no.hideout-lastation.com
no.hideout-lastation.com
Anime.js - Et lett JavaScript-animasjonsbibliotek
Web animasjon har kommet langt. Ikke bare kan utviklere gjøre noen animasjoner ved hjelp av en kombinasjon av CSS / SVG / JS, men det finnes dusinvis av gratis biblioteker for å spare tid i prosessen.
En av mine favoritter er Anime.js, et helt gratis, åpen kildekode- JavaScript-animasjonsbibliotek .
Dette biblioteket kan gjøre alt . Det er bygget på JavaScript, men det er også avhengig av CSS-animasjoner . Du kan målrette mot individuelle sideelementer via DOM, eller du kan til og med målrette tilpassede SVGer .
All dokumentasjon er selvbetjent på GitHub, så du må kanskje bla for å finne akkurat det du leter etter. Men hver animasjonsfunksjon kommer med noen få parametere som forsinkelse, varighet og lettelse.
Merk at dette biblioteket ikke kommer med mange standard animasjonsstiler. Anime.js er laget for utviklere som vil tilpasse animasjonene sine uten å skrive verbose kode .
For et levende eksempel, sjekk ut kodepenna nedenfor. Koden er overordentlig enkel, men du får en troverdig animasjon med squash og strekk pluss forventning, begge grunnleggende for animasjon.
En rettferdig advarsel: Biblioteket Anime.js er tett . Det er ikke så vanskelig å lage en egendefinert animasjon, men du trenger å forstå noen grunnleggende elementer som lettelse og vanlig JavaScript-syntaks for tilbakeringinger og alternativer.
Men all informasjon du trenger er på repo siden, inkludert mange kodeksempler og detaljerte dokumentasjonstabeller . Og du kan bla gjennom åpne feilrapporter eller sjekke nettleserstøtte som for øyeblikket inneholder alle de største nettleserne og IE 10+ .
Dette er lett en av de beste animasjonsbiblioteker for webutviklere, og det bør være din go-to løsning for en kompleks web animasjon .
For å se en rekke levende eksempler, sjekk ut denne samlingen av Anime.js-demoer som er hostet på CodePen. Nedenfor har jeg lagt inn min favoritt som animerer hele logoen fra bunnen av, med ekte livskraft.

Vi er fans av geeky kaker. Det er en fin måte for bursdagsgutten eller jenta å vise verden hva de bor for, hvor deres kilde til lidenskap i livet er. Ting er ikke mye annerledes når det gjelder bryllupskaker. Når et par velger en Super Mario eller Star-Wars-tema bryllupskake i motsetning til en tradisjonell på deres store dag, viser det sant engasjement til deres lidenskap og til hverandre.De n
![Sideload iOS Apps med iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)
Sideload iOS Apps med iEmulators [No Jailbreak]
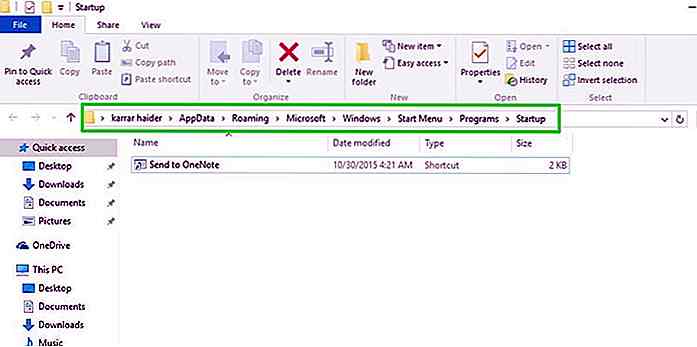
Apple har noen begrensninger når det kommer til apps i App Store. Det tillater ikke videospillemulatorer, bittorrentklienter og skjermopptakere . Vanligvis er den eneste måten å få dem på iOS-enheten på, å jailbreak enheten.Det er en måte å sideload apps uten jailbreaking, ved hjelp av Apples Enterprise Certificate, som tillater bedrifter å sidelaste sine private apper. Ved å sk