 no.hideout-lastation.com
no.hideout-lastation.com
Alt du trenger for å bli en Pro WordPress-utvikler
Veien til å bli en dyktig utvikler er lang og praktisk talt uendelig. Nye rammer og webteknologier holder utviklere på tærne sine og prøver å lære mer hvert år. WordPress er ganske muligens det mest populære PHP CMS noensinne laget, og det utgjør nesten 20% av alle selvbehandlede nettsteder.
Hvis du er i PHP-utvikling, er dette et system som er verdt å lære og mestre. Men hvordan går det med å gjøre det?
I dette innlegget vil jeg skissere de viktigste områdene av WordPress som enhver utvikler burde forstå. Det kan bidra til å lage din egen strukturerte WordPress-læreplan hvor du studerer bestemte områder for et par uker eller måneder om gangen. Dette vil bidra til å opprettholde fokuset ditt og holde deg i bevegelse gjennom WordPress i et breakneck-tempo.
Moderne WordPress Theming
Hvis du er helt ny til WordPress, så er det verdt først å lære om dashbordet før du kommer inn i nitty-gritty.
Men jeg antar at alle som leser dette allerede forstår de grunnleggende delene av WordPress, og egentlig bare vil forstå hvordan man skriver kode for å bygge opp på WordPress-plattformen .
Når det er sagt, tror jeg at tema er det beste stedet å starte. Ja plugins er flotte, og tilpassede funksjoner er ekstremt nyttige. Men temaer er et krav for hvert WordPress- nettsted. Enten du koder et nytt tema fra bunnen av eller tilpasser en eksisterende, vil du virkelig være komfortabel med WordPress 'themingsystem.
De eneste nødvendige filene for et tema er stilen.css- stilarket og hovedindeksen.php. WordPress theming fungerer av betingede filer, så hvis du ikke har en hjemmeside.php for hjemmesiden, vil WordPress defaults til index.php i stedet . På samme måte hvis temaet ditt ikke har author.php for forfatterarkivsiden, kan du bare bruke archive.php i stedet.
WordPress-tema er smart og lett å hente når du lærer hierarkiet. Her er en liste over de minste bare-bones-filene som jeg tror skal være i hvert WordPress-tema:
- style.css - temaets offisielle stilark med temainfo
- index.php - til slutt fallback-siden for noe uten en unik temafil
- home.php - bloggens hjemmeside om statisk eller arkivinnhold
- single.php - en enkelt post / artikkel layout
- page.php - en enkelt sidelayout
- archive.php - brukes som en catch-all for arkiver som kategorier, koder, forfattere og datoer
- 404.php - standard 404 feil side layout
Vær oppmerksom på at avanserte temaer skal inneholde mer spesifikke filer for å hjelpe deg med å definere bedre innholds- og sidelayoutdesign.
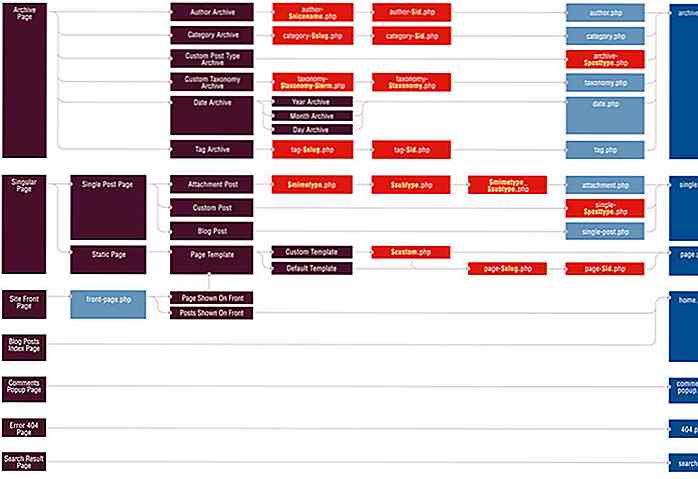
Hvis du vil vite mer, sjekk ut listen over malfiler i WordPress 'offisielle dokumentasjon. WP tilbyr også et praktisk diagram som forklarer hvordan temafilhierarkier fungerer:
 Hvert tema utvikles typisk som en frittstående enhet som kan tilby temaavhengige plugins og funksjoner. Alle temaer er skrevet i PHP, så det er mulig å inkludere en temafil som fungerer som et funksjonsbibliotek, og dermed begrense funksjoner til et enkelt tema.
Hvert tema utvikles typisk som en frittstående enhet som kan tilby temaavhengige plugins og funksjoner. Alle temaer er skrevet i PHP, så det er mulig å inkludere en temafil som fungerer som et funksjonsbibliotek, og dermed begrense funksjoner til et enkelt tema.Alternativt barn tema kan fungere bra for å bygge på toppen av et eksisterende tema. Dette er et litt avansert emne, og ikke alle liker ideen om barnetemaer fordi de kan vokse svært komplisert veldig raskt.
Jeg tror det er verdt å forstå hvordan de opererer og bestemmer selv om barnemner passer inn i et bestemt prosjekt.
Grunnleggende pluginutvikling
De to største aspektene av WordPress-utvikling er temaer og plugins. Siden tema påvirker nettstedets layout og grensesnitt, bør det egentlig være ditt første studieområde. Den naturlige oppfølgingen vil være delving i plugin utvikling.
Å bygge et WordPress-plugin er tøft, men lett å lære om du trener. Det er nok materiale på nettet som det ikke bør betraktes som mye av en forhindring lenger.
Det er verdt å merke seg at så mange gratis plugins er tilgjengelige at det er mulig å bygge WordPress-nettsteder med gratis tredjepartsplugins uten å skrive det selv. Men dyktige WordPress-utviklere bør i det minste forstå hvordan plugins fungerer og hvordan man skriver en hvis behovet oppstår.
To meget viktige termer du bør forstå er filtre og handlinger . De begge tar inn noe kode og sender ut / returnerer noe, men gjør det på forskjellige måter.
Filtre er ment å returnere kode som en streng av HTML eller en ny oppdatert variabel. Handlinger returnere (eller utdata) kode direkte inn i kroker som er forhåndsdefinert i WordPress-temaer, plugins eller til og med av WordPress-kjerne
Sjekk ut denne Stack-tråden for å lære mer.
Disse forskjellige metodene har funksjoner som speiler hverandre. For eksempel, add_action () og add_filter () oppfører seg på samme måte for handlinger og filtre, henholdsvis. Dette gjelder også for do_action () og apply_filters ().
Pluginutvikling krever mye lesing og praksis. Du blir forvirret underveis, men det er en del av læringskurven.
Jeg anbefaler denne Tuts + -guiden som dekker grunnleggende handlinger og filtre. WP Engineer har også et flott innlegg på å definere egne kroker som danner dypere inn i prosessen med å bygge fullt fungerende temaer / plugins som kan utvides med kode.
Utvikling av interne funksjoner
WordPress tilbyr en rekke alternative funksjoner via interne klasser og APIer som er tilgjengelige for alle utviklere. Noen er ganske avanserte som omskrivnings-API eller REST-API, men nye utviklere bør vurdere å begynne med flere grunnleggende funksjoner:
Functions.php File
Alle har sin egen mening om funksjonsfilen . Personlig er jeg en stor fan. Denne filen lagrer temaspesifikke funksjoner og innstillinger som definerer hvordan temaet opererer via kortkoder, kroker og filtre .
Temaets funksjonsfil kan til og med ha tilpassede PHP-funksjoner som du ringer fra andre temafiler. Noen utviklere føler at dette er dårlig praksis, men det er den beste måten å organisere temaspesifikke funksjoner i ett bibliotek .
Sjekk ut denne listen med gratis utdrag for å få en ide om hva som er mulig med et temas funksjoner.php-fil.
kortkoder
En shortcode er definert i PHP, men kan legges direkte til innhold. Disse er vanligvis betegnet med firkantede parenteser i WordPress-post / sideditoren med noe som helst å bygge et bildegalleri.
Ta en titt på kortkodens dokumentasjon for å se flere eksempler og lære hvordan de fungerer.
Egendefinerte innleggstyper
Før WordPress 3.0 var det bare noen få standard innleggstyper: vedlegg, innlegg og sider. Disse er ofte mer enn nok, og de fungerer bra for de fleste WordPress-nettsteder.
Men tillegg av CPT-er tillot utviklere å lage nye typer som nyhetsbrev, e-handelsprodukter og brukerinnlevert innhold.
Disse egendefinerte innleggstyper kan også ha sine egne egendefinerte taksonomier utover standardkoder og -kategorier. CPT-er kan defineres via plugin eller i et temas funksjoner.php . Det er mye fleksibilitet når du lærer hvordan disse fungerer og hvordan du skriver din egen.
Egendefinerte felt
Få utviklere forstår fullt ut kraften til egendefinerte felt til de begynner å bruke dem. Når du skriver et nytt innlegg i administrasjonspanelet, vil du legge merke til forskjellige widgets for å legge til koder, kategorier, et kjennetegnet bilde, etc.
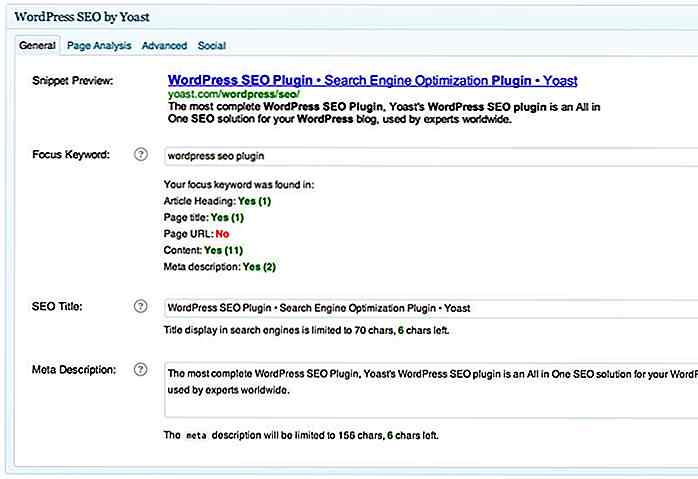
Egendefinerte felt kan defineres for å legge til flere widgets på siden for ekstra innhold, kjent som metadata . Det populære SEO-pluginet Yoast gjør dette ved å legge til egne tilpassede felt i post / side-delen for å oppdatere tittel- / metainnholdet.
 Det er mulig å legge til et felt som lagrer en hvilken som helst type metadata om det er flere funksjoner eller alternative forfatterbios. Mulighetene er ubegrensede når du lærer å bygge egendefinerte felt og sette informasjonen til god bruk.
Det er mulig å legge til et felt som lagrer en hvilken som helst type metadata om det er flere funksjoner eller alternative forfatterbios. Mulighetene er ubegrensede når du lærer å bygge egendefinerte felt og sette informasjonen til god bruk.Avansert WordPress Development & Beyond
Innholdet jeg allerede har dekket, kan ta noen år å mestre og fullt ut søke på arbeidsflyten sin. WordPress er lett å komme i gang, men vanskelig å mestre.
Utover konseptene tema- / pluginutvikling kan du prøve å inkorporere bestemte WordPress-APIer i din listerliste. Disse emnene er egentlig for avanserte utviklere som ønsker å forstå alt WordPress har å tilby.
Her er noen ideer for å komme i gang:
- Innstillinger API - definer egendefinerte innstillingssider og inntastingsfelter
- Alternativer API - standardmetoden for lagring av databaseinnhold
- Omskriv API - omskrive nettadresser og lag dine egne tilpassede WordPress permalinks
- Transient API - for lagring av midlertidige data i en database cache
- WP_Query - en klasse for å skrive tilpassede databasespørsmål
- Walker - en klasse for å administrere tredata strukturer som sidehierarkier
Husk at læring er en prosess som aldri stopper . For å bli en dyktig utvikler trenger du konsekvent innsats og en lidenskap for bransjen.
Hvis du holder disse emnene bokmerket og trener regelmessig, garanterer jeg at du lærer mye og finner deg selv blant mange andre profesjonelle WordPress-utviklere.

Lytt til et lands radiostasjon med Radio Garden
Hvis du er lei av lokale stasjoner og scouting for en forandring, vil du like Radio Garden som det vert for et stort antall radiostasjoner fra hele verden. Radio Garden er et hjernekarn av Transnational Radio, Nederland Institute for Sound and Vision, og er designet av Studio Moniker.Den har en interaktiv verden som brukere kan rotere for å hente radiotransmisjoner fra hele verden .

Positiv effekt av negativ plass i fotografering
Negativ plass kan gi bildet ditt en helt annen atmosfære enn det andre bildet av samme emne. Fraværet av innhold betyr ikke mangel på interesse. Faktisk legger negativ plass ofte til interesse, da den kan legge sterkere vekt på emnet, og det kan fremkalle følelser effektivt . Negativ plass gir klarhet til et fotografi, men det etterlater også et fint område som kan fylles med tekst eller bokser uten å ta vekk fra objektet i fokus.Følgend
![Slik utfører du en kohortanalyse med Google Analytics [Guide]](http://hideout-lastation.com/img/tech-design-tips/169/how-perform-cohort-analysis-with-google-analytics.jpg)

![Slik bruker du en Gmail Power User [Infographic]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)
