no.hideout-lastation.com
no.hideout-lastation.com
En introduksjon til CSS Scroll Snap Points
CSS Scroll Snap Module er en webstandard som gir oss litt kontroll over å bla på en nettside, slik at vi kan få brukere til å bla til bestemte deler av en side i stedet for å bare hvor som helst på den.
Rulling er en av de mest utførte handlinger på et nettsted. Nettlesere, gjennom årene, har forbedret rullingsytelsen til å passe til brukerens smidige fingerstyrke. Og utviklere har brukt å rulle kreativt for å oppnå en bedre eller en ny brukeropplevelse.
Men når det gjelder korrelasjonen mellom koding og rulling, syntes bare JavaScript å ha noen kontroll over sistnevnte. Dette var så i lang tid, men med introduksjonen av scroll snap poeng, begynte CSS å hente seg.
Rulling uten rullehåndteringspunkter
Vanligvis ruller vi ikke veldig sakte, spesielt på telefoner. Jo raskere du ruller, jo mindre kontroll du har over hvor du kommer på skjermen, vil du ende opp når du sluttet å rulle.
Tenk deg at du ruller gjennom en rekke produktbilder på et nettsted, eller et galleri med bilder eller elektroniske lysbilder. Det du foretrekker i slike programmer, er å se hele produktet, bildet eller lysbildet hver gang du ruller. Ikke bare en del av produktbildet, bildet eller lysbildet.
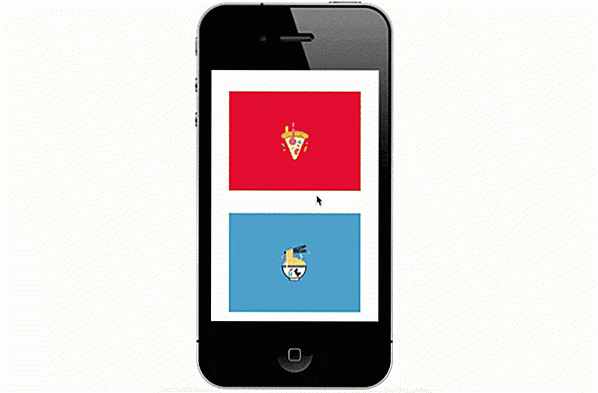
For eksempel på demoen under kan du se når brukeren slutter å rulle, bare omtrent halvparten av bildet er synlig nederst på skjermen. Imidlertid vil de fleste brukere foretrekke å se det siste bildet fullt ut.
 Ruller med rullehåndteringspunkter
Ruller med rullehåndteringspunkter Det er her vi tar med CSS-rulle snap poeng . Navnet er selvforklarende; Det er en CSS-standard som gjør at vi kan snappe gjenstander på plass når du ruller.
Det er fem CSS egenskaper som utgjør denne standarden:
scroll-snap-typescroll-snap-points-xscroll-snap-points-yscroll-snap-coordinatescroll-snap-destination
Nettleserstøtte
Egenskapene trenger -webkit og -ms prefikser for de relevante nettleserne. Når du skriver denne artikkelen, støttes ikke CSS scroll snap i Chrome og Opera.
Vær oppmerksom på at de siste fire egenskapene sannsynligvis vil bli droppet av brukeragenter i nær fremtid. I stedet kan nye egenskaper, nemlig scroll-snap-align, scroll-snap-margin og scroll-snap-padding, opprettes, som definert i denne spesifikasjonen.
Imidlertid vil de ha en lignende hensikt som de tidligere egenskapene. Foreløpig vil det tidligere settet med eiendommer fungere fint.
Egenskaper
Du må legge til scroll-snap-type typeegenskapen til rullebeholderen (beholderelementet hvis barn overlater mens det rulles). Det angir strengheten til snap-handlingen . Det kan ta tre verdier:
mandatory- når rullingen er ferdig, vil rulleknappen knipse på et relevant snap punktproximity- mindre strenge ennmandatory; Det vil avhenge av UAs dom, om elementet vil snappe på et gitt snap punktnone- ingen snapping er ferdig
Egenskaper for scroll-snap-points-x og scroll-snap-points-y tilhører også rullebeholderen . De refererer til poeng på x- og y-aksen der snapspoengene vil eksistere. Deres verdi er gitt av repeat() -funksjonen . Hvis du for eksempel vil legge til snapspoeng langs x-aksen i intervallet 100px, må du bruke scroll-snap-points-x: repeat(100px) -regelen.
Egenskapen for scroll-snap-destination er også lagt til rullebeholderen. Det definerer en koordinat på beholderen der et snap destinasjon ligger. Det er på denne snap destinasjonen hvor beholderens barn vil snappe på plass når de rulles.
Du kan bruke egenskapen for scroll-snap-coordinate i forbindelse med scroll-snap-destination . Du må legge den til beholderens barnelementer. Det definerer koordinatene til barnelementene, som vil justere seg med målkoordinatene til rulleskålen når brukeren ruller på skjermen.
Merk at du ikke trenger å bruke alle egenskapene samtidig. Bare scroll-snap-type er obligatorisk. Sammen med det kan du enten definere individuelle snap-punkter eller bruke destinasjonskoordinatkombinasjonen.
Kodeeksempel
Her er et eksempel kodestykke for en typisk rullebeholder, med rulling i vertikal retning og noen bilder innvendig . Den sender ut demoen du finner i begynnelsen av dette innlegget.
div {bredde: 300px; høyde: 300px; overløp: auto; ...} div> img {bredde: 250px; høyde: 150px; ...} Nå legger vi til noen snappoeng på rullebeholderen:
div {bredde: 300px; overløp: auto; Scroll-snap-points-y: gjenta (150px); Scroll-snap-type: obligatorisk; } Nedenfor kan du se hvordan produksjonen ser ut som CSS snap-poeng er lagt til . Legg merke til når rullingen stopper mens bunnbildet bare er delvis synlig, vises det fulle bildet etter at rullebryteren klikker inn i et knekkpunkt over det.


30 Tree Tunnels som vil ta pusten fra deg
Trondunneler er en av naturens nysgjerrige og vakre fenomen . Per definisjon er en tre tunnel beskrevet som en vei eller gate som har rader med trær vokst på begge sider. Trærne danner på en måte en baldakin som gir effekten av en tunnel.Noen tre tunneler er naturlige på grunn av arten av treet grener mens andre er menneskeskapte som de er vokst på den måten ved hjelp av hagearbeid teknikker. Uanset

10 tips for å forbedre smarttelefonfotografering
Kameratelefonen har endret ideen om tradisjonell fotografering, for det meste fordi det er lettere å bære rundt en kameratelefon som passer i lommen din enn det er å slepe rundt den mye mer omfattende DSLR. Dette fenomenet har ført til en tilstrømning av bilderedigering og bilderedigeringsprogrammer, og har sannsynligvis hatt en hånd i å endre hvordan profesjonelle fotografer og fotojournalister jobber.De fle