no.hideout-lastation.com
no.hideout-lastation.com
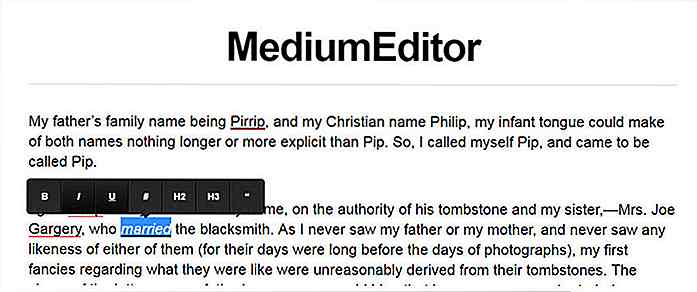
MediumEditor - Inline Tekstredigeringsverktøylinje for Internett
Alle vet Medium.com og deres svært populære blogging plattform. De redefinerte mange ideer i designverdenen, og du kan finne mange opplæringsprogrammer som lærer deg hvordan du skal klone deres design.
Et verktøy du kanskje liker, er MediumEditor-pluginet basert på rent JavaScript. Det lar deg legge til et tilpasset inline-tekstredigeringsprogram til en hvilken som helst side i samme design som mediebloggen. Så, du kan la leserne dristige, kursivisere, legge til lenker, overskrifter og stort sett alt annet, med en enkel visuell verktøylinje .
Merk at dette prosjektet ikke er tilknyttet Medium på noen måte, så det er ikke en offisiell plugin .
Den ble opprettet av en fan av nettstedet og noen som elsker middels design stil. Du kan lære mer om oppsettet på GitHub som lagrer all koden, helt fri for bruk.
 Redigeringsprogrammet fungerer i alle de store nettleserne, inkludert den nåværende versjonen av Microsoft Edge og IE. Den støtter til og med eldre versjoner av Internet Explorer, som går tilbake til IE7. Gal!
Redigeringsprogrammet fungerer i alle de store nettleserne, inkludert den nåværende versjonen av Microsoft Edge og IE. Den støtter til og med eldre versjoner av Internet Explorer, som går tilbake til IE7. Gal!Installasjon er en bris hvor du kan trekke alle filene direkte via npm eller Bower, eller til og med bruke en gratis online CDN som JSDelivr.
Da vil du sende både CSS og JavaScript-filer til overskriften på nettstedet ditt. Easy-peasy.
Derfra kaller du redaktøren med en enkelt linje med kode:
var editor = ny MediumEditor ('redigerbar'); Du kan sende en liste over sideelementer som bare skal fungere med redigereren, eller du kan la den kjøre over hele siden .
Sannsynligvis den mest praktiske bruken av denne plugin er å lage en type WYSIWYG-editor for en web-app.
Det håndterer ikke bestått data frem og tilbake mellom serveren og klienten, så du må opprette den logikken selv. Likevel er dette plugin så mye enklere enn å starte fra bunnen av.
 Hvis du ruller helt ned til Middeleditor-demosiden, finner du en liste over utvidelser du kan teste også. Disse inkluderer full markdown redigering, sammen med mellomstore knapper og andre grensesnitt funksjoner .
Hvis du ruller helt ned til Middeleditor-demosiden, finner du en liste over utvidelser du kan teste også. Disse inkluderer full markdown redigering, sammen med mellomstore knapper og andre grensesnitt funksjoner .Denne plugin anbefales på det sterkeste for alle fans av Medium som ønsker å kopiere noen av deres UX i et annet prosjekt.

20 Real-Life Slott Straight Out Of Fairytales
I eventyr og bedtime historier hører vi om fantastiske slott bygget høyt på åsene. Imidlertid er det noen virkelige slott i forskjellige land som virker som om de kom rett ut av eventyr .Det er så mange fantastiske slott over hele verden at det var ganske vanskelig å velge de beste. Likevel har vi samlet 20 virkelige slott rett ut fra eventyr . Diss

Spanner, Googles globale database er nå åpen for alle
Tilbake i 2007 utviklet Google sin egen globale database, kalt "Spanner" . Siden starten har selskapet stått på denne databasen for mange av sine egne produkter, alt fra Google Photos til Gmail. Nå, 10 år etter at Spanner først ble oppfattet, har Google gjort Spanner tilgjengelig for alle via en offentlig beta .Besk