no.hideout-lastation.com
no.hideout-lastation.com
Visualiser et hvilket som helst CSS-stilark med CSS-statistikk
Noen gang lurt på hvor mange CSS-regler er i et stilark? Eller har du noen gang ønsket å se en visuell fremstilling av alle fargene som brukes i en CSS-fil? Med CSS Stats kan du plugge inn et nettsted og trekke en haug med rå CSS-data for å tilfredsstille din nysgjerrighet.
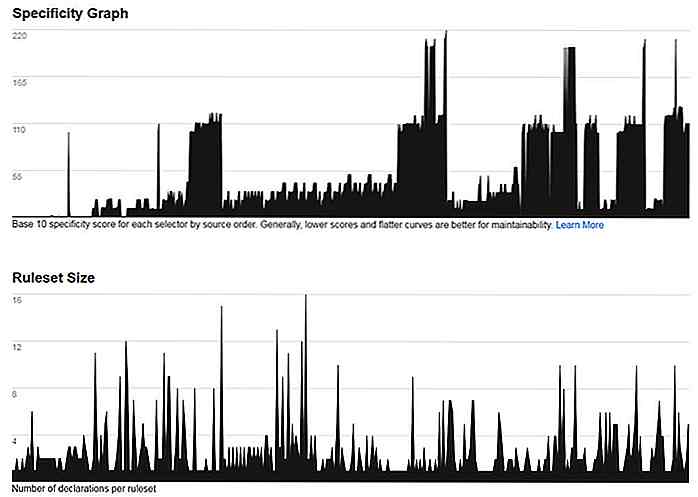
Og denne webappen går så mye dypere enn bare å vise alle fargene for et stilark. Du kan visualisere alle z-indeksverdier, alle skriftstørrelser, alle medieforespørsler og til og med se en visuell spesifisitetsgraf .
 Denne appen dekker så mye at det er praktisk talt umulig å konsumere alt i en sittende. Det vil gi deg en enorm oversikt over et nettsted bare ved å vise frem hva som er i stilarket .
Denne appen dekker så mye at det er praktisk talt umulig å konsumere alt i en sittende. Det vil gi deg en enorm oversikt over et nettsted bare ved å vise frem hva som er i stilarket .For å komme i gang, besøk CSS Stats nettside og koble inn hvilken som helst URL du ønsker. Du kan også velge fra en rekke foreslåtte nettsteder som Facebook, Apple og Pinterest (blant andre).
På resultatsiden ser du den totale CSS-filstørrelsen i kilobytes, sammen med en liste over de mest brukte egenskapene og deklarasjonene . Alt ser ut som en lang liste med tall, slik at det kan være forvirrende å lese først.
Men jo mer du bruker denne app, jo mer gøy blir det! Her er en liste over alt du finner på statistikksiden:
- Totalt antall egenskaper, selektorer og regler
- Alle skriftfarger med eksempler og heksekoder
- Alle bakgrunnsfarger med eksempler og heksekoder
- Alle skriftstørrelser med eksempler
- Liste over fontfamilier
- Liste over alle z-indeksverdier
- Et strekkdiagram over totalt / unike CSS-erklæringer
- Spesifisitetsgraf
- Samlet regelsettstørrelse
- Alle media spørringer
- Den røde CSS-koden sammen med URL-koblinger til de enkelte CSS-filene
CSS-statistikk er smart nok til å trekke alle CSS-filer og slå sammen dataene sammen . Utviklerne legger mye arbeid i denne tingen for å få det til å fungere akkurat.
Og den ekstra fantastiske delen er den fulle GitHub-repoen med kildekoden for hele prosjektet . Så, du kan laste ned dette og re-hoste det på din egen server (lokalt eller på annen måte) for å spille rundt hvis du vil grave inn i koden.
 Du har muligheten til å trekke noen enkelt CSS-fil eller analysere alle stilarkene på et enkelt domene. Det er så mye du kan lære av å studere dette verktøyet, og det gir dypere innsikt for utviklere som kommer ned i nitty-gritty detaljer.
Du har muligheten til å trekke noen enkelt CSS-fil eller analysere alle stilarkene på et enkelt domene. Det er så mye du kan lære av å studere dette verktøyet, og det gir dypere innsikt for utviklere som kommer ned i nitty-gritty detaljer.For å teste for deg selv, bare besøk CSS Stats og koble til et nettsted. Du vil bli overrasket over hvor mye data er tilgjengelig og hvor mye du kan lære av et så enkelt verktøy.

10 mest stilte spørsmål om Linux
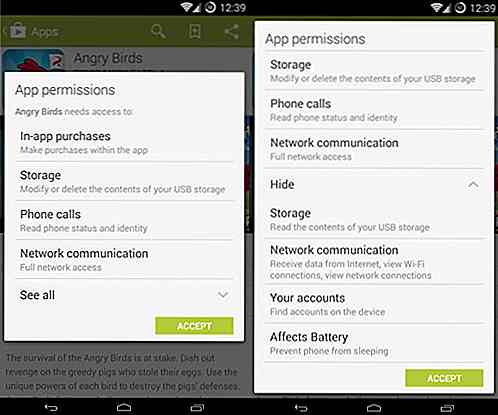
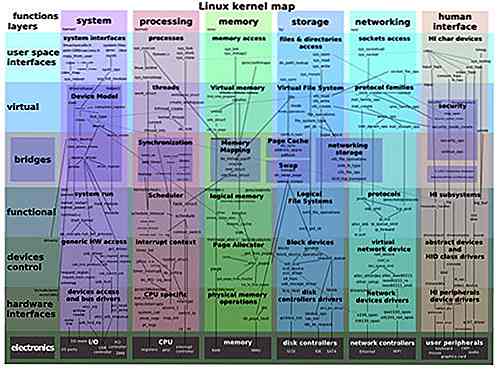
Du har sikkert hørt om Linux som det frie alternativet til Windows og OS X. Det er et av de mest populære gratis PC-operativsystemene der ute, og sjansen er at du allerede bruker den uten å innse. Visste du at din Android-telefon er drevet av Linux ? Det er et utrolig allsidig stykke kode som passer til behovene til nesten alle brukere.Hv

Slik viser du tekst på bilde Med CSS3 mix-blend-modus
Bildebakgrunner ser bra ut etter store displaytekster. Men CSS-implementeringen er ikke så grei. Vi kan bruke background-clip: text; eiendom, men det er fortsatt en eksperimentell funksjon uten tilstrekkelig nettleserstøtte.CSS-alternativet for å vise en bakgrunnsbilde bak en tekst, bruker egenskapen for mix-blend-mode . B