no.hideout-lastation.com
no.hideout-lastation.com
Lag vakre graderingsoverganger med Granim.js
Webdesign er full av skjønnhet og behagelig grensesnittdesign. Noen funksjoner er funksjonelle, mens andre er bare for show. Gradient overganger er bare for show, men de pakker ganske bra!
Med Granim.js kan du bygge egendefinerte fargegradientoverganger som ser jevnt ut og mesher pent sammen med et hvilket som helst nettsted.
Du finner en rekke egendefinerte eksempler på hovedeksemplarsiden med mange forskjellige stilarter fra enkle overganger til mer komplekse animasjoner ved hjelp av bakgrunnsbilder.
Granim er det eneste JS-biblioteket jeg vet å takle gradientoverganger . Dette er et spørsmål jeg alltid har lurt på og aldri funnet et godt svar. Granim er den perfekte løsningen, og den er bygget på vanilla JavaScript, så det kan kjøre sammen med jQuery eller et annet JS-bibliotek.
Bare slipp granim.js filen til siden din for å komme i gang. Du kan enten laste ned en kopi fra GitHub eller hoste en fra en live CDN.
Her er en grunnleggende kodeprøve fra GitHub repo:
Ting kan bli mye mer komplisert enn dette, så du burde virkelig grave inn i eksemplene for å lære mer. Du finner kodeutdrag under hvert eksempel, slik at du kan opprette gradientoverganger for bildebakgrunn og jevne bildemasker.
Bildemasker kan brukes til en logo, for eksempel et PNG-bilde, som blir skjult bak en gradient. Dette lar deg lage en JS-animert logo der overgangen gradvis overgår gjennom hele teksten .
 Merk dette eksemplet tar mye JS / CSS kode, så det er ikke en enkel implementering.
Merk dette eksemplet tar mye JS / CSS kode, så det er ikke en enkel implementering.Men jo mer du trener med Granim, desto lettere blir det å sette opp og tilpasse. Og med dette er den eneste sanne gradient overgangsbiblioteket på nettet, er det den absolutte beste løsningen for ethvert prosjekt.
Biblioteket oppdateres fortsatt semi-ofte, slik at du kan sjekke problemfanen for mer info.
Det er et ganske lite bibliotek, så det er ikke så mange ting å gå galt eller trenger oppdatering. Dette gjør Granim.js til en pålitelig løsning for små og store sider.
For å laste ned en kopi, besøk utgivelsessiden på GitHub eller ta en kopi av .js filen direkte fra cdnjs. Og for å se kilden på et levende eksempel, ta en titt på denne CodePen-demoen skapt av Jonathan Schneider.

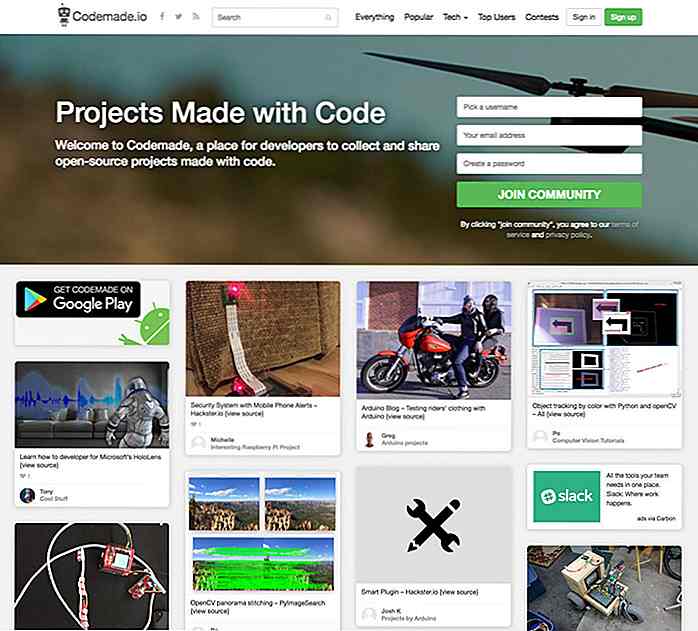
Codemade er et Pinterest-Style Tech Project Sharing Site
De fleste frontend-utviklere stole på GitHub for deres daglige behov for kodedeling . Men hva med byggeprosjekter for et mer teknisk ingeniørfellesskap?Det er målet med Codemade, en gratis open source Pinterest-plattform for å dele kule prosjekter . I stedet for å organisere etter språk, listes det prosjekter av underliggende teknologier: Nvidia, Arduino, AI og Raspberry Pi er bare noen få eksempler. Dette

13 JavaScript-biblioteker for å lage interaktive og tilpassede kart
Vi har tidligere omtalt Google Map Maker og 10 andre verktøy for å hjelpe deg med å bygge kart. Men hvis du foretrekker å bruke Javascript-biblioteker i stedet, har vi posten for deg. Her er JS-bibliotekene du kan bruke til å vise spesielle kartmarkører, tegne egendefinerte rutelinjer eller til og med vise en dialogboks når du svinger eller klikker på bestemte punkter på kartet.Tilpass