no.hideout-lastation.com
no.hideout-lastation.com
50 flotte nettsteder med sløret bakgrunn for din inspirasjon
Sløret bilde er en fotograferingsteknikk som kan brukes til å forbedre webdesign. I de senere år har bruk av slørte bilder blitt en trend i grafisk design. Den kan brukes i overskrifter, skyveknapper, bannere eller til og med full bredde bakgrunner . Det uskarpe bildet har også den magiske kraften til å markere typografi og knapper og få dem til å pope .
Før du hopper på trendvognen, må du se på de mange alternativene til hvordan andre designere har brukt uklare bilder i arbeidet deres. Vi har satt sammen 50 fantastiske eksempler på uskarpe bildebakgrunner som allerede er der ute for å inspirere deg. Når du arbeider med uskarpe bilder, husk at det skal brukes til å lage en komplett abstrakt bakgrunn
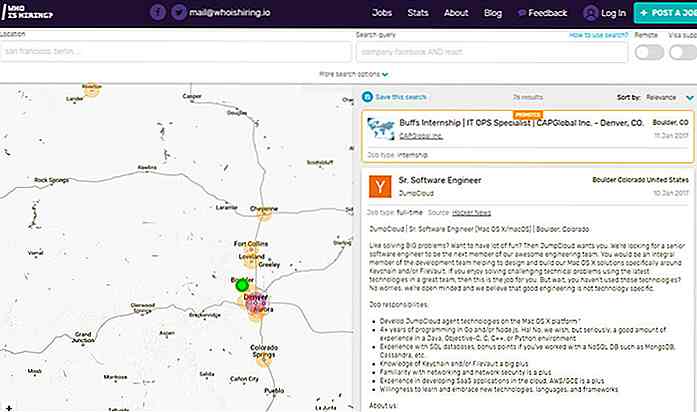
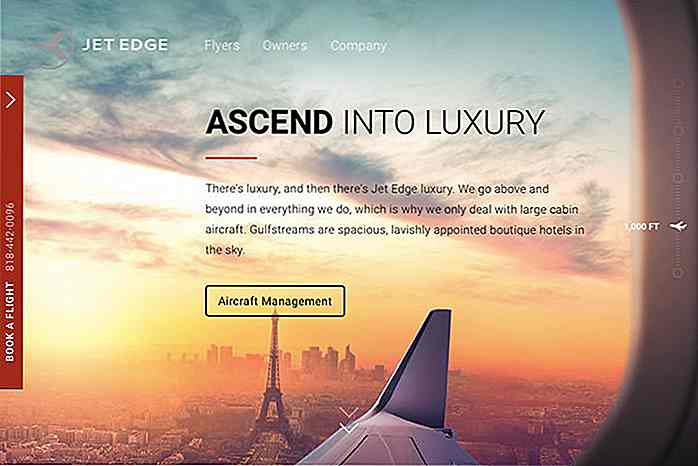
Jet Edge
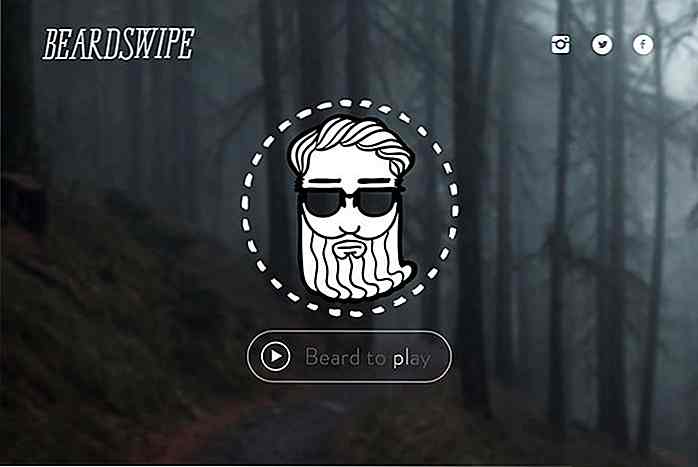
 BeardSwipe
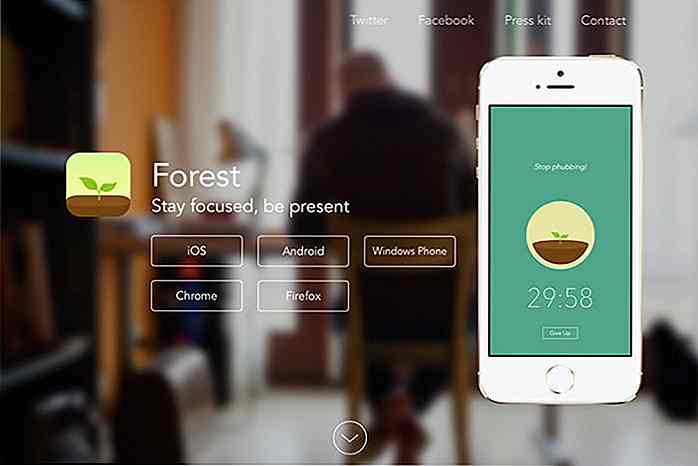
BeardSwipe  skog
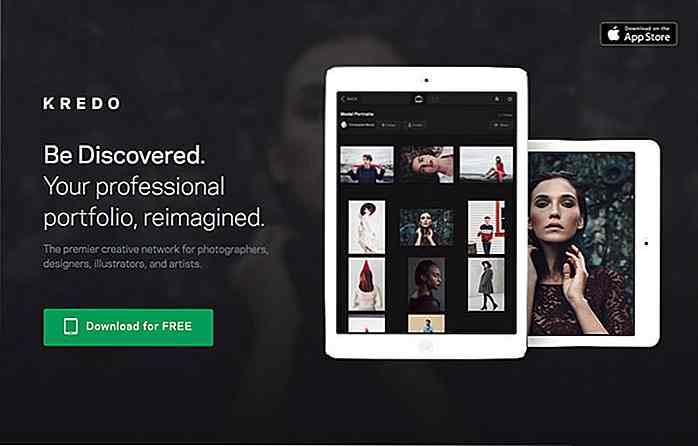
skog  Kredo
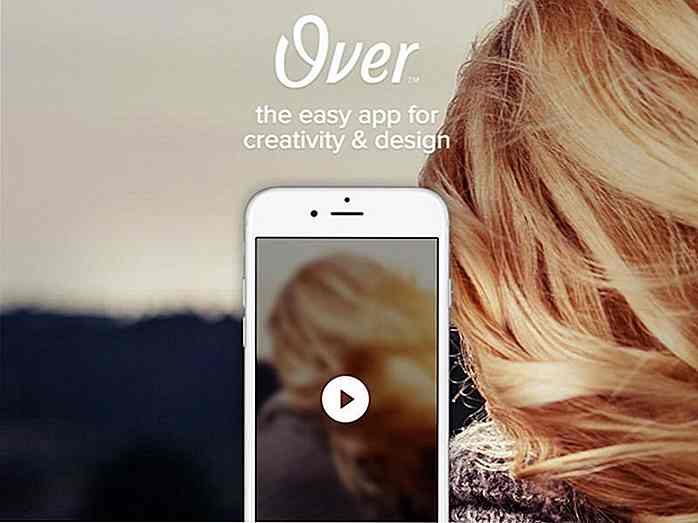
Kredo  Over
Over  Stieler
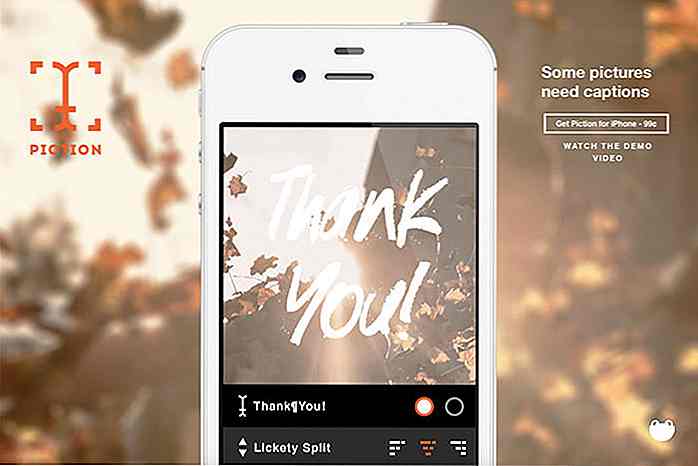
Stieler  Piction App
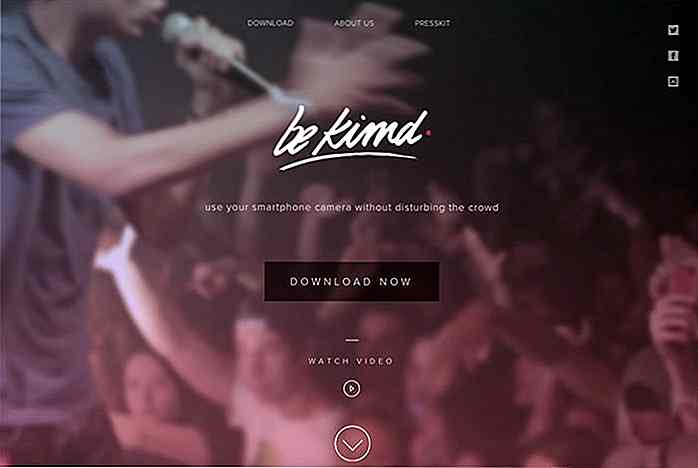
Piction App  Kimd
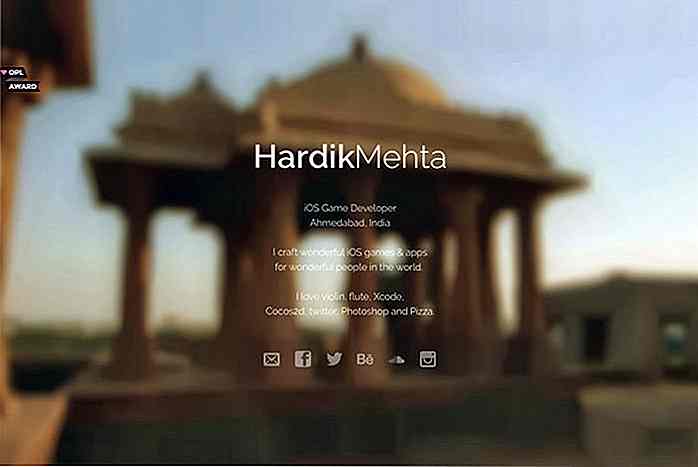
Kimd  Hardik Mehta
Hardik Mehta  Shawn Grant
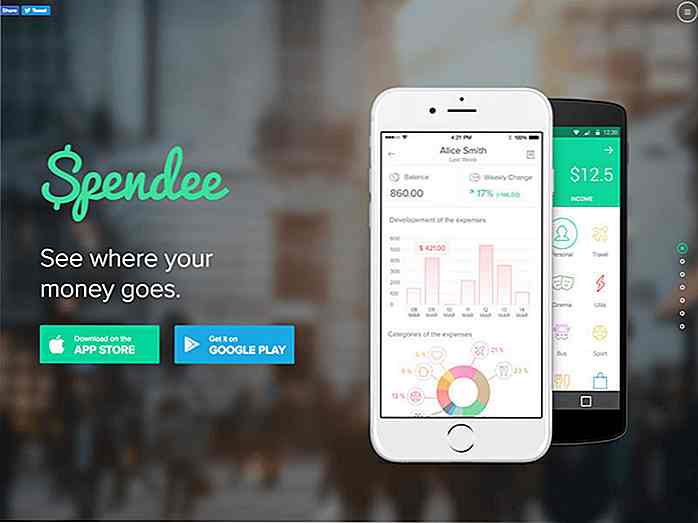
Shawn Grant  Spendee
Spendee  Rodesk
Rodesk  Livefront
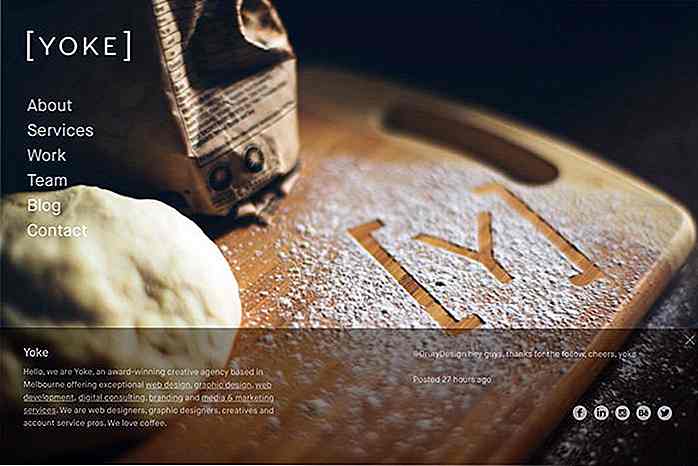
Livefront  Yoke
Yoke  Trellis
Trellis  David Massiani
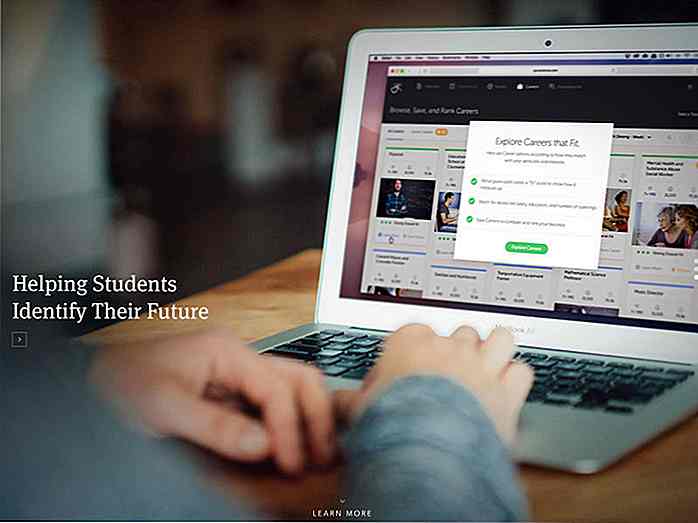
David Massiani  kjekk
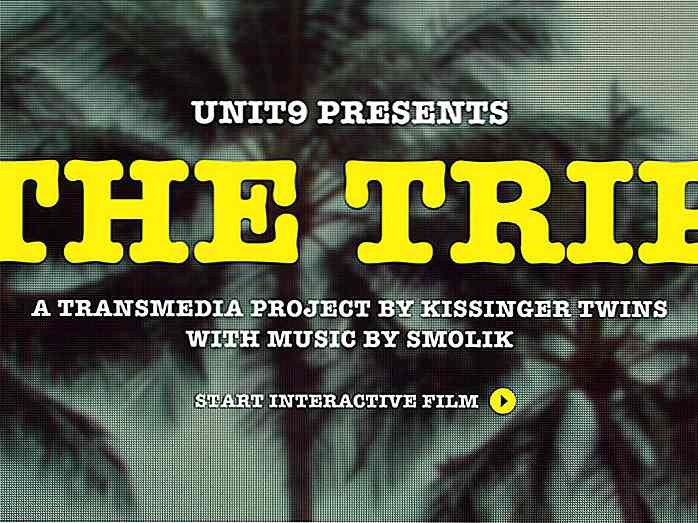
kjekk  Turen
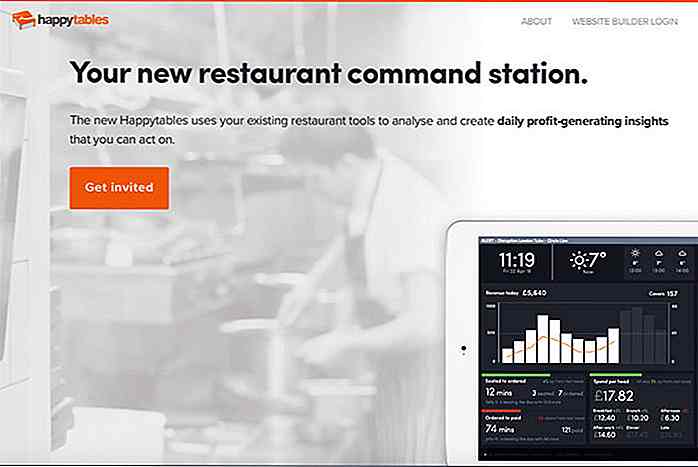
Turen  Happy Tabeller
Happy Tabeller  Gipis
Gipis  Employour
Employour  Mangfoldig opplevelse
Mangfoldig opplevelse  Nulab
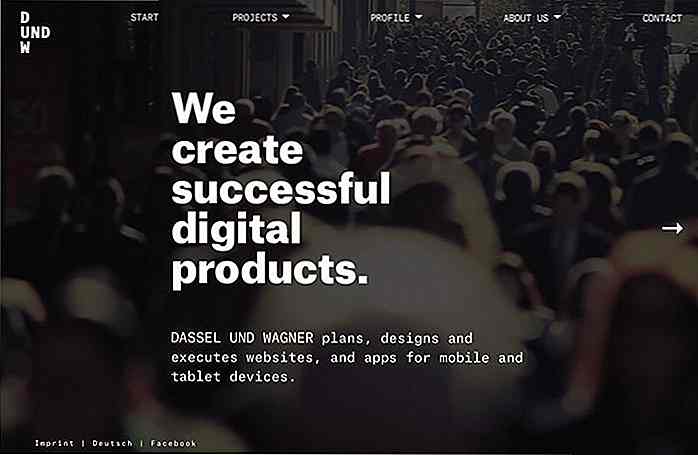
Nulab  Dassel und Wagner
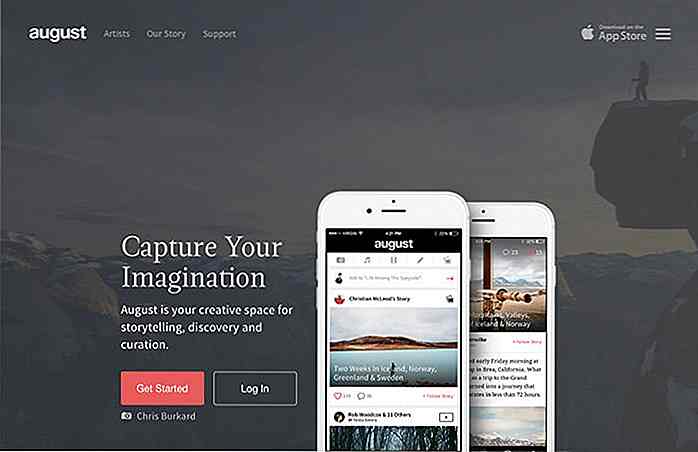
Dassel und Wagner  august
august  Convoy
Convoy  Data Driven London
Data Driven London  Hipstamatisk Oggl
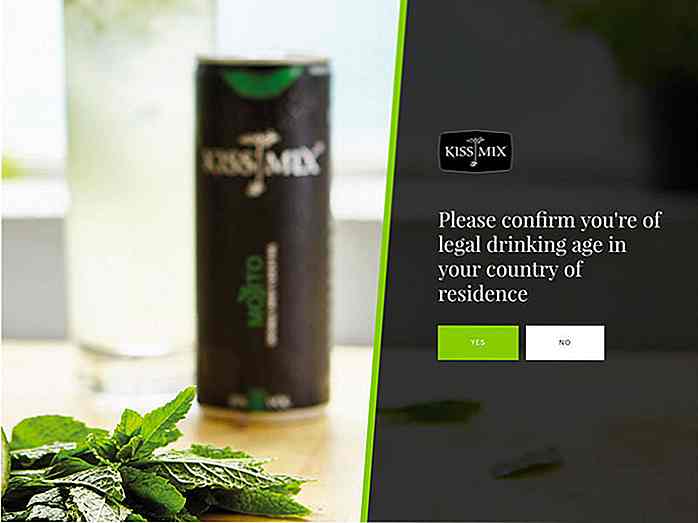
Hipstamatisk Oggl  Kysse
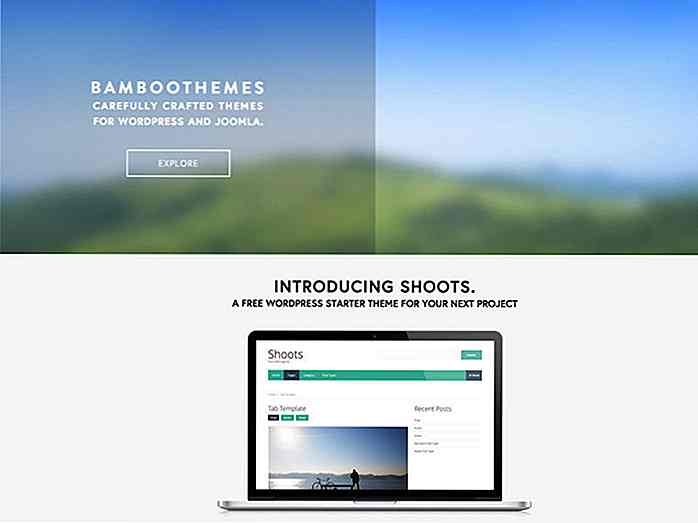
Kysse  Bamboothemes
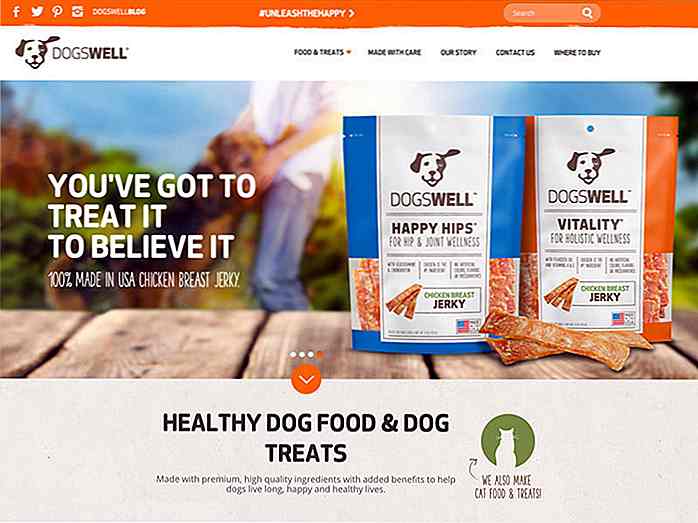
Bamboothemes  Dogswell
Dogswell  BrightByte Studio
BrightByte Studio  SRGtechnologies
SRGtechnologies  Bienville Capital
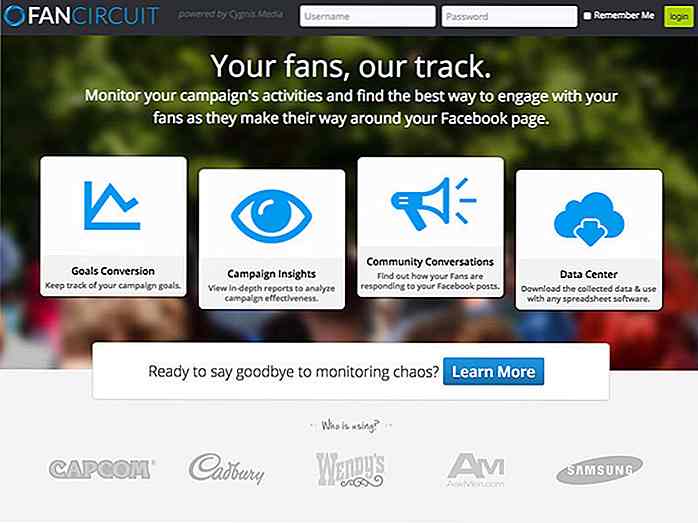
Bienville Capital  Fancircuit
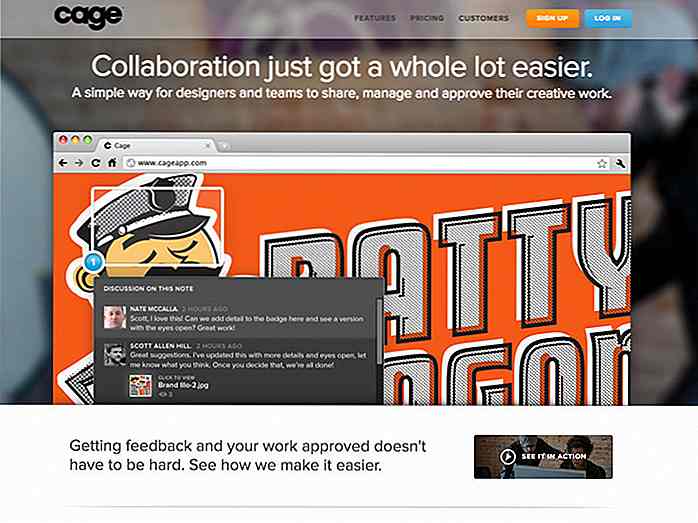
Fancircuit  Cage App
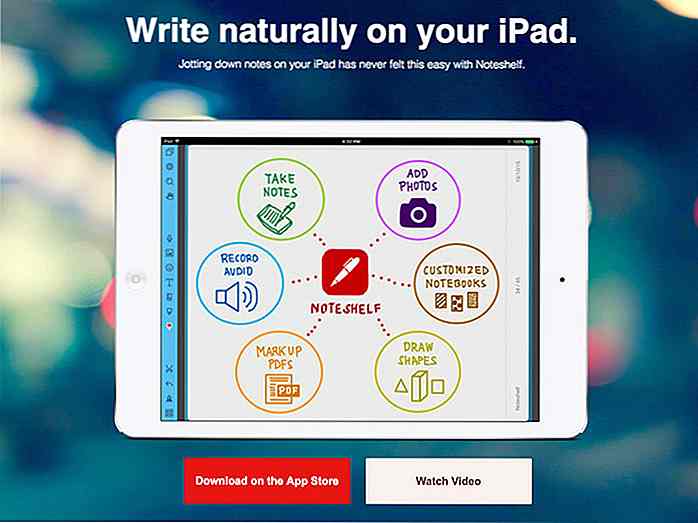
Cage App  Noteshelf
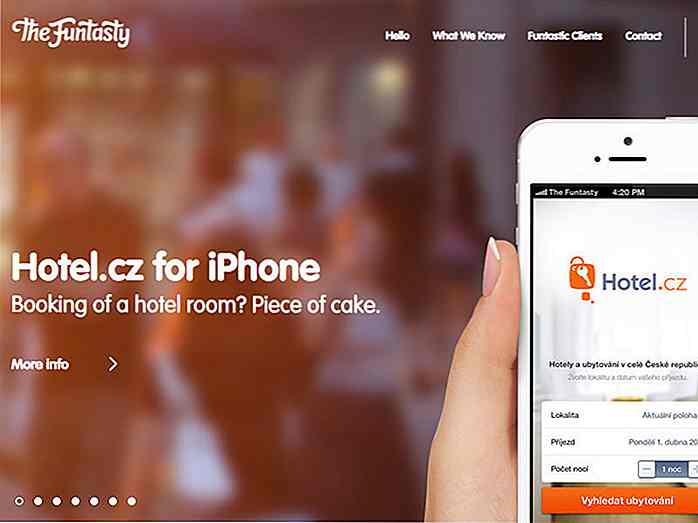
Noteshelf  Funtasjen
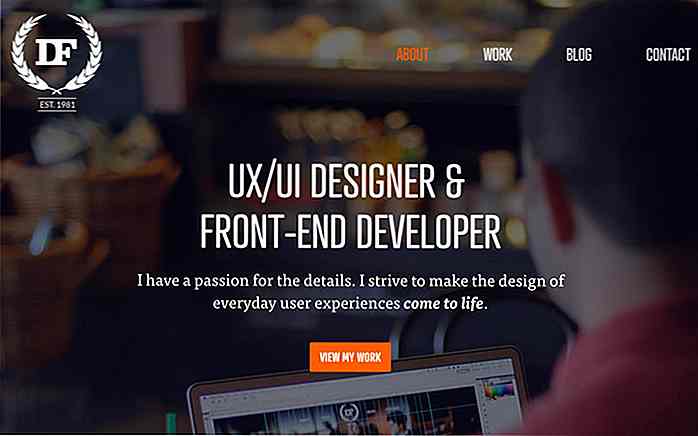
Funtasjen  Daniel Filler
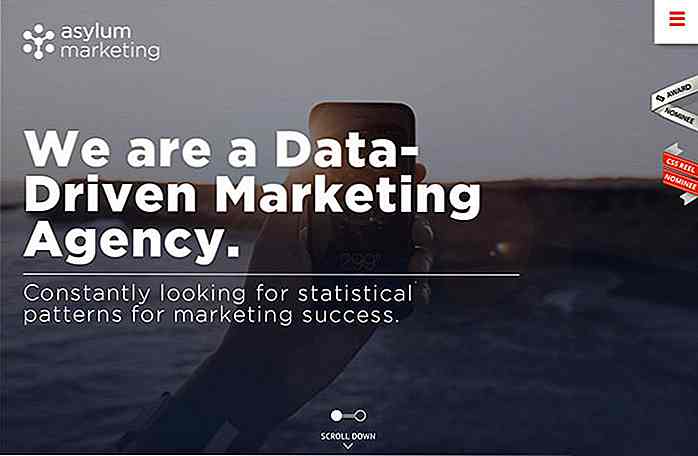
Daniel Filler  Asylmarkedsføring
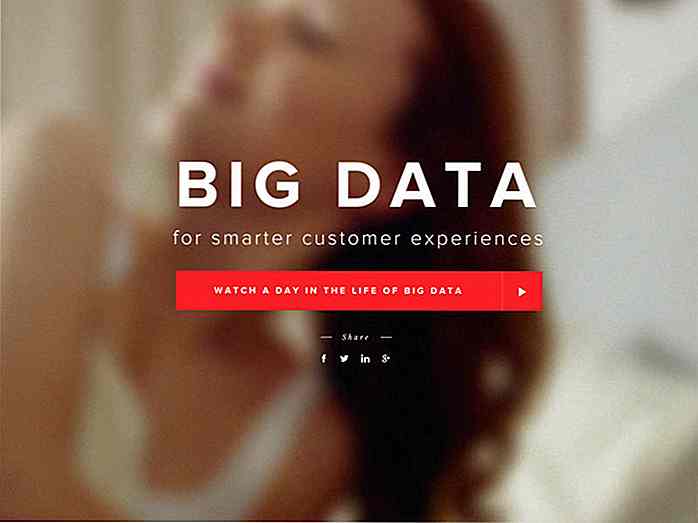
Asylmarkedsføring  Stor Data
Stor Data  Dickson Fong
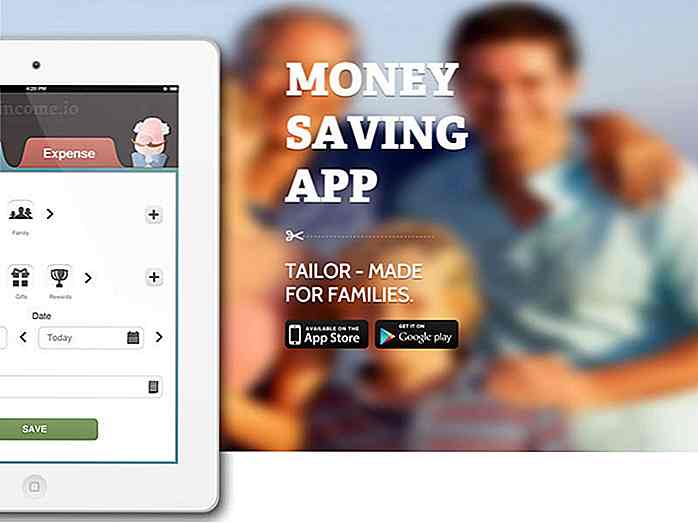
Dickson Fong  Income.io
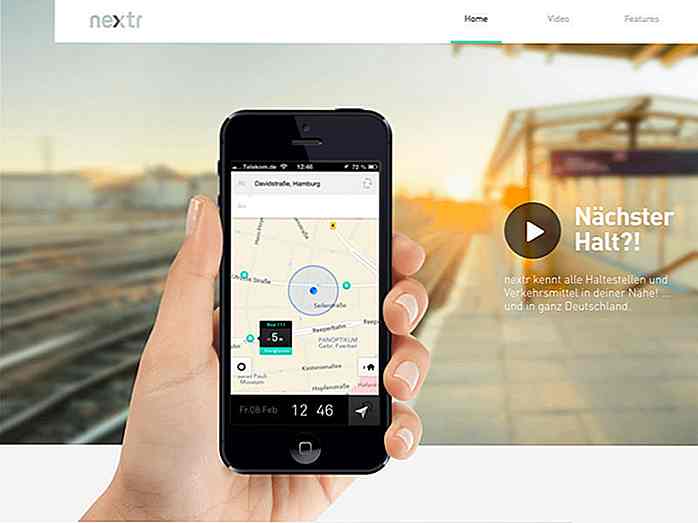
Income.io  Nextr
Nextr  Fat Dragon
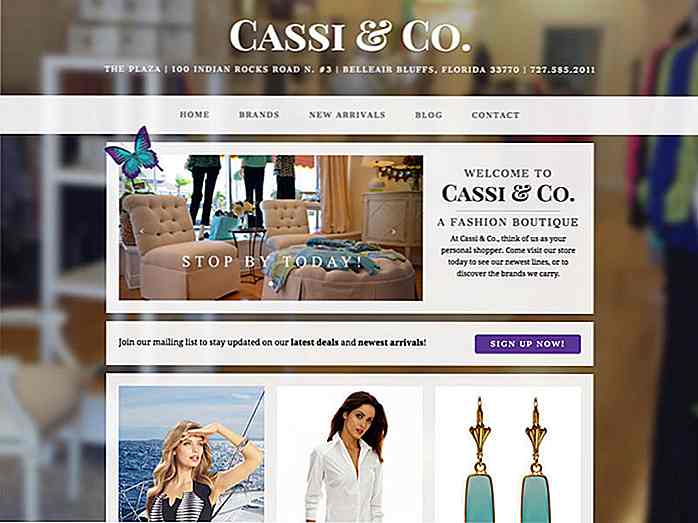
Fat Dragon  Cassi og Company
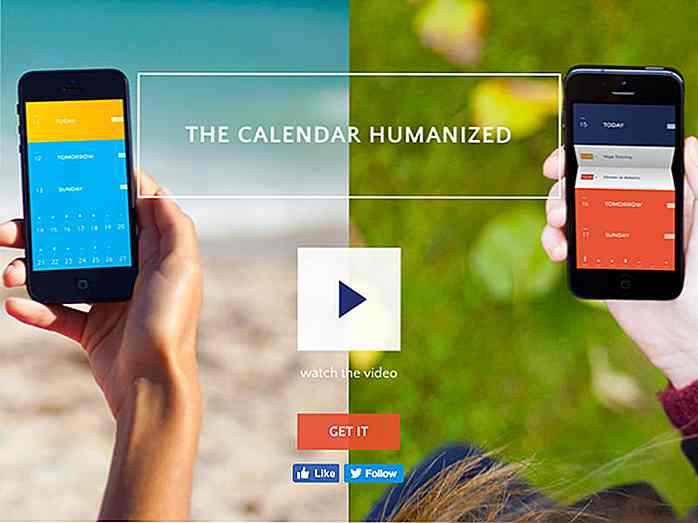
Cassi og Company  Peek Calendar
Peek Calendar  The Cook App
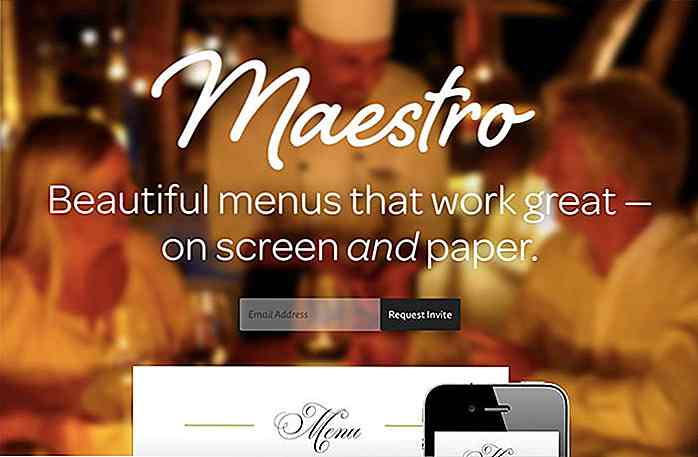
The Cook App  Maestro
Maestro  Ideakites
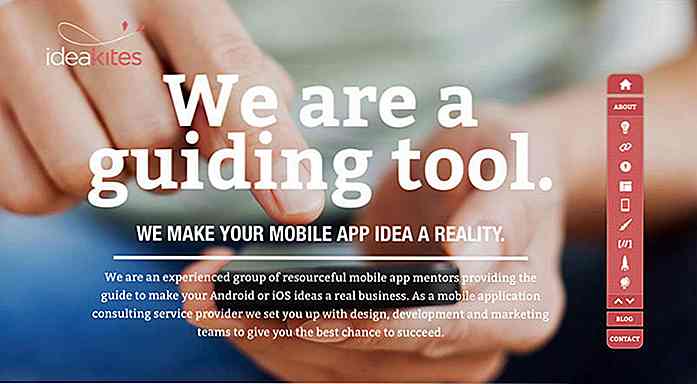
Ideakites 

Slik lager du skarpe kanter med CSS
I dette innlegget skal vi se på hvordan vi kan lage en vinklet kanteneffekt (horisontalt) på en nettside. I utgangspunktet ser det ut som noe slikt:Å ha en litt vinklet kant bør gjøre webutformingen ser mindre stiv og kjedelig ut. For å gjøre dette trikset, bruker vi pseudoelementene ::before og ::after og CSS3 Transform .Bruke

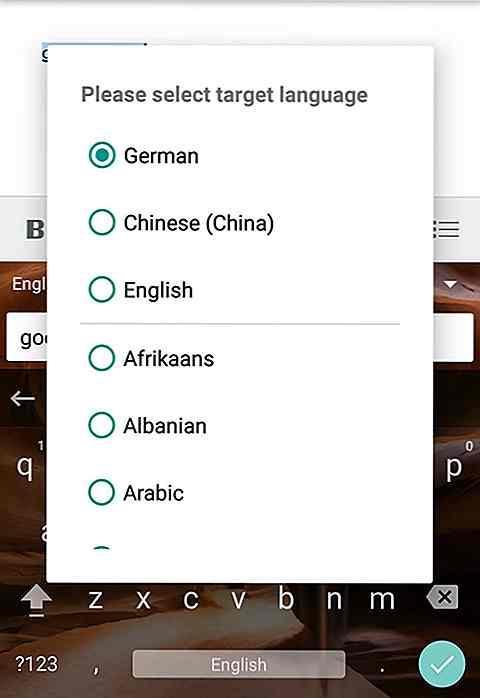
4 nye Gboard-funksjoner kommer til deg snart
Googles Gboard, en av de mest nyttige mobilnøkkelstøttene som er tilgjengelige, får en ny betaversjon. Som det er tilfellet med det meste av betaversjonen av applikasjoner, betyr dette at Gboard får noen kule nye funksjoner. Her er en liste over fem nye funksjoner som nå er tilgjengelige for beta-versjonen av Gboard 6.1 .1