no.hideout-lastation.com
no.hideout-lastation.com
40 Nyttige Google Chrome-utvidelser for webdesignere
Jeg elsker Google Chrome. Dens enkelhet, fart og ytelse er topp hakk, utvilsomt. Men noen ganger er å være for enkelt også et problem, spesielt for oss webdesignere som er avhengige av Firefox-addons som webutvikler. Jeg gikk bort fra Chrome, ja, bare fordi det ikke hadde noen addon tilbake i 2008.
Men nå endres alt igjen. Det er ingen overraskelse at andre geeks har samme kjærlighet til Chrome, og de bestemte seg for å lage Chrome Extension, som har lignende funksjon for Firefox Addon. Jeg gravd til disse utvidelsene og var veldig fornøyd med dem, derfor bestemte jeg meg for å plukke opp 40 utvidelser som er svært nyttig for webdesignere og dele med dere.
Så her er de for deg, utstyr Chrome og øk produktiviteten din opp.
Farge
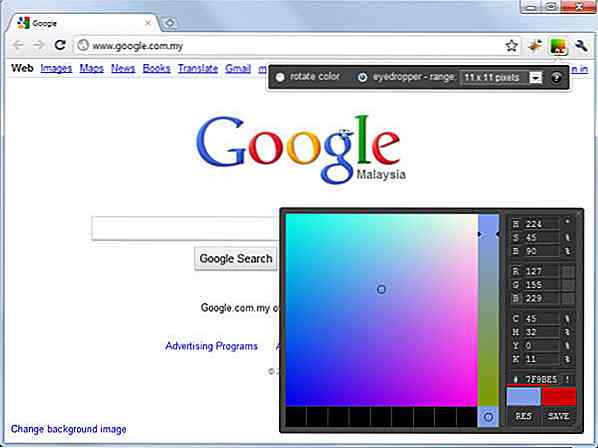
Fargevelger
Like som navnet, er ColorPicker en praktisk utvidelse som er opprettet hovedsakelig for å velge og få fargens verdi fra hvor som helst på nettsiden. I tillegg kan du velge et område og deretter klikke på fargepaletten for å se hvordan områdets farge endres uten å berøre en kode.

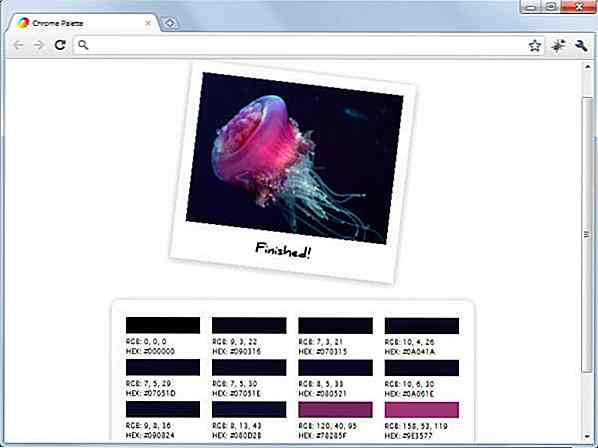
Chrome Palette
Har du hodepine på å finne fargevalg fra bildet? Chrome-paletten løser problemet effektivt ved å opprette opptil 64 fargepaletter fra nettstedets bilde for dine design- eller inspirasjonsbehov.

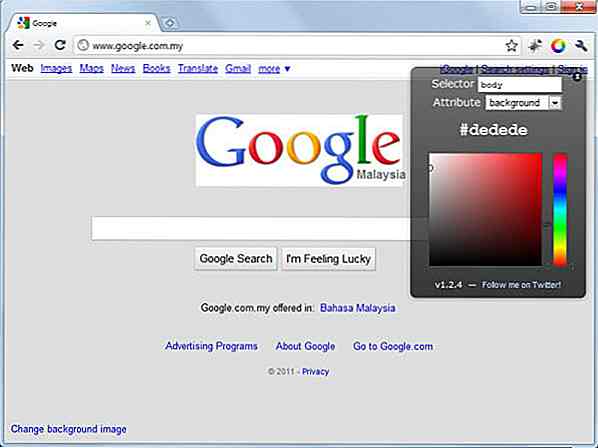
Color Tweaker
Color Tweaker kan endre fargen på nettstedet som Color Picker, men med en mer spesifikk metode. Bare skriv inn CSS-velgeren på denne utvidelsen, og juster deretter fargen på teksten, bakgrunnen og grensen til din vilje.

typografi
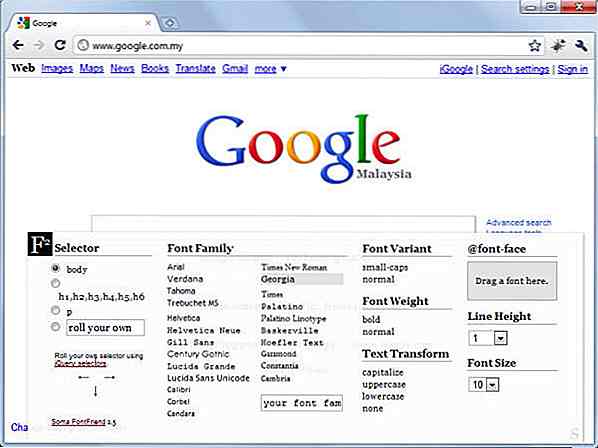
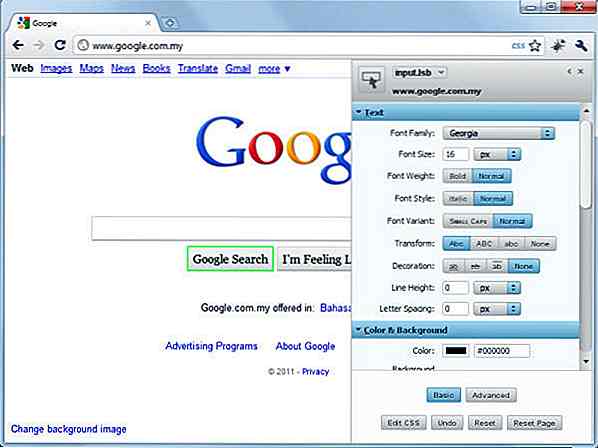
Font Editor
Ikke mer gjetting og anstrengende programbytte, lar Font Editor deg endre og observere skriftinnstilling som størrelse, linjehøyde og variant livlig.

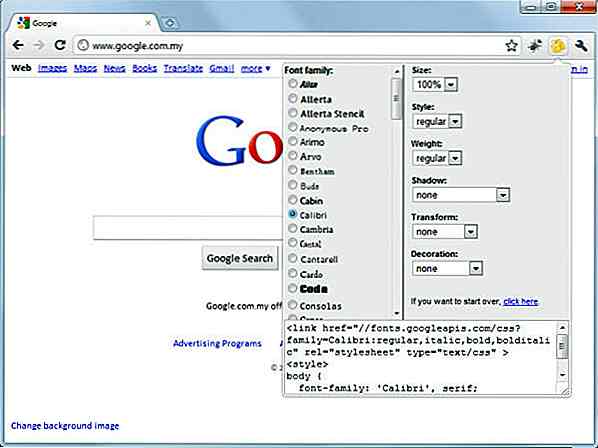
Google Font Previewer
Som angitt i navnet, kan denne utvidelsen tillate deg å forhåndsvise skrifttype fra Google Font Directory med tekst styling alternativer som er størrelse, stil, vekt og skygger. Hvis du er fornøyd med bestemt skrift, kan du kopiere og lime inn koblingen og CSS-koden som er oppgitt i utvidelsen til webområdet ditt, for å bruke skrifttypen.

Utvikling
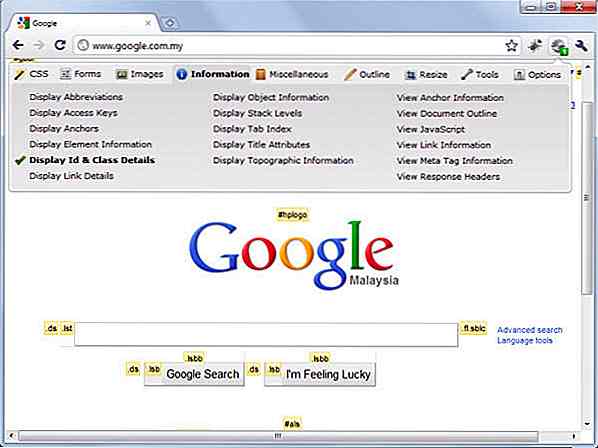
Webutvikler
Sannsynligvis må-har forlengelse for webdesigner og utvikler. Fra å se på skript for å vise objektinformasjon, har webutvikler som mål å gi alle opplysninger du trenger fra et eksisterende nettsted. Utvidelsen er også bevæpnet med nyttige verktøy som fargeplukker, vinduesresider, validator, etc.

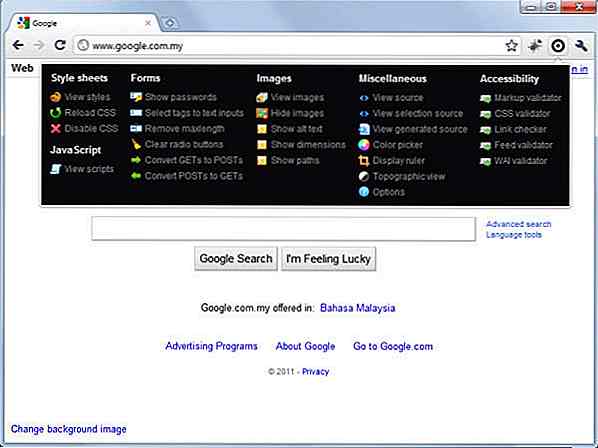
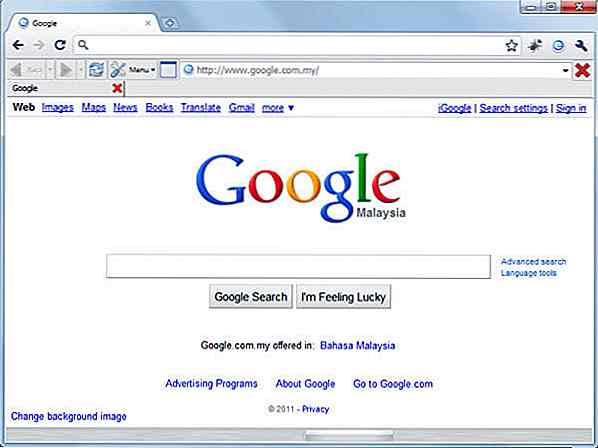
Pendule
Lett og praktisk utviklerverktøy som ligner på webutvikleren, men bare utstyrt med nødvendige verktøy som stilviseren, kildeviseren og validatoren.

Firebug Lite
Forskjellig fra hva det er i Firefox, tilbyr Firebug Lite Firefox-lignende visuell representasjon når det gjelder HTML-elementer, DOM-elementer og Box Model Sharing. Det kommer også med muligheten til å inspisere HTML-elementer med musen, og du kan redigere CSS-egenskaper med denne utvidelsen livlig.

Stylebot
Stylebot gir deg muligheten til å utforme et nettsted direkte uten å berøre CSS-koden, noe som sparer mye skrivearbeid. Den beste funksjonen i denne utvidelsen er sannsynligvis dens evne til å generere CSS-kode for din bruk hver gang du gjør en endring til nettstedet.

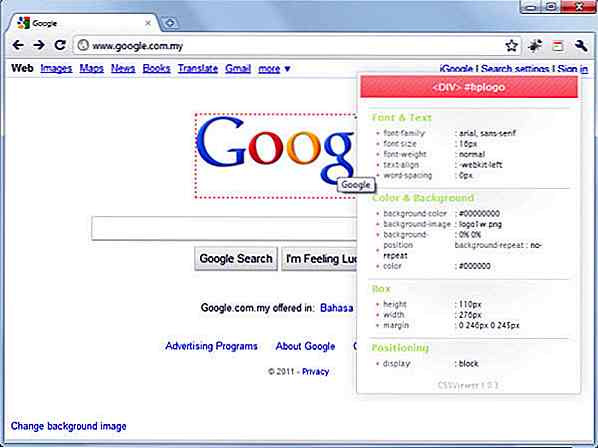
CSSViewer
Er du lei av å trykke 'Inspiser Element' hver gang du vil vite hvilken CSS-stil som brukes på enkelte elementer? CSS Viewer hjelper deg ved å vise viktig informasjon som font, farge og posisjonering av elementet livlig.

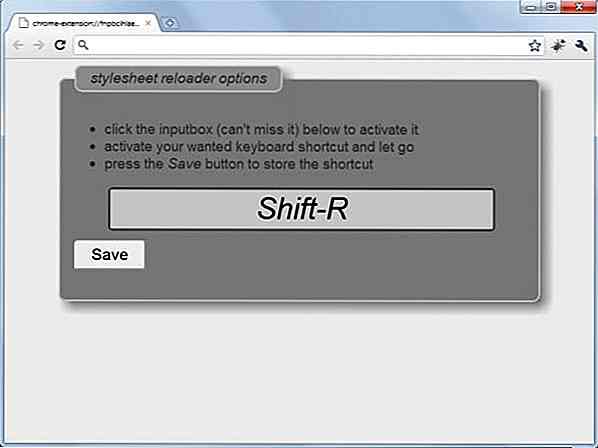
Stylesheet Reloader
Oppdaterer CSS stilark uten forfriskende hele nettsiden, noe som sparer ventetiden din spesielt, spesielt for designeren med sakte internettforbindelse.

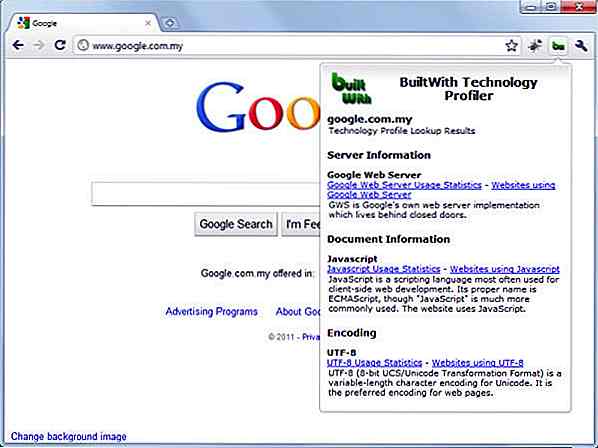
BuiltWith Technology Profiler
Den kuleste delen av denne utvidelsen er den lister ut hver implementert webteknologi som rammeverk og webstandard med svært detaljert informasjon.

IE Tab Multi
IE Tab Tab Multi er din Internet Explorer i Chrome, som støtter tonnevis av IEs standardfunksjon som multi tabbing.

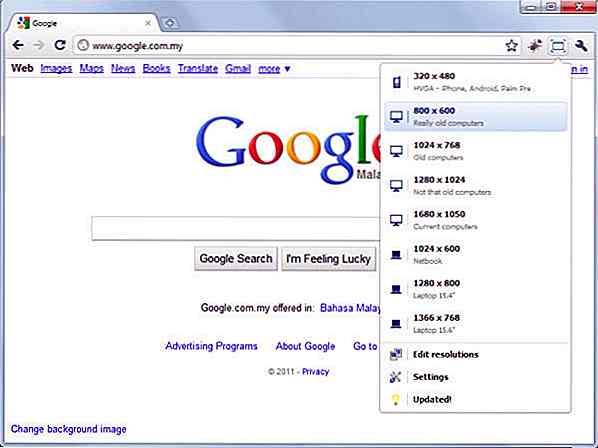
Window Resizer
Med Window Resizer kan du teste nettstedets skjermoppløsningskompatibilitet med standard eller brukerdefinerte skjermoppløsninger.

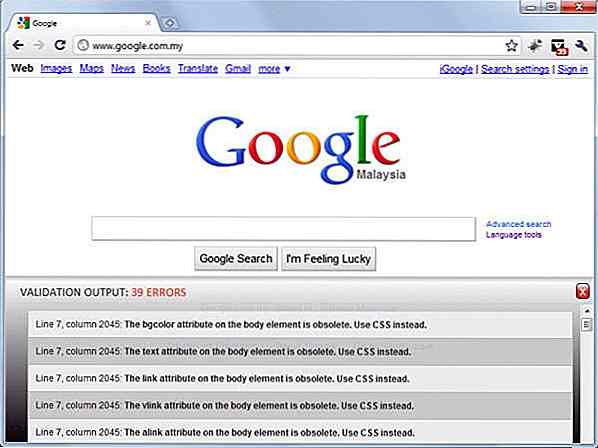
HTML Validator
En av de beste valideringsutvidelsene som kan validere HTML-koden til nettsiden på nettsiden eller lokalhosting i enten automatisk eller manuell modus. Du kan også velge å vise valideringsresultatet på nettsiden eller se det på en helt ny kategori.

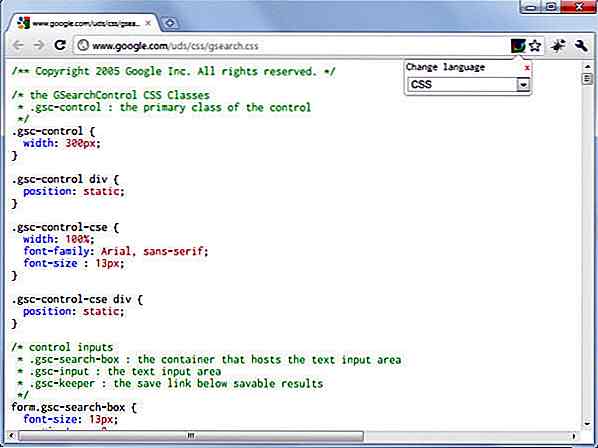
Syn
Med ulike tema- og skriftalternativer fremhever Sight kildekoden til nettstedet til en mer visuelt behagelig form.

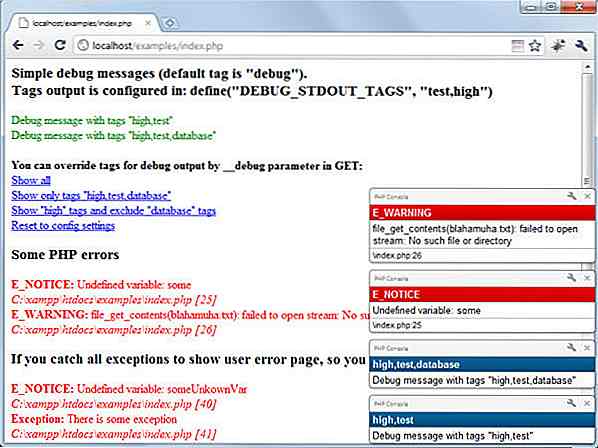
PHP-konsoll
Å bli bugged av PHP erros, men vet ikke hva og hvor det er? PHP Console hjelper deg med å vise feil, unntak og feilsøkingsmeldinger i varslingsskjema.

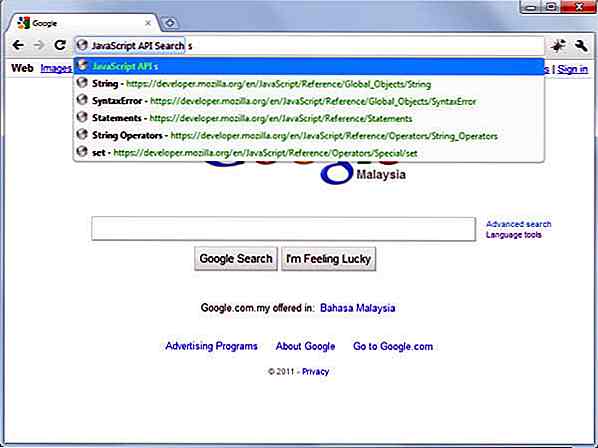
JavaScript API Search
JavaScript API Search legger til støtte til Chrome Omnibox, eller såkalt adresselinje for å søke etter JavaScript-funksjoner på nettet med autofullføringsfunksjonen. Hvis utvidelsen ikke finner funksjonen du søker etter, vil den foreslå videre relaterte søk fra Google Codesearch, Development and Coding Search og Mozilla Developer Network-søk.

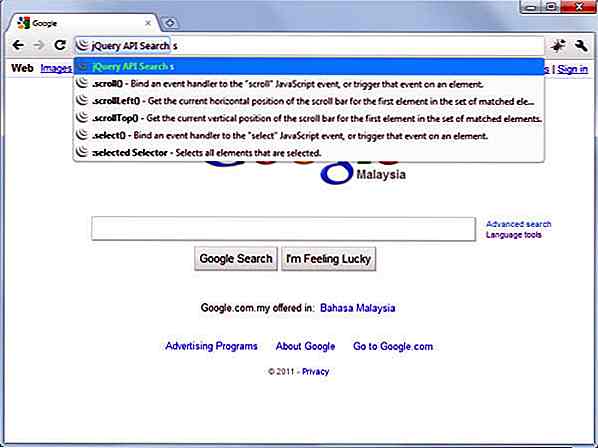
jQuery API Søk
Selv om jQuery har vist seg å være det ledende Javascript-biblioteket som forbedrer brukeropplevelsen, gir jQuery API Search deg muligheten til å søke om jQuery API fra Chrome Omnibox. Skriv bare 'jq' etterfulgt av et mellomrom i omnibox, så er du på farten.

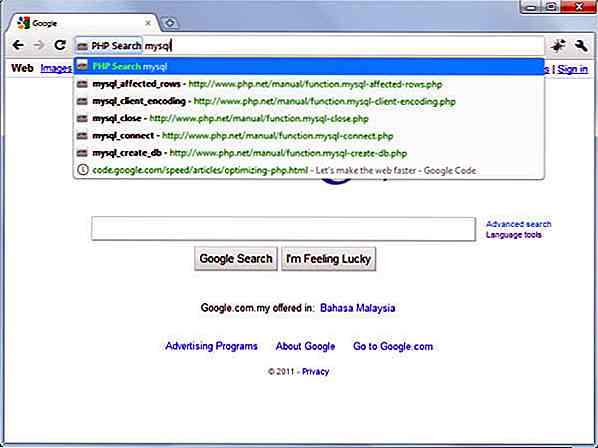
PHP Search
I likhet med jQuery API Search, legger denne utvidelsen til støtte for Chrome Omnibox for å søke PHP-kode for referanse bruk.

Produktivitet
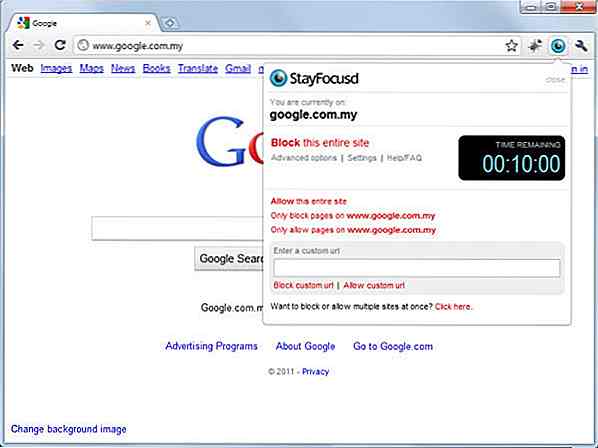
Behold fokus
Sverget for å holde deg unna tiden å kaste bort nettside, men gjorde det aldri med hell? Stay Focused fungerer som din virtuelle veileder som blokkerer tidsspillende nettsider for en bestemt tid, og anbefaler deg seriøst når du prøver å blokkere eller redusere blokkeringstiden for nettstedet. Det er også bevæpnet med avgjørende funksjon som kjernevirksomhet og utfordringsmodus som dræper din tid å kaste bort lyst på en nådeløs måte.

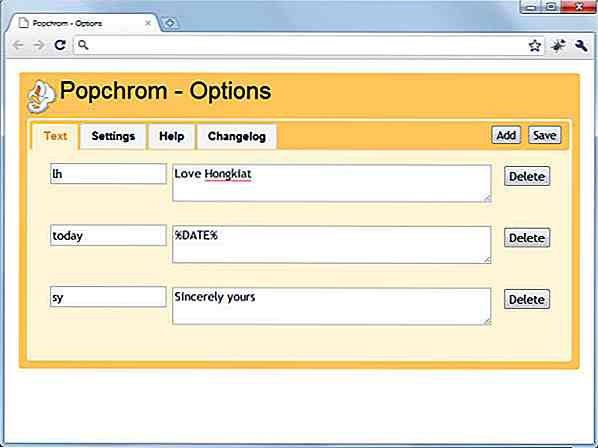
PopChrom
Med PopChrom kan du definere dine egne snarveier for tekstfraser, for eksempel "ty" for "takk". Aktiveringsnøkkelen er nødvendig for å forandre forkortelsen til de definerte tekstfrasene, så velg en tastekombinasjon som ikke krasjer med andre snarvei.

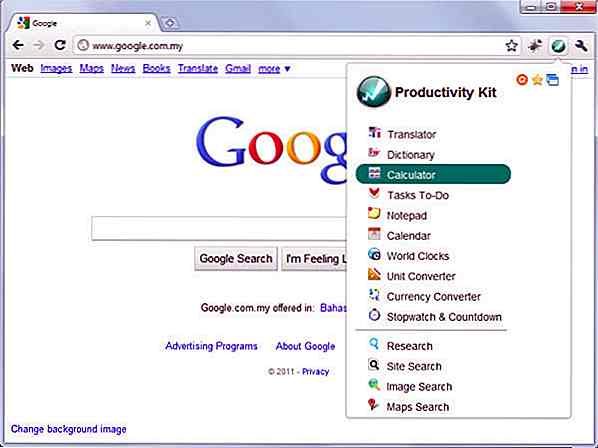
Quickrr Productivity Kit
Quickrr Productivity Kit gir deg et bunt av enkle, men nyttige verktøy som oversetter, kalkulator, oppgave å gjøre, enhetskonverter, etc.

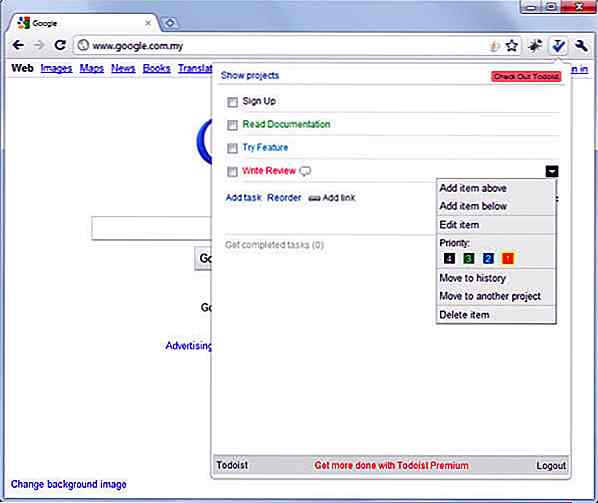
Todoist
Med en lettoppsett konto kan du få tilgang til denne oppgavebehandleren for å skrive ned og redigere hver oppgave du trenger å fullføre. Den beste delen av denne utvidelsen er at oppgavene dine blir lagret på nettet, slik at du får tilgang til oppgaveoppføringen på hver Chrome med denne utvidelsen installert.

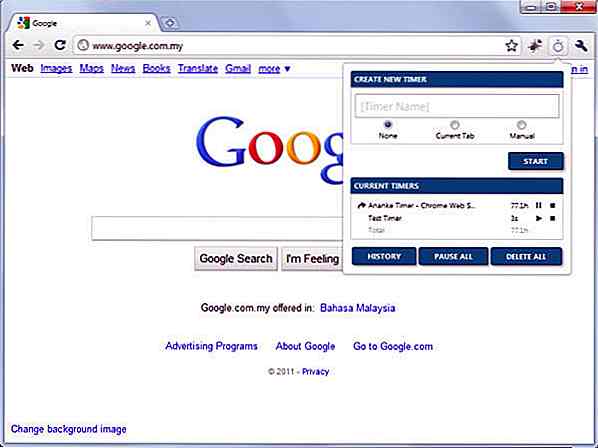
Ananke Timer
Spor tid brukt på bestemte oppgaver, eller skriv inn tiden du brukte på en bestemt nettside. Ananke Timer støtter også flere tidssporing, og lar deg bla gjennom hva du har sporet i fortiden.

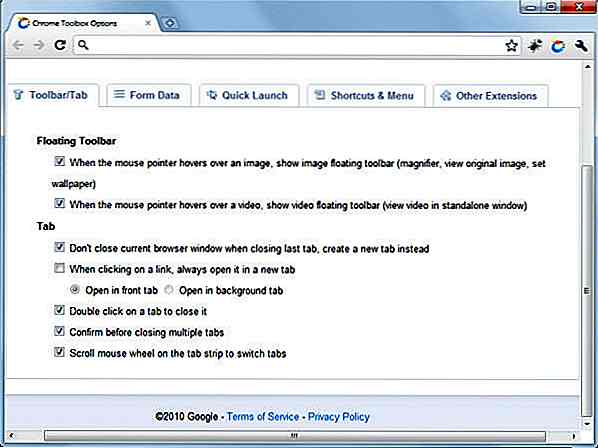
Chrome Verktøykasse
Skapt av Google, bringer Chrome Verktøykasse deg tilpassede funksjoner som endringsmodifisering av faner, formgjenoppretting og snarveiledning som lanserer forhåndsdefinerte koblinger fra bokmerkemappe.

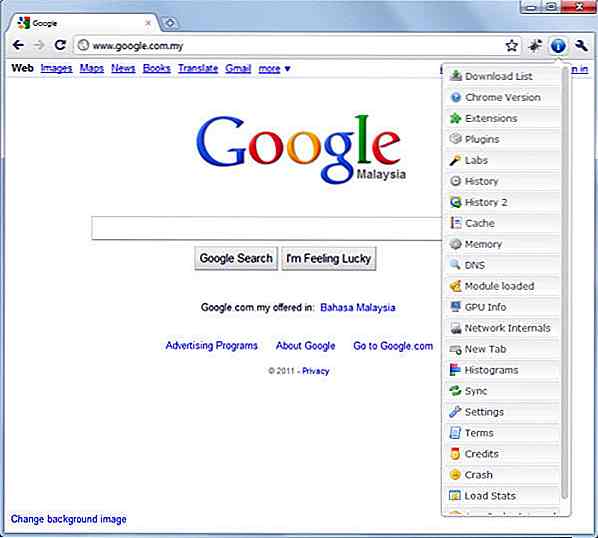
Utvidet Chrome-side
Ingen liker å klikke mer for å få tilgang til bestemt side. Chrome Page Extended er din raskeste snarvei for å få tilgang til all nødvendig Chrome-side som utvidelser.

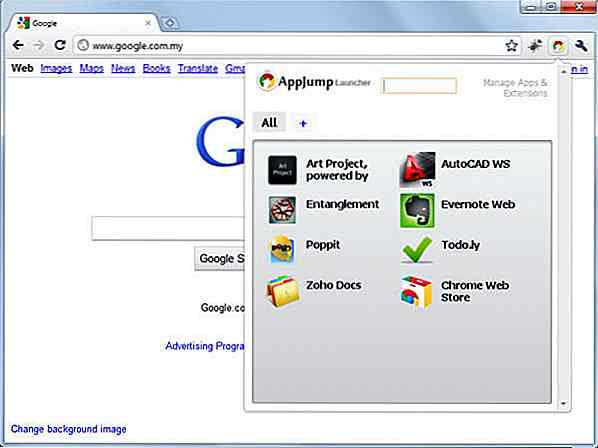
AppJump
Med AppJump kan du organisere og raskt starte Chrome-applikasjon fra nettleserverktøylinjen.

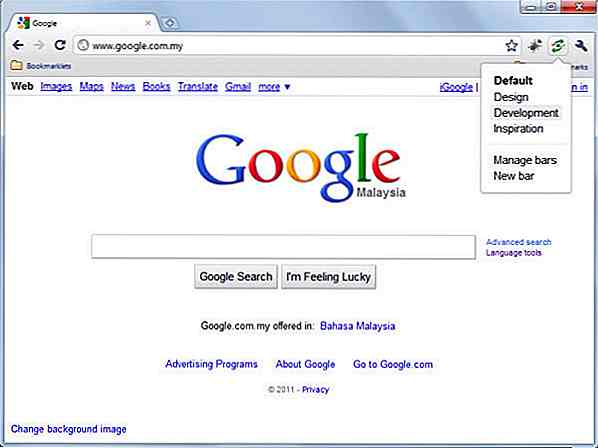
Bokmerke Bar Switcher
For mange bokmerker og klarte ikke å organisere dem effektivt? Boorkmark Bar Switcher lar deg lage helt ny bokmerkestang og bytte mellom dem enkelt.

TabCloud
Lagre Windows-øktene dine og gjenopprett dem senere på hvilken som helst datamaskin med TabCloud, noe som sparer deg mye tid for å åpne forskjellige nettsider fra en annen del av bokmerkemappen.

ressurs
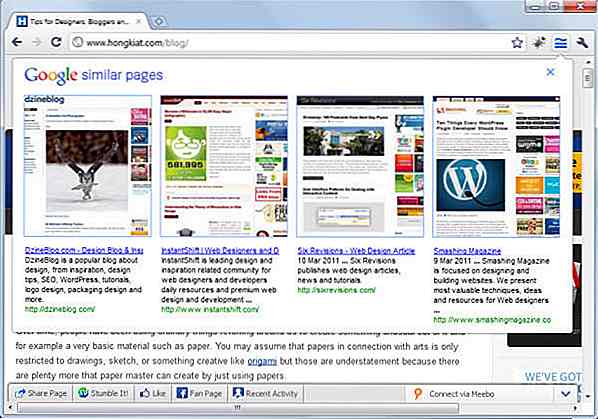
Lignende sider
Utviklet av søkemotor giant Google, Lignende sider søker på nettet for lignende webinnhold som du leser og er interessert i å oppdage mer.

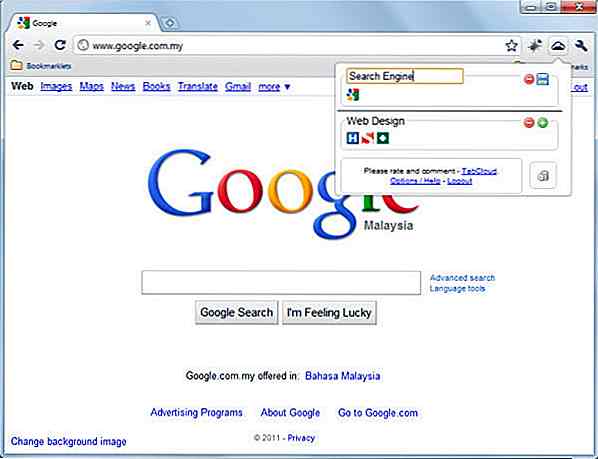
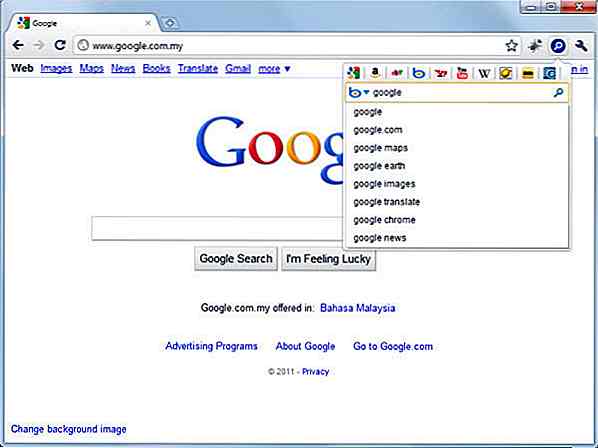
Universal Search
Resourcing eller referanse er enklere med Universal Search, som gir deg en søkeboks med mulighet til å søke på Wikipedia, Bing og andre søkemotorer. Søkeboksen vil også dukke opp når du markerer tekst fra nettstedet du ser på.

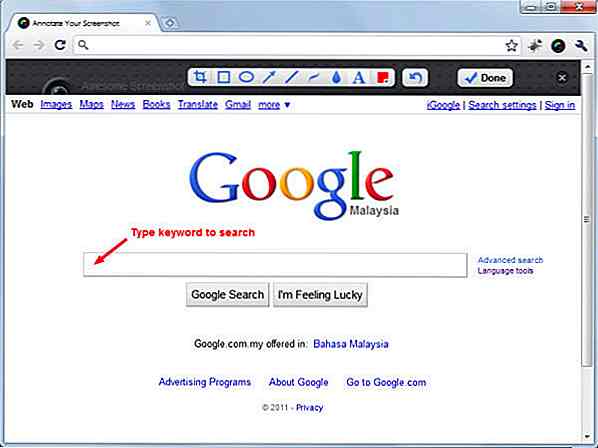
Awesome Skjermbilde
En helt fantastisk skjermbildeutvidelse som fanger noen del av nettstedet og merker det med rektangler, sirkler, piler, linjer og tekst. Du kan deretter eksportere skjermbildet i PNG-filformat til din datamaskin eller web.

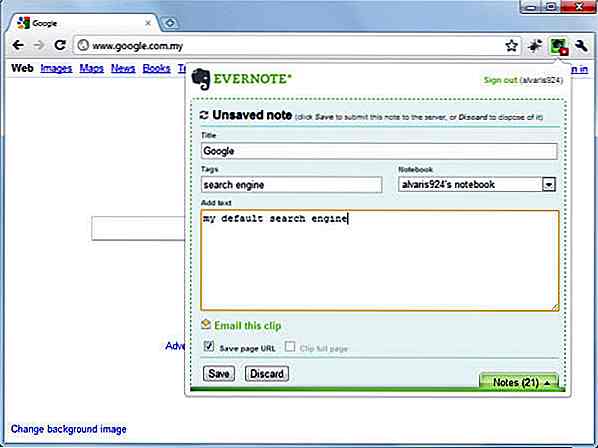
Klipp til Evernote
Offisiell forlengelse av Evernote for å fange og notere oppdagelsen din på nettet, og last opp til Evernote. Utvidelsen støtter også funksjonen for å søke og synkronisere den lagrede notatet.

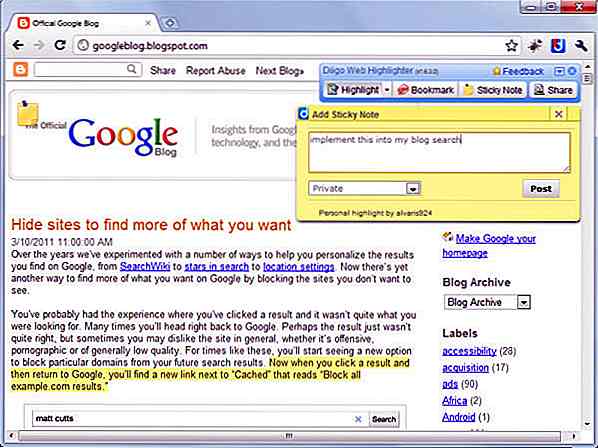
Diigo
Bruk Diigo til å hightlight, annotere eller legge til klebrig notater privat eller offentlig til nettsiden, slik at du kan se den når som helst når du kommer til nettsiden.

Thinkery
Tenk Thinker som din online hjerne, og lagre deretter linkadressen og tekstvalget til den for senere visning.

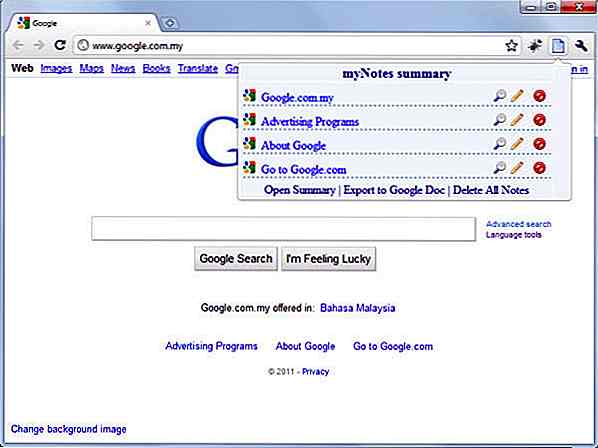
mine notater
Notat bør være en enkel prosess, og det er mulig med myNotes som lar deg bokmerke markert tekst med bare ett klikk på kontekstmenyen.

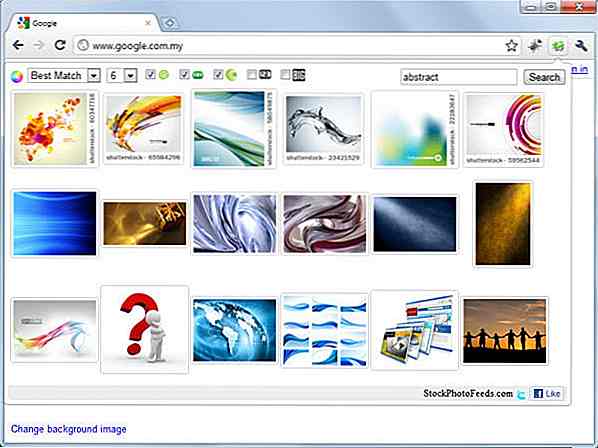
Microstock Photo Power Search
Sannsynligvis den eneste søkeutvidelsen for deg å se etter høy kvalitet lagerfoto fra berømte byråer som Fotolia, Dreamstime og Shutterstock.

Speilbilde
Ettersom Chrome-utvidelser og programmer fortsetter å vokse og utvikle seg vilt, er det mulig at flere og flere Firefox-lover vil omfavne Google Chrome som standard nettleser. Når det blir sagt, vil du slå ansiktet ditt til Google Chrome med det nåværende antall utvidelser og applikasjoner? Hva er utvidelsen, programmet eller funksjonen som vil motivere deg til å flytte til Google Chrome?
Del også med oss hvis du har en fin utvidelse i Chrome, det er alltid en plass for bra verktøy!

AI-drevet Amazon Music Unlimited Rolls Out
Applikasjoner som Spotify og Apple Music har gitt millioner av sanger til lydfiler, og står nå overfor ny on-demand streaming konkurranse fra Amazon .Amazon Music Unlimited utfyller den nåværende Amazon Prime Music til å betjene lyttere med "titalls millioner" sanger som finnes i Amazons musikkbibliotek.Hva

10 verktøy for å bygge dine egne chatbots
Mens det å lage en robot lyder komplisert for de fleste, er det enkelt å lage en chatbot . Begrepet chatbot står for en artifical intelligence (AI) som automatisk snakker med internettbrukere, og svarer på spørsmålene de spør.En chatbot kan fungere på mange forskjellige måter. Avhengig av hvilken type, kan en chatbot snakke med deg eller gi kundeservice, fortelle deg hva dagens vær, og til og med konkurranseparkeringsbilletter (vellykket). For bedr