 no.hideout-lastation.com
no.hideout-lastation.com
50 + WordPress Tastaturgenveier for bedre produktivitet
Å vite datamaskinens tastatursnarveier kan forbedre produktivitetsmanifoldene. På samme måte kan effektiviteten i å jobbe på WordPress også få et øyeblikkelig løft hvis du vet hvor nyttig visse hurtigtaster kan være. Spesielt for de som ikke liker å bytte mellom tastatur og mus kontinuerlig, kan disse hurtigtastene vise seg noe mindre enn en velsignelse.
Det finnes dusinvis av snarveier for redigering av innhold, å ta visse handlinger eller bare navigere rundt WordPress. Så, la oss sjekke ut den omfattende listen over nesten alle WordPress-hurtigtaster som jeg har utarbeidet for brukere som vil få ting gjort effektivt.
Grunnleggende navigasjon
Flytte rundt WordPress og dens alternativer er det samme som å navigere på et annet nettsted.
Du trenger bare Tab , Pil , Enter og Backspace-tastene for det formålet. Nedenfor er en forklaring på hvordan du bruker hver av disse tastene for navigering.
Tab
Når du trykker på Tab, flytter du deg til neste klikkbare link / alternativ på siden som starter fra toppen. Du kan trykke den flere ganger for å flytte fra ett alternativ til et annet . Hvis du vil flytte tilbake, hold Shift nede og trykk på Tab.
Piltastene
←, →, ↑ og ↓ lar deg bla gjennom innleggets innhold .
Tast inn
Når du vil bekrefte en dialogboks eller få tilgang til et alternativ, trykker du bare på Enter.
Backspace
Backspace flytter deg tilbake til forrige side . Du kan holde Shift og trykke på backspace for å flytte frem en side.
Post redigering
Dette hvor moroa begynner. Å lære alle snarveier etter innleggsredigeringen hjelper deg med å redigere og formatere innholdet raskt . Nedenfor finner du alle innholdsbehandling, redigering og formatering av snarveier du må opprette innhold på WordPress.
Filbehandling
| wdt_ID | handlinger | snarveier |
|---|---|---|
| 1 | Fremhev innhold per tegn | Shift + Ã ¢ Â † Â / Ã ¢ Â † Â ' |
| 2 | Fremhev innhold per ord | Ctrl + Shift + Ã ¢ Â † Â / Ã ¢ Â † Â ' |
| 3 | Marker over / under linjen | Shift + Ã ¢ Â † Â '/ Ã ¢ Â † Â " |
| 4 | Velg alt innhold | Ctrl + A |
| 5 | Lim inn innhold uten formatering | Ctrl + Shift + V |
| handlinger | snarveier |
Innholdsformatering
| wdt_ID | handlinger | snarveier |
|---|---|---|
| 8 | Påfør overskrift 1 | Skift + Alt + 1 |
| 9 | Påfør overskrift 2 | Skift + Alt + 2 |
| 7 | Fjern koblingen | Skift + Alt + S |
| 6 | Sett inn lenke | Ctrl + K |
| 5 | Strikethrough tekst | Skift + Alt + D |
| 10 | Påfør overskrift 3 | Skift + Alt + 3 |
| 11 | Påfør overskrift 4 | Skift + Alt + 4 |
| 12 | Påfør overskrift 5 | Skift + Alt + 5 |
| 1. 3 | Påfør overskrift 6 | Skift + Alt + 6 |
| 14 | Bruk avsnittformatering | Skift + Alt + 7 |
| handlinger | snarveier |
kommentarer
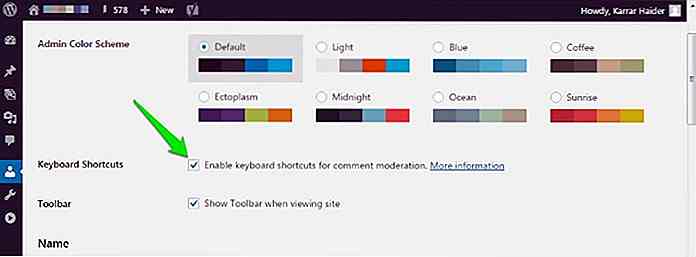
WordPress har også dedikerte snarveier for kommentar moderering delen for å gjøre det enkelt å administrere kommentarer. Du må imidlertid først aktivere tastatursnarveiene for kommentormoderingsdelen før du bruker dem. Slik gjør du det:
Gå til WordPress brukerprofil og aktiver alternativet "Aktiver tastatursnarveier for kommentar moderering" . Dette aktiverer alle snarveiene jeg har oppført nedenfor. Husk at hver brukerprofil må manuelt aktivere disse snarveiene før du bruker dem.
 Kommenter navigasjon
Kommenter navigasjon J og K-taster er de eneste tastene du må navigere i kommentarene.
Hvis du trykker på J , flyttes du ned i kommentarene, Hvis ingen kommentarer blir valgt, vil den første bli valgt, K vil flytte deg opp i kommentarene.
Også, hvis du kommer til bunnen, vil J flytte deg til neste side . Og deretter flytter K deg tilbake til forrige side.
Kommentar tiltak
Nedenfor er noen enkeltsnarveier som vil fungere når en kommentar eller flere kommentarer er uthevet:
| wdt_ID | handlinger | snarveier |
|---|---|---|
| 1 | Godkjenn kommentaren | EN |
| 2 | Marker som spam | S |
| 8 | Åpne kommentarredigeringsskjermbildet | E |
| 3 | Flytt til søppel | D |
| 7 | Aktiver hurtig redigering | Q |
| 4 | Løsne siste handling | Z |
| 5 | Ikke-godkjenne kommentar | U |
| 6 | Svar på kommentar | R |
| handlinger | snarveier |
Påfør handlinger i bulk
Det er noen snarveier du kan bruke til å søke på bulkhandlinger for å administrere kommentaravsnittet. Du kan finne disse i følgende:
| wdt_ID | handlinger | snarveier |
|---|---|---|
| 1 | Velg alle kommentarer | Shift + X |
| 6 | Godkjenn alle valgte kommentarer | Skift + A |
| 7 | Søppelvalgte kommentarer | Skift + T |
| 8 | Slett valgte merknader permanent | Skift + D |
| 9 | Merk valgte kommentarer som spam | Skift + S |
| 10 | Ikke godkjente valgte kommentarer | Skift + U |
| 11 | Gjenopprett velg kommentarer | Shift + Z |
| handlinger | snarveier |
Ending tanker
Disse hurtigtastene vil definitivt hjelpe deg å være produktive mens du administrerer nettstedet ditt gjennom WordPress. Jeg bruker sjelden musen mens du redigerer innholdet, og bortsett fra en liten forsinkelse med å fremheve innholdet ; Jeg har aldri hatt noe problem.
Hvis du kjenner andre nyttige WordPress-hurtigtaster eller WordPress-tips og triks, kan du dele med oss i kommentarene.

Dette verktøyet lar deg teste WordPress-plugins uten å installere det
Alle som bruker WordPress, vet om fjellet av plugins tilgjengelig online gratis . Det er så mange der ute, det kan være vanskelig å vite hva du skal prøve.Hvis du ikke vil installere nye WP-oppsett bare for å teste forskjellige plugins, vil du elske Addendio . Det er et gratis verktøy for WordPress-brukere som lar deg prøve tusenvis av plugins gratis gjennom en online webapp.Bare s
Google utgivelser Pixel som det er Apple - og innovasjon er død
Google Pixel, Googles første telefon innvendig og utvendig (men bygget av HTC), har landet. Dette markerer Googles forsinkede inngang i forgrunnen av premium-smarttelefoner, som for øyeblikket domineres av eksplosive navn som Apple og Samsung. Som hovednøkkel og promo-video for Google Pixel gjør sine runder ...



