no.hideout-lastation.com
no.hideout-lastation.com
Lær deg CSS Flexbox med Flexbox Froggy Game
Tidligere har vi glanset over flexbox og grunnleggende om hvordan det fungerer. Men å bruke flexbox til arbeidsflyten din kan være utfordrende fordi det er et komplisert tillegg til CSS-spesifikasjonen.
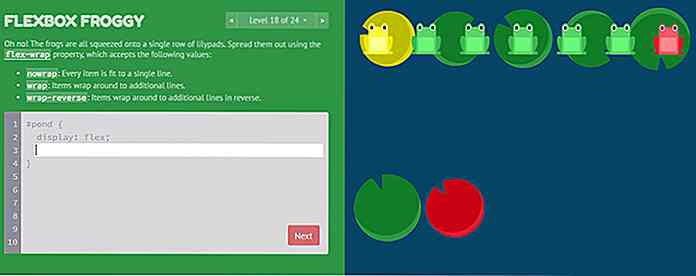
Med Flexbox Froggy kan du lære alt det grunnleggende om flexbox med et morsomt webspill med frosker og lilypads . Jeg vet at det høres gal, men dette er alvorlig en fantastisk webapp.
 Du starter på nivå 1 og jobber sakte gjennom 24 forskjellige nivåer og lærer de mange aspektene av flexbox orientering. De tidlige nivåene starter lett ved å be deg om å justere en eller to frosker langs en enkelt beholder . Tidlige leksjoner inneholder også tips og forslag for å hjelpe deg underveis.
Du starter på nivå 1 og jobber sakte gjennom 24 forskjellige nivåer og lærer de mange aspektene av flexbox orientering. De tidlige nivåene starter lett ved å be deg om å justere en eller to frosker langs en enkelt beholder . Tidlige leksjoner inneholder også tips og forslag for å hjelpe deg underveis.Men når du kommer forbi leksjon 10, blir ting virkelig varme opp. Du må lære å omorganisere elementer i en beholder, hvordan du organiserer innhold vertikalt, og hvordan du oppretter ekvivalent mellomrom mellom forskjellige rader med forskjellig innhold.
De søte, små froskene kan lokke deg, men vær sikker på at dette er et tøft spill.
Men fra komplette nybegynnere til mer erfarne webutviklere, er spillet laget for alle nivåer. De tidlige leksjonene er en bris, og de senere leksjonene kan la deg knuse over skjermen med klumper av hår ved din side.
 Fullkildskilden er tilgjengelig gratis på GitHub, slik at du kan laste ned og spille den lokalt hvis du ønsker det.
Fullkildskilden er tilgjengelig gratis på GitHub, slik at du kan laste ned og spille den lokalt hvis du ønsker det.Pluss webapp er flerspråklig med 20 språk, inkludert engelsk, fransk, tysk, italiensk, kinesisk, japansk og russisk (pluss mange andre).
Jeg vil innrømme at omorganiserende frosker ikke umiddelbart gir deg en mester av flexbox. Men disse leksjonene er ment å gjøre deg kjent med flexbox-syntaksen, slik at du kan føle deg mer komfortabel å jobbe i virkelige scenarier.
Hvis du er en webutvikler av et hvilket som helst ferdighetsnivå, bør du definitivt sjekke ut Flexbox Froggy. Det er helt gratis, ganske morsomt å spille og overraskende pedagogisk.

50 Cool & Creative Power Banks Du kan kjøpe
Uansett hvor kraftig våre smarttelefoner får, er det en grense for hvor lenge en full kostnad kan vare oss, og det er vanligvis mindre enn en hel dag. For å få mest mulig ut av smarttelefonen din, vil du sannsynligvis trenge å bevege deg rundt en ekstra, bærbar, strømkilde: strømbanken.Kraftbanker har blitt en del av våre liv, nesten like mye som våre smarttelefoner har vært. Hittil er

Multirange Polyfill Støtte for Dual-Handle HTML5 Sliders
De nye innstillingene for HTML5-serien er fantastiske for mengder og dynamiske valg som datoer. Men glidebryteren for standard rekkevidde støtter ikke flere håndtak .Skriv inn multirange, en polyprofil opprettet for å støtte flere håndtak som fungerer som de skal, og støtte alle store nettlesere.Dette