no.hideout-lastation.com
no.hideout-lastation.com
Designerhåndbok for å jobbe med stilveiledninger og stilfliser
Å skape en merkevareidentitet er ingen enkel oppgave. Det krever hard innsats, men det er også en av de mest givende kreative oppgavene. Webprosjekter blander ofte merkevarebygging med grensesnittdesign . Dette kan være forvirrende fordi det er så mye å gjøre i begge områder. Stilguider og stilfliser er gode ressurser for webdesignere, og mens de høres ut, de oppnår to forskjellige oppgaver .
I dette innlegget vil jeg gjerne dykke inn i begge, og dekke fordelene du kan få fra disse kreative eiendelene. Ikke alle trenger (eller liker) å lage stilguider eller stilfliser. Men hver designer burde i det minste forstå hva disse er, og hvordan de fungerer.
Stilguider for Internett
Jeg har lest varierende meninger om stilguider. Noen sier at det er digitale mockups, mens andre sier at kodebaserte stilguider er de mest nyttige.
Uansett er målet med en stilguide det samme for nettet som et annet prosjekt. Den definerer konsistente mønstre, brukergrensesnittmoduler og kreative preferanser som brukes i designprosessen. Du kan bli veldig spesifikk og fastsette pixel-perfekte målinger for visse elementer, eller du kan være løs og gi retningslinjer med visuelle eksempler.
Det er ingen enkel måte å lage en stilguide på. Den eneste feil måten er å skape en ressurs som enkelt ikke kan forstås av andre .
Målet er å skape en ressurs som vil stå tidstesten . Det bør være åpent for endringer hvis nye ressurser opprettes. Det bør også være tilgjengelig for alle som går med i laget for å dykke rett inn i guiden med letthet.
En stilguide bør være så detaljert som nødvendig for prosjektet . Den inneholder vanligvis gjenbrukbare eiendeler, for eksempel typografi, knapper, fargestifter, teksturer og vanlige sideelementer.
Vi har nylig dekket levende stilstyringsverktøy som kan hjelpe deg med å bygge levende stilguider fra bunnen av. Disse levende guider er mer for frontend-utviklere, men de kan være like nyttige for designere. Du kan lese mer om dette emnet i dette Smashing Magazine innlegget.
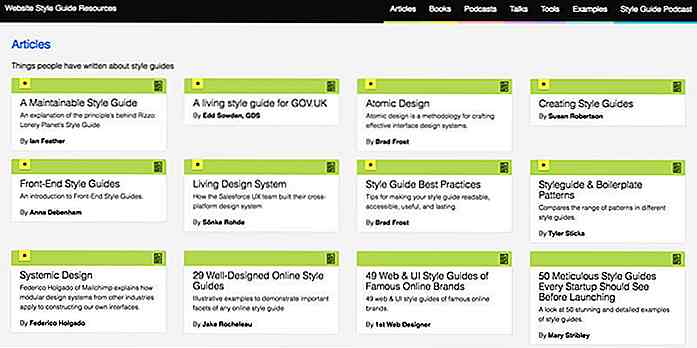
Min absolutte favorittressurs er StyleGuides.io. Den dekker det grunnleggende om stilguider for Internett, inkludert levende eksempler og casestudier .
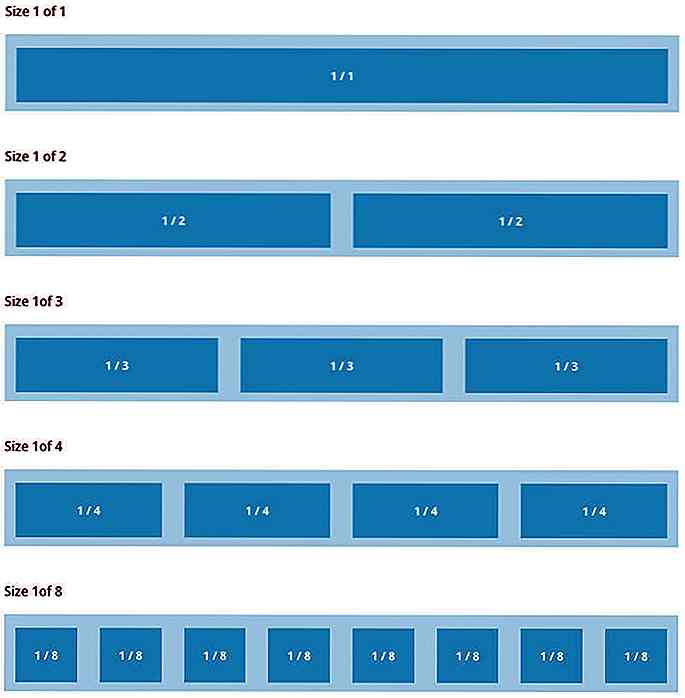
 MailChimps mønsterbibliotek er et av de beste eksemplene du finner på StyleGuides.io. Det er en online live style guide som definerer MailChimps rutenett, typografi og sideelementer .
MailChimps mønsterbibliotek er et av de beste eksemplene du finner på StyleGuides.io. Det er en online live style guide som definerer MailChimps rutenett, typografi og sideelementer . Når du designer en stilguide for et webbedrift, er det vanlig å sette alt på nettet, men du kan også lage interne guider, og holde dem på et lokalt intranett eller vert dem privat bak en brukerloggingsside. Måten du får tilgang til en stilguide, spiller ingen rolle. De tjener alle samme formål med å formidle spesifikke farger, mønstre og visuelle som passer til temaet for et webprosjekt .
Når du designer en stilguide for et webbedrift, er det vanlig å sette alt på nettet, men du kan også lage interne guider, og holde dem på et lokalt intranett eller vert dem privat bak en brukerloggingsside. Måten du får tilgang til en stilguide, spiller ingen rolle. De tjener alle samme formål med å formidle spesifikke farger, mønstre og visuelle som passer til temaet for et webprosjekt .For å lære mer om emnet, sjekk ut disse andre innleggene på stilguider:
- Front-end Style Guides (24ways.org)
- Lag en nettside stil guide (creativebloq.com)
- Hvordan lage den perfekte Web Design Style Guide (dtelepathy.com)
Forgrening i stiltefliser
Stilfliser er et annet dyr helt og holdent. Disse fliser er kreative eiendeler som brukes i den tidlige designfasen når man prøver å spikre ned en bestemt estetikk.
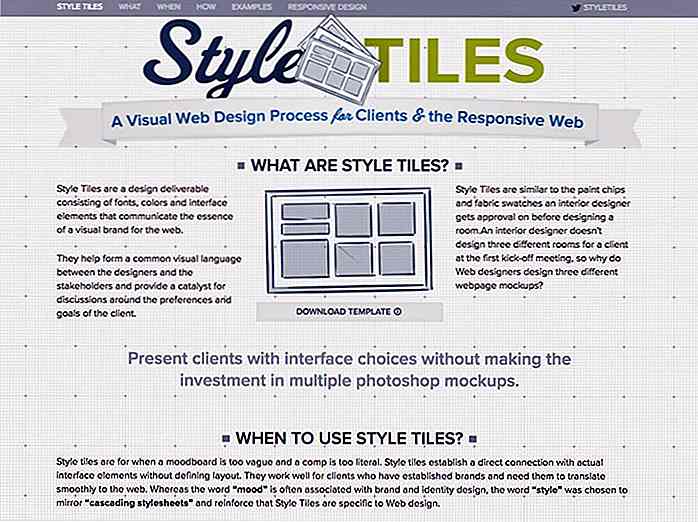
Style Tiles nettsiden ble opprettet av Samantha Warren, og den har alt du kanskje trenger å vite. Det er ingen spesifikk mal for å designe en stilflise. Men Samanthas eksempler bruker overskrifter og avsnittstyper, linker, mønstre og mulige fargevalg sammen med en merket logo .
 Når du arbeider med stilfliser, er målet ditt til slutt å presentere 2-3 forskjellige stilfliser til klienten eller kreativ direktøren. Disse fliser er mer detaljerte enn et humørbrett, men mye mindre detaljert enn en full mockup .
Når du arbeider med stilfliser, er målet ditt til slutt å presentere 2-3 forskjellige stilfliser til klienten eller kreativ direktøren. Disse fliser er mer detaljerte enn et humørbrett, men mye mindre detaljert enn en full mockup .Fliser skal bare være detaljert nok til å gi en følelse av identiteten og stemningen til nettstedet . Samantha oppfordrer å bruke adjektiver for å beskrive hver flis i detalj.
Klienter kan se gjennom de forskjellige fliser, og velg favorittstykkene sine . Dette sparer deg tid når du designer fordi klienten allerede har sett eiendeler de liker, så det er mindre sjanse for store revisjoner.
Her er et godt tilbud fra Style Tiles nettsiden:
Sammenligning av stilfliser til en interiørdesigners verktøykasse er ganske apt analogi. Du vil ikke helle innsatsen i en piksel-perfekt mockup bare for å få klienten til å innse at de hater de fleste farger og skrifter.
I stedet bruker du stilfliser for å finne et vanlig tema eller visuelt språk som skal brukes over hele nettstedet. Dette kan inneholde merkevarebygging / identitet, men kan også inneholde brukergrensesnittfunksjoner, for eksempel rullegardinmenyer eller CTA-knapper.
Du bør bruke disse som leverbare eiendeler tidlig i prosessen. Når du fullfører en full mockup, er det egentlig ikke nødvendig å referere stilflisen lenger. Likevel i begynnelsen kan stilfliser være avgjørende for den kreative prosessen ved å lagre designertiden og forandre klienten mange alternativer å velge mellom .
Hvis du vil dykke mer inn i stilfliser, sjekk ut disse relaterte innleggene.
- Stil fliser og hvordan de fungerer
- Stil fliser: et alternativ til full design komps
- Opprette stiltefliser: En enkel tilnærming til en designretning
Style Guides vs Style Tiles
Forskjellen mellom stil guider og stil fliser er vag, men bestemt. En stilguide er mye mer detaljert og bør brukes som en kontinuerlig referanseguide for det kreative laget. En stil flis kan brukes som et humørbord for å plotte ideer visuelt for deg selv eller klienten. De er ofte vant til å utforske ideer, og når prosjektet er ferdig, tjener de ikke mye av et formål.
Stilfliser er ofte mye grovere rundt kantene, og de brukes bare i den tidlige kreative prosessen . En stilguide er ment å bli brukt gjennom hele designprosessen og til og med etterpå for fremtidig referanse for andre designere som kan jobbe på nettstedet.
Begge har sine fordeler og ulemper. Stilfliser er raske og morsomme, men ephemeral i naturen. Stilguider er grundige og oppfører seg som visuell dokumentasjon, men de krever også mye arbeid .
Så hvilken skal du bruke? Det er i siste instans avhengig av prosjektet .
Mindre prosjekter som for småbedrifter nettsteder fungerer bedre med stil fliser. Å bygge en hel stil guide for en liten bedrift nettsted ville kreve alt for mye arbeid og fakturerbare timer. Dette er sannsynligvis ikke verdt prisen for de fleste kunder.
Men et stort prosjekt som omforming av NY Times ville ha nytte av både stilfliser og stilguider.
Å finne et språk og humør for et nytt prosjekt er alltid en verdifull prosess. Dette er det som gjør stilfliser perfekt for nesten alle scenarier .
Du kan også komme forbi uten å opprette noen av disse eiendelene . Noen designere går rett fra wireframes til detaljerte mockups . Og noen klienter vil ikke engang ha en stilguide fordi den ikke blir brukt.
Arbeid på per prosjekts basis og avgjøre hva som er best for hver enkelt.
Live eksempler
La oss pakke opp dette ved å dekke eksempler på både stilførere og stilfliser. Jeg fant disse designene mens du surfer på Dribbble, og jeg tror de eksemplificerer kvaliteten du vil ha i dine egne stilguider eller stilfliser.
Stil guider
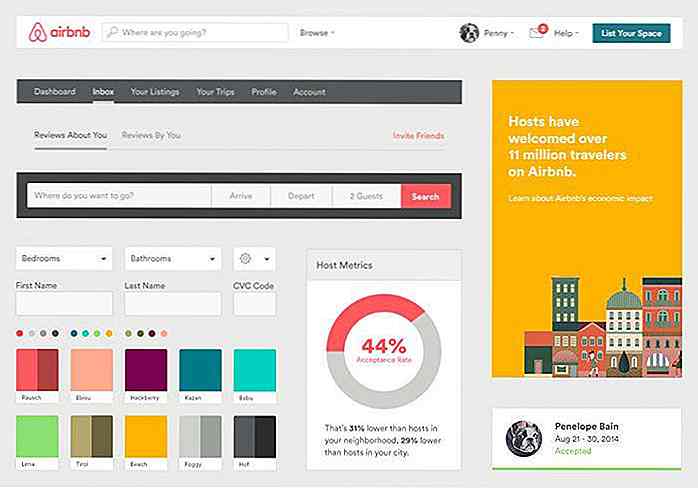
Denne utrolige Airbnb-stilguiden ble opprettet av Derek Bradley. Det er veldig enkelt, men det illustrerer tydelig de viktigste mønstrene, farger og sideelementer som finnes i designet.
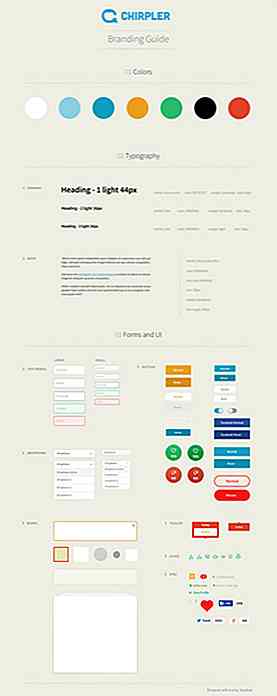
 Her er en mye større digital stilguide laget av designer Naoshad Alam. Dette eksemplet er mye mer organisert med seksjoner for farger, typografi, skjemaer, grensesnittelementer og andre brukergrensesnitt .
Her er en mye større digital stilguide laget av designer Naoshad Alam. Dette eksemplet er mye mer organisert med seksjoner for farger, typografi, skjemaer, grensesnittelementer og andre brukergrensesnitt .Mer detaljerte stilguider vil sette alle disse designelementene på nettet, og inkludere kodestykker for hver enkelt.
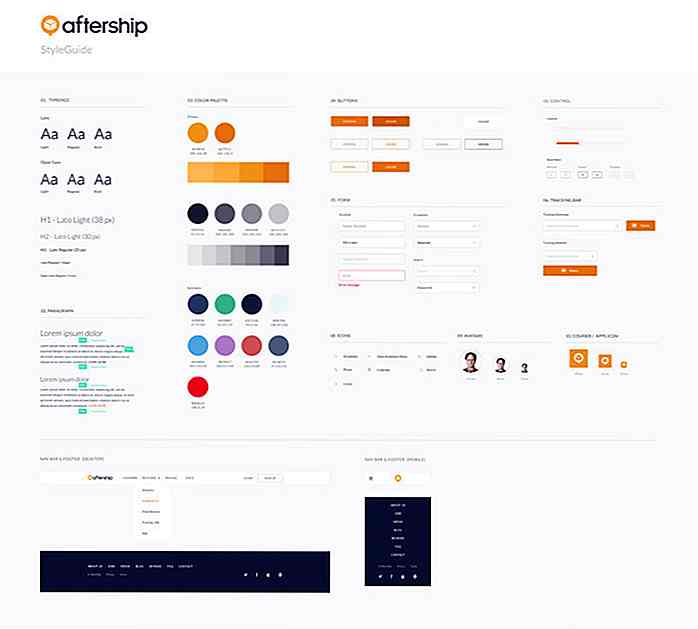
 Designer Cupi Wong laget denne veiledningen for AfterShip. Typografi, knapper, fargevalg og vanlige sideelementer er nøye utformet og organisert sammen i seksjoner .
Designer Cupi Wong laget denne veiledningen for AfterShip. Typografi, knapper, fargevalg og vanlige sideelementer er nøye utformet og organisert sammen i seksjoner .Dette kan også bli sendt til nettet, og bygget ut mye større som referansedokumentasjon på nettet.
 UI designer Greg Dlubacz delte sin egen UI stil guide for et web-prosjekt. Denne tingen er alvorlig stor. Fullskjerm forhåndsvisning spenner over 21.000 piksler høy!
UI designer Greg Dlubacz delte sin egen UI stil guide for et web-prosjekt. Denne tingen er alvorlig stor. Fullskjerm forhåndsvisning spenner over 21.000 piksler høy!Helt en av de beste digitale stil guider jeg noensinne har sett. Dette kan også sendes til en online dokumentasjonsside for lagmedlemmer som referanse.
 Stil fliser
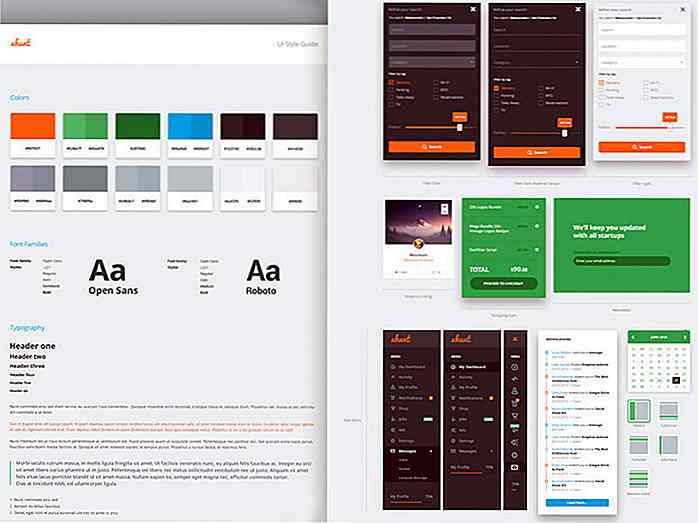
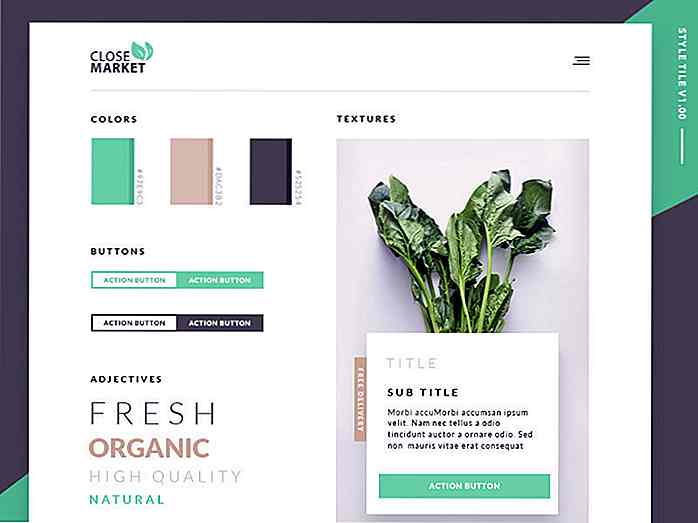
Stil fliser UI / UX designer Abdus Salam laget denne stilflisen til en økologisk matbutikk nettsted. Det er veldig grunnleggende med flate designelementer, noen mindre brukergrensesnitt og en fargepalett .
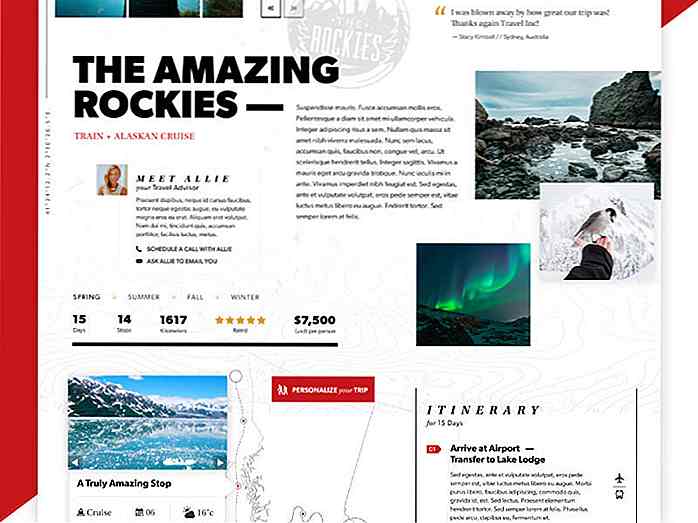
 Designer Adrian Cantelmi gikk virkelig detaljert med sin salgsstilflis. Den har farger og typografi, men inneholder også vektorgrafik .
Designer Adrian Cantelmi gikk virkelig detaljert med sin salgsstilflis. Den har farger og typografi, men inneholder også vektorgrafik .Disse vektorene bidrar til å definere merkevaren, humøret og det generelle fargevalget på nettstedet.
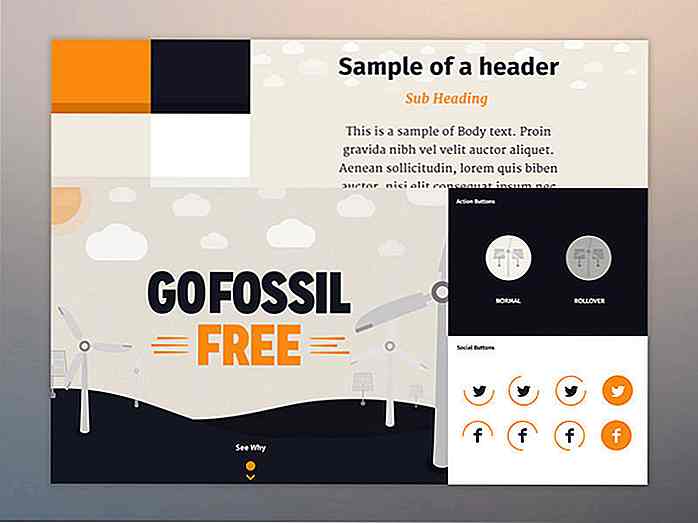
 World Cup Advisors redesign har sin egen stil flis med svært grunnleggende funksjoner. Noen få ikoner, noen fargevalg, sammen med et par knappedesigner. Enkelhet er navnet på spillet.
World Cup Advisors redesign har sin egen stil flis med svært grunnleggende funksjoner. Noen få ikoner, noen fargevalg, sammen med et par knappedesigner. Enkelhet er navnet på spillet.Hvis du kan få en følelse av hvordan nettstedet kan se ut på et øyeblikk, så gjør du det riktig.
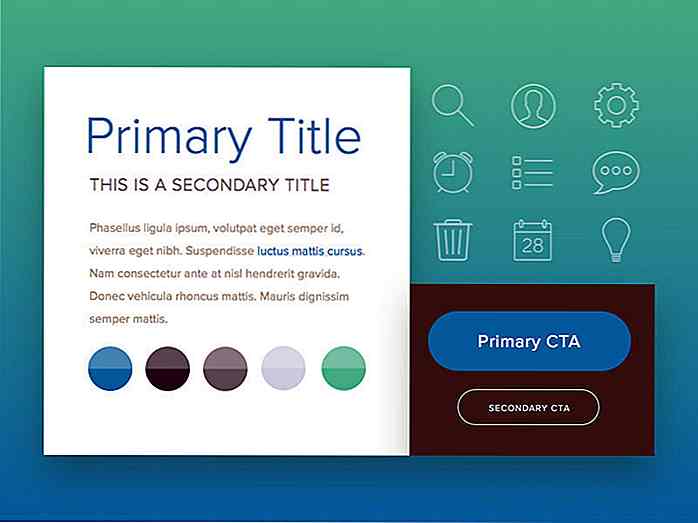
 Her er et morsomt eksempel på en avvist stilflise som brukes til et reiseprosjekt. Designeren Brennan Gleason gir bare en liten prøve av flisen, men du kan fortsatt få en følelse for atmosfæren på nettstedet .
Her er et morsomt eksempel på en avvist stilflise som brukes til et reiseprosjekt. Designeren Brennan Gleason gir bare en liten prøve av flisen, men du kan fortsatt få en følelse for atmosfæren på nettstedet . Endelige ord
Endelige ord Hvis du søker rundt på nettet, finner du mange flere eksempler, tips og ressurser for byggestilguider og stilfliser . Men jeg håper denne artikkelen kan være en primer på begge og få deg flytende i å forstå og skape disse designverdiene.

20 nyeste treningsdraktene du kan kjøpe
Konseptet med å bruke slitasje som hjelper deg med å spore og overvåke treningen din, er ikke noe nytt. Faktisk i 2014 går treningsdraktene vanlige. Vi kan endelig se mange av disse smarte wearables tilgjengelig for kommersiell bruk. De hjelper deg med å spore treningen, kalorifeltet, hjertefrekvensen, søvnmønstre, trinntelling og andre aspekter av helsen du vil følge med på.Her er 2

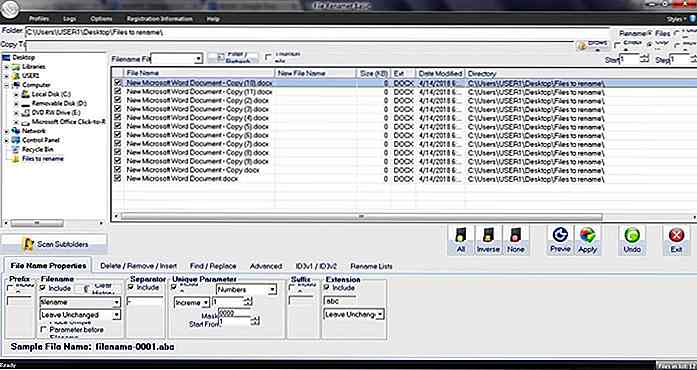
5 beste verktøy til batch Endre navn på filnavn i Windows
I det daglige profesjonelle livet, kan å gjøre en viss handling på en hel del filer eller mapper legge mye til produktiviteten din. Batch bilde redigering er et godt eksempel i denne forbindelse. På samme måte er det verktøy som kan hjelpe deg med å endre navn på filnavnene dine også.Ja, det finnes slike apper, og i dette innlegget kommer jeg til å introdusere deg til de beste gratis desktop-verktøyene for å batch omdøpe filnavn i Windows . La grave re