no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du CSS3-overganger og animasjoner for å markere brukergrensesnittendringer
Designere og kunstnere har en lang historie med å eksperimentere med bevegelse, effekter og ulike slags illusjoner med det formål å legge til et ekstra lag i arbeidet deres. Op kunstbevegelsen begynte å bruke optiske illusjoner på 1960-tallet for å gi inntrykk av bevegelse.
Siden da har nyere og nyere tilnærminger kommet seg opp, for eksempel den nylig populære kinetiske kunsten som utvider betrakterens perspektiv ved å bruke flerdimensjonal bevegelse. Motion opptrådte også i datavitenskap med oppfinnelsen av den første blinkende markøren i 1967.
I frontend-utviklingen ble DOM-elementer vanligvis animert av JavaScript før CSS3 ble utgitt, og det er en metode som fortsatt fungerer, men de nye egenskapene introdusert av CSS3 gjør at vi kan forbedre våre design med ulike effekter og bevegelser på en mer intuitiv måte .
De to viktigste teknikkene CSS3 tilbyr er overganger og animasjoner. I dette innlegget vil vi se på hva de er, hva er forskjellen mellom dem, og hvordan du kan bruke dem.
overganger
Overganger og animasjoner brukes begge til å visualisere endringer i tilstanden til et HTML-element ved å endre en eller flere av CSS-egenskapene .
Den enkleste formen for tilstandsendring av visualisering er å endre fargene på en knapp eller en lenke når den er svevet på. Når det skjer, får elementet en litt annen stil, som vanligvis settes av betrakteren som om noe har flyttet på skjermen.
Endring av CSS-egenskapene til en kobling på hover (eller fokus eller klikk) er den eldste og enkleste form for overganger, og den eksisterte godt før CSS3-epoken.
en {farge: oransje; } a: svever {farge: rød; } a: fokus {farge: blå; } a: besøkt {farge: grønn; } Overganger brukes når et HTML-element endres fra en forhåndsdefinert tilstand til en annen. CSS3 introduserte nye egenskaper som tillater mer sofistikerte visualiseringer enn før, for eksempel timingfunksjoner eller varighetskontroll.
Vi vil se på de nye CSS-egenskapene i neste avsnitt, etter å ha forstått hvordan animasjoner er forskjellige. For nå, la oss se de viktigste tingene du trenger å vite om overganger.
- De har alltid en begynnelse og en sluttstat.
- Statene mellom start- og sluttpunktene er implisitt definert av nettleseren, vi kan ikke endre det med CSS.
- De krever eksplisitt utløsning, for eksempel å legge til en ny pseudoklass av CSS, eller en ny klasse av jQuery.
Du kan se et vakkert eksempel på smart utnyttede CSS3-overganger nedenfor, der forfatteren avslører skjult informasjon på en måte som ikke er påtrengende, men fremdeles styrer brukerens fokus på det nye innholdet.
animasjoner
Hvis vi ønsker å visualisere tilstandsendringer med mer kompliserte bevegelser, eller hvis vi ikke har en eksplisitt utløser, for eksempel hvis vi vil starte effekten når siden lastes, er animasjoner veien å gå.
Animasjoner gjør det mulig å definere en mer kompleks sti ved å sette inn og konfigurere egne keyframes . Keyframes er mellomliggende poeng i løpet av animasjonen, som gjør at vi kan endre stilen til det animerte elementet så mange ganger som vi vil.
Selv om CSS3 tilbyr flotte måter å bygge sofistikerte animasjoner, er det vanligvis vanskeligere å lage dem enn overganger, derfor er det mange flotte animasjonsbiblioteker der ute som kan forenkle vårt arbeid.
De viktigste tingene du trenger å vite om CSS3-animasjoner, er:
- de krever ikke eksplisitt utløsing, de kan starte på sidebelastning eller når en annen DOM-hendelse finner sted i nettleseren
- de kan brukes i tilfeller der overganger brukes, for eksempel når en ny klasse eller pseudoklass blir lagt til eller fjernet (selv om det er en mindre hyppig brukstilstand)
- de krever at vi definerer noen keyframes (mellomliggende stater)
- Vi kan spesifisere tallet, frekvensen og stilen til disse nøkkelrammene
I eksemplet nedenfor kan du se en kul animert rullegardinmeny. Animasjonen starter når vi klikker på knappen. Dette oppnås ved å legge til ekstra klasser i listelementene med jQuery når klikkhendelsen oppstår.
Disse nye klassene er animert med spesifiserte @keyframes regler i CSS-filen. De ekstra klassene fjernes av jQuery når brukeren klikker på knappen neste gang, og menyen blir skjult igjen.
CSS Egenskaper og @keyframes At-Rule
For overganger kan vi enten bruke transition eller 4 enkelt overgangsbeslutte egenskaper: transition-property, transition-duration, transition-timing-function og transition-delay . Shorthand-egenskapen inneholder alle enkeltegenskapene i forkortet form.
For animasjoner er det animation til våre hender som står for ingen mindre enn 8 enkelt animasjonsegenskaper, nemlig animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode og animation-play-state .
Det viktigste med både overganger og animasjoner er at vi alltid trenger å spesifisere CSS-egenskapene som vil bli endret under tilstandsendringen . Med overganger ser det slik ut:
.element {bakgrunn: oransje; overgangseiendom: bakgrunn; Overgangsperiode: 3s; Overgangstidsfunksjon: Lette inn; } .element: hover {bakgrunn: rød; } Vi angav background, fordi dette er hva som vil bli endret under overgangen.
Vi kan endre mer enn én CSS-eiendom i en overgang, i så fall vil koden ovenfor bli endret som denne: transition-property: background, border; . Vi kan også bruke transition-property: all;, hvis vi ikke ønsker å spesifisere hver eiendom separat.
Vi kan også velge shorthand transition også. Hvis vi gjør det, må vi alltid være oppmerksom på den riktige rekkefølgen til de indre egenskapene (se syntaksen i dokumentene).
.element {bakgrunn: oransje; overgang: bakgrunn 3s enkelhet; } .element: hover {bakgrunn: rød; } Hvis vi vil lage en animasjon, må vi angi de tilhørende keyframes . CSS-egenskapene må endres i separat definerte @keyframes at-rules. Her er et eksempel på hvordan vi kan gjøre dette:
.element {posisjon: relativ; animasjonsnavn: lysbilde; animasjon-varighet: 3s; animasjon-timing-funksjon: brukervennlighet; } @keyframes slide {0% {left: 0; } 50% {venstre: 200px; } 100% {venstre: 400px; }} I eksemplet ovenfor opprettet vi en veldig enkel glidende effekt. Vi definerte animation-name, og bundet 3 keyframes til det som vi spesifiserte i @keyframes slide { ... } at-rules. Prosentandelene refererer til animasjonens varighet, slik at 50% skjer på 1, 5 sekunder i eksemplet.
Vi kunne også bruke shorthand animation egenskapen, eller kunne definere keyframes med den enklere from {} to {} regel på følgende måte:
.element {posisjon: relativ; animasjon: lysbilde 3s enkelt inn; } @keyframes slide {fra {left: 0; } til {venstre: 400px; }} Opprettelsen av mer komplekse animasjoner er sin egen form for kunst. Hvis du er interessert, kan du lese to av våre animasjonsveiledninger om hvordan du lager en avansert telt, og hvordan du lager en sprettingseffekt.
Når du bygger overganger og animasjoner, må du vite at ikke alle CSS-egenskaper kan animeres, så det er alltid en god ide å sjekke egenskapen du vil endre i CSS Animatable.
CSS3 animasjoner og overganger jobbet med leverandørprefikser i lang tid, som vi ikke trenger å bruke lenger, men Mozilla Developer Network anbefaler fortsatt å legge til prefixet for -webkit for en stund, da støtten bare er tilgjengelig for webkitbaserte nettlesere nylig oppnådd stabilitet.

10 DIY-sett og moduler for å eksperimentere med elektronikk
Gjør det selv-elektronikk pleide å være domenet til den super geeky, men i de siste årene har ting virkelig endret seg. Platformer og datamaskiner som Arduino og Raspberry Pi har gitt opphav til en helt ny produsentkultur, og det er nå enklere enn noensinne å begynne å eksperimentere med, lære og bygge DIY elektronikkprosjekter . Fra Ar

Karriere Dilemma: 5 Trenger å vurdere før jeg sier at jeg slutter!
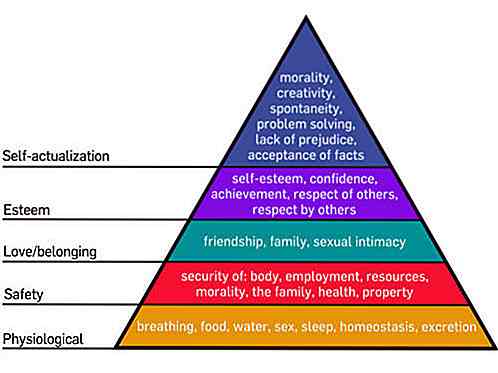
Det pleide å være tilfelle at en jobb er noe som arbeidere utveksler sitt arbeid i retur for penger som vil sette mat i munnen. I nåtiden skjønner flere og flere mennesker utover oppfyllelsen av deres økonomiske behov for å tilfredsstille andre viktige aspekter av deres liv, som helse, vennskap og prestasjon.Sannh