 no.hideout-lastation.com
no.hideout-lastation.com
En oversikt over Designmodos Slides Framework
Landingssider og salgsfremmende nettsteder er avgjørende for å konvertere besøkende til brukere eller kunder. En kvalitetsdesign kan være nøkkelen til å forbedre salgstallene og bringe produktet inn i senterfasen.
Slides Framework er en serie med maler for å generere animerte layout på en side. Pakken inneholder alle HTML / CSS / jQuery kildekode og PSD / Sketch-filer for designere.
Dette er lett en av de mest uttømmende rammene for å bygge en destinasjonsside med stil. I dette innlegget gir jeg en oversikt over Slides Framework som viser hvordan det fungerer og hvordan det kan gjelde for dine egne designprosjekter.
Starter
Slides nedlastingspakken inneholder en enkel opplærings gjennomgang for nye brukere. Dette kalles "Første trinn" som veileder deg gjennom de første trinnene for å opprette et nettsted fra Slides Framework.
Designmodo har en full 8-minutters video på YouTube som forklarer denne oppsettprosessen. Sjekk det ut hvis du vil se hvordan dette fungerer visuelt.
Den beste delen om Slides er at alt kan tilpasses i nettleseren din. Den har en oppsettveiviser som styrer deg gjennom alt og kompilerer den endelige malen til en .zip-fil. Dette gjør det mulig for alle å lage en Slides-mal, laste ned kildekoden, og last deretter opp på en webserver. Enkel!
Hver oppsettpakke inneholder følgende mapper:
- CSS for alle CSS-eiendeler
- JS for jQuery-biblioteket og alle plugins
- Eiendeler inneholder alt bildemedia som kreves for individuelle lysbilder
- Biblioteket har kodestykker for paneler, lysbilder og tilpasset navigering
- Mal tilbyr forhåndsbygde variasjoner av oppsettet for ulike prosjektideer

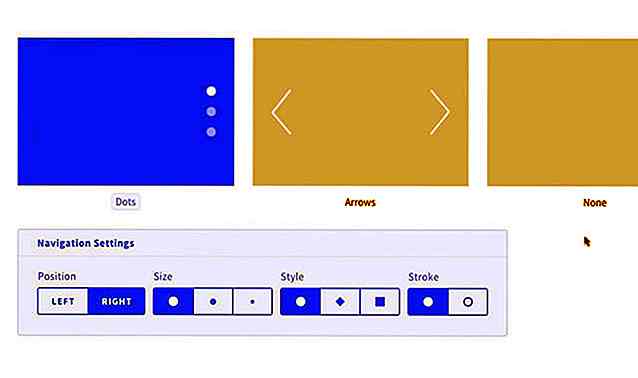
Mallgeneratoren gjør det super enkelt å velge egne verdier basert på hvordan du vil at oppsettet skal oppføre seg. Velg variasjoner av tekstplassering, bilde / video bakgrunner, og til og med animasjoner mellom lysbildene.
Hvis du har problemer med generatoren, kan du alltid besøke Slides manualen online. Dette er bare tilgjengelig for de som betaler for en Slides rammekort, men den lærer alt du trenger å vite.
Imponerende lysbildefunksjoner
Jeg er mest imponert over hvor snappy og rask rammen fungerer. Uansett hvilken nettleser du bruker, føles det som Slides er den fasjonable destinasjonssiden vi alle har lengtet etter.
Rammeverket inneholder 60 forskjellige lysbilder å velge mellom og tilpasse for dine behov. Hvert lysbilde kan blandes sammen med alle andre lysbilder i en konsistent layoutdesign. Dette gir webdesignere et bredt spekter av muligheter når man bygger en ny Slides-layout.
I tillegg er alle skriftene og ikonene i Slides Framework gratis å bruke på en hvilken som helst mal du designer. Dette gjør det mulig for designere å tilpasse design i Photoshop eller Sketch med det formål å levere sine ideer til utviklere.
 Slides Framework er ment å spare tid under utvikling når du lager animerte destinasjonssider. En lisens kan brukes til ubegrensede nettsteder som er veldig nyttig for frilansere eller kreative byråer som arbeider med flere kunder.
Slides Framework er ment å spare tid under utvikling når du lager animerte destinasjonssider. En lisens kan brukes til ubegrensede nettsteder som er veldig nyttig for frilansere eller kreative byråer som arbeider med flere kunder.For å lære litt mer, besøk FAQ-siden som svarer på de fleste spørsmål om hvordan Slides opererer.
Forutbygde maler på forespørsel
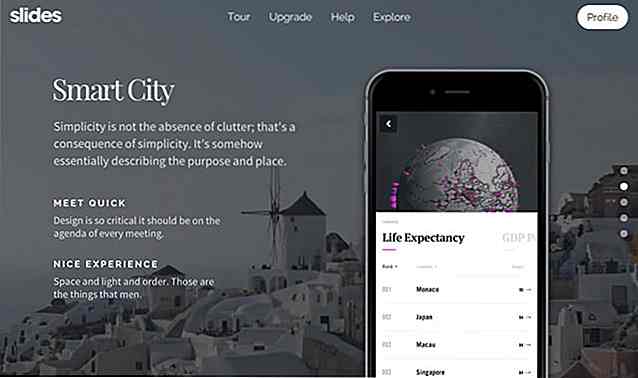
Hvis du vil spare tid med lysbilder, kan du velge å arbeide med en av de forhåndsbygde maler i stedet. Disse kommer i et bredt spekter av motiver fra bakgrunns videoer til iOS app landingssider.
Slides Maler-videoen gir et fantastisk innblikk i de ulike alternativene. Alle som kjøper Slides-rammen kan velge mellom å tilpasse et oppsett fra bunnen av, eller tilpasse en av de 11 hurtigstartsmallene.
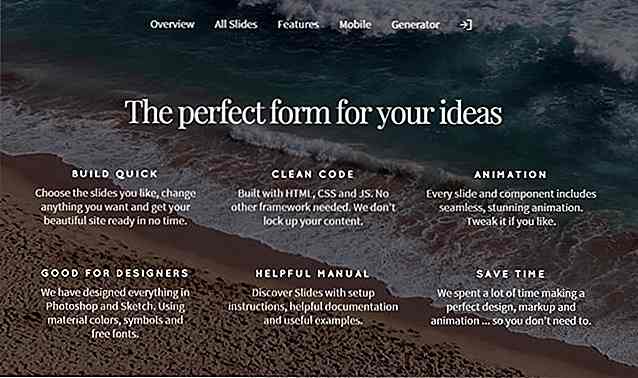
Hvert bra rammeverk inneholder noen få demoer, og Slides har til og med sin egen tilpassede eksempelside full av blendende layouter. Når du er logget inn på Slides-baksiden, kan du se disse prøvene og trekke kildekoden til ditt eget prosjekt.
 Hvert utvalgsoppsett viser bredden og dybden som Slides har å tilby. Du kan sette opp bakgrunnsbilder eller bilder, sammen med tilpassede animasjoner mellom dem. Hvis du vet hvordan du tilpasser en enkel HTML-fil, har du full kontroll over disse malene og hvordan de fungerer.
Hvert utvalgsoppsett viser bredden og dybden som Slides har å tilby. Du kan sette opp bakgrunnsbilder eller bilder, sammen med tilpassede animasjoner mellom dem. Hvis du vet hvordan du tilpasser en enkel HTML-fil, har du full kontroll over disse malene og hvordan de fungerer.Tilpasse lysbilder for nettsteder
Et praktisk aspekt av Slides Framework er at det kjører med HTML / CSS / JS kode. Dette betyr at du kan bygge en destinasjonsside på WordPress, Laravel, Django eller Node.js. Men ingen backend-språk er nødvendig, fordi lysbilder kan kjøre som en statisk HTML / CSS-nettside.
Dette gir utviklere stor fleksibilitet når du konfigurerer lysbilder for å kjøre på et gitt nettsted.
For eksempel kan noen få en destinasjonsside lagt til på deres WordPress-side, men ikke lagt til på hjemmesiden. Lysbilder kan brukes som en WP-mal som er brukt på en enkelt side uten å påvirke noen annen side på nettstedet.
Det bør bemerkes at alle som håper å redigere en lysbildeserieoppsett, må vite litt HTML / CSS. Du trenger ikke å bruke WordPress eller noe annet CMS, men Slides fungerer på HTML / CSS kode. Det meste av JavaScript er inneholdt i programtillegg, men noen få innstillinger som animasjonseffekter kan også kreve manuelle endringer.
Vær oppmerksom på dette hvis du vil jobbe med lysbilder fordi det er langt å ha en viss grad av HTML / CSS / JS-kompetanse.
Alt-i-alle-lysbildemalen gir en utrolig opplevelse for enhver tilpasset destinasjonsside. Slides-generatoren og forhåndsbygde maler kan spare mye tid på å skrive og skrive om koden fra bunnen av.
Det største poenget å merke seg er at lysbildene krever litt manuell redigering hvis du vil tilpasse et oppsett som passer til et bestemt prosjekts behov. Det er ikke obligatorisk å være ekspert, men du vil vite litt om HTML / CSS for å gjøre de riktige endringene i en hvilken som helst mal.
Wrap-Up
Det er svært få (hvis noen) dybdegående landingssider rammer på linje med Lysbilder. Koden er utsøkt, tilpasningen er fantastisk, og Slides-kodegeneratoren kan spare arbeidstid.
Hvis du vil se et levende forhåndsvisning, besøk Slides destinasjonsside. Den inneholder også detaljer om Slides-funksjoner og hva du kan forvente fra rammen. Samlet lysbilde er dynamisk, lett og perfekt for alle som ønsker å bygge en tilpasset promoside eller destinasjonsside med pizzazz.

Slik filtrerer og traverser DOM-treet med JavaScript
Visste du at det er en JavaScript API, hvis eneste oppdrag er å filtrere ut og iterere gjennom noder vi ønsker fra et DOM-tre? Faktisk, ikke en, men det er to slike APIer: NodeIterator og TreeWalker . De er ganske likte hverandre, med noen nyttige forskjeller. Begge kan returnere en liste over noder som er til stede under en gitt rotnode mens de overholder eventuelle forhåndsdefinerte og / eller egendefinerte filterregler som brukes på dem.De
Lag en animert Favicon Loader med JavaScript
Favicons er en viktig del av online branding, de gir en visuell signal til brukere, og hjelper dem å skille nettstedet ditt fra andre. Selv om de fleste favikoner er statiske, er det også mulig å lage animerte favikoner .Et konstant bevegelig favicon er absolutt irriterende for de fleste brukere, og det skader også tilgjengeligheten, men når det bare animeres i kort tid som svar på en brukerhandling eller en bakgrunnshendelse, for eksempel en sidebelastning, kan den gi ekstra visuell informasjon - derfor forbedre brukeropplevelsen.I det


![10 måter å øke tilliten din [Infographic]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)
