no.hideout-lastation.com
no.hideout-lastation.com
5 nyeste webutviklingsverktøy du bør vite
Hvis du har fulgt vår månedlige postserie på Fresh Resources for Designers and Developers, kan du se at hver måned er det mange nye verktøy introdusert; listen er sannsynligvis uendelig. Tilbake i 2008, da jeg bare begynte å lære HTML og CSS, hadde de fleste av disse verktøyene ikke eksistert ennå.
I dag vokser Internett eksponentielt. Det blir også mer komplekst enn noen gang før. Vi trenger flere verktøy som kan bidra til å løfte noe av vekten av webutvikling. Så i dette innlegget har vi satt sammen et sett av trendy verktøy som vil bidra til webutvikling .
Forhåpentligvis kan disse listerne hjelpe deg med å presentere de riktige verktøyene for webutvikling, spesielt for de som bare er i gang.
1. CSS Pre-prosessorer
CSS er veldig enkelt å skrive. Syntaxen er enkel og lett å forstå. Men da prosjektet ditt blir større, må du kanskje administrere flere stilark for å håndtere tusenvis av CSS-linjer, og hvis du vet CSS, vet du at det blir mektig vanskelig å opprettholde i den situasjonen.
Dette er hvor CSS Pre-prosessorer blir veldig nyttige. Vi har dekket CSS-Preprocessors flere ganger tidligere, så jeg antar at du allerede er ganske kjent med dem. For de som er nye, i et nøtteskall, tillater CSS Preprocessor oss å skrive CSS i programmeringsmodus med Variabler og Funksjoner, som deretter er kompilert i nettleser-kompatibelt CSS-format . Vi kan også gjenbruke CSS-egenskaper med noen spesielle regler som @extend og @include .
Det finnes en rekke CSS-forprosessorer: Sass, LESS, Stylus og Myth.

2. Template Engine
Å lage en statisk HTML-side på samme måte er enkel. Men hvis du har flere HTML-sider å håndtere i prosjektet, kan ting komme ut av hånden. De fleste av disse sidene kan dele de samme komponentene som en Header, Sidebar og Footer.
Hvis du endrer noe i sidefeltet, bør du endre det til sidefeltet på de andre sidene, en etter en, eller bruk en malmotor i stedet?
Bruke en mal Engine lyder bedre for denne situasjonen. Det er nå en rekke malmotorer som vi kan bruke, for eksempel Kit, Jade og Handlebars. Hver har sine egne skrivekonvensjoner. Kit, for eksempel, kommer bare med variabler og importeringsfunksjon som er deklarert med en enkel HTML-kommentærkode, slik som det.
// eksempel på å importere en egen mal // dette er en variabel
Jade og håndtak har mange robuste funksjoner for å imøtekomme til mer komplekse prosjekter. Vi vil diskutere dem mer detaljert i et eget innlegg (hold deg innstilt!). Poenget er at hvis du vil bygge en skalerbar statisk nettside, bør du ta fordel av en malmotor .

3. Oppgave Runner
Prosessen med å bygge et nettsted er betydelig repeterende. Minifisering, kompilering, enhetstesting, linting, sammenkobling av filer og nettleser Forfriskende, for å nevne noen, er de tingene som vi mest sannsynlig vil gjøre ofte i prosjekter. Heldigvis kan de automatiseres ved hjelp av en Task Runner, som Grunt og Gulp.
Du kan fortelle Grunt å gjøre et sett med oppgaver som er spesifisert i Gruntfile.js . Det er nå mange plugins for å automatisere nesten alt med Grunt, så du trenger ikke skrive dine egne Grunt-oppgaver .
Si at du vil kompilere MINDRE filen til CSS, du kan installere grunt-contrib-less. I vårt tidligere innlegg har vi også utnyttet Grunt for å fjerne unødvendige moduler i jQuery.

Hvis prosjektet ditt sliter ut, er det på tide at du bruker en oppgaverunner for å strømlinjeforme arbeidsflyten din.
4. Synkronisert testverktøy
Her er et uunngåelig verktøy hvis du bygger en mobiloptimalisert nettside. Hvis du har mange enheter for å teste nettstedet ditt, trenger du definitivt synkronisert testing, som lar deg teste nettstedet ditt i flere enheter samtidig.
Nettleseropplasting samt samspillet som å klikke og rulle reflekteres over alle testede enheter samtidig, og sparer deg fra repeterende handling.
Det er to verktøy du kan prøve å gjøre dette: Et Grunt-plugin kalt BrowserSync, og et GUI-program kalt Ghostlab.

5. Utviklingsverktøy
Utviklingsverktøyet setter sammen en rekke verktøy i ett program. Hvis du ikke er komfortabel med den tekstbaserte innstillingen i Grunt, ville et GUI-program trolig være et bedre verktøy for deg.
Codekit pionerer denne typen søknad, og inkluderer mindre, Sass, Kit, Jade, Siml, Uglify, Bower, og mye mer på sin funksjonsliste.

Codekit er en OS X-eneste app. Hvis du bruker Windows, kan du prøve Prepros, hvis du bruker Linux, er det Koala-app .

200 beste gratis Photoshop børster å laste ned
Pensler er et av de beste og mest brukte Photoshop-verktøyene som designere elsker å bruke for å berike sine design . De hjelper deg ikke bare med å spare tid og krefter som kreves for å lage komplekse designelementer, men gir også en kreativ berøring til kunstverket ditt.Som designere er alltid på utkikk etter kreative og gratis børster i deres designarsenal, presenterer jeg deg den mest omfattende listen over beste gratis Photoshop-børster . I denne

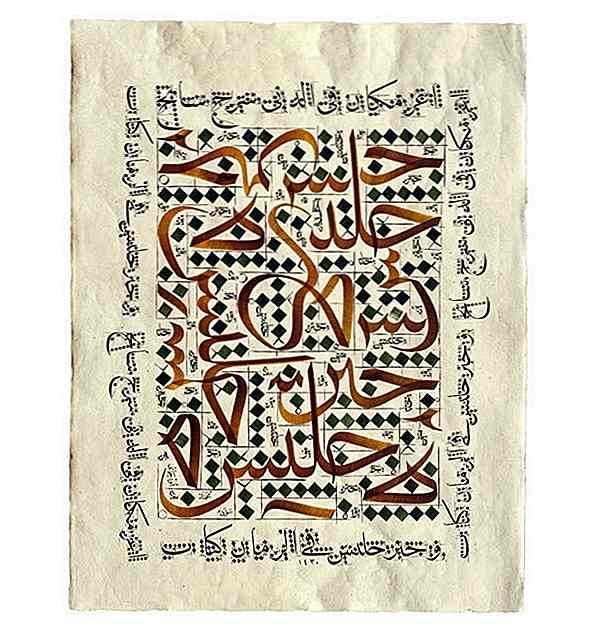
Showcase av inspirerende arabiske kalligrafi kunstverk
Arabisk kalligrafi (islamsk kalligrafi) er en type visuell kunst som er skildret i form av 28 arabiske skript avledet fra det arameiske Nabataean-alfabetet på en slik måte at det gir en følelse av kreativitet og inspirasjon til jevnaldrende.Etter hvert som tiden går, har arabisk kalligrafi blitt improvisert fra klassisk til moderne, som ikke bare er en vellykket representant for viss tro, men også et gjennombrudd av kalligrafi kunst i verden. Skr