 no.hideout-lastation.com
no.hideout-lastation.com
5 HTML-elementer du kanskje ikke vet hvordan du bruker
Kjent ennå ukjent, eller helt nytt, skjer det at vi savner deler av HTML-syntaksen som kan vise seg å være viktig kunnskap vi kan bruke til en god bruk . Det er derfor om det er de nye funksjonene til HTML eller de mindre kjente applikasjonene som ennå ikke har kommet inn i radaren din, de dekker dem ganske ofte på dette nettstedet.
I dagens innlegg ser vi på fem HTML-elementer, noen av dem du ofte bruker, men sannsynligvis ikke på sitt fulle potensiale .
1.
De element har en lignende funksjon til data-* attributter . Det kan brukes til å gi maskinlesbare data for et brukervennlig innhold. Verdivurderingen til dette elementet inneholder den tilleggsinformasjonen.
De tre bindene til Ringenes Herre er: Ringens brorskap , De to tårnene , og Kongens retur .
ISBNs av bøkene som er nevnt på denne siden:
I ovennevnte HTML legges ISBN til hver bok i verdienattributtet til element som omslutter boktittelen. På bokmarkedet brukes ISBN til unikt å identifisere en bok.
const ISBNListBlank = document.querySelector ('# ISBNListBlank') const dataElements = document.querySelectorAll ('data'); const ary = []; dataElements.forEach ((dataElement) => ary.push (dataElement.textContent + ':' + dataElement.value)) ISBNListBlank.textContent = ary.join (', ') For å vise deg hvordan du trekker ut verdier i JavaScript, trekker dette scriptet ut ISBNene fra tag og viser dem, sammen med boktitlene, på et bestemt sted på siden.
 2.
2. Sannsynligvis er du allerede kjent med elementet, men det er ikke bare for avmerkingsbokser . Det kan også kontrollere andre merkbare elementer, og utføre sine handlinger akkurat som det utfører handlinger i avmerkingsboksene.
Du må bare bruke samme verdi for id attributtet til HTML-elementet du vil kontrollere, og for attributten til tilhørende taggen.
Hvis du klikker på teksten, vil det utløse click og vise den gjeldende varslingsmeldingen.
3.
Dette elementet brukes hovedsakelig for østasiatiske språk, men dette er ikke den eneste brukssaken. Meningen med er bare å legge til annotasjon eller uttale for tekster, og du kan også gjøre det med engelsk innhold også.
Elementet omslutter to hoveddelementer, nemlig
En person som setter opp en bedrift eller virksomhet, tar på seg økonomiske risici i håp om profitt, kalles
entreprenør à <Έ ‰ Â'ntrà ‰  ™ PRA ‰  ™ à <Ana ‰  ™ à < ; en promotor i underholdningsindustrien.
Uttalen av "entreprenør" ordet er lagt til ved hjelp av elementet inne i avsnittet . Ordet selv er pakket inn i
Slik ser utgangen ut:
 4.
4. - Scrabble
- Mahjong
- Monopol
- Sjakk
- Jenga
De
- element for bestilte lister er et annet element du kanskje er kjent med. Den lager en liste som har nummererte elementer, i motsetning til en uordnet liste opprettet med
- .
Du har kanskje visst om bestilling, men visste du at bestillingen kan reverseres ? I stedet for en økende rekkefølge kan dekrementerende nummerering også utføres av
- , ved hjelp av
reversed attributt .Den reversed attributtet reverserer nummereringen, mens typeattributtet bestemmer typenummerering . Hovedstaden Jeg betegner kapital romersk nummerering.
Slik ser det ut på skjermen:
 5.
5. Elementet er ment å vikle et begrep som er definert av den omgivende teksten . Teksten som følger med taggen er utformet av nettlesere med kursiv, noe som betyr at dette er termen som er definert.
Du kan legge til definisjonen av begrepet inne i verdien av tittelattributtet, som er nyttig for å definere ord som ikke nødvendigvis er definert av deres omkringliggende tekst .
Elementet fungerer på samme måte som viser betydningen av en forkortelse gitt i tittelattributtet når brukeren svinger over elementet.
Det er en dikotomi mellom design og prototype.
Dette er standard nettleser styling, men på et produksjonssted, kan det være lurt å bruke en annen stil:
 Med markøren over det definerte ordet vil siden vise definisjonen lagt til i tittelattributtet .
Med markøren over det definerte ordet vil siden vise definisjonen lagt til i tittelattributtet .

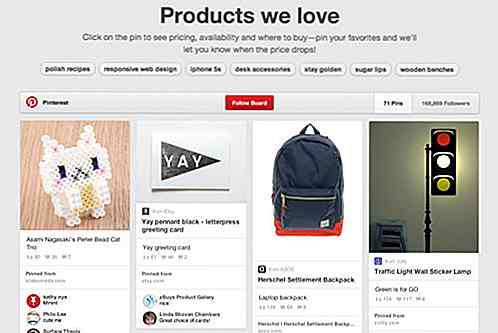
Administrere Pinterest Pins And Boards For Business
Pinterest har nylig rullet ut nye funksjoner som endrer måten ting gjør på bildedelssiden. Dette gjør det til en plattform å vurdere i mange sosiale medier markedsførere strategi samt plattform for å utnytte for bedrifter. Noen av disse funksjonene som Promoted Pins er spesielt tatt vare på små og mellomstore bedrifter .Hvis du

Stripe Checkout - Web og mobil betaling Den enkle måten
Hvis du dabler i e-handel og ennå ikke har prøvd Stripe, mister du ut på en av de enkleste måtene å motta betaling online. Stripe tar seg av betalingsprosessen uten behov for kompleks koding . En stund tilbake, Stripe sluppet et helt nytt betalingsskjema: Checkout. Den har integrering med stripe.js o



![Livlig Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)