no.hideout-lastation.com
no.hideout-lastation.com
Automatiser Grid Design Process med GridGuide
Det første store skrittet til et hvilket som helst webdesign er å plukke et rutenett. Dette definerer vanligvis den maksimale bredden på siden sammen med hvor mange interne kolonner og takrenner som skal deles oppsettet.
Du kan prøve å bygge din egen, men det beste verktøyet for denne jobben er GridGuide. Det er en helt gratis webapp som automatiserer nettverksgenerering for alle nettsider uavhengig av størrelse .

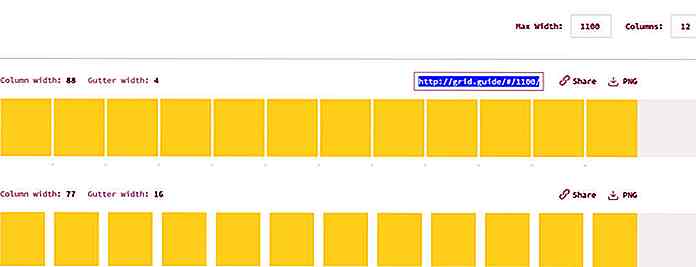
Bare sett inn ønsket maksimal bredde etterfulgt av antall kolonner du vil ha. Vanligvis bør disse to tallene deles, så det er en god ide å unngå primtal. Her er noen vanlige maks bredder for nettsteder:
- 1100px med 12 kolonner
- 1200px med 8/12 kolonner
- 1240 px med 8/12 kolonner
- 1440px ved 8/10/12 kolonner
- 1600px ved 8/10/12 kolonner
Det er absolutt ikke noe feil svar her. Du kan velge hvilken som helst bredde og så lenge det er jevnt delbart med antall kolonner, så er det godt å gå.
GridGuide er en snill webapp så det automatisk oppdateres når du skriver inn en verdi i inntastingsfeltet. Så når du justerer tallene øverst, vil du legge merke til at gridforhåndsvisningene automatisk endres .
Jeg pleide å stole på Photoshop for denne jobben, og det kjørte meg bra. Ærlig å lage et rutenett er en av de mest frustrerende trinnene når du designer et nytt nettsted, og å få tallene pixel-perfekt kan være irriterende.
Men GridGuide er helt automatisert, og det gir deg mange forskjellige rutenettalternativer basert på forskjellige kolonnestørrelser og rennbredder.
Du kan til og med laste ned et fullt PNG-bilde av rutenettet du velger å importere til Photoshop . Dette vil spare mye tid, slik at du ikke re-oppretter rister med formverktøy fra grunnen av.
Og hvis du liker en bestemt rutenett, kan du generere en delkobling til bokmerke for senere eller dele med andre på nettet.

For et verktøy som er helt gratis og så lett å bruke, må dette være min beste anbefaling for hver enkelt webdesigner. Hvis du sliter med grids og hater å designe din egen, så er GridGuide en må-ha ressurs i verktøykassen din.

En utvikler ved å bytte fra Windows til MacOS
Jeg har alltid vært en "Windows fyr". Det var en tid jeg lekte rundt med Linux, for det meste Ubuntu distro, og det var en interessant opplevelse. Selv om Linux var ganske kraftig, gikk jeg tilbake til Windows etter en kort stund på grunn av det enkle å bruke Windows - jeg behøvde ikke å kompilere mine egne drivere, og det var mer programvare tilgjengelig .Nyli

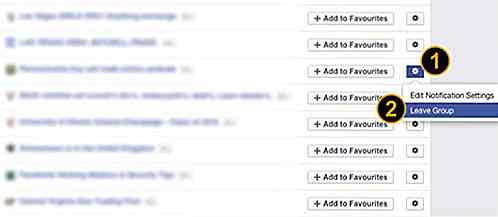
Facebook Housekeeping: 5 ting du kan gjøre akkurat nå
Vi har tidligere skrevet om personverninnstillingene du bør vite og adoptere på Facebook, hvordan du bedre kan administrere Facebook Wall Feeds, og hvordan du holder hackere av din Facebook-konto. Dette innlegget er imidlertid mer mot Facebook Housekeeping.For å være mer presis, etter at du har vært aktiv på Facebook i måneder eller år, er du bundet til å ha akkumulert et rot i noen få områder på Facebook-kontoen din, som er gjemt unna visningen . Vi referer