no.hideout-lastation.com
no.hideout-lastation.com
15 (Mer) Inspirerende HTML5-eksperimenter
Med mindre du har bodd under en stein, har du hørt om HTML5. Det er bare overalt nå, takket være fremme av Apple CEO, CEO Steve Jobs, og visse utviklere som mener at HTML5 kan ta over Flash.
Vel, vi ser ikke denne situasjonen ennå, men HTML5 er virkelig magisk i forhold til dens videofunksjoner, lerretillustrasjon og animasjon som fungerer veldig bra og jevnt. Faktum er at det er så lovende at prosjekter popper opp over de stedene som er gjort som en måte å teste grensene til HTML5 på.
Tro på kraften eller ikke, vi vil vise deg 15 opplysende eksperimenter som gjør det best mulig å bruke HTML5, og gjett hva du kan oppleve tyngdekraft, musikkbasert animasjon og gjengivelse av skapninger som bare virker som skapninger! Ha det gøy med dem og oops, de er best servert med den nyeste versjonen av Mozilla Firefox og Google Chrome.
Bare hvis du ikke er fornøyd med disse HTML5-morsomme, har vi mer for deg!
- HTML5: 48 Potensielle Flash-Killing Demos
- HTML5: 19 Potensielle webapplikasjoner
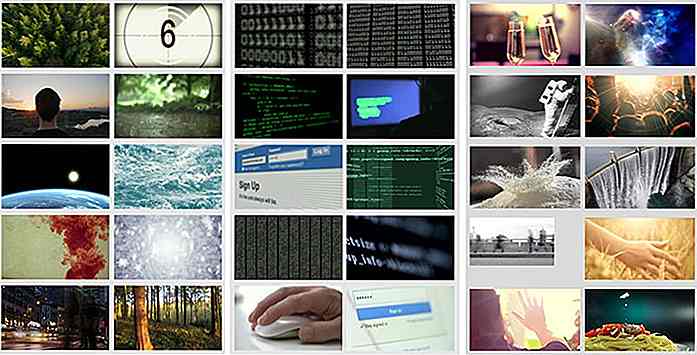
Lerrettsyklus
Et samarbeid mellom kunstner Mark Ferrari og koder Joseph Huckaby, dette er en nydelig samling av bevegelige naturbilder som skoger om vinteren, seascapes og stormfulle fjell. De er avslappende å se på og virkelig imponerende, med lyder festet til bildene. Hvis du vil ha litt tid til å slappe av fra jobben, kan du gå gjennom disse bildene og føle at spenningen bare smelter bort.

Google gravitasjon
En annen av den fantastiske Mr Doob, denne er mindre interaktiv enn den første, men likevel kult. Den gir en grunnleggende kopi av Googles hovedsøkeside. Men når du peker på markøren, begynner hele siden å falle til alle sammen krasjer på bunnen. Google-logoen fungerer som en aktiv lenke som oppdaterer siden. Et godt spill for de store selskapene som hater Google, kan være.

Lerret trær
Laget av Kenneth Jorgenson, dette er kanskje det eneste stedet du kan se uttrykket "Oppdater for mer deilige trær :)". Det er akkurat det som står: du klikker på nettstedet og det tar deg til en hvit bakgrunn. En svart blekktegning av et tre vil begynne å "vokse" mens man regner med hvor mange grener pågår. Du kan oppdatere for å se så mange ganger du ønsker.

magnetisk
Dette er en annen morsom og vanedannende for deg å nyte. Du starter utgangspunktet med et par "magneter" som kan trekkes rundt på skjermen. Partikler av lyse bane rundt dem, og hvis du skifter posisjoner, kan du endre former de lager. Hvis du vil ha flere magneter og partikler, bare dobbeltklikk og dra dem til der du vil ha dem. Ja, det handler om magneter og fysikk!

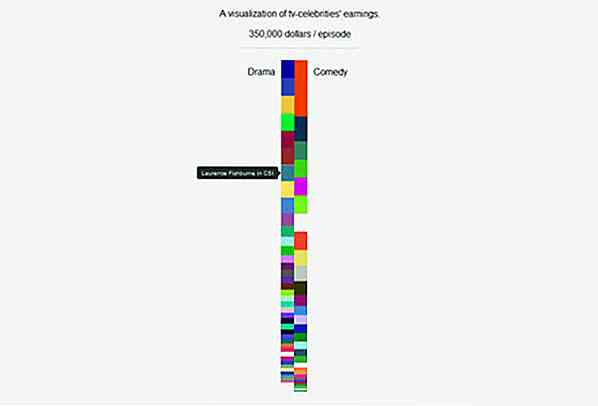
Celebrity Earnings Graph
Vil du se en visuell fremstilling av hvor mye TV-kjendiser tjener per episode? Dette er en kul liten graf som viser stabler av fargestenger som representerer hvor mye en bestemt kjendis gjør per taping av et TV-show (eller laget i tilfeller som Charlie Sheen). Den ble laget som en av mange prosjekter og eksperimenter av Daniel Rapp.

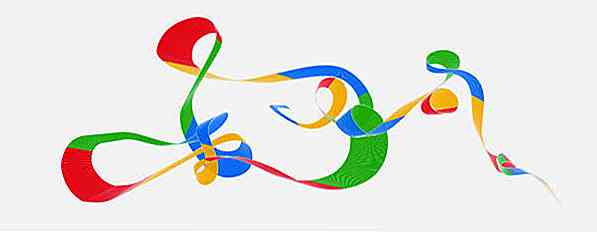
Lerretbånd
Paul Truong laget dette interessante programmet som lar deg male ved hjelp av et konstant bevegelse, flerfarget bånd over skjermen. Det gjør former og design, og effekten er ganske pen. Alt du trenger å gjøre er å dra den over skjermen, snakke om enkelhet eh.

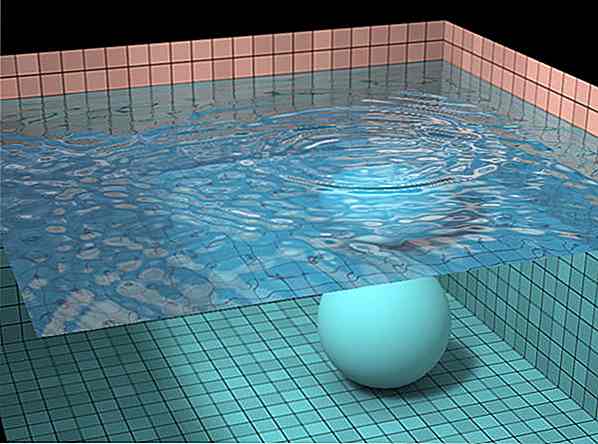
WebGL vann
Her kommer en kul demo ved hjelp av det revolusjonerende WebGL (Web-based Graphics Library), som er best servert med Google Chrome. Med demoen kan du trekke på vannet for å lage krusninger, eller dra sfæren for å flytte den rundt og trykke på noen tastaturtaster for å angi lysretningen og bytte tyngdekraft, alt for vitne om hvordan det bevegelige objektet samhandler livlig med miljøet, scarily realistisk.

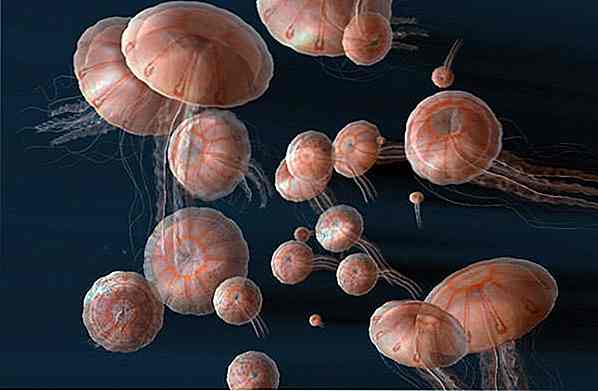
Chrysaora
Enda en fantastisk demonstrasjon som bruker magien til WebGL, som du kan se en gruppe ekstremt vakker og viktigst, livlig maneter som beveger seg i vannet, bestrålt av strålen av drømmelig sollys. Vitne perioden som HTML5 og WebGL bringer web til liv, mest sett med Google Chrome.

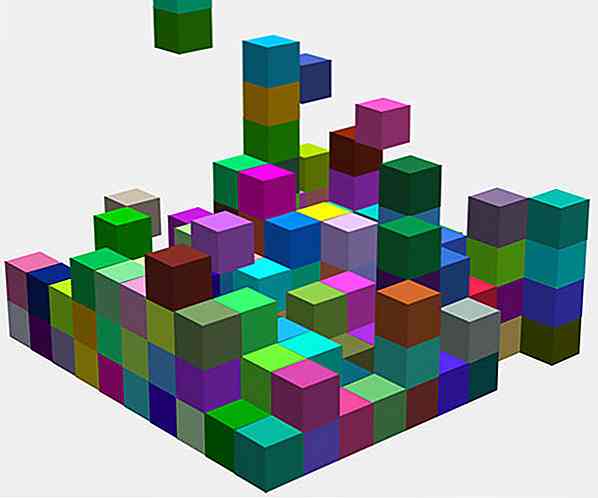
Voxel Rain
Voxel regn betyr at flerfarvede 3D bokser faller ned for å danne en roterende stor blokk. Det er som å vise mulighetene for datamaskinen i 1990-tallet, og nå kommer det til nettleseren ved å bruke kraften til HTML5, den lyseste tiden på internett er ikke langt lenger.

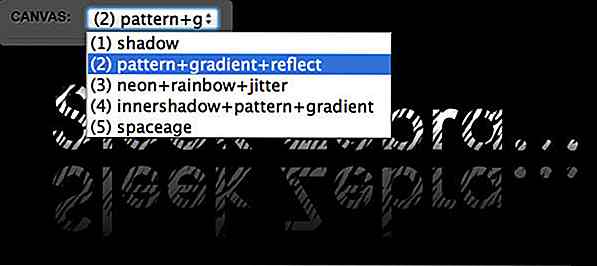
HTML5 tekst effekter
Ofte spør vi webdesigner hvor mange muligheter HTML5 virkelig kan hjelpe oss til gjennombrudd i webtypografi, og denne demoen gir deg svaret, mer enn noensinne! Du kan velge å oppleve stereoskopisk effekt, neon effekt, eller til og med flytte neon effekt, fremtiden for web typografi er i hånden av HTML5.

Spinning HTML5 Logo
Jeg kan bare ikke holde ære av HTML5, det spinner, det roterer ... det er kult.

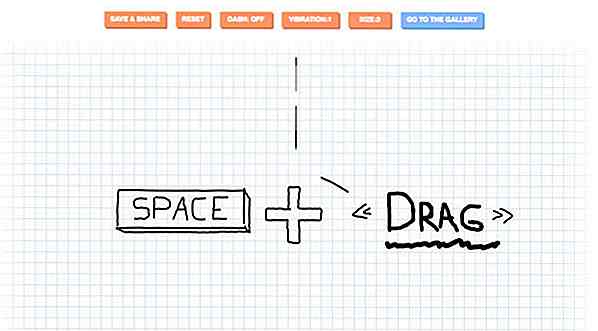
Skisse i 3D
Bored av HTML5-basert 2D sketching service? Sjekk ut dette. Bare tegne en linje, og trykk Space, og dra deretter til venstre eller høyre, og du vil se tegningen din rotere i 3D-perspektiv. 3D skisse er ikke mer komplisert med HTML5.

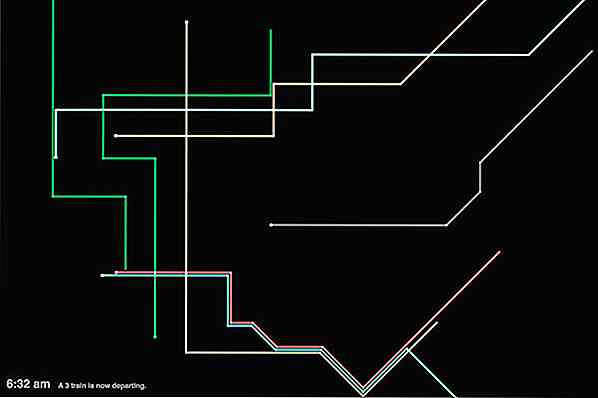
mta.me Dirigent
Mta.me Dirigent inspirerer deg med gytepoeng som vil bevege seg kontinuerlig for å danne linjer, og når linjene "kolliderer" til hverandre, vil de utløse en viss interaksjon. Alt for å bevise at HTML5 handler ikke bare om kode men samhandling, og det er det nettbrukerne virkelig bryr seg om.

Doogle Gmail
Et interessant skytespill, men helten er Gmail, frigjør det fra ondskapene! Akkurat som det klassiske skytespillet har du livet, poengsummen og den allmektige laserstrålen. Sannsynligvis en av de mulige demonstrasjonene for å vise egenskapene til HTML5 som et spill. Se opp, Flash.

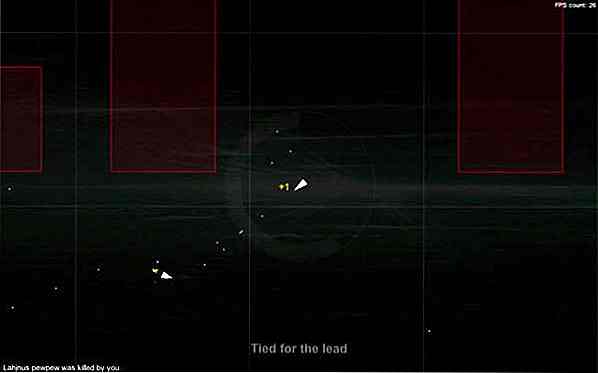
W Pilot
Dette er et så vanedannende spill at det burde være ulovlig. Seriøst, når du logger deg inn på en av serverne, vil du ønske å spille i timevis. Du flyr i utgangspunktet rundt å skyte ting mens du unngår å bli skutt av andre spillere. Det er enkelt og så morsomt å spille, og det faktum at det muliggjør en multiplayer-opplevelse er et seriøst pluss som setter den over Flash-spill som er så populære akkurat nå.


20 klare og kreative bokmerker for bibliofiler
E-bøker har mange fordeler i forhold til skrivebøker: bekvemmelighet, tilgjengelighet 24/7, du kan få innholdet nesten umiddelbart og rett fra hjemmets eller kontors komfort. Og likevel finner vi det fortsatt vanskelig å gi slipp på utskriften.Kanskje det er lukten av papir, eller lyden av en sprø side snu, eller den varme tekstur av cellulose innebygd i papiret. Det
![6 Organisasjoner som hemmelighet kjører Internett [Infographic]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)
6 Organisasjoner som hemmelighet kjører Internett [Infographic]
Internett er et tilkoblet nettverk av milliarder enheter og mennesker, og har ingen enkelt sentral styrende organ for å kontrollere hva som foregår i dette store nettverket. Men det har noen organisasjoner som hjelper den til å fungere jevnt, for eksempel ICANN, som er Internet Corporation for Assigned Names and Numbers. N