no.hideout-lastation.com
no.hideout-lastation.com
Forstå Microinteractions i Mobile App Design
Brukervennlighet er en av hovedkomponentene i mobil UI-design . Stor brukervennlighet innebærer ofte mikrointeraksjoner som er små svar og atferd fra et grensesnitt som dikterer hvordan brukergrensesnittet skal brukes. Disse mikrointeraksjonene definerer atferd, oppfordrer engasjement, og hjelper brukere å visualisere hvordan et grensesnitt skal fungere.
Digitale grensesnitt er mellommenn mellom brukere og deres ønskede mål. Grensesnittdesignere lager opplevelser som hjelper brukerne til å utføre bestemte oppgaver . For eksempel har en todo list-app et grensesnitt som hjelper brukerne med å organisere sine oppgaver. Akkurat som en Facebook-app gir brukerne et grensesnitt for å samhandle med sin Facebook-konto.
I denne veiledningen vil jeg dykke videre inn i mikrointeraksjoner for mobilapper . Små interaksjoner kan virke trivielle, men de kan ha en enorm innvirkning på kvaliteten på brukerens opplevelse. Når det er gjort riktig, føles mikrointeraksjoner som en ekte del av den overordnede mobilbrukeropplevelsen.
Kraften til mikrointeraksjoner
I de fleste tilfeller er målet med en mikrointeraksjon å gi tilbakemelding basert på brukerens handling. Dette kan hjelpe brukere å visualisere hvordan grensesnittet beveger seg eller oppfører seg, selv om det er rent digitalt på en flatskjerm.
Mikrointeraksjoner har kraft fordi de skaper en illusorisk opplevelse . På / av-glidebrytere beveger seg ikke helt som fysiske brytere, men de kan se ut til å bevege seg på denne måten gjennom animasjoner.
 Jeg fant et utrolig tilbud i dette innlegget, og diskuterer den enorme verdien av mikrointeraksjoner for mobilapper:
Jeg fant et utrolig tilbud i dette innlegget, og diskuterer den enorme verdien av mikrointeraksjoner for mobilapper:"De beste produktene gjør to ting bra: funksjoner og detaljer. Funksjoner er det som trekker folk til produktet ditt. Detaljer er hva holde dem der. Og detaljer er det som faktisk gjør at vår app skiller seg ut fra konkurrentene våre. "
De små detaljene kan virke ubetydelige ut fra et utviklingsperspektiv, men fra et brukeropplevelsestestpunkt gjør de virkelig forskjellen mellom en OK app-brukergrensesnitt og en ekstraordinær app-brukergrensesnitt.
Store mikrointeraksjoner gjør at brukeren føler seg belønnet for å ta en handling. Disse handlingene kan gjentas og innblandes i brukerens oppførsel . De kan lære å bruke et program basert på disse mindre mikrointeraksjonene. Når brukeren utfører en oppførsel, signaliserer disse små interaksjonene "ja, du kan samhandle med meg!"
Ta en titt på eksemplene som finnes i Googles materialdesignspesifikasjoner. Dokumentasjonen har faktisk en hel del dedikert til materiell bevegelse. Romlige relasjoner er en stor del av denne ligningen, men bevegelse kan diktere mer enn bare romlige forhold.
Her er de vanligste bruken av animasjon og bevegelse i mobil UI / UX-design:
- Veiledende brukere mellom ulike sider
- Veiledende brukere gjennom grensesnittet for å undervise i bestemte oppføringer
- Foreslå handlinger / atferd som kan tas på en gitt side
Mobilapper har mye mindre skjermplass enn nettsteder. Dette kan føre til problemer med å lære brukere å bruke en app. Men det kan være overraskende enkelt hvis du vet hvordan du implementerer mikrointeraksjoner på riktig måte.
Hvordan mikrointeraksjoner fungerer
En enkelt mikrointeraksjon brenner når brukeren engasjerer seg med en del av et grensesnitt. De fleste mikrointeraksjoner er animerte svar på brukerens gest . Så en swiping-bevegelse vil reagere annerledes enn et trykk eller en flick.
Blink UX gjorde et flott innlegg som diskuterte mindre detaljer om mikrointeraksjoner. Disse små animasjonene bør følge en forutsigbar prosess som brukeren kan lære for hver interaksjon i applikasjonen .
Mikrointeraksjoner styrer brukerne gjennom et grensesnitt ved å tilby svar på atferd . Når brukeren vet at en på / av skyveknapp kan bevege seg, vet de at den er interaktiv. Basert på svaret, vil de også vite om en innstilling ble slått av eller på. Når en knapp ser ut, kan den klikkes på brukeren instinktivt vet at de kan samhandle med den.
Ifølge UXPin kan hver grunnleggende mikrointeraksjon brytes ned i fire trinn, men jeg har oppsummert prosessen i tre trinn .
- Handling - brukeren gjør noe som flick, sveip, trykk og hold, eller noe annet samspill.
- Reaksjon - grensesnittet reagerer ut fra hva som må skje. Bytting av en skjerm kan flytte tilbake i nettleserloggen, eller ved å trykke på en av / på-skyveknappen, kan det hende at en innstilling slås av.
- Tilbakemelding - dette er hva brukeren faktisk ser som følge av samspillet. Når brukeren svinger tilbake i en mobil nettleser, kan det hende at den forrige siden oppover vises "på toppen" av skjermen. På / av-glideren kan glide glatt eller bli større når trykk påføres skjermen.
Disse svært små handlinger kan oppnås uten animasjon, men gode mikrointeraksjoner gir en realistisk følelse til det flate digitale grensesnittet, som for det meste kommer i form av realistiske animasjonseffekter . Disse puster livet inn i grensesnittet og oppfordrer til flere brukerinteraksjoner.
Se etter detaljene
Ved å se på de mindre delene av et design, forstår du hvordan en app skal svare på en bestemt oppførsel.
Pull for refresh er et godt eksempel på en nå populær mikrointeraksjon. Det var ikke en integrert del av iOS da den først ble lansert, men mange apper tok denne ideen og begynte å flytte med den. Nå drar for å oppdatere er en kjent oppførsel som de fleste brukere bare vet å bruke når du surfer på et feed-brukergrensesnitt. Det samme kan sies om mobile hamburger menyer som har vokst vilt i popularitet.
Gjør alle mikrointeraksjoner realistiske og enkle . Overdriv ikke animasjoner fordi de kan bli kjedelig hvis de er for detaljerte og brukes ofte. Brukeren ønsker ikke at glitter skal vises hver gang de trykker på et menyikon. Slå en balanse med ekte verdi som kommuniserer hvordan grensesnittet skal fungere uten å gå over bord.
Ser på noen eksempler
Jeg tror den beste måten å lære noe på er å gjøre det, og den nest beste måten er å studere andres arbeid. Jeg har samlet en liten håndfull UI / UX mikrointeraksjonsanimasjoner fra talentfulle Dribbble-brukere for å vise deg hvordan disse ser ut i en ekte mockup.
Hver applikasjon vil være annerledes og har forskjellige behov basert på hva appen gjør. Til slutt vil de fleste brukere ha det samme: En app som er intuitiv og gir en kvalitetsbrukeropplevelse med mikrointeraksjoner i forhold til brukeradferd.
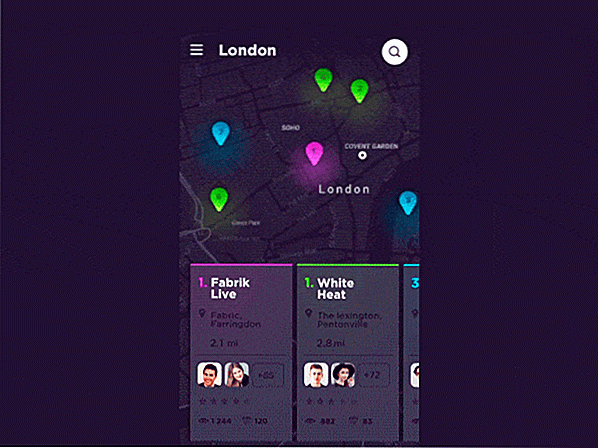
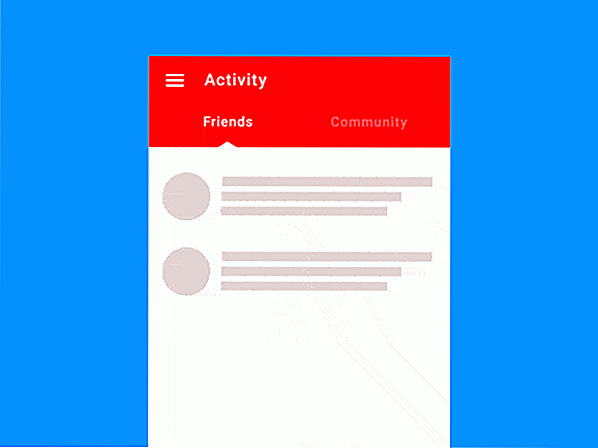
1. Animert hendelseapp-brukergrensesnitt
Det første eksemplet er en nifty kort animasjon funksjon opprettet av Ivan Martynenko. Du vil legge merke til en håndfull mikrointeraksjoner i dette designet, spesielt kortsvep og flytte gjennom detaljer.
Når du klikker på kortet vokser det i størrelse. Og når du trykker på knappen Abonner, slår brukerens profilbilde inn i listen over abonnenter. Alt føles veldig intuitivt og ganske naturlig til grensesnittet.
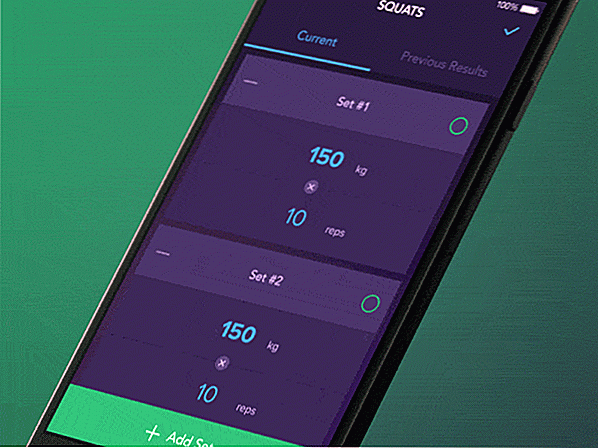
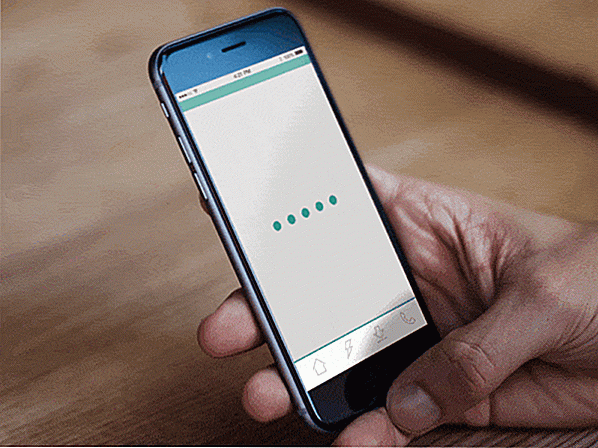
 2. Interaktiv treningsskjerm
2. Interaktiv treningsskjerm Denne kreative mobile treningsanimasjonen kommer fra designeren Vitaly Rubtsov. Det demoer en bruker som sparer trening for et sett med knep.
Legg merke til at hver animasjon har samme elastiske sprettingseffekt når menyene åpnes og knuses lukket. Dette gjelder også når aktiviteten er merket som "Ferdig". Konsistens er nøkkelen med mikrointeraksjoner fordi de alle burde føle seg koblet til det samme grensesnittet .
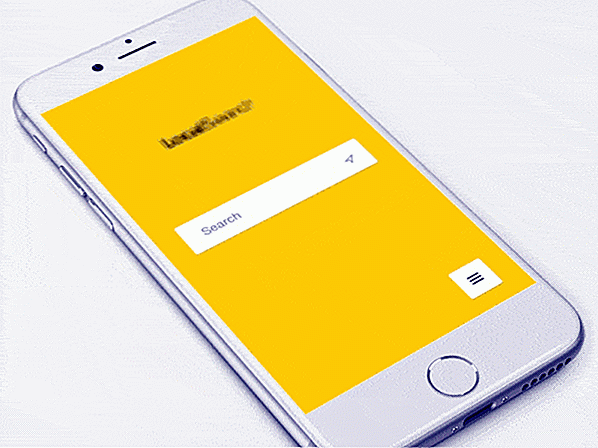
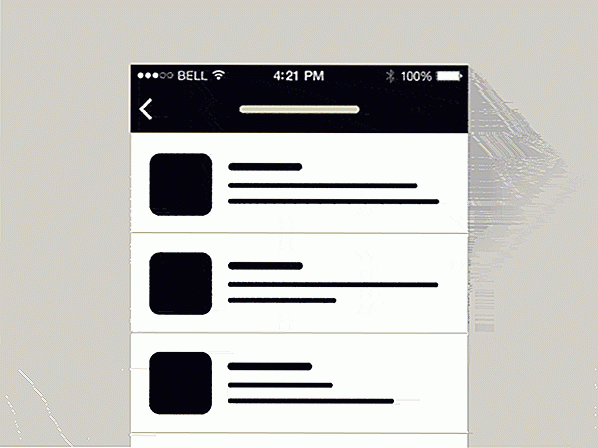
 3. Søk App Microinteractions
3. Søk App Microinteractions Kort, søt og til poenget. Jeg synes dette best beskriver disse søkeapp-mikrointeraksjonene designet av Lukas Horak. Hver animasjon er rask, men fortsatt merkbar .
Slik skal du designe mikrointeraksjoner for å unngå overkompleksitet. Hvis grensesnittet ville laste raskere uten animasjonen, så hvorfor plage å legge det? Raske animasjoner gjør at brukeren beveger seg gjennom uten å legge ned opplevelsen.
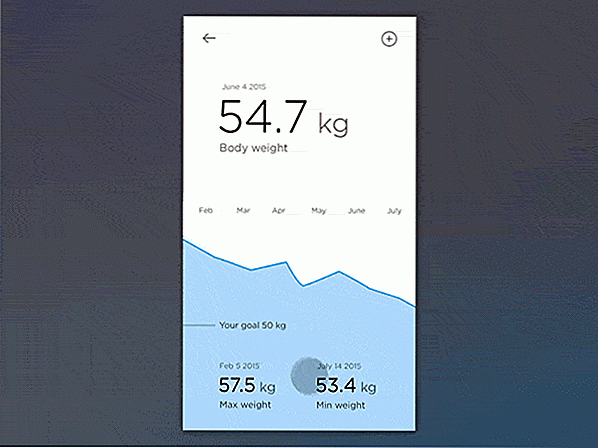
 4. Fitness Mål Microinteraction
4. Fitness Mål Microinteraction Jeg tror Jakub AntalÃÃ, Âk virkelig truffet denne ut av parken med sin treningsmåte mikrointeraksjon. Skjermene har alle denne følelsen av jiggly jell-o fordi figurene beveger seg så flytende .
Men grensesnittet føles også solidt og brukbart . Det viser at mikrointeraksjoner laget med en hensikt fortsatt kan være morsomme og underholdende, men også funksjonelle og pragmatiske.
 5. Trekk for å oppdatere animasjon
5. Trekk for å oppdatere animasjon Her er en av mine absolutt favoritt pull-to-refresh animasjoner laget av teamet på Ramotion. Dette etterligner ikke bare væske med trekkvirksomheten, men responsanimasjonen knytter seg jevnt til en lastesirkel i en sprut av væske.
Denne mye oppmerksomheten på detaljer er det som bringer ut den sanne skjønnheten i mobilapp-mikrointeraksjoner.
 6. Tab Microinteraction
6. Tab Microinteraction Tabbed widgets er ganske vanlig for mobilapper på grunn av de mindre skjermbildene. Jeg liker denne mikrointeraksjonen skapt av John Noussis, selv om jeg tror det ville være mer effektivt i en raskere hastighet, men selve animasjonen er strålende og godt gjennomtenkt.
Tablet ankerpil glir over til høyre akkurat som nytt innhold hopper inn fra høyre. Det gir illusjonen av hele skjermen fysisk å flytte til høyre. Animasjonen er utsøkt, men siden det er så sakte tror jeg de fleste brukere vil bli irritert etter noen dager.
 7. Preloading Animasjon
7. Preloading Animasjon Jeg har ikke sagt mye om å laste barer i dette innlegget, men de er like verdifulle for den samlede opplevelsen. De fleste brukere vil ikke vente på at data skal lastes, men de vil definitivt ikke stirre på en tom skjerm mens den laster.
Bret Kurtz gjorde denne fantastiske forhåndsbelastningsskjermen som er både morsom og informativ. Brukeren kan faktisk bli underholdt se denne lille animasjonsrepetisjonen. De kan også være forsikret om at programmet fortsatt laster inn dataene sine og ikke har krasjet.
 Wrapping Up
Wrapping Up Alle disse eksemplene demonstrerer briljant verdien av mikrointeraksjoner. Mobilapper får mye mer verdi fra mikrointeraksjoner fordi brukere fysisk berører skjermene med fingrene. Brukerne tapper ikke på sine bordskjermer eller deres bærbare skjermer, men alle tapper sine smarttelefoner fordi det er standardtilstanden for interaktivitet .
Det er en mye mer personlig opplevelse, og derfor kan mobilappdesign være en nyansert prosess . Når det er gjort riktig, kan tillegg av flotte mobile mikrointeraksjoner bygge en kraftig illusorisk brukeropplevelse ut av ingenting, men piksler og bevegelser.

10 viktige Windows Phone Apps for Avid Travelers
Reise rundt i verden høres ut (og faktisk er det) mye moro. Vi skal oppdage nye attraksjoner, matvarer, folk og enda viktigere smaker steder. Men før vi går på ditt nye eventyr, må vi få mange ting forberedt på å ta imot reisen til vi er hjemme igjen, inkludert installering av mobilapper.Disse mobilappene hjelper på mange måter, for eksempel planlegging på rute, finne tilbud om hoteller og flyrater, bilutleie eller taxi, og steder og matvarer. Hvis du e

Mindre nummerovergang med kilometer
En av de effektive måtene å lage en presentasjon av numerisk informasjon er mer interessant, er å legge til en overgangsanimasjon . Opprettelse av overgangsanimasjon kan gjøres med javascript, men kodingen vil ta deg lang tid. For et raskere alternativ, prøv Odometer.Odometer er et javascript-plugin som kan hjelpe deg med å gjøre din numeriske informasjon mer attraktiv med jevne overganger og kule temaer. Det e


![Aktiver Slide To Shutdown brukergrensesnitt for Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/675/enable-slide-shutdown-ui.jpg)