 no.hideout-lastation.com
no.hideout-lastation.com
Utvikler: Debug DOM Elements på din side med en linje med kode
Hvor mange ganger har du kjempet for å finne et bestemt problem som ødelegger CSS-oppsettet ditt? Fra manglende lukkekoder til feilkornede søsken, er CSS-problemene et dime et dusin. Og med denne CSS layout debugger, ble prosessen bare mye enklere .
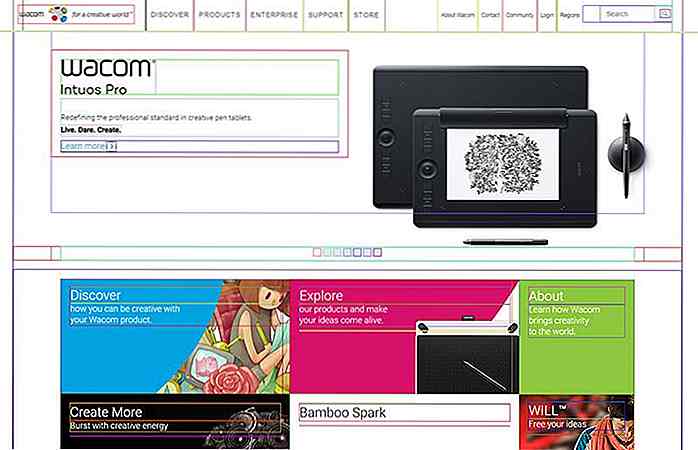
Denne ene linjen med kode vil krysse DOM og skissere hvert element med en annen farge. På denne måten kan du bedre visualisere hvordan CSS jobber (eller ikke fungerer) og raskt oppdage problemområder .
 GitHub tillater utviklere å lagre små biter av kode som heter Gists. Disse er alle åpen kildekode og gratis å lagre til eget bruk . Det er derfor denne CSS-feilsøkeren er så nyttig. Den kombinerer den moderne kompetansen til Chrome DevTools med enkelheten i nettleserbokmerkene .
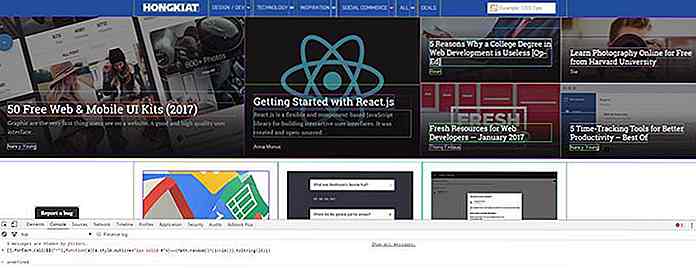
GitHub tillater utviklere å lagre små biter av kode som heter Gists. Disse er alle åpen kildekode og gratis å lagre til eget bruk . Det er derfor denne CSS-feilsøkeren er så nyttig. Den kombinerer den moderne kompetansen til Chrome DevTools med enkelheten i nettleserbokmerkene .For å bruke denne koden, bør du først kopiere hvilken versjon du liker best fra Gist-siden. Deretter limer du inn koden i Terminal-vinduet og kjører den . Du bør ende opp med et slikt resultat :
 Nå er det mulig å lagre denne koden som en bokmerke i nettleserens verktøylinje. Men hvis du er en Chrome-bruker, kan du lagre denne JS-koden som en kodebit som er mye enklere å kjøre.
Nå er det mulig å lagre denne koden som en bokmerke i nettleserens verktøylinje. Men hvis du er en Chrome-bruker, kan du lagre denne JS-koden som en kodebit som er mye enklere å kjøre.Denne kodestykket kan tilbakekalles om og om igjen ved å klikke på en knapp. Du kan analysere hver side, full av disse fargerike CSS-skissene, for DOM-elementer av foreldre og barn.
Du bør imidlertid ikke føle seg begrenset bare til Chrome. Denne koden fungerer for alle de store nettleserne, inkludert Firefox, Safari, Opera og Internet Explorer.
Og for alle som er nysgjerrige på å lære hvordan dette virker, kan du sjekke ut den annoterte versjonen med kommentarer for hver linje med kode.
Denne Gist er full av relaterte brukerkommentarer og oppdateringer fra andre utviklere som bidrar til å gjøre det mindre og mer effektivt. Men i sin nåværende tilstand er dette en av de enkleste måtene å feilsøke noen DOM med en enkelt linje med kode .


Demo Day: 5 tips for å forhindre feil og blunders
Programvaren er følsom . La oss innse det, en ">" kan være forskjellen mellom å se ut som en ekspert, eller ønsker å forsvinne umiddelbart fra jordens overflate. Etter mange års utvikling og år med å gjøre det profesjonelt (for å leve) med ansiktet mitt og navnet bak alt vi produserer, har jeg kommet for å forstå teorien om "når, ikke om det bryter".La meg begyn

Slik oppretter du CSS-only Sticky Footer
Normalt trenger vi JavaScript for å utføre rulleffekter relatert til ulike brukerhandlinger på nettsider. Skriptet gjør jobben med å spore hvor langt opp eller ned rulling tar en side, og utløser en handling når en terskelhøyde er nådd.Det er ikke særlig dårlig å bruke JavaScript for å rulle effekter. Faktisk er

![15 Eksempler på obsessivt organisert fotografi [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)

