no.hideout-lastation.com
no.hideout-lastation.com
Etter de siste designtrender er det enkelt å være tema
(Redaktørens notat: Dette innlegget blir brakt til deg av Be Theme )
Designtrender kommer og går. Noen er bare fads, noen holder seg rundt i lang tid, og noen blir eviggrønne. Uansett hva som måtte være tilfelle, må webdesignere følge med med disse trendene. Ellers vil de risikere å miste konkurransen.
Det er ikke alltid lett å holde seg på trender, spesielt når det er flere å kjempe med. Faktisk er noen av de mest innovative og kreative nettstedene en blanding av trender. De er resultatet av webdesignere evner å inkorporere mer enn en trend.
Heldigvis finnes det et WordPress-tema som gjør det vane med å holde følge med de nyeste trendene. Den inkorporerer dem i sitt utvalg av mer enn 330 forhåndsbygde nettsteder.
De følgende eksemplene presenterer evnen til BeTheme. BeTheme har innarbeidet 8 av de nyeste og mest populære trender i deres design. På den måten har de tatt en stor byrde fra skuldrene i prosessen.
8 Populære og effektive designtrender
Design Trend # 1: Illustrasjon og grafikk
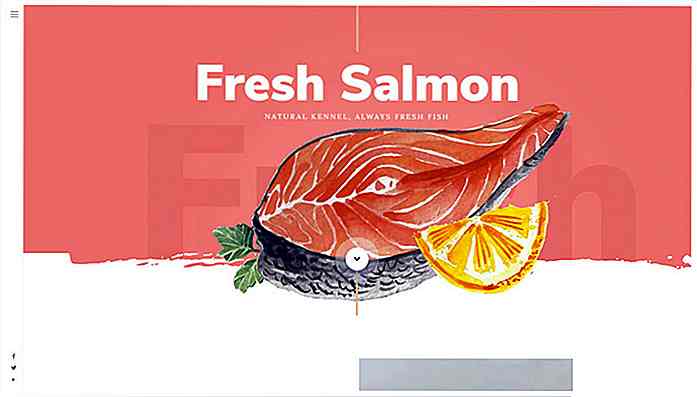
Egendefinert kunst er en bevist vinder i webdesign, og det kommer nok til å forbli det for en stund. Som er en under trend, bruk av vintage akvarell illustrasjoner.
BeSalmon
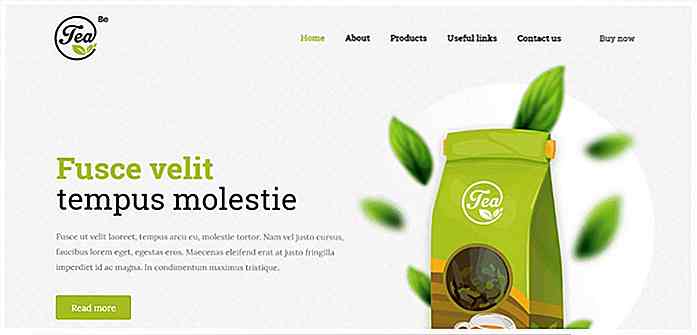
 BeTea2
BeTea2 Legg merke til virkningen av fet skrift. Fet skrift skaper oppmerksomhet uten å ta noe bort fra bildene. Vær også oppmerksom på at seriffonter er veldig mye i stil også.
Legg merke til virkningen av fet skrift. Fet skrift skaper oppmerksomhet uten å ta noe bort fra bildene. Vær også oppmerksom på at seriffonter er veldig mye i stil også.Design Trend # 2: Lys, Skygge og Røyk
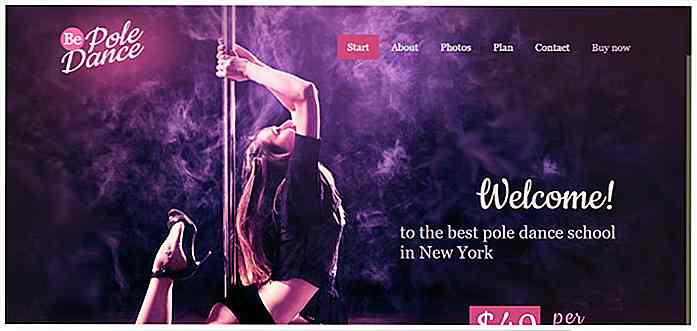
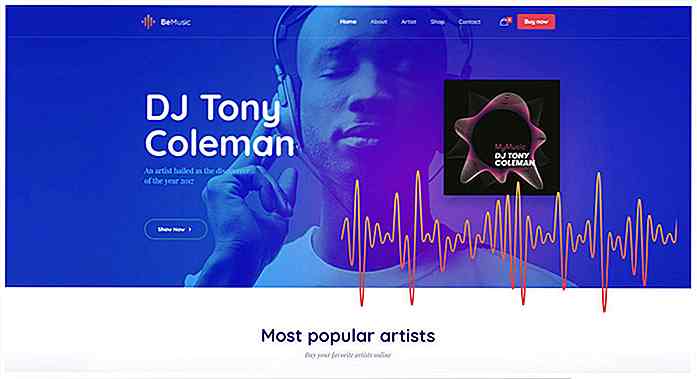
Å spille med lys og skygge kan produsere subtile effekter og dynamiske effekter. Å legge til røyk i ligningen vil ofte skape en bølge av nostalgi eller følelser. Dette fremgår av disse eksemplene på musikk og dans.
BeMusician
 Røyk kan også bidra til å lage en dynamisk setning ...
Røyk kan også bidra til å lage en dynamisk setning ...BeHipHop
 Eller en perfekt kombinasjon av sultry og stilig ...
Eller en perfekt kombinasjon av sultry og stilig ...BePole
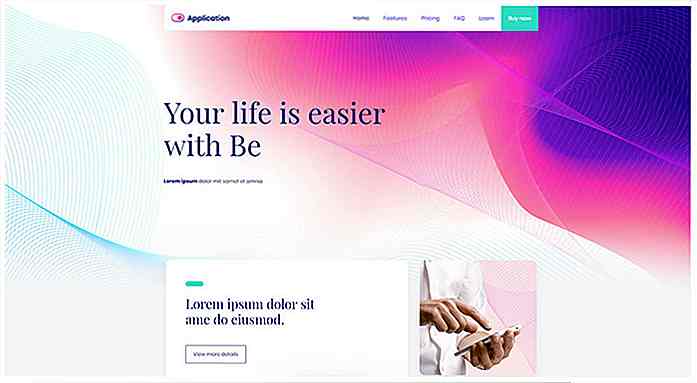
 Design Trend # 3: Allsidigheten av gradienter - aka Color Transitions
Design Trend # 3: Allsidigheten av gradienter - aka Color Transitions Fet farger var en gang den hotteste nye trenden. Gradienter og fargeoverganger er enda varmere. Disse overgangene kan brukes med dristige farger. De støtter virkelig sine ting når de brukes i kombinasjon med pasteller.
Prøv å inkludere gradienter med andre trender, som minimalistisk geometri og kunstneriske portretter. Du er sannsynlig å komme opp med noen fantastiske overraskelser.
BeMusic2
 BeApp3
BeApp3 Design Trend # 4: Kraften til 3D "Moving" Stills
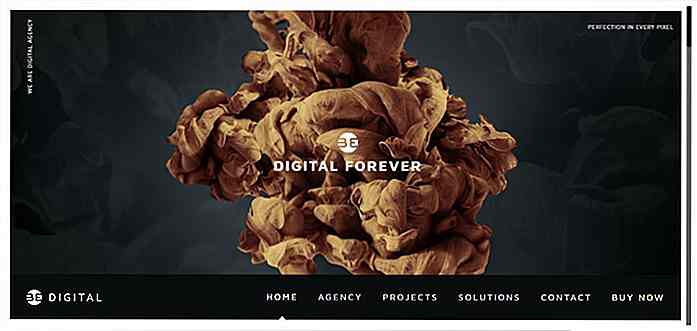
Design Trend # 4: Kraften til 3D "Moving" Stills Animasjon er kult, men bevegelsens illusjon kan være enda mer iøynefallende. Designmulighetene med stillbilder er nesten ubegrensede. Du kan for eksempel lage en illusjon av strømning.
Den beste
 Eller, en av utvide.
Eller, en av utvide.BeDigital
 Legg til en tekstur du ønsker eller leke med lys og skygger. Du kan inkludere røyk eller fargeoverganger. Kombiner en illusjon av 3D-bevegelse med nesten enhver annen trend for å komme opp med virkelig unike design.
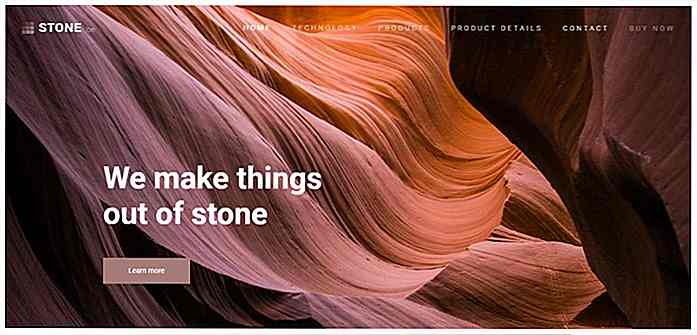
Legg til en tekstur du ønsker eller leke med lys og skygger. Du kan inkludere røyk eller fargeoverganger. Kombiner en illusjon av 3D-bevegelse med nesten enhver annen trend for å komme opp med virkelig unike design.Design Trend # 5: 2018 Stilleben - alltid populært
Likevel er livet i hovedsak eviggrønne som en trend. Det har alltid vært populært, og sannsynligvis vil det alltid være. Den nyeste oppgraderingen innebærer 3D.
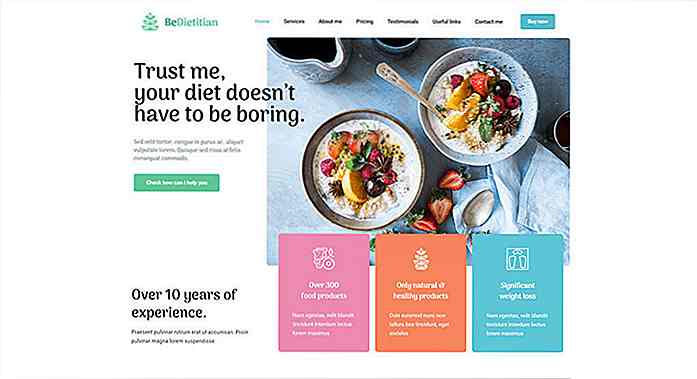
BeDietitian
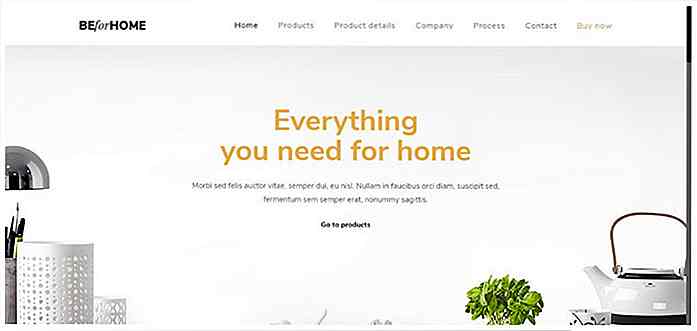
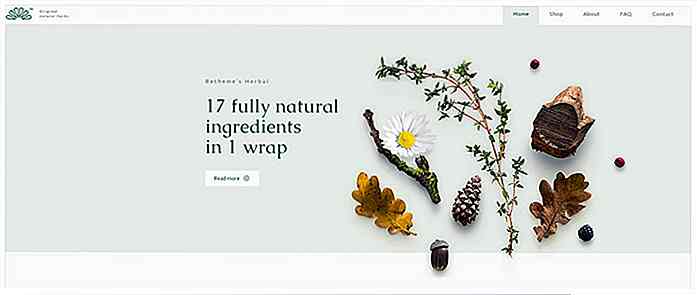
 Her er to eksempler på 3D stilleben i kombinasjon med en utmerket bruk av hvitt rom.
Her er to eksempler på 3D stilleben i kombinasjon med en utmerket bruk av hvitt rom.Vær hjemme
 BeHerbal
BeHerbal Design Trend # 6: Metallic Shine
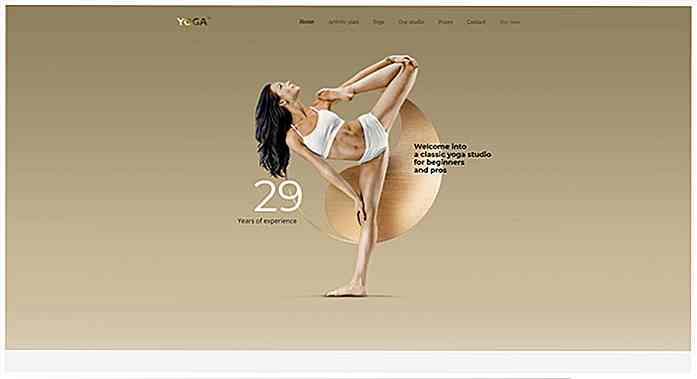
Design Trend # 6: Metallic Shine Metallisk glans kan gi et blikk av glamour til nesten alt, og mer enn et snev i mange tilfeller. Denne vilt populære trenden har gått inn i et bredt spekter av næringsliv og næringsnicher.
BeYoga2
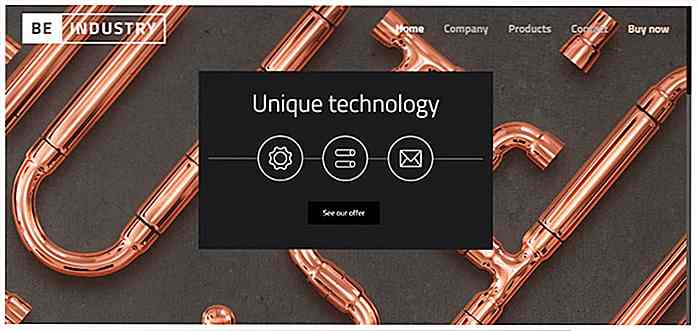
 BeIndustry
BeIndustry Metallisk glans kan brukes på bilder, bakgrunner, typografi - du heter det.
Metallisk glans kan brukes på bilder, bakgrunner, typografi - du heter det.Design Trend # 7: Gi Chaotic Typography en prøve
Et brev som er litt ut av linjen skiller seg ut. Noen ganger er det utilsiktet, med andre ord en goof. Noen ganger er det med vilje å få oppmerksomhet. Med den kaotiske designtrenden er det nesten ingen linjer oppe; i det minste ikke perfekt.
Spill rundt med hvordan du bestiller bokstaver og tall. Du kan eksperimentere for å skape opplevelsesopplevelser.
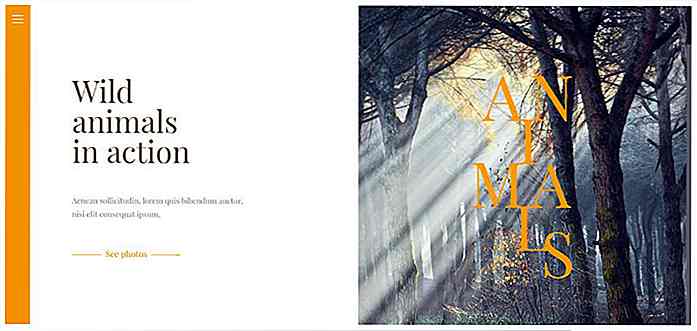
BeStylist
 BeStory
BeStory Hold UX og sidens mål i tankene som du gjør det imidlertid. Du vil ikke at brukerne dine må kjempe for å dekode meldingen din.
Hold UX og sidens mål i tankene som du gjør det imidlertid. Du vil ikke at brukerne dine må kjempe for å dekode meldingen din.Design Trend # 8: I ditt ansikt Brutalism er tilbake
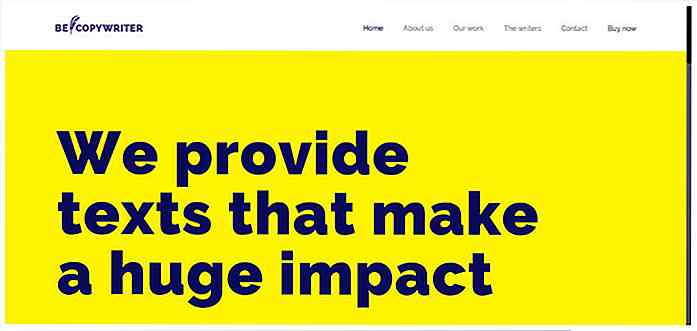
Myk? Elegant? Romantisk? Denne trenden er alt annet enn. I ditt ansikt er det mer som det. En dristig tilnærming; brutalisme har også en tendens til å være forenklet; som gjør det så attraktivt for så mange. Denne trenden er kanskje ikke for alle. Det vil være en flott design tilnærming for noen nisjer, og kanskje ikke så bra for andre. Du er dommeren.
BeCopywriter
 Sammendrag og konklusjon
Sammendrag og konklusjon Disse er de 8 siste trendene for 2018 med eksempler på hvordan de kan legges til greats-effekten i prosjektene dine.
- Bli kreativ med illustrasjoner og tilpasset grafikk
- Overrask deg selv (og andre) ved å eksperimentere med lys, skygge og røyk
- Bruk gradienter aka fargeoverganger til favoritttrender
- Å sette 3D til god bruk med "bevegelige stillbilder" kan være mer effektiv enn animasjon
- Lag 3D-stilleben med smart fotografi og den dydige bruken av det hvite rommet
- Legg til metalliske elementer (og glamour) til designene dine der det er mulig
- Bruk brutalisme til å formidle meldingen som krystallklar og rett frem som mulig
- Belønne deg selv! Bruk BeTheme's pre-built nettsteder for ALLE 8 trender

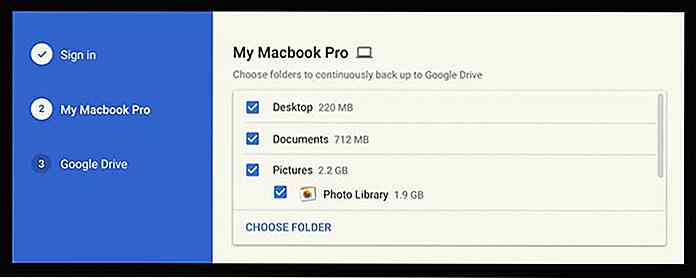
Google å erstatte Google Disk med noe mye bedre
Innen de neste to ukene vil Google bringe Google Disk-klienten frakoblet . I stedet vil selskapet introdusere et helt nytt system kalt sikkerhetskopiering og synkronisering, og etter å ha dømt for utseendet av ting, ser det ut til at det nye systemet er miles bedre enn den nåværende stasjonsklienten .Gjø

Nuance Power PDF: Best Adobe Acrobat Alternative
Redaktørens notat: Dette merkede innholdet blir hentet til deg av Nuance Communications, Inc.Hvis jeg ber deg om å navngi et verktøy for å jobbe med PDF-filer, kan du raskt svare på "Adobe Acrobat". Det er imidlertid mange rimelige alternativer som fungerer like bra ; og Nuance Power PDF er en av de tilgjengelige, men brukbare løsningene for å lage, redigere, konvertere og gjøre mye mer med PDF-filer. Jeg er