 no.hideout-lastation.com
no.hideout-lastation.com
Komplett guide til bruk av WebP Image Format
WebP, eller uoffisielt uttalt som weppy, er et bildeformat introdusert av Google Developers for rundt 5 år siden. hvis du er en webdesigner eller en utvikler som forsøker å redusere og optimalisere bildestørrelsen din, kan det være et smil på ansiktet ditt.
Kort sagt, her er noen viktige ting du trenger å vite om dette ikke-så-nye, men likevel kule bildeformatet:
- WebP går av filtypen for .webp.
- WebP vedtar både lossy og lossless komprimering.
- WebP-tapende bilder er potensielt 25-34% mindre enn JPEG .
- WebP-lossless-bilder er potensielt 25% mindre sammenlignet med PNG .
- WebP støtter lossless gjennomsiktighet, dvs. PNG med alfakanal.
- WebP støtter animasjon. dvs. animerte GIFer.
I et nøtteskall kan WebP redusere JPEG, GIF, PNGs bildefilstørrelse betydelig. Her er en oppdatering på WebP du bør sjekke ut før vi går inn i de morsomme tingene.
Et eksperiment
De beste tingene med påstand på nettet er at vi alltid kan kjøre eksperimenter for å sjekke ut sannheten og ektheten. Her er noen eksperimenter jeg gjorde for å finne ut hvor lite et bilde kan få, etter at de er konvertert fra forskjellige bildeformater (JPEG, PNG og GIF) til WebP.
1. JPEG - Lossy Image
Her er et tilfeldig JPEG-bilde jeg grep fra Pexels. Original filstørrelse - 165kb. ↓
 Bildet er optimalisert med JpegMini. Ny filstørrelse - 101kb . ↓
Bildet er optimalisert med JpegMini. Ny filstørrelse - 101kb . ↓ Til slutt blir det samme bildet konvertert til WebP-format. Endelig filstørrelse - 70 kb . ↓
Til slutt blir det samme bildet konvertert til WebP-format. Endelig filstørrelse - 70 kb . ↓ På en side notat: Her er de forskjellige filformatene hvis det samme bildet ble konvertert til følgende formater:
På en side notat: Her er de forskjellige filformatene hvis det samme bildet ble konvertert til følgende formater:- GIF - 285kb
- PNG 8 - 241, 2kb
- PNG 24 - 657, 6kb
2. PNG - Lossless Image
Nå, la oss prøve med PNG med gjennomsiktighet. (Kilde). Original filstørrelse - 587kb . ↓
 Her er bildet optimalisert med tinypng. Ny filstørrelse - 278kb . ↓
Her er bildet optimalisert med tinypng. Ny filstørrelse - 278kb . ↓
Og til slutt konverteres bildet til WebP-format. Endelig filstørrelse - 112kb . ↓
 3. Animert GIF
3. Animert GIFNår konvertert til WebP, gikk et JPEG-bilde fra 165kb til 70kb, mens et PNG-bilde gikk fra 587kb til 112kb.
La oss se hvordan en animert GIF-pris:
- Original filstørrelse - 6.8mb
- WebP filstørrelse - 6.3mb
Sammendrag:
Her er et bord for å oppsummere hele eksperimentet:
| Lossy (JPG) | Lossless (PNG) | Animert-GIF | |
| Opprinnelig | Ca.165KB | 587kb | 6.8mb |
| Optimalisert med verktøy | 101kb | 278kb | - |
| WebP-format | 70kb | 112kb | 6.3mb |
Uten å bo mye i matematiske beregninger, viser disse tallene betydelig reduksjon av filstørrelser, og å dømme fra bildene, kan du ikke virkelig fortelle forskjellen når det gjelder klarhet og oppløsning. Mindre, lettere filstørrelser med samme bildekvalitet, WebP er definitivt verdt å se på.
Konvertering til WebP med verktøy
Hvis du allerede er ombord og ønsker å starte utgivelsen av bilder i WebP-format, la oss dykke inn og se på hvordan du enkelt kan konvertere bildene dine til dette formatet. Alle metodene nevnt nedenfor varierer når det gjelder kontroll, brukervennlighet og overbevisning. Velg giftet ditt.
WebPonize for Mac
WebPonize er trolig den enkleste og raskeste måten å konvertere bilder til WebP-format på Mac. Alt du trenger å gjøre er å bare dra og slipp bildene dine til WebPonize, og det vil gjøre konverteringen. Du vil motta ouput, for-størrelse, etter-størrelse og% av reduksjon av den opprinnelige filen. [Last ned WebPonize]
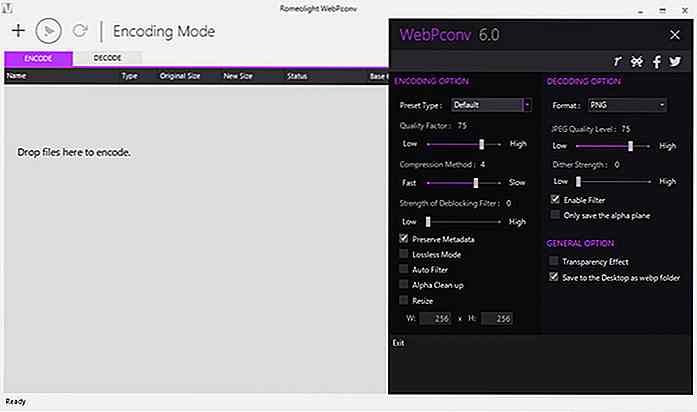
 Webpconv for Windows
Webpconv for WindowsHvis du kjører Windows, er Webpconv appen du bør installere. Den kommer også i bærbar versjon, slik at du kan kjøre den uavhengig på flash-stasjonen. [Last ned Webconv]
 Konvertering med kommandolinjer
Konvertering med kommandolinjer Hvis du føler deg geeky, kan du sannsynligvis ønske å ekskludere konverteringen ved hjelp av kommandolinjer. cwebp konverterer JPEG, PNG eller TIFF-bilder til WebP-format og dwebp konverterer dem tilbake til PNG-format. La oss se hvordan dette virker.
Merk: Følgende veiledning for Mac OS X. For Windows og Linux-brukere, klikk her.
Konfigurere MacPorts på Mac OSX
Først opp, sørg for at du har installert Xcode.
( 1 ) Last ned og installer MacPorts. Hvis du allerede har MacPorts installert på Mac, fortsetter du til trinn 2.
( 2 ) Launch Terminal .
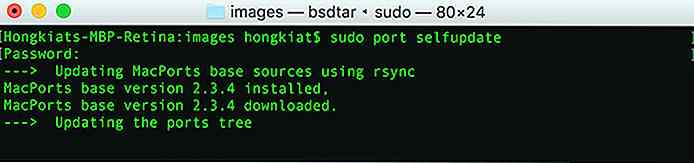
( 3 ) Skriv " sudo port selfupdate " og trykk enter. Dette vil oppdatere MacPorts til den nyeste versjonen.
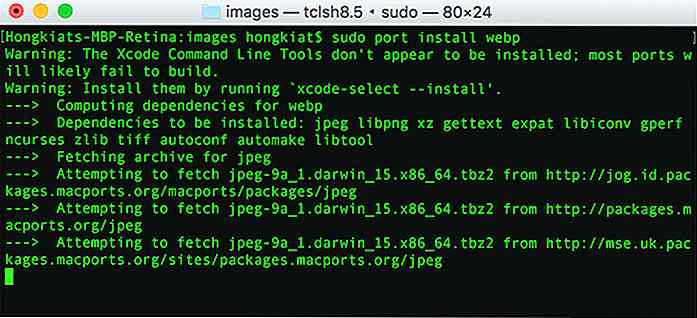
 ( 4 ) Skriv deretter " sudo port install webp " og trykk enter. Dette vil installere libwebp (WebP Library).
( 4 ) Skriv deretter " sudo port install webp " og trykk enter. Dette vil installere libwebp (WebP Library). Det er det. La oss nå se på hvordan du konverterer bilder til WebP ved hjelp av kommandolinjen .
Det er det. La oss nå se på hvordan du konverterer bilder til WebP ved hjelp av kommandolinjen .Kommandoer for å konvertere / tilbakestille
Her er kommandoene til:
I - Konverter JPEG / PNG bildefiler til WebP-format
Format : cwebp -q [image_quality] [JPEG / PNG_filnavn] -o [WebP_filnavn]
Eksempel :
cwebp -q 80 example.png -o example.webp
II - Skjulte WebP-bildefiler tilbake til PNG
Format : dwebp [WebP_filename] -o [PNG_filnavn]
Eksempel :
dwebp image.webp -o image.png
Mer : Hvis du perfer conversioni på andre måter, er det instruksjoner for bruk av Grunt og Gulp-oppgaver for å konvertere JPG / PNG-filer til WebP.
Konverter med nettverktøy
Hvis du ikke ser på å installere noen applikasjoner på operativsystemet ditt for å utføre denne oppgaven, velger du disse elektroniske verktøyene i stedet. Her er noen som jeg har kommet til å vite:
- Online-converter.com
- Webp-convertor.com
- Zamzar
Tips: Hvis du convert webp online, vil du trolig finne flere alternativer.
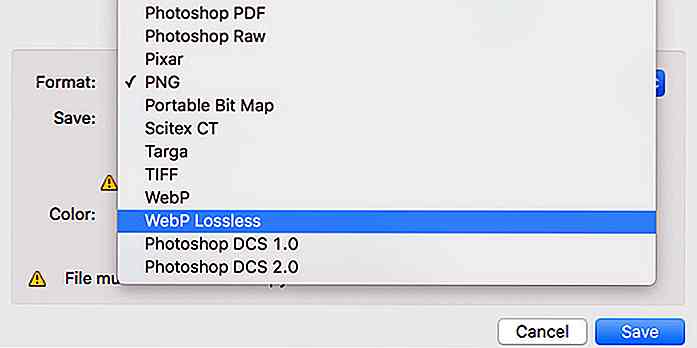
Photoshop-plugin
Du kan være glad for å vite at det også er et Photoshop-plugin som lar deg lagre bilder til WebP-format via Photoshop. Dette pluginet støtter Mac OS X (CS 2- CS 6) og Windows (32 bit og 64 bit). [Last ned plugin her.]
Merk : Bare trodde du skulle vite at jeg prøvde det på Photoshop CC. Fungerte ikke der.
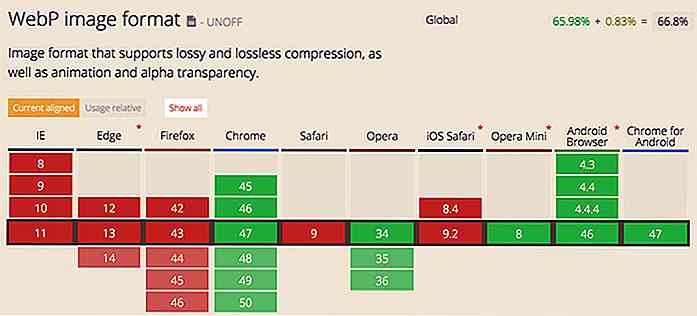
 WebP-nettleserstøtte
WebP-nettleserstøtte Til slutt, la oss snakke om kompatibilitet. For øyeblikket kan du se WebP-formatbilder på følgende nettlesere (ref):
- Chrome / Chrome for iOS
- Opera / Opera Mini
 Ikke så stor flaks for FireFox og Safari, som fortsatt ikke støtter WebP-format nativt. Du kan imidlertid bruke WebPJS Javascript-bibliotek til å konvertere WebP-bilder til dataURI-streng på kundesiden .
Ikke så stor flaks for FireFox og Safari, som fortsatt ikke støtter WebP-format nativt. Du kan imidlertid bruke WebPJS Javascript-bibliotek til å konvertere WebP-bilder til dataURI-streng på kundesiden .Gå tilbake til andre bildeformater
Det er alltid en god idé å bruke en tilbakeringing for å unngå å vise bildefeil på grunn av ikke støttede nettlesere. I dette tilfellet vil fallbacken være til bildet i JPG- eller PNG-format. Slik gjør du det.
kilde srcset = "example.webp 1x" type = "image / webp">
For denne koden vil img / tech-design-tips / 697 / komplett-guide-using-webp-image-format-13.jpg bli lastet hvis brukeren brukte Firefox eller Safari.
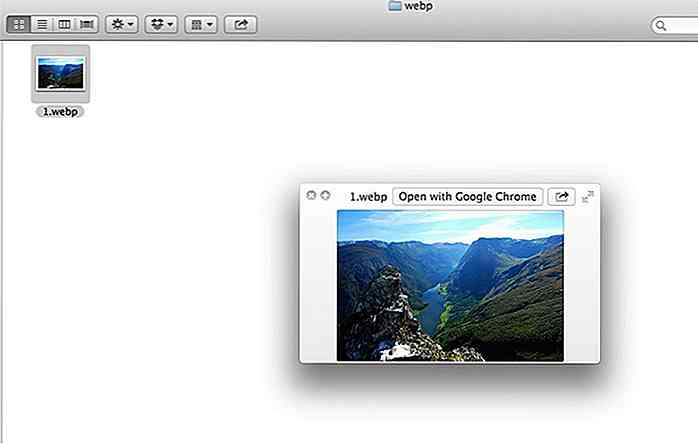
Forhåndsvisning av WebP-bilder
Du kan forhåndsvise WebP-bilder på Chrome- og Opera-browsere. Men hvis du vil gjøre det lokalt på maskinen din, trenger du noen få verktøy.
Mac-brukere kan bruke WebPQuickLook til å forhåndsvise WebP-formatbilder ved hjelp av Quick Look-funksjonen (med bildet valgt eller uthevet, trykk mellomromstasten).
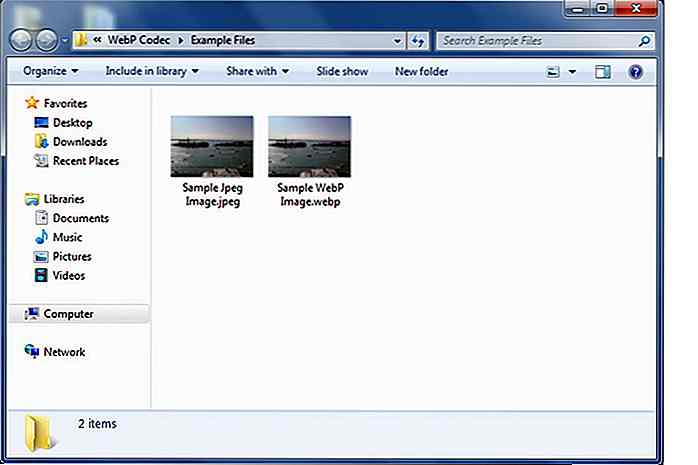
 For Windows-brukere vil WebPCodec vise en miniatyr forhåndsvisning av WebP-bilder i File Explorer. Både WebP og JPEG-ekvivalenter vil bli vist. På enkelte støttede Windows OS (Vista, 7, 8), kan WebP-bildet også vises på Windows Photo Viewer.
For Windows-brukere vil WebPCodec vise en miniatyr forhåndsvisning av WebP-bilder i File Explorer. Både WebP og JPEG-ekvivalenter vil bli vist. På enkelte støttede Windows OS (Vista, 7, 8), kan WebP-bildet også vises på Windows Photo Viewer. Mer: ReSCR.it leverer bilder i WeBP-format automatisk, og det er tilgjengelig hvis du lagrer bildene dine med MaxCDN. (Les mer)
Mer: ReSCR.it leverer bilder i WeBP-format automatisk, og det er tilgjengelig hvis du lagrer bildene dine med MaxCDN. (Les mer)Ytterligere referanser
- Konvertere animert GIF til WebP
- Hvordan WebP fungerer
- Implementere WebP via Godta innholdsforhandling
- Raskere, mindre og vakrere web med WebP
- Distribuere nye bildeformater på nettet
- WebP API-dokumentasjon

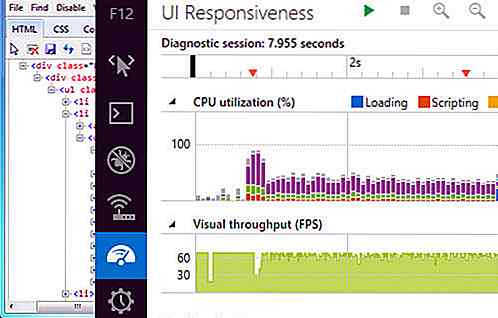
En titt på: Internet Explorer 11 DevTools
Utviklerverktøyene for Internet Explorer i nettleseren (IE DevTools) har lenge manglet flere kritiske funksjoner for feilsøking, noe som gjør det nesten ubrukelig. Dette inkluderer manglende evne til å inspisere elementer i forskjellige tilstander som :hover :active :focus og :visited - i hvert fall ikke på en lett intuitiv måte. Lang

Hvordan skrive bedre CSS med ytelse i tankene
I dagens innlegg vil vi tenke over de valgene vi kan lage i CSS for forbedret ytelse på nettstedet. Men før vi dykker inn i disse valgene, la oss først ta en kort, nærmere titt på nettsiden som gir arbeidsflyten for å fokusere på problematiske (ytelsesmessige) områder som kan løses via CSS. Her er den svake strømmen av operasjoner som utføres av nettleseren etter DOM-treopprettelsen:Beregn stil (og gjeng træropprettelse). Browser be



![The 101 On The World Billionaires [Infographic]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)