no.hideout-lastation.com
no.hideout-lastation.com
5 HTML-elementer som du sannsynligvis ikke vet
Tidligere har vi dekket mye om HTML5-elementer så vel som å demonstrere deres funksjoner. Nye elementer som header, footer, aside, nav og main gjør dokumentstrukturen mer semantisk eller "meningsfull". Spesielt kan disse elementene hjelpe maskiner til å forstå deler i dokumentet .
Men HTML-spesifikasjonene er store. Hvis du besøker W3.org der dokumentasjonen ligger, finner du hundrevis av sider som dokumenterer hvert element i stor utstrekning. I den grad er det muligens noen få HTML-elementer som du har overset, og disse inkluderer:
1. Prøveelement
Eksempelelement eller samp definerer utgangen fra et datasystem, et program eller et skript . Det ble introdusert langt tilbake i HTML3! . Dette elementet vil være nyttig for tekniske opplæringsprogrammer eller datamaskinhåndbøker. Dette eksempelet nedenfor viser hvordan vi pakker inn en feil som oppstod i Terminal.
Hvis du skriver inn dir i Terminal, vil den sende kommandoen ikke funnet: dir .
Alle nettlesere, inkludert IE5, støtter dette elementet, og de vil vise det med Monospace-skrifttype som code og pre .
 2. Tastatur Input Element
2. Tastatur Input Element Keyboard Input Element eller kbd er et element som definerer en brukerinngang . På samme måte som samp elementet, ville kbd vanligvis brukes i tekniske eller datamaskinrelaterte artikler.
Si, du vil instruere leserne om å legge inn bestemte tegn i et inntastingsfelt i et program. Du kan pakke inn kbd med kbd, som følger:
For å bekrefte slettingen av kontoen din, skriv DELETE .
kbd kan også brukes til å representere faktiske tastaturtaster.
Trykk på Enter for å opprette en ny linje.
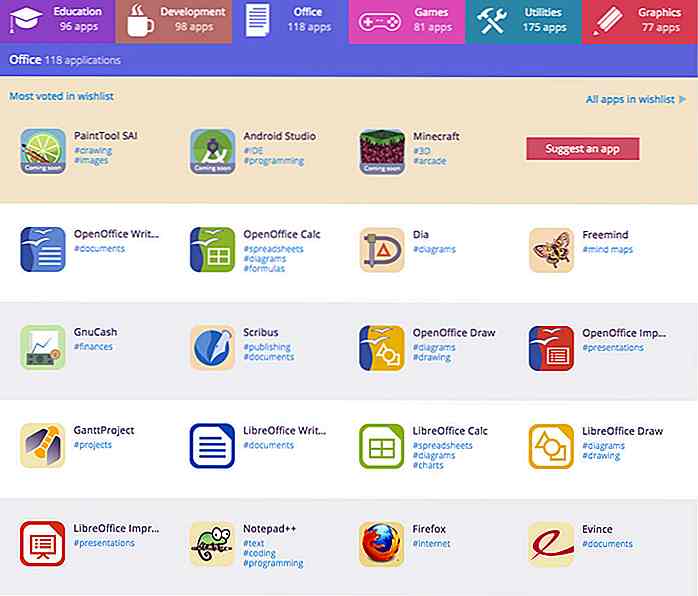
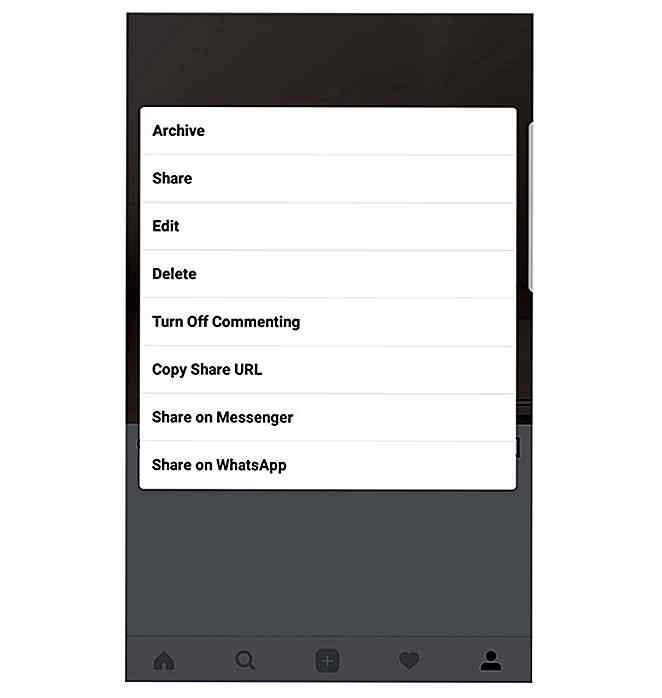
Men når den brukes sammen med samp, kan det representere inngang som utføres via applikasjonsskjermbildet, for eksempel knappene eller menyene. Her er et eksempel:
Klikk Godta for å fortsette.
Selv om kbd elementet eksplisitt beskrives som "Tastaturinngang", kan vi også bruke det til annen inngangstype, for eksempel en stemmeinngang. Hvis du skriver opp veiledninger eller manualer på Siri, Google Voice eller Cortana som tillater oss å kommunisere med enheten ved hjelp av talekommandoer, pakk inn taleinngangen på denne måten.
... Ok Google- søkeordet er faktisk ikke deaktivert i henhold til region, og kan enkelt aktiveres i bare to trinn.
I likhet med samp, kbd også med Monospace-skrifttypen som standard.
Styling Suggestion
Disse elementene hjelper maskiner med å forstå innholdet bedre. Men siden de er alle gjengitt med Monospace-skrifttype, vil leserne nesten ikke se forskjellen. I dette tilfellet kan vi legge til noen styling for å få dem til å se tydeligere ut.
Vi kan legge til en klasse, for eksempel button-input hvis den representerer en tastaturnøkkel eller en applikasjonsknapp.
Så, i CSS, legger vi følgende stilregler.
. knapp-input {border: 1px solid # 333; bakgrunn: lineær gradient (#aaa 0%, # 555 100%); / * W3C * / farge: #fff; polstring: 3px 8px; border-radius: 3px; boks-skygge: 0px 2px 0px 0px # 111; } Dette vil få det til å se ut som en faktisk knapp.

3. Variabelt element
Variabel Element eller var, som navnet antyder, representerer en variabel karakter . Dette elementet kan være nyttig å skrive opplæringer eller artikler som består av matematiske ligninger, for eksempel:
var y = Math.sqrt(16); I det ovennevnte eksempelet vikler vi ligningen med kodeelementet, da ligningen er en JavaScript-kode. Vi pakker bare tegnet som er en variabel med var element.
4. Definere element
Definere element eller dfn brukes til å markere et jargong eller et bestemt begrep som er spesielt brukt i et fellesskap eller en bransje. Webutviklingsbransjen, for eksempel, er full av jargong som kanskje ikke er kjent utenfor bransjen.
Og under er et eksempel hvor vi bruker dfn element til å pakke inn ordet Breadcrumb ; Vi tok følgende setning fra Wikipedia.
Breadcrumbs eller breadcrumb trail er et navigasjonshjelpemiddel som brukes i brukergrensesnitt. Det gjør det mulig for brukere å holde oversikt over deres plasseringer innenfor programmer eller dokumenter. Begrepet kommer fra sporet av breadcrumbs forlatt av Hansel og Gretel i det populære eventyret.
Nettlesere viser det kursiv, som svarer til den typografiske konvensjonen for å angi en ny forekomst eller et utenlandsk uttrykk.

5. Mark Element
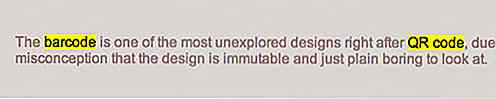
Mark er et nytt element introdusert som en del av HTML5. Kort sagt, mark brukes til å markere tekst som du vil at leserne skal være oppmerksom på. Som standard gjør nettlesere dette elementet med lyse fluorescerende farge som du kan se nedenfor.

For mer kan du gå over til dokumentasjonen, Text Level Semantic - Mark Element, der du kan se noen detaljerte eksempler på bruken.
Endelig tanke
I stedet for å bruke et generisk element som div eller span, er det bedre å pakke inn innholdet ditt i et mer semantisk element som nevnt ovenfor, slik at maskinen - enten det er en applikasjon, en bot eller en leser - bedre forstår innholdet . Forhåpentligvis kan denne artikkelen være en god referanse for å komme i gang.
![Slik stopper du Windows fra automatisk omstart for å installere oppdateringer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)
Slik stopper du Windows fra automatisk omstart for å installere oppdateringer [Quicktip]
Vi har alle vært der før: du gikk bort, forlot PCen din, og den startet automatisk uten ditt samtykke. Vanligvis skyldes dette automatisk installasjon av Windows-oppdateringer. Når dette skjer, kan du miste alle dine åpne vinduer, nettleserfliker og alt annet som er viktig for arbeidet ditt.Selvfølgelig, en enkel måte å stoppe dette på, ville være å stoppe Windows fra å laste ned og installere oppdateringer automatisk. Men det g
Freebie Release: 28 Toolbar Ikoner (PSD inkludert)
For å fortsette vår takknemlige takk til våre lesere og fellesskap generelt, er vi glade for å frigjøre enda en gratis kvalitetsikonpakke: 28 verktøylinjeikoner . Disse ikonene kommer i PNG-format i 2 forskjellige størrelser 32 × 32 og 16 × 16 piksler sammen med lagdelt Photoshop PSD-fil på ikonene.Disse iko