 no.hideout-lastation.com
no.hideout-lastation.com
En introduksjon til Web Workers JavaScript API
Webarbeidere er en JavaScript-API som lar deg kjøre skript i en egen tråd fra den viktigste . Det kan komme til nytte når du ikke vil ha noen hindring i utførelsen av hovedskriptene, på grunn av bakgrunnsskript.
Web-arbeidere-APIen støttes i nesten alle nettlesere . For mer detaljert informasjon, ta en titt på CanIUse-dokumentene. Før vi kommer inn i koden, la oss se et par scenarier hvor du kanskje vil bruke denne APIen, slik at du kan få en ide om hva jeg mente med bakgrunnsspecifikke skript
.
Bruk saker
La oss si at det er et skript som henter og behandler en fil . Hvis en fil er betydelig stor, vil det ta lang tid å bli behandlet! Som kan stanse andre skript som ble påkalt senere fra å bli henrettet.
Men hvis filbehandlingen flyttes til en bakgrunnstråd, kjent som arbeidstrådens tråd, vil andre hendelser ikke bli blokkert til den tidligere er over.
Skriptet utført i en bakgrunnsarbeiderstreng er kjent som arbeiderskriptet eller bare arbeideren .
For et annet eksempel, tenk det er en stor form, arrangert i faner . Det er skrevet på en måte at oppdatering av kontroller i en fane påvirker noen av kontrollene i andre .
Hvis oppdateringen av de andre fanene tar litt tid, kan brukeren ikke kontinuerlig bruke den aktuelle kategorien uten at hendelsene blir satt på vent. Dette kan fryse brukergrensesnittet, til brukerens forferdelse.
Siden en bruker ikke ser de andre kategoriene mens du fyller ut en nåværende, kan du oppdatere kontrollene til de andre kategoriene i en bakgrunnstråd . På denne måten kan brukeren fortsette å bruke den nåværende kategorien han fyller ut, uten at noen av sine skript blir blokkert av oppdateringsprosessen av kontroller i andre faner.
På samme måte, hvis du finner et scenario der et skript kan blokkere en bruker fra å bruke brukergrensesnittet til utførelsen er ferdig, kan du vurdere å flytte den til en arbeidstråd, slik at den kan bli utført i bakgrunnen.
Omfang og typer arbeidere
Web-arbeidere-API er trolig et av de enkleste API-ene for å jobbe med. Den har ganske enkle metoder for å skape arbeiderråder og kommunisere med dem fra hovedskriptet .
Det globale omfanget av en arbeidstråd er i en annen kontekst fra hovedtråden. Du kan ikke få tilgang til metodene og egenskapene til vinduobjektet, for eksempel alert() inne i en arbeidstrådstreng. Du kan heller ikke endre DOM direkte fra en arbeidstrådstreng.
Du kan imidlertid bruke mange APIer som kommer under window, for eksempel Promise and Fetch, i din arbeidstråd (se hele listen).
Du kan også ha nestede arbeiderråder : arbeidstråder laget av en annen arbeidstråd. En arbeidstaker som er opprettet av en annen, kalles en underarbeider .
Det er også mange typer arbeidere . De to viktigste er dedikerte og delte arbeidere .
Dedikerte arbeidstakere tilhører samme surfekontekst at deres hovedtråd tilhører. Delte arbeidere er imidlertid til stede i en annen surfekontekst (for eksempel i en iframe) fra hovedskriptet. I begge tilfeller må hovedskriptet og arbeiderne være i samme domene .
Eksemplet i denne opplæringen vil være om dedikert arbeidstaker, som er den vanligste typen.
API-metoder
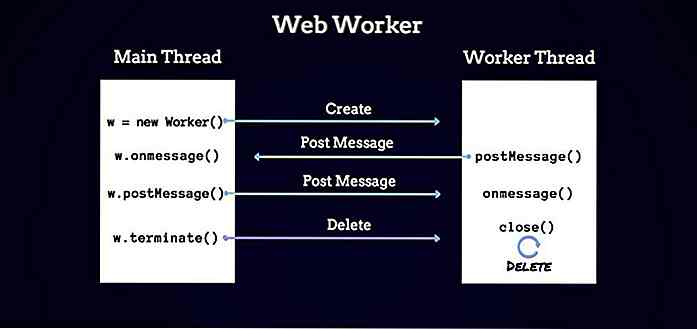
Se nedenstående diagram for en rask oversikt over alle hovedmetoder som utgjør Web Workers API.

Worker() -konstruktøren oppretter en dedikert arbeidstråd og returnerer referanseobjektet . Da bruker vi dette objektet til å kommunisere med den bestemte arbeideren.Metoden postMessage() brukes både i hoved- og arbeidsskriptene til å sende data til hverandre . De sendte dataene mottas deretter på den andre siden av onmessage hendelseshåndtereren.
terminate() -metoden avslutter en arbeidstråd fra hovedskriptet . Denne oppsigelsen er umiddelbar : En hvilken som helst nåværende skriptekspedisjon og ventende skript vil bli kansellert. Metoden close() gjør det samme, men det kalles av arbeiderenes trådlåsing selv .
Eksempelkode
Nå, la oss se noen prøvekode. index.html siden inneholder hovedskriptet inne i en
Vi starter med oppretting av arbeider-tråden fra hovedskriptet .
w = ny arbeider ('worker.js'); Worker() -konstruktøren tar nettadressen til arbeiderfilen som argument .
Deretter legger vi til en hendelseshåndterer for onmessage hendelsen til den nyopprettede arbeidereksemplet for å motta data fra den . Dataegenskapen til e hendelsen vil holde mottatte data.
w = ny arbeider ('worker.js'); w.onmessage = (e) => {console.log (`Mottatt fra arbeideren: $ {e.data }`); } Nå bruker vi postMessage() til å sende noen data til arbeidstrådens tråd på et enkelt klikk. Metoden postMessage() kan ta to argumenter. Den første kan være av hvilken som helst type (streng, array ...). Det er dataene som skal sendes til arbeiderens tråd (eller til hovedskriptet, når metoden er tilstede i arbeidstrådens tråd).
Den andre valgfrie parameteren er en rekke objekter som kan brukes av arbeidstrådene (men ikke av hovedskriptet eller omvendt). Disse typer objekter kalles Transferable objekter.
document.querySelector ('button'). onclick = () => {w.postMessage ('John'); } Jeg sender bare en strengverdi til arbeiderens tråd.
I arbeidstrådens tråden må vi legge til en onmessage hendelseshåndterer som mottar dataene som sendes til den ved hovedskriptet på knappeklikk. Inne i handleren sammenkaller vi mottatt streng med en annen og sender resultatet tilbake til hovedskriptet.
console.info ('arbeidstaker opprettet'); onmessage = (e) => {postMessage (`Hi $ {e.data}`); } I motsetning til hovedskriptet der vi måtte bruke w referanseobjektet for å referere til den spesifikke arbeidstråden som skriptet da bruker onmessage og postMessage metodene, er det ikke nødvendig med et referansepunkt i arbeidertråden for å peke på hovedtråden .
Koden fungerer som følger. Når nettleseren laster index.html, vil konsollen vise meldingen "worker created" så snart konstruktøren worker() er utført i hovedtråden, og oppretter en ny arbeidstaker.
Når du klikker på knappen på siden, får du meldingen "Received from worker: Hi john" i konsollen, som er strengen som ble sammenføyet i arbeidstrådens tråd med dataene som ble sendt til den, og ble deretter sendt tilbake til hovedskriptet .
![Vend ditt klasserom til en tidsmaskin [Infographic]](http://hideout-lastation.com/img/tech-design-tips/461/turn-your-classroom-into-time-machine.jpg)
Vend ditt klasserom til en tidsmaskin [Infographic]
Lærere rundt om i verden oppvarmer opp til ideen om å introdusere teknologi til skolene, og vi refererer ikke bare til forstørret virkelighet eller 3D-utskrift her. Disse tingene er bare verktøy lærere kan bruke - det er det læreren gjør med det for å forbedre læringsopplevelsen som virkelig frigjør potensialet til disse teknologiene, enhetene og innholdet.For eksem

NOPE - Chrome Extension for å unngå irriterende samtaler
Å bli dratt inn i en samtale mens du arbeider kan være spesielt irriterende . Dette blir verre når folk som har samtalen ikke klarer å ta hinten du er opptatt for øyeblikket. Hvis du uttrykker å fortelle andre at du er opptatt, ikke sitter godt med deg, er det en Chrome-utvidelse som heter NOPE som kan hjelpe deg med det.NOPE


![Slik administrerer du filer over forskjellig skylagring [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)
