no.hideout-lastation.com
no.hideout-lastation.com
Bygg designspesifikasjon i Photoshop med SpecKing
La oss si at du er nettdesigner som arbeider med webutviklere som vil oversette PSD til koder. Før du sender PSD til dem, må du merke ditt design med de riktige spesifikasjonene, for eksempel størrelsen, marginen og skriftegenskapen. Dette er slik at PSD-filen din kan oversettes nøyaktig til et webdokument av programmøren.
Denne oppgaven kan imidlertid være veldig kjedelig, for ikke å nevne tidkrevende, spesielt hvis du har en masse lag, tekst og elementer. SpecKing er et Photoshop-plugin som kan forenkle denne prosessen ved å tillate deg å måle og annotere designet ditt med ett enkelt klikk .
Installasjon
Merk at SpecKing krever, minst, Photoshop CS5 for å kjøre. For å installere det, dobbeltklikk på filen SpecKing.zxp, og følg installasjonsprosessen.
Åpne deretter Photoshop, gå til Window> Extension- menyen, og velg Specking. Vi kan finne SpecKing-panelet på sidepanelet.

Målestørrelser
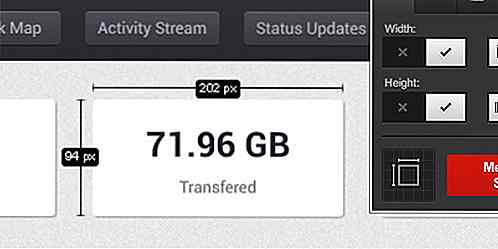
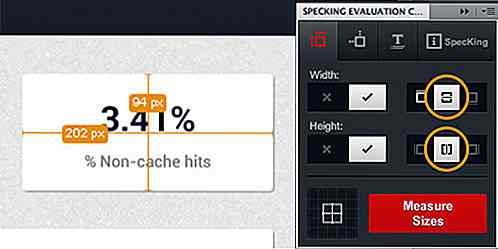
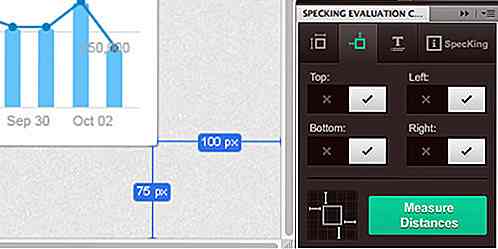
Som nevnt tidligere, lar oss spesifisere størrelsen på lag, gruppe lag og valg . For å gjøre det, velg laget og klikk på Måleformat-knappen.

Dashboard UI Design av Asif Aleem
For å endre etikettfargene, må vi angi bakgrunns- og forgrunnsfargen på verktøykassen før du klikker på Måleformat-knappen.

Etikettposisjonen, som du ser ovenfor, blir plassert utenfor laget. Men, SpesKing gir oss også mulighet til å plassere etiketten i midten, slik som det.

Vi kan også øke produktiviteten vesentlig ved å velge flere lag, og deretter gi den en spesifikasjonsetikett med ett enkelt klikk.
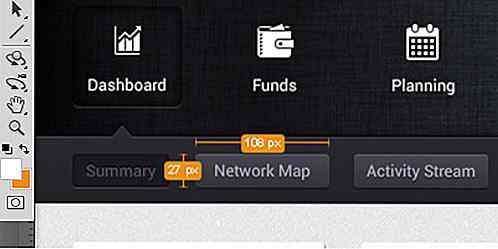
Måleavstander
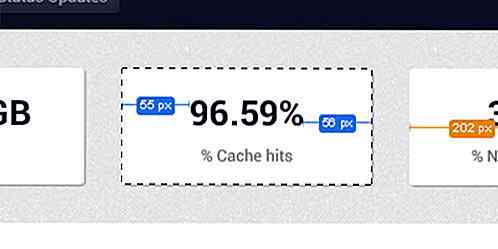
Med SpecKing kan vi også måle avstander. Velg laget, gå til den andre kategorien i SpecKing-panelet, og klikk på Måleavstand-knappen.

Som standard måles lagets avstander i forhold til dokumentet. Gjør et valg på enkelte lag, slik at målingen vil være i forhold til utvalgsområdet, for eksempel:

Tekstspesifikasjon
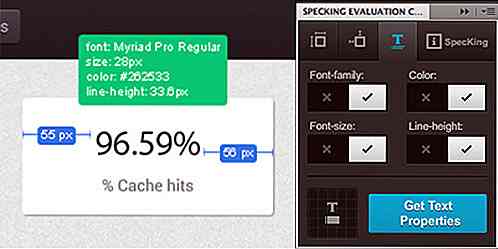
Vi kan også vise tekstspesifikasjonen - skriftfamilie, skriftstørrelse, skriftfarge og linjehøyde etc - slik at utviklerne umiddelbart kan plukke dem opp, i stedet for å velge hvert tekstlag for å sjekke spesifikasjonen i tekstpanelet.
Hvis du vil vise tekstspesifikasjonen, velger du tekstlaget, og går til den tredje kategorien på SpecKing Panel og klikker på Get Text Property.

Og vi vil få tekstspesifikasjonen umiddelbart.
Ved å bruke Specking kan du generere designspesifikasjonene dine i et øyeblikk. Dette vil hjelpe prosjektet å kjøre sammen jevnere, nøyaktig og raskt.

15 Nyttige .htaccess-utdrag for ditt WordPress-nettsted
Å ha en godt konfigurert. Htaccess-fil er avgjørende hvis du vil øke sikkerheten og redusere sikkerhetsproblemer på WordPress-siden din. Vanligvis er hovedmålet med å opprette en egendefinert .htaccess-fil for å forhindre at nettstedet ditt blir hacket, men det er også en utmerket måte å håndtere omdirigeringer og administrere cache-relaterte oppgaver..htaccess

Design Trender: Får vi dem uten å realisere det?
Rask - hva er den hotteste designtrenden akkurat nå ? Enten du svarte "flat design" eller noe lignende, spiller det ingen rolle. Faktum er at vi alle vet hva trender er, og vi har alle meninger om dem. Sannheten er at hver designerhopp på den nåværende trendervognen på en eller annen måte.Noen