no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til iPhone App-ikon med Cordova
For en mobilapp er ikonet en integrert del av en app som skiller den fra resten av publikum. Det er også den første tingen om en app som potensielle brukere vil se - det er derfor mange designere legger så mye inn i ikondesign. I dette innlegget, etter vår diskusjon om å bygge en mobilapp med Cordova, vil vi vise deg hvordan du legger til et ikon for appen din .
Før vi begynner, må vi først forberede ikonene. Her er noen ressurser som kan være nyttige:
- 38 Beautiful IOS App Icon Designs for din inspirasjon
- Lag enkelt Android eller IOS Appikoner med MakeAppIcon
- 50 Awesome IOS Icon Designs
- 20 Flat Mobile Icons Designs
Apple Icon Requirement
Avhengig av noen få faktorer som iOS-versjonen, vil skjermen appen være på, antall ikoner som kreves, størrelsen og pikslene kan variere mye. Apple krever mange forskjellige ikonstørrelser for å passe inn i dialogbokser for iOS på innstillingssiden, søkelyset for søkelys, hovedskjermen og så videre.
Du må ta hensyn til disse spesifikasjonene når du lager ditt ikon.
| Størrelse / plattformer | iOS 6.0 / 6.1 | iOS 7.0 / 7.1 |
|---|---|---|
| 120 x 120 | ✔ | ✔ |
| 114 x 114 | ✔ | |
| 80 x 80 | ✔ | ✔ |
| 58 x 58 | ✔ | ✔ |
| 57 x 57 | ✔ | |
| 29 x 29 | ✔ |
Opprette ikonene
Forutsatt at søknaden vår skal støtte ned til iOS 6.1, trenger vi 6 størrelser for ikonet. Virker mye arbeid, va? Vel, ikke bekymre deg, som du kan bruke AppIconTemplate. AppIconTemplate er en Photoshop-mal og leveres med en forhåndsinnstilt Photoshop-handling som vil strømlinjeforme arbeidsflyten når designing og genererer flere ikonstørrelser.
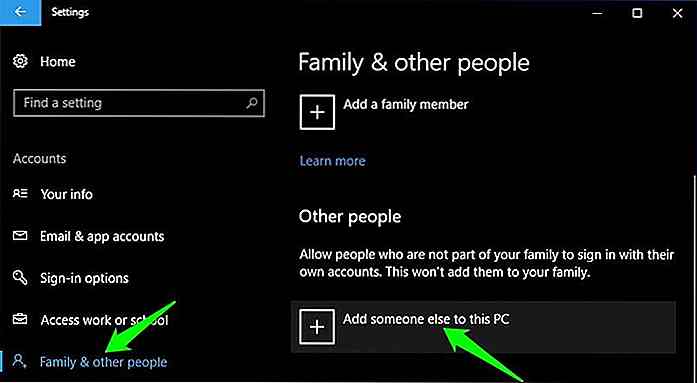
Last ned og bruk malen i Photoshop, og generer ikonet med Photoshop Action. Som et eksempel, her er ikonene som vi har generert med det. Ditt ikondesign ville trolig se mye bedre ut.
![]()
Legge til ikonene i programmet
For å legge til ikonene, flytt dem til /platforms/ios/{AppName}/Resources/icons, som ble opprettet da vi tidligere lagde iOS-plattformen til prosjektet med cordova platform .
Videre er det bedre å gi nytt navn til ikonene i samsvar med Apples standard navngivningskonvensjon som vist på skjermbildet ovenfor: icon- [size] - [@ 2x]. @2x suffiks brukes til å adressere Retina display. Når ikonene er klare, klikker du på avspillingsknappen for å bygge appen og vise den i iPhone Simulator. Og du bør se ditt nye ikon, slik som det.
![]()
Fjerne ikonet Glossy Effect
Noen ganger kan den glatte effekten som iOS gir til ikonet hindre ikondetaljer. Hvis du vil fjerne den glatte effekten, åpner du filen {appname}-info.plist i Xcode. Deretter velger du YES for Icon inneholder allerede glanseffekter, som vist i følgende skjermdump.
![]()
Gjennom Xcode, start appen på nytt. Nå, som du kan se nedenfor, bør du finne at ikonet vises uten den glatte effekten.
![]()
Konklusjon
I dette innlegget har vi lagt til ikonet i vår app. Forutsatt at du har bygget app-funksjonaliteten, er vi nå et skritt nærmere publisering av appen. Det du trenger å gjøre nå, er å gjøre ikonet så attraktivt som mulig.

8 iPhone og Android Apps for å lage Cinemagraph
Cinemagraphs lager GIF-animasjoner med små elementer som beveger seg mens resten av bildet forblir statisk. Å være verken et statisk bilde eller en skikkelig animert GIF, fascinerer en cinemagraph sin seer på mystiske måter.Selv om du manuelt kan lage filmtekster, men det vil kreve mye øvelse og kompetanse hvis du bruker en vanlig fotoredigerer. Imid

Friske ressurser for webutviklere - september 2017
Det er en rekke åpen kildekodebedrifter som går sammen for å gi nyttige webressurser og verktøy for alle å bruke gratis . Dette er det som gjør at nettsamfunnet trives, innoverer og produserer mer nyttige ressurser.I denne delen av Fresh Resources-serien har jeg satt sammen en rekke nye ressurser fra ulike kategorier, inkludert en app som lar deg administrere Sketch plugins på tvers av forskjellige datamaskiner, en samling ikoniske skrifter for nerdsjelen din, et par desktop-apper, og en håndfull andre. Lar sj