no.hideout-lastation.com
no.hideout-lastation.com
50 CSS3 Button Tutorials For Designers [2017]
I denne artikkelen vil vi gå gjennom noen håndplukket, fantastiske opplæringsprogrammer for knapper du kan legge på nettstedet ditt ved hjelp av bare CSS3 .
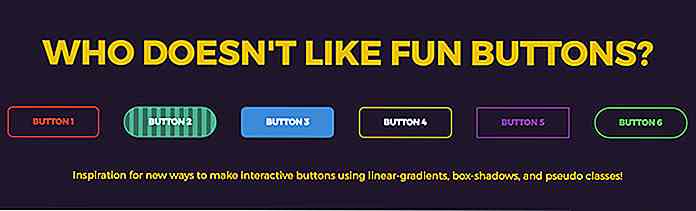
Noen av disse knappene spiller med farger, gradienter eller former mens andre er programmert til å animere med hover eller klikk handlinger, noe som gir effekter som det blir presset ned; strekker seg, krymper eller bytter rammer for å avsløre mer informasjon. Alt du kan tenke på å gjøre med knapper, det er sannsynligvis et eksempel på det her.
Gi oss beskjed om hvilken er din favoritt.
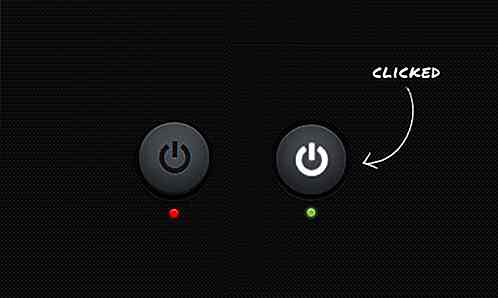
Slank På / Av-knapp
Opplæring / koder - Demo
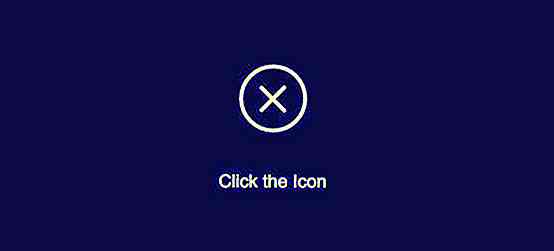
 Lag en SVG HTML Burger Button
Lag en SVG HTML Burger Button Opplæring / koder - Demo
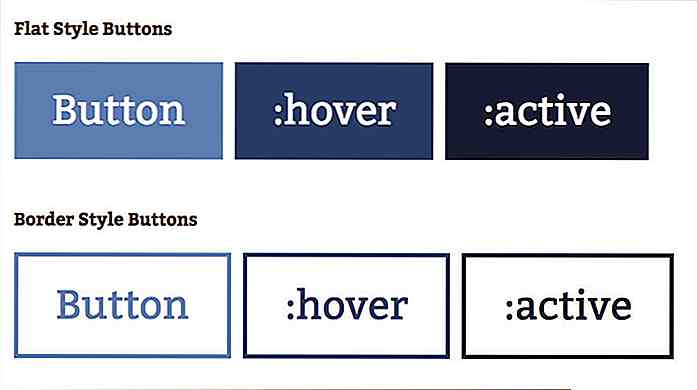
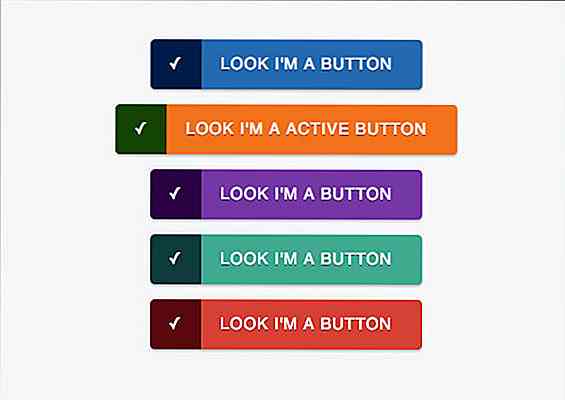
 Lag stilige CSS-knapper
Lag stilige CSS-knapper Opplæring / koder - Demo
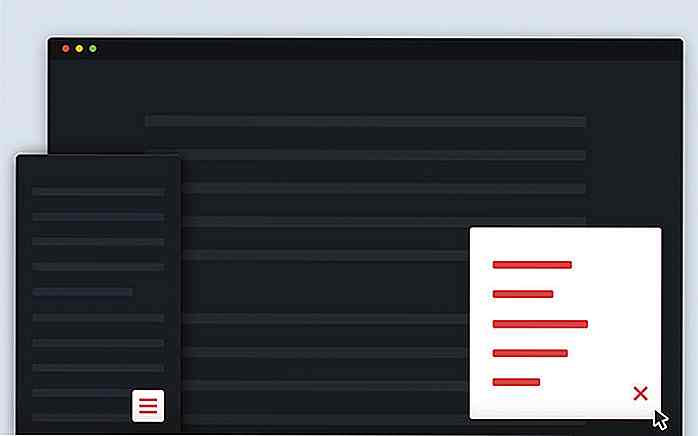
 CSS3 Skjulte sosiale knapper
CSS3 Skjulte sosiale knapper Opplæring / koder - Demo
 Smart Fast Navigasjonsknapp
Smart Fast Navigasjonsknapp Opplæring / koder - Demo
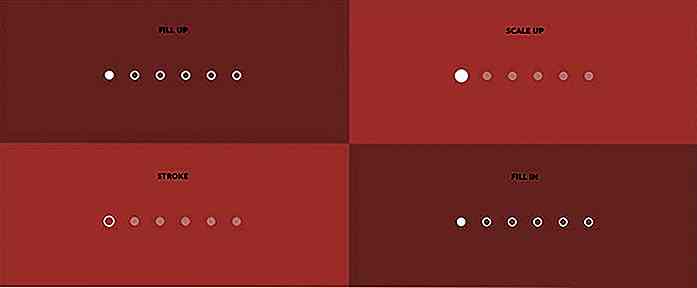
 Dot Navigation Styles
Dot Navigation Styles Opplæring / koder - Demo
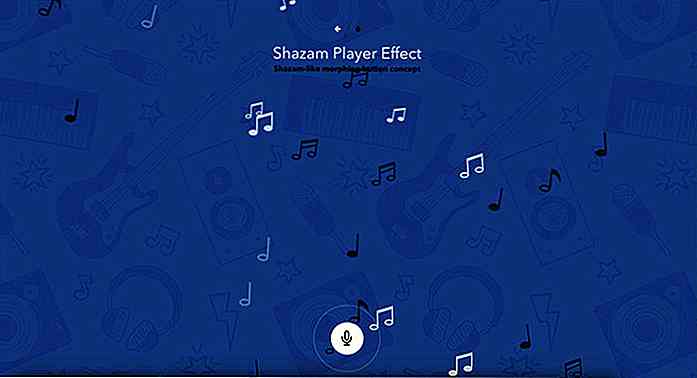
 Shazam-lignende Morphing Button Effect
Shazam-lignende Morphing Button Effect Opplæring / koder - Demo

Slik lager du CSS3-knapper
Opplæring / koder - Demo
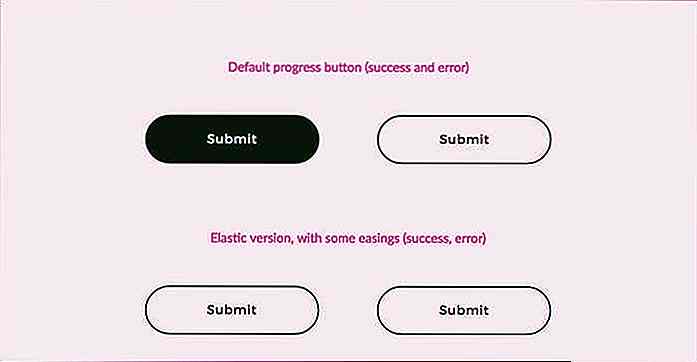
 Lag en sirkulær fremdriftsknapp
Lag en sirkulær fremdriftsknapp Opplæring / koder - Demo
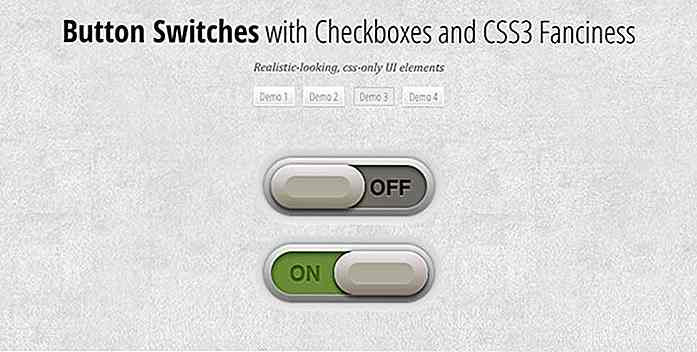
 Knappbrytere med boksene
Knappbrytere med boksene Opplæring / koder - Demo
 CSS-knapper med pseudo-elementer
CSS-knapper med pseudo-elementer Opplæring / koder - Demo
 brytere
brytere Opplæring / koder - Demo
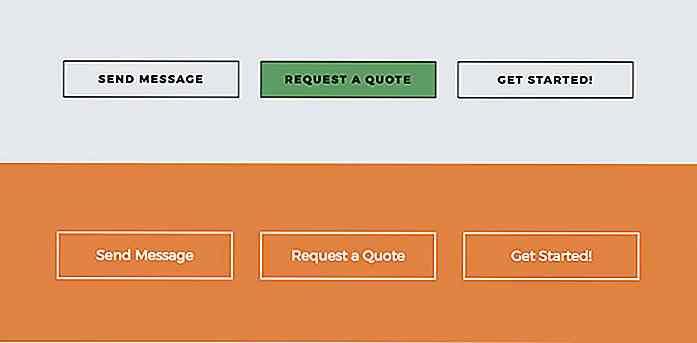
 Beautiful Flat Buttons
Beautiful Flat Buttons Opplæring / koder - Demo
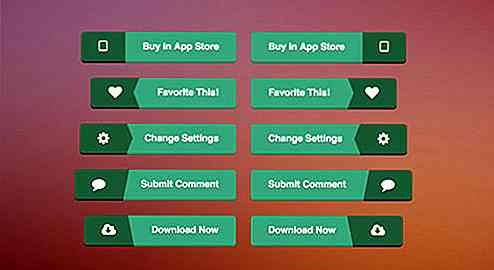
 Flatknapper med animerte bøyleeffekter
Flatknapper med animerte bøyleeffekter Opplæring / koder - Demo
 Enkle Slider Knapper
Enkle Slider Knapper Opplæring / koder - Demo
 CSS-knapper
CSS-knapper Opplæring / koder - Demo
 3D CSS-knapper
3D CSS-knapper Opplæring / koder - Demo
 CSS-knapper
CSS-knapper Opplæring / koder - Demo
 Rent CSS
Rent CSS Opplæring / koder - Demo
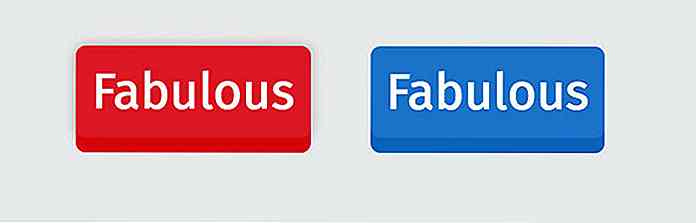
 Rosa og blå CSS-knapper
Rosa og blå CSS-knapper Opplæring / koder - Demo
 Avrundet CSS-knapper med Mouseover-effekt
Avrundet CSS-knapper med Mouseover-effekt Opplæring / koder - Demo
 Knappkoncept
Knappkoncept Opplæring / koder - Demo
 CSS-knapper
CSS-knapper Opplæring / koder - Demo
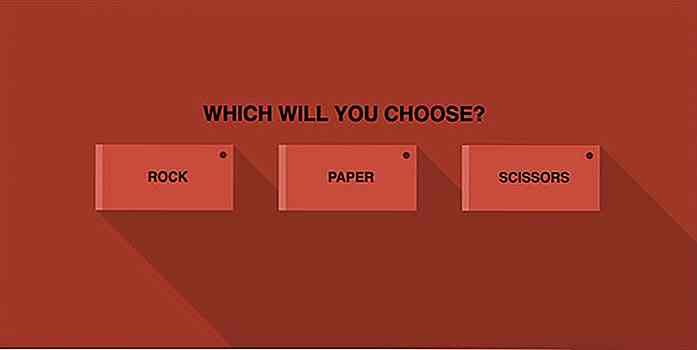
 Tre rene CSS-knapp
Tre rene CSS-knapp Opplæring / koder - Demo
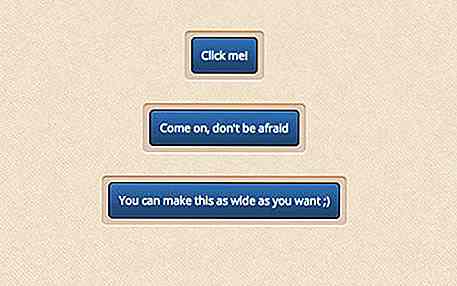
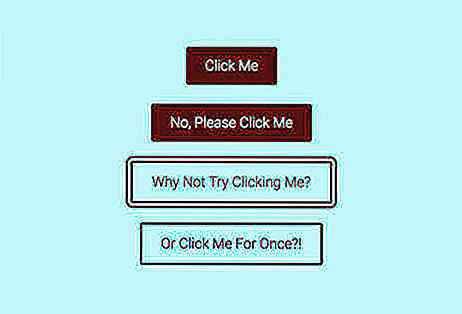
 Stor trykkbar CSS-knapp
Stor trykkbar CSS-knapp Opplæring / koder - Demo
 Tre enkle CSS-knapphøydeffekter
Tre enkle CSS-knapphøydeffekter Opplæring / koder - Demo
 Avregistreringsknapp
Avregistreringsknapp Opplæring / koder - Demo
 CSS Button Hover Effect
CSS Button Hover Effect Opplæring / koder - Demo
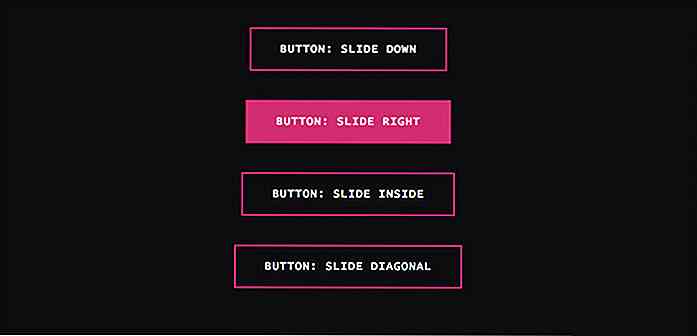
 CSS Button med Hover Slide Effect
CSS Button med Hover Slide Effect Opplæring / koder - Demo
 jQuery + 3D CSS-knapp
jQuery + 3D CSS-knapp Opplæring / koder - Demo
 Animerte CSS3 knapper
Animerte CSS3 knapper Opplæring / koder - Demo
 Langskygge-radio knapper
Langskygge-radio knapper Opplæring / koder - Demo
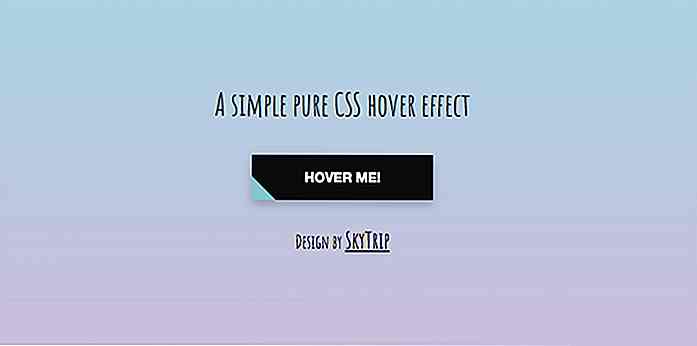
 Enkel CSS Button Hover Effect
Enkel CSS Button Hover Effect Opplæring / koder - Demo
 70s CSS Button
70s CSS Button Opplæring / koder - Demo
 Pushy 3d Buttons
Pushy 3d Buttons Opplæring / koder - Demo
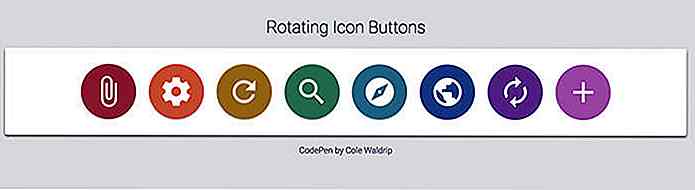
 Roterende ikonknapper CSS-kode
Roterende ikonknapper CSS-kode Opplæring / koder - Demo
 Skyv for å åpne CSS jQuery Toggle Button
Skyv for å åpne CSS jQuery Toggle Button Opplæring / koder - Demo
 SVG CSS JavaScript Goo Animasjon
SVG CSS JavaScript Goo Animasjon Opplæring / koder - Demo
 CSS animerte stemmeknapper
CSS animerte stemmeknapper Opplæring / koder - Demo
 CSS favorittknapp
CSS favorittknapp Opplæring / koder - Demo
 CSS Material Design Social Buttons
CSS Material Design Social Buttons Opplæring / koder - Demo
 Google Inspirert CSS Flytende Action Button
Google Inspirert CSS Flytende Action Button Opplæring / koder - Demo
 Trykk på megeknappen
Trykk på megeknappen Opplæring / koder - Demo
 CSS SVG Glowy Button
CSS SVG Glowy Button Opplæring / koder - Demo
 CSS JS Bytt navigasjonsknapper
CSS JS Bytt navigasjonsknapper Opplæring / koder - Demo
 Squishy-ish Button
Squishy-ish Button Opplæring / koder - Demo
 CSS-knapp 2
CSS-knapp 2 Opplæring / koder - Demo
 CSS Fizzy Button
CSS Fizzy Button Opplæring / koder - Demo
 Button Practice
Button Practice Opplæring / koder - Demo
 CSS-knapper
CSS-knapper Opplæring / koder - Demo
 Cool CSS Button Border Animation
Cool CSS Button Border Animation Opplæring / koder - Demo


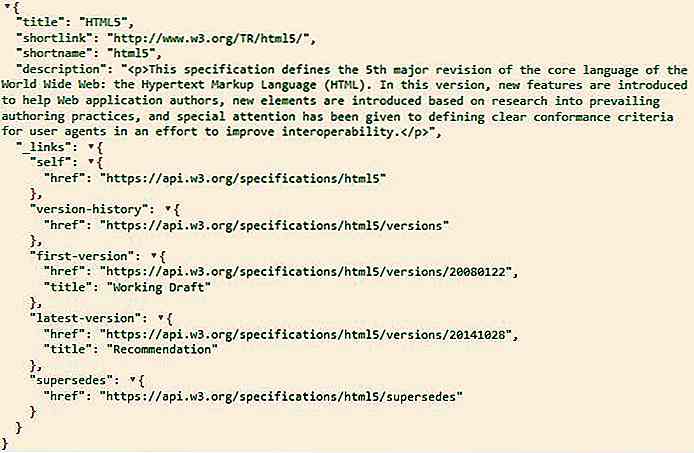
Slik viser du W3C-spesifikasjonsdata ved hjelp av web API
Emmy®-prisbelønte W3C er en internasjonal standardorganisasjon for World Wide Web. Det skaper nye webstandarder og reviderer dem hele tiden for å holde dem konsistente og relevante over hele verden.Nettlesere og nettsteder har blitt standard kompatible i større grad med tiden, slik at nettsteder kan gjengi og jobbe jevnt over alle de forskjellige nettleserne. En

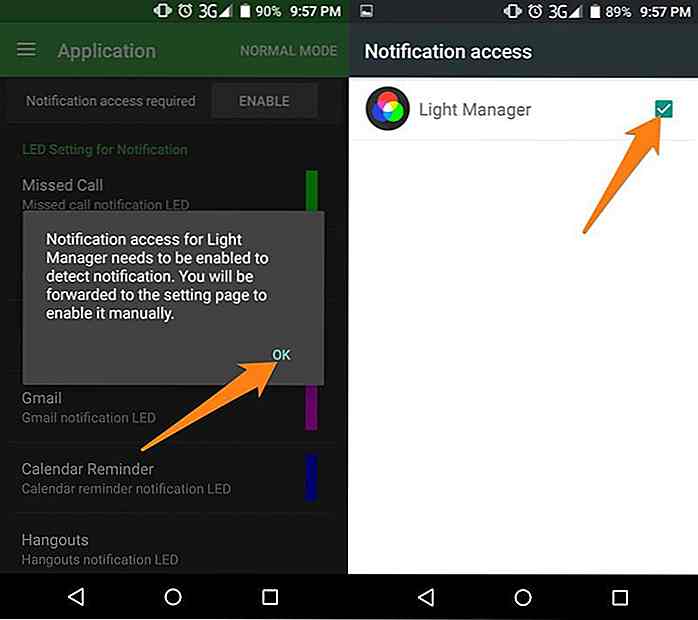
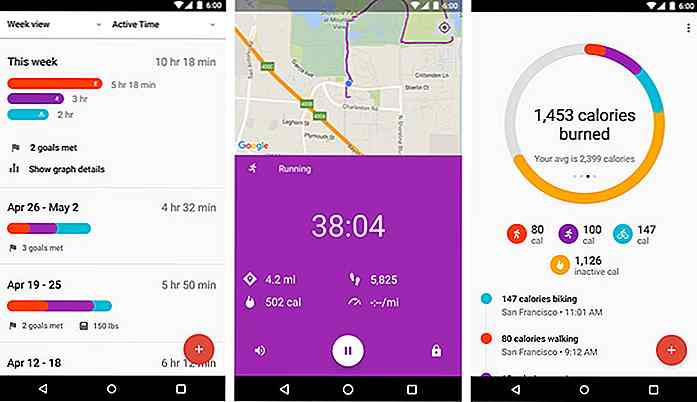
10 beste treningsapplikasjoner for Android Wear Smartwatches
Metrics og fremdriftssporing går langt for å hjelpe en forsøk å holde seg i form og sunn. For de som velger dette ved hjelp av en Android smartwatch, har de mange treningsprogrammer for å hjelpe dem å holde seg i form. Appene hjelper med å overvåke kroppens vitalitet, trening, søvn, matinntak og mer. Men hvi