no.hideout-lastation.com
no.hideout-lastation.com
Koala App: En tverrplattformsapp for moderne webutvikling
I dagene Netscape og Internet Explorer 6 skrev de fleste webutviklere bare webdokumenter i vanlig HTML, CSS og JavaScript. I dag har vi mange verktøyverktøy for å skrive de 3 webspråkene mer effektivt, med mindre, Sass, CoffeeScript og Jade, for bare å nevne noen.
Vi kan skrive koder på disse nye språkene, og kompilere dem i standardskjemaet. Kompilatoren finner sted i Terminal, og gjøres gjennom kommandolinjer. Akk, ikke alle er komfortable med å arbeide med kommandolinjer . Det kan være et problem. La oss sjekke ut Koala App, programmet som lar oss kompilere dem via en fin GUI.
Starter
Koala er et gratis tversplattformsprogram. Så du kan bruke den uavhengig av operativsystemet (OS). Den er tilgjengelig for Windows, OS X, Ubuntu og andre Linux-distribusjoner. Last ned installasjonspakken tilsvarende; .exe for Windows, .dmg for OSX, .deb for Ubuntu og .tar.gz for Linux. Følg installeringsinstruksjonene som i ditt operativsystem, og start programmet.
Feilsøking
Men hvis du bruker Ubuntu 13.04 eller 13.10, vil du trolig støte på et problem der programmet ikke kan lanseres og kjøres. det lukker bare plutselig.
For å løse problemet kan du gjøre følgende:
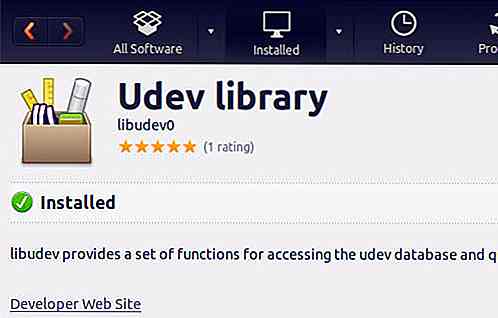
1. Last ned Udev-bibliotek fra denne siden; libudev0_i386 for Ubuntu med 32bit arkitektur eller libudev0_amd64, hvis du bruker Ubuntu 64bit.
2. Start pakken .deb som du nettopp har lastet ned. Den åpner .deb i Ubuntu Software Center. Klikk på Installer-knappen.

Launch Terminal, og skriv naviger til /usr/lib katalogen med denne kommandolinjen:
cd / usr / lib
For Ubuntu 64bit, skriv følgende kommando i stedet:
cd / usr / lib64
Til slutt, skriv inn denne kommandoen.
sudo ln -s libudev.so.1 libudev.so.0
Du bør nå kunne kjøre Koala App .
Bruke Koala
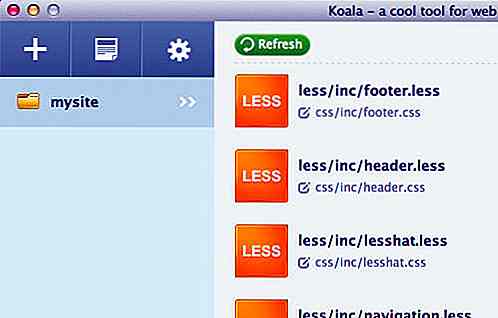
På tidspunktet for skrivingen støtter Koala App disse språkene: mindre, Sass, Compass og CoffeeScipt. Forutsatt at du har opprettet en mappe som inneholder prosjektfiler som inkluderer et av de nevnte språkene, kan du dra og slippe mappen i vindusprogrammet for å legge det til som et "Koala-prosjekt". Det vil liste de støttede filene som følger:

Prosjektinnstillinger
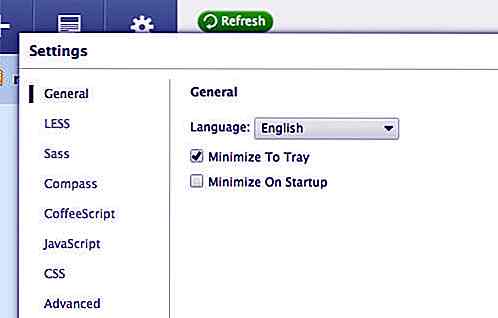
I prosjektinnstillingene kan vi tilpasse filutgangen. Klikk på tannhjulikonet på sidepanelet i programvinduet. Dette åpner en overleggsdialogboks, som vist. På venstre side av boksen kan du se en rekke menyer eller paneler for å tilpasse applikasjonen så vel som menyen for hvert språk som den støtter.

For eksempel, la oss navigere til LESS- panelet. I det er det en rekke alternativer, som følger:
Kildekart : Velg dette alternativet for å aktivere Kildekart for enkel feilsøking. Når vi inspiserer elementer i nettleseren, refererer den til det genererte CSS i stedet for den opprinnelige kildefilen. Med .sass aktivert, kan nettleseren referere til CSS-Preprocessor-filen - .sass eller .sass - samt den faktiske linjen der CSS genereres.
Linjeproblemer : Velg den for å skrive ut CSS-kommentarene i utgangen, som viser kildelinjen til den genererte CSS.
Feilsøkingsinfo : Aktiver dette for å vise feil som oppstår.
Streng matematikk : Hvis den er aktivert, må hver matematisk operasjon i LESS inneholde parenteser for å sikre nøyaktighet i operasjonsutgangen.
Streng enheter : Når dette alternativet er aktivert, bør hver enhet i matematisk drift være lik. (10em/2px), for eksempel, kommer tilbake som en feil.
Utgangsstil : Det finnes to alternativer for utgangsstilen: Normal og Komprimer. Under utviklingen er det bedre å sette det til Normal for enklere debugging. Hvis du skal starte nettstedet, sett det til Komprimer for å gjøre utdatafilens størrelse mindre.
Per-prosjektinnstillinger
De forrige innstillingene gjelder for alle registrerte prosjekter. Vi kan også tilpasse innstillingene for per prosjektbasis på denne måten:
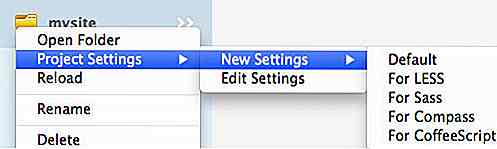
Høyreklikk på prosjektmappen. Naviger til Prosjektinnstillinger> Nye innstillinger .

Det finnes en rekke alternativer. Ved å velge "Standard", " koala-config.json MINDRE", og "for CoffeeScript" opprettes en prosjektkonfigurasjonsfil, koala-config.json mens å velge "for Sass" eller "for kompass" vil opprette config.rb, Sass and Compass-konfigurasjonsfilen.
Disse filene lagres i prosjektkatalogen, og vi må redigere dem i en kodeditor for å tilpasse prosjektinnstillingen. Her er et eksempel hvis du vil endre mappen MINDRE utdata.
"mappings": [{"src": "build / less", "dest": "assets / css"}], config.rb er en Ruby-fil for å tilpasse Sass og Compass. Vi har allerede diskutert dem så vel som konfigurasjonen i vår forrige innleggserie: Bruke Compass In Sass. Du kan lese den for å finne ut om config.rb i detalj.
Endelig tanke
Koala App er fullpakket med viktige funksjoner. Med det trenger du ikke å bry deg med hindrene når du installerer og konfigurerer CSS-Preprocessors og CoffeeScript via kommandolinjer. Jeg håper utvikleren vil inkludere flere kompilatorer for andre språk som Haml, Jade og Stylus, og også lage GUI for Per-Project Setting. Men for de som bare jobber med LESS, Sass og CoffeScript, er Koala App et anstendig og effektivt program.

Søk gjennom Facebook-tidslinjen med QSearch
Facebook har eksistert lenge, og hvis du har brukt den i mer enn et år eller så, er tidslinjen trolig full av lenker, innlegg og minner som du vil gjerne kunne se når du vil . Enten det er bare for nostalgiens skyld, eller om du leter etter at en interessant kobling er postet til din tidslinje for en stund siden, er det mulig å søke gjennom Facebook-tidslinjen din en virkelig nyttig funksjon. Des

15 Nyttige AngularJS-verktøy for utviklere
Tenker du på å dyppe tærne i Angular? Hvis du har gått gjennom våre 10 beste opplæringsprogrammer for å lære AngularJS-innlegg og ønsker å leke med Angular alene, er du på riktig innlegg. Vi har her noen verktøy som kan strømlinjeforme utviklingsarbeidet .Vi ser på 15 av de beste IDEene, tekstredigerere, verktøy for testing og feilsøking, moduler og utviklingsverktøy og programmer for bygging med Angular. Hvis du har fav