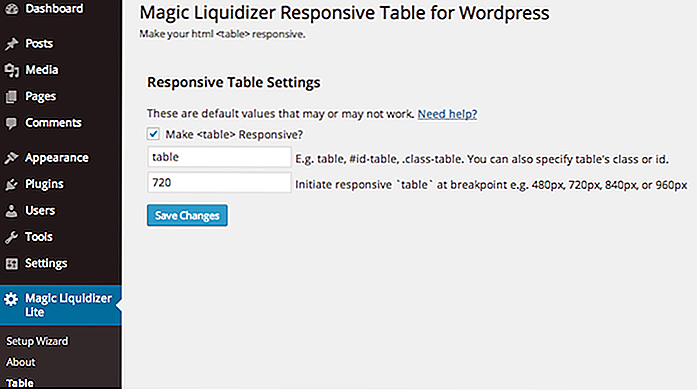
 Magic Liquidizer Responsive Table
Magic Liquidizer Responsive Table En tabellplugg for WordPress, Magic Liquidizer Responsive Table forvandler ethvert vanlig bord til et mobilt responsivt bord . Du kan sette inn bilder, tekster, etc. i bordene dine og vise dem som på alle enheter - selv de med små skjermer.
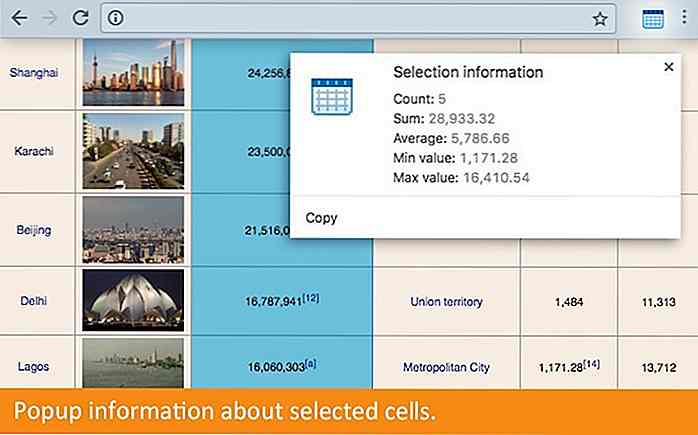
 Copytables
Copytables Copytables er en utvidelse for Google Chrome som tillater kopiering av tabeller fra nettsider. Du kan velge tabellceller, rader eller kolonner på en hvilken som helst nettside, og kopiere dem direkte som rik tekst, tabulatoravgrenset CSV eller HTML for å bruke dem etter behov.


Slik installerer du Windows på Mac når alt annet feiler
Jeg har en 2011 iMac, og jeg har installert Windows på den med hell før. Prosessen var ekstremt enkel. Jeg poppet i min Windows-disk og la Bootcamp gjøre sin ting. Nylig om jeg måtte installere på nytt og fant ut at den innebygde Superdrive er ødelagt. Installere Windows gikk fra å være en bris til å være et mareritt på et øyeblikk.Denne veile

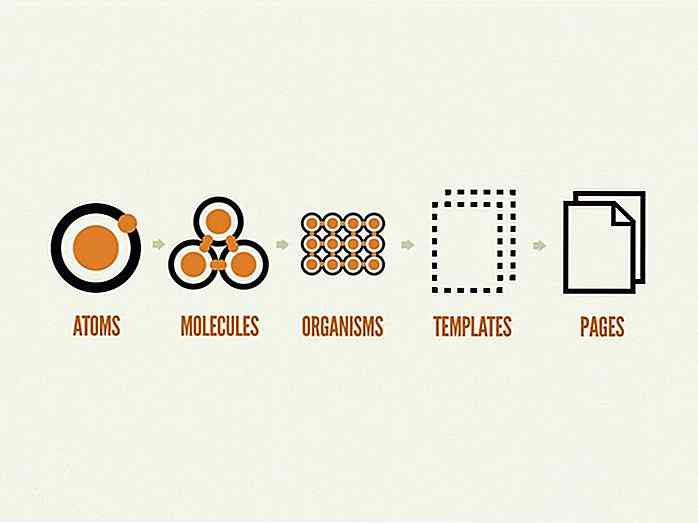
En introduksjon til atomdesign for webdesignere
Modularitet, gjenbrukbarhet og skalerbarhet er ikke bare kodende begreper, men du kan også benytte dem til å skape bedre optimaliserte design systemer . Atomdesign er en ny metode for å bygge effektive brukergrensesnitt fra bunnen av, ved hjelp av en kjemikalieanalyse .I stedet for å designe samlinger av nettsider starter atomdesign med de enkleste brukergrensesnittkomponentene kalt atomer (knapper, menyelementer, etc.),