no.hideout-lastation.com
no.hideout-lastation.com
Begynnerveiledning for iOS-utvikling: Bygg din første app - Del II
I den første delen av vår iOS-veiledning tok jeg deg gjennom en guidet tur i iPhone-apputviklingen. Vi fikk et dypere titt på Xcode 4, og tok også en veldig kort opplæring om å bygge iPhone-app. Begynnerveiledningen ble skrevet for alle som ønsker å komme inn i programmering av iOS-apper.
I dag kommer vi inn i det andre segmentet av emnet, der vi skal bygge et fullt fungerende iPhone-program . Appen, med en flippert navigasjon, vil konvertere temperaturenheter og avstandsenheter . Ikke bekymre deg hvis du fortsatt er ny til Xcode. Det tar ikke lang tid å tilpasse seg komfortabelt inn i grensesnittet. Jeg skal forklare hvert trinn i detalj slik at du ikke bør gå seg vill heller!
På slutten av opplæringen får du et program som ikke kan skyves inn i iPhone siden det vil trenge deg å kjøpe utviklerprogram, men vi kan kjøre det inne i iOS-simulatoren på et Mac OS X-system. Jeg har tilbudt prosjektfilene for nedlasting som du også kan henvise til når du ikke er sikker på visse trinn. Så du vil ha en app, la oss komme i gang!
Merk: Du trenger en datamaskin med Macintosh operativsystem (Mac OS) for Xcode-installasjon, applikasjonsutvikling og app-innsending, det er ingen måte du kan gjøre det på Windows lovlig.
Forhåndsinnstilling: Installere Xcode-pakker
Hvis du ikke allerede har gjort det, må du få Xcode 4 på datamaskinen din. Du må bruke Xcode 4 siden denne opplæringen er skrevet spesielt for Xcode 4. Hvis du kjører den nyeste Mac OS X Lion, kan et enkelt søk i App Store få alt du trenger. Xcode 4 inkluderer iOS SDK & Simulator for å bygge og kjøre iPhone apps direkte på din Mac!

Hvis du ikke finner Xcode 4 i App Store, kan du også prøve å få tilgang til offisiell Xcode-side for å laste ned programvaren. Ellers må du finne programvaren i utviklerkontoen din, som du kan registrere uten avgift på Apple Developer-siden.
Du kan også sjekke på Google hvis du har en vanskelig tid å finne programvaren. Apple prøver å holde utviklerne mer privatisert og raffinert, så det kan være en kamp å få alt oppsett for å begynne programmering. Heldigvis Xcode er en engangsinstallasjon som inneholder alle SDK-ting du trenger for iPhone app-utvikling.
Når installasjonen er fullført, åpner du din nye programvare og la oss bygge denne iPhone-appen!
1. Opprette ditt nye prosjekt
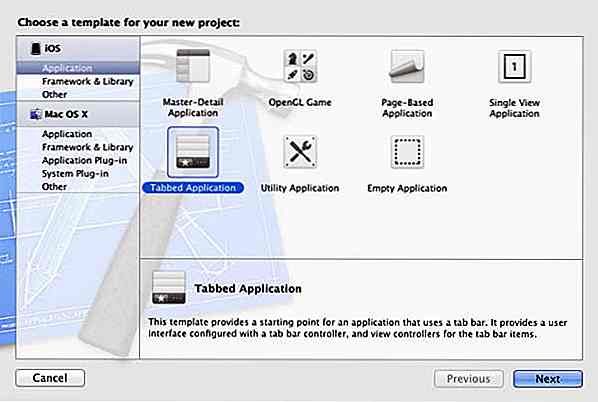
Åpne Xcode 4, og du bør få en oppstartsskjerm med noen standardalternativer. Fra listen velger du "Opprett et nytt Xcode-prosjekt" for å åpne hovedvinduet. Her får du et valg å velge hvilken ny mal som skal begynne med. Vi skal bruke Tabbed Application .

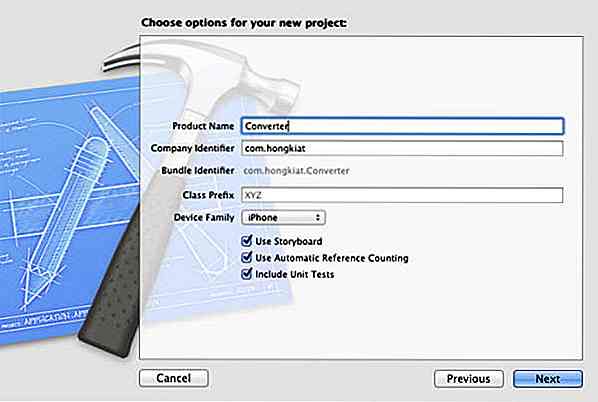
Hit "Next", og du må skrive inn et navn for prosjektet ditt . Jeg har valgt Converter . Du må da angi firmaidentifikatoren, for eksempel com.hongkiat, som brukes til å sortere de interne byggekatalogene for søknaden din. Pass på at du velger "iPhone" fra Enhetsfamilien, og alle alternativene nedenfor er merket av . Treff neste og velg et sted for å opprette alle prosjektfilene.

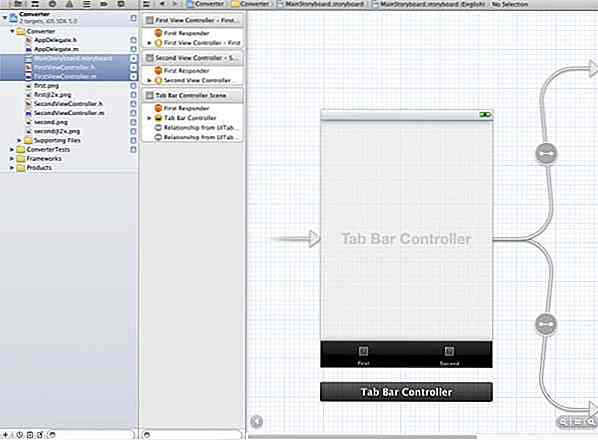
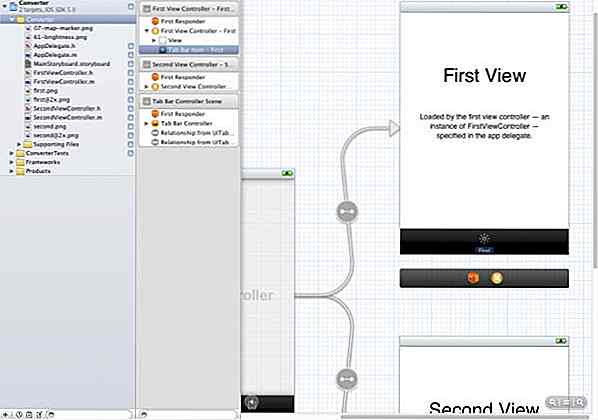
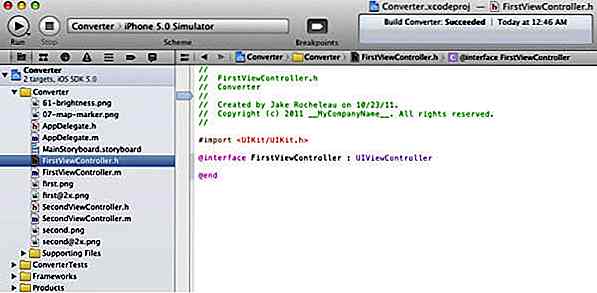
I venstre rute merker du Project Navigator med et helt nytt sett med filer. Klikk på "Converter" -filen for å se alle filer inni. Ved siden av prosjektnavigatoren kalles dokumentoversikt . Husk disse navnene siden vi skal bruke dem gjennom hele opplæringen.

Du bør legge merke til 3 svært viktige filer: MainStoryboard.storyboard, FirstViewController.h og FirstViewController.m . .h og .m filene brukes til header og implementeringskode som i utgangspunktet kobler back-end programmering med våre front-end knapper og tekstfelt. Du bør se matchende filer, SecondViewController.h og SecondViewController.m for Second View også.
Historiefilen var opprinnelig en .xib (uttalt nib ) -fil som ble overført fra Interface Builder. Den nyeste versjonen av Xcode 4.2 knytter faktisk denne funksjonaliteten til en type flytdiagram for å gjøre redigering litt enklere. Når du oppretter et nytt prosjekt, kan du avkrysse storyboard-alternativet, og du vil ha individuelle .xib- filer for hver visning. Hvis du føler deg mer komfortabel i det gamle filsystemet, kan du bruke det, men for denne opplæringen må du holde deg til storyboard-metoden .
2. Tilpassede ikoner for ikonet for ikonet
Vi vil begynne å bygge grensesnittkomponentene først og gå videre til Objective-C programmering senere. For å begynne, la vi erstatte etikettteksten med ikoner i fanefeltet . Først og fremst, gå over og last ned Glyphish-ikonet som er satt til skrivebordet . De tilbyr et pro set med 2X ikoner for iPhone 4 retina display - men vi kan jobbe med de gratis standard ikonene for denne opplæringen.

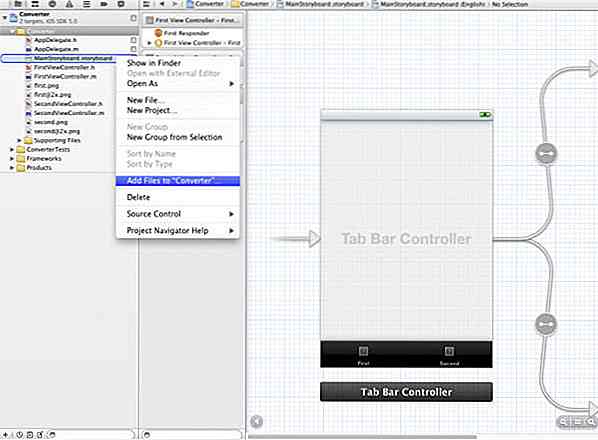
Tilbake i Xcode, i Project Navigator, høyreklikk på den første gule mappen som inneholder dine hovedvisninger og velg "Legg til filer i gruppe ..." . Gruppen bør være navngitt i henhold til prosjektnavnet ditt, for dette tilfellet er det Converter .

Et nytt vindu åpnes for å velge filer som skal legges til i Xcode. Velg Glyphish-ikonets fil som ligger på skrivebordet (eller hvor du har lagret det til) og i ikonfilen, velg 61-brightness.png . Klikk på "Legg til" så de blir importert til prosjektkatalogen. Gjenta den samme prosessen for å legge til 07-kart-markør.png i prosjektkatalogen.

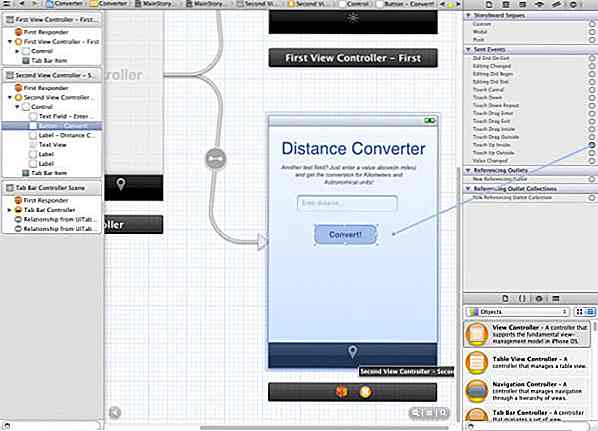
Nå velger du MainStoryboard.storyboard for å åpne den visuelle editoren i midten av programvaren. Til venstre ser du at en ny meny eksisterte på høyre side av prosjektnavigatoren, kalt dokumentoversikten . Dette er en dokumentert liste over alle elementene, sidene, visningene og navigasjonen i appen din.

Før vi legger til ikonene trenger vi bare en annen meny kalt Verktøyene . Verktøy-panelet er aktivert som standard, men du kan også aktivere Verktøyene ved å velge Vis> Verktøy> Vis verktøy i øverste menylinje i programvaren.

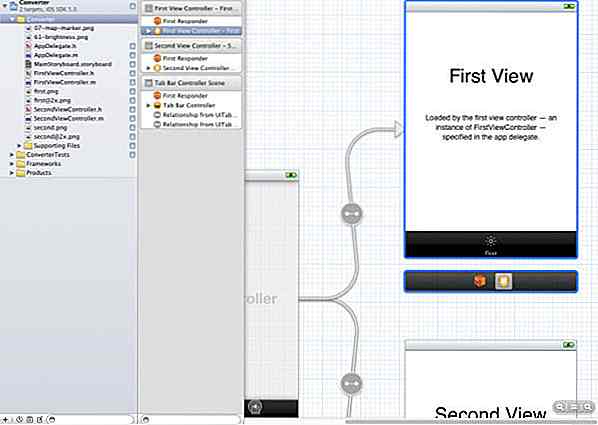
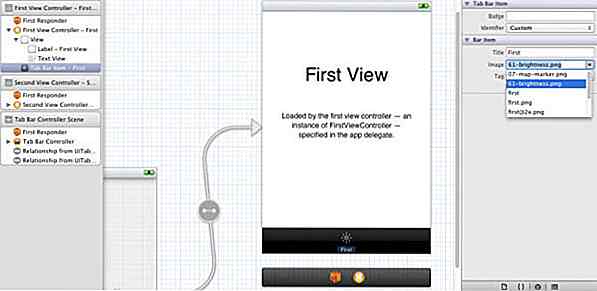
Tilbake i dokumentoversikten vil du legge merke til hvordan første visning og andre visning hver har sin sceneboks og vise kontrolleren. Klikk på venstre pil på First View Controller - Først for å vise flere elementer, og du bør oppdage Tab Bar Item . Klikk for å velge den, og hvis du ikke kan se noe, kan du bla til høyre i din storyboard-seer. Alle endringene for kategoriene vil bli gjort i Attributtspektøren, som du kan vise ved å velge Vis> Verktøy> Vis attributter Inspector .

Se nå på Verktøy-panelet på høyre side av redigeringsprogrammet, og du vil se tittel- og bildeegenskapen under tabulatorelementet. Klikk på nedpilen i bildealternativet, og velg deretter 61-brightness.png, ikonet vil bli tilordnet tabulatorelementet i første visning. Du kan også fjerne tittelen på tabulatordelen, slik at det ikke kommer noen tekst under ikonet.
For Second View, kan du gå tilbake til dokumentoversikten og klikke på nedpilen til Second View Controller - For det andre for å vise tabulatorelementet - Second. Klikk på "Tab Bar Item - Second" og se på Verktøy-panelet på høyre side av redigeringsprogrammet for tittel og bilde- egenskapen under kategorien Tab Bar. Klikk på nedpilen i bildealternativet, og velg deretter 07-kart-markør.png . Ikonet vil bli tilordnet til fanebjelkeelementet i det andre bildet. Fjern tittelen på tabulatordelen.
3. Designe visninger med objekter
Vi har ferdig med å importere og sette inn bildene, nå la oss komme inn i utformingen av visningene. I utgangspunktet skal vi designe første visning, og deretter kopiere alle elementene fra første visning og lim dem inn i andre visning, med noen ekstra endringer for den andre visningen senere.

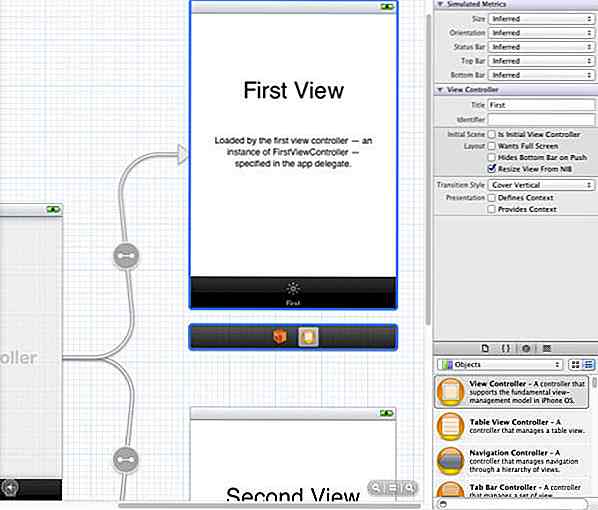
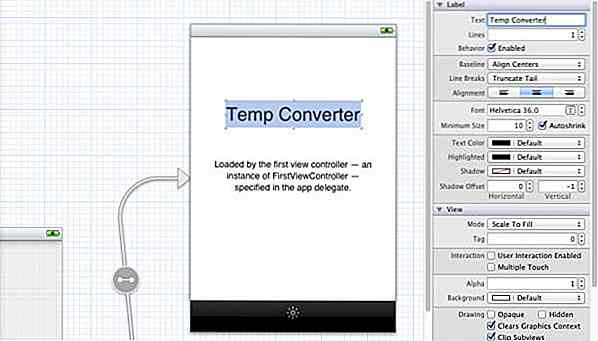
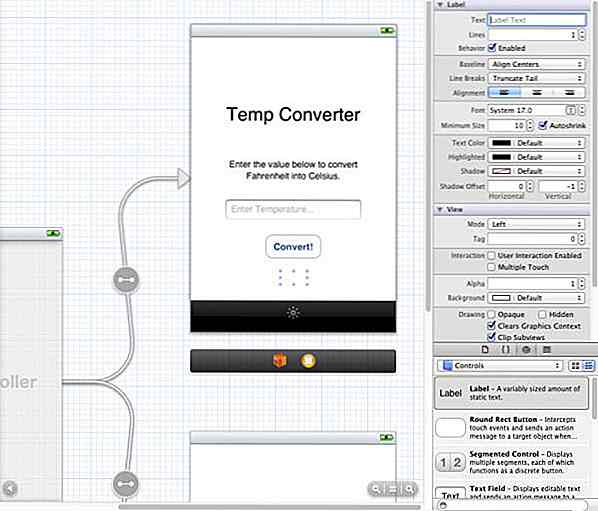
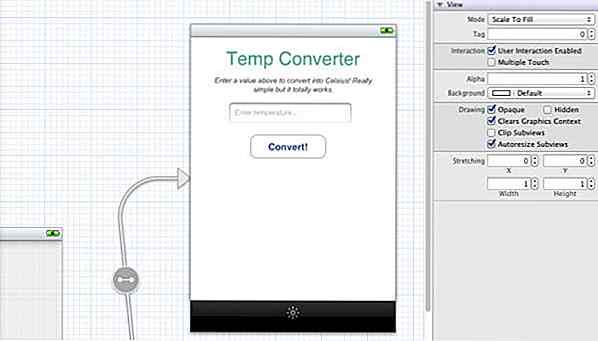
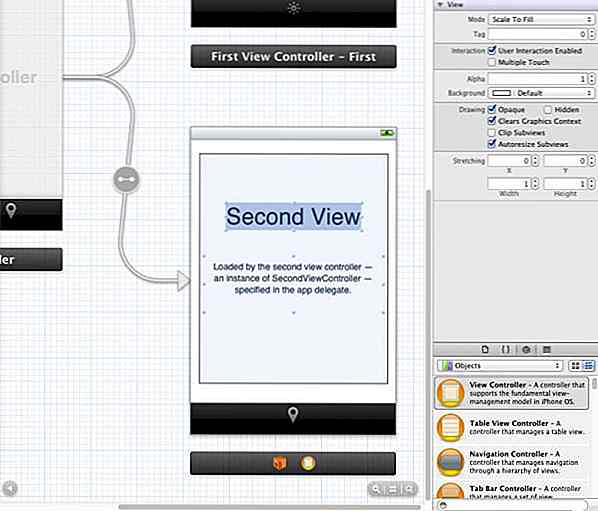
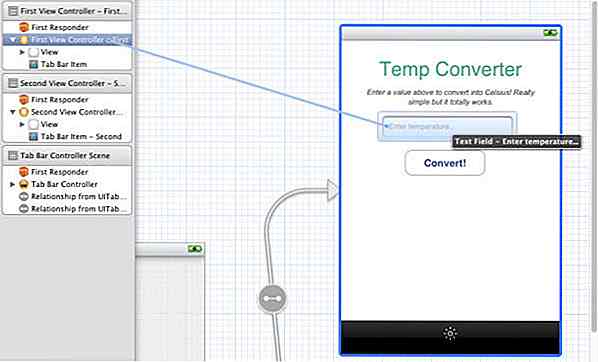
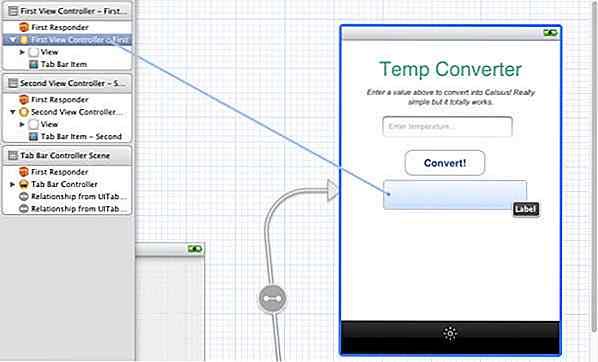
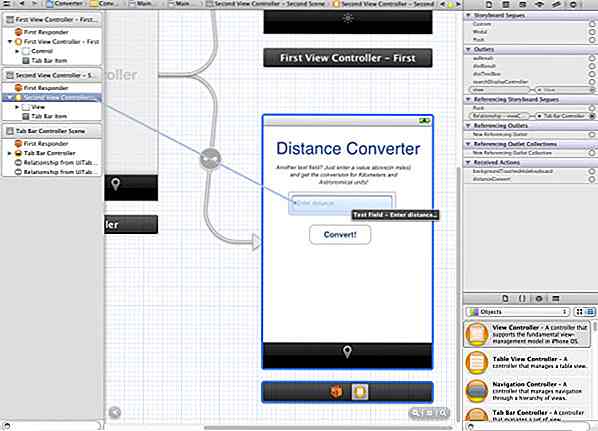
For hver standardvisning får vi en grunnleggende tekstoverskrift og beskrivelsesobjekt . Dobbeltklikk på "Første visning" -teksten til den første visningskontrollen i den visuelle editoren, og endre den til "Temp Converter" . Gjenta prosessen for Second View Controller, men endre navnet til "Distance Converter". Du kan velge teksten og flytte til Egenskapsinspektøren i Verktøy-panelet for å endre skrift, farge, størrelse etc.

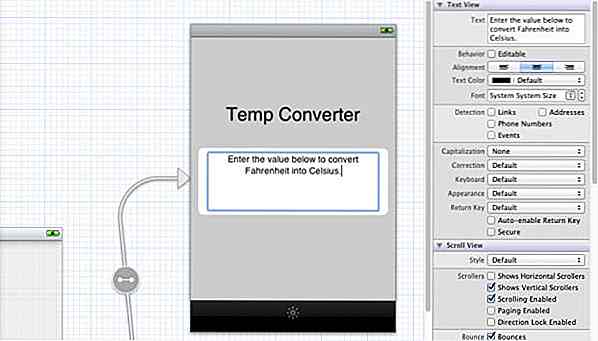
For beskrivelsesobjektet under tekstoverskriften til First View Controller, kan du dobbeltklikke på beskrivelsesteksten og gi den en grunnleggende beskrivelse av hva vi skal gjøre i hver visning, for eksempel " Skriv inn verdien nedenfor for å konvertere Fahrenheit til Celsius ". Du kan gjenta prosessen for å gi en grunnleggende beskrivelse for beskrivelsesobjektet til Second View Controller, men endre beskrivelsen til " Skriv inn verdien nedenfor for å konvertere Miles til Kilometer og Astronomiske enheter."

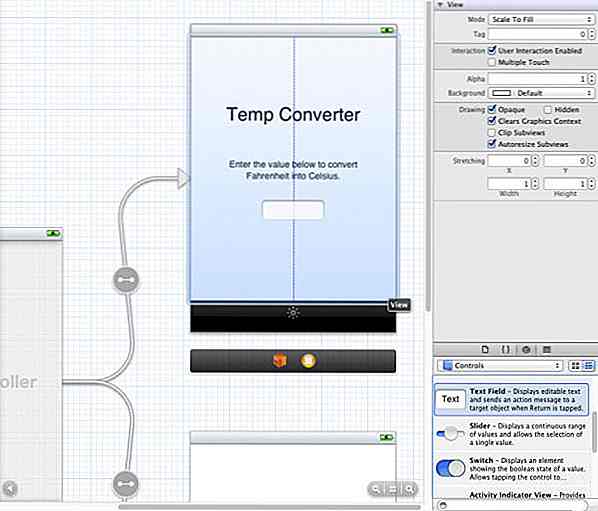
Nå må vi opprette et tekstfelt for verdien. I nederste del av Verktøy-panelet på høyre side av programvaren, bør du se Objekt-biblioteket, som også kan aktiveres ved å velge Vis> Verktøy> Vis objektsbibliotek . I rullegardinmenyen velger du Kontroller og velger et tekstfelt, og drar det deretter inn i første visningskontrollen .

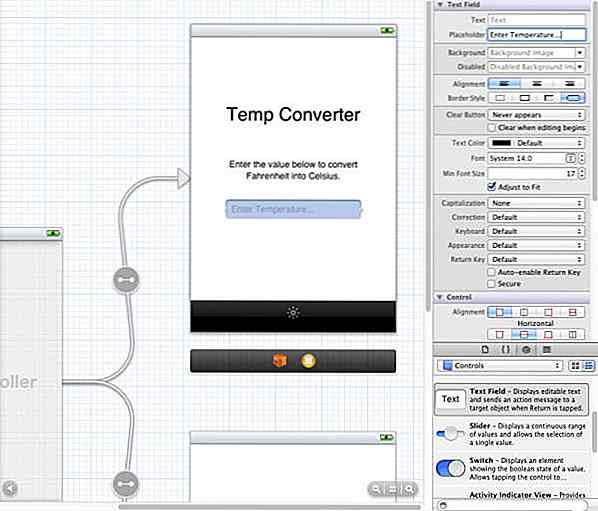
Flytt rundt tekstfeltet for å sentrere det og klikk for å endre størrelsen på boksen til den størrelsen du foretrekker . Hvis du ser over til Egenskapsinspektøren i Verktøy-panelet, kan du også endre tekstfargen på Inndatafeltet. Deretter legger du til teksten "Inntast temperatur ...", inn i plassholderfeltet (ikke tekstfeltet) .

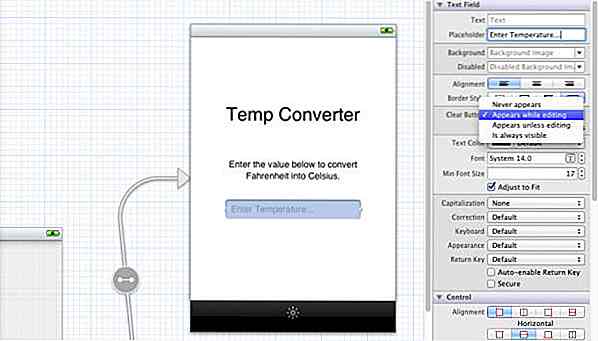
La oss nå gjøre noen ekstra innstillinger for å gjøre appen litt mer brukervennlig. Se inn i Verktøy-panelet til du finner eiendommen, Fjern knapp, og endre deretter fra "Aldri vises" til "Vises mens du redigerer" . Dette gjør at du kan slette hele oppføringen samtidig uten å trykke på x-knappen flere ganger.
Deretter ser du inn i ruten igjen til du finner Tastaturegenskapen med en rullegardinmeny. Jeg har endret dette fra "Standard" til "Nummerpute" slik at inngangen vil bli begrenset til bare heltall.

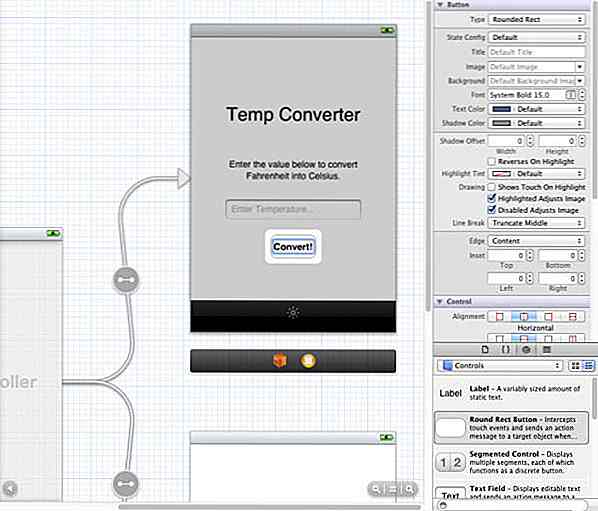
Deretter skal vi lage en knapp slik at vi kan klikke på den for å konvertere verdien. Dra en rund rektangulærknap fra Objektbiblioteket plassert nederst i Verktøy-panelet, og legg det under tekstfeltet . Dobbeltklikk for å legge til teksten "Konverter!" . Igjen tilbringe litt tid i Attribut inspektøren å krysse stilen litt, selv om det ser bra ut som standard.

Vi trenger bare å dra etikettobjektet fra objektbiblioteket til første visningskontrollen for å håndtere utgående tekst fra konverteringene. Når du drar etiketten i visningen, blir den som standard gitt statisk tekst, for eksempel "Etikett". Du bør slette teksten slik at ingenting vil vises når appen starter. Endre størrelsen på boksen for å gjøre den bredere og plasser den under knappen Konverter.

Før vi går til Second View Controller, kan du forbedre utformingen av First View Controller . Det anbefales å forbedre utformingen nå så senere når vi dupliserer elementene i First View Controller til Second View Controller, trenger vi ikke å omforme Second View Controller på nytt.
La oss nå gjøre samme prosess for Second View-kontrolleren. Vi kan spare tid ved å kopiere alt fra første visning, men vi må også endre visse ting for å matche funksjonen til den andre visningskontrolløren.

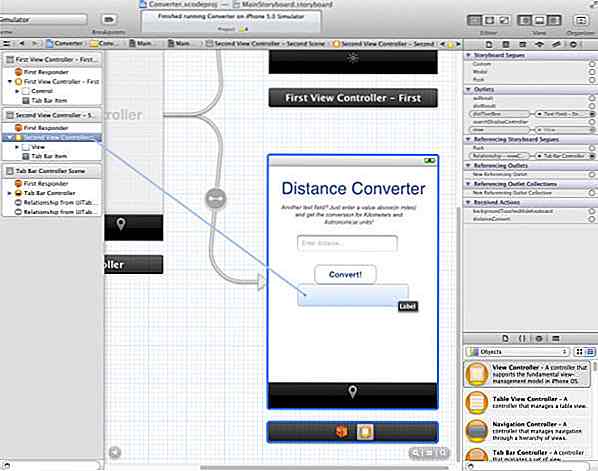
Klikk på "Vis" av Second View-kontrolleren i dokumentoversikten, i visningen dra for å velge alle elementer og slette dem . Dette bør bare fjerne en tekstoverskrift og beskrivelsesobjekt, slik at andre visning er helt tom. Velg nå alle elementene i første visning og trykk på cmd + c / cmd + v for å kopiere / lime inn i den tomme andre visningen. Nedenfor er endringene av objekter som kreves i Second View:
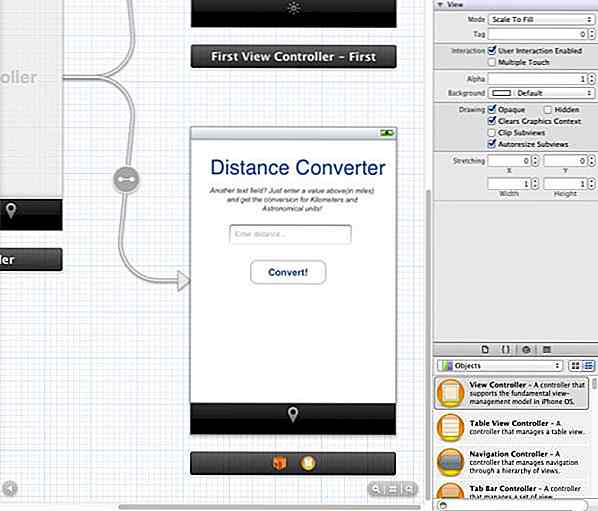
- Tekstoverskrift - Endre til "Avstandskonverter".
- Tekstfelt - Plassholder leser "Angi avstand ..." og sett Tastaturegenskaper til "Nummerpute".
- Etiketter - Legg til 1 mer Etikett under eksisterende etikett. Toppetiketten viser kildeverdien, mens den nederste etiketten viser Astronomical Units-verdien.

Dette er hva du vil oppnå på slutten, du kan legge merke til at utfallet av Second View er nesten identisk med første visning.
4. Programmering i første visning
Nok grafikk for nå, la oss gå inn i noen programmering! Vi kan begynne å bygge backend-funksjonaliteten for vår enklere første visning. Velg FirstViewController.h fra Project Navigator.

Vi må oppdatere koden for å gi forekomstnavn for hver av funksjonene og egenskapene vi bruker. Først av alt vil du se følgende kode i FirstViewController.h :
#import@interface FirstViewController: UIViewController @end
Bytt koden ovenfor med koden nedenfor . @ Interface- søkeordet oppretter en underklasse av UIViewController, som er standardvisningen i en hvilken som helst iOS-app.
#import@interface FirstViewController: UIViewController {UITextField * tempTextBox; UILabel * calcResult; } @property (nonatomic, behold) IBOutlet UILabel * calcResult; @property (nonatomic, behold) IBOutlet UITextField * tempTextBox; - (IBAction) degreeConvert: (id) avsender; - (IBAction) backgroundTouchedHideKeyboard: (id) avsender; @slutt
Vi må deklarere IBOutlets (Interface Builder Outlets) for hver av elementene i appen vår. Dette er hva @property skaper - et nytt uttak for Xcode å koble til grensesnittet. Jeg har også definert to handlinger som i lekmanns termer er blokker med kode som skal utføres når de blir kalt.
Om gradConvert, vil det ta verdien i vårt tekstfelt og utføre konverteringer fra Fahrenheit til Celsius. På samme måte er backgroundTouchedHideKeyboard en liten handling jeg legger til for å skjule tastaturet når brukeren berører en hvilken som helst del av bakgrunnen.

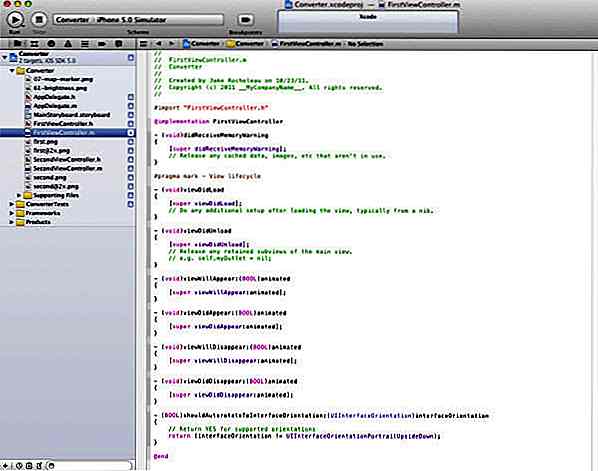
Nå kommer vi inn i forskjellene fra .h og .m filer. Vi har erklært alle disse funksjonene og variablene, men de gjør ikke noe eller kobler seg til noe akkurat nå. Vi må implementere funksjonaliteten i vår FirstViewController.m . Lagre eventuelle endringer og klikk for å åpne FirstViewController.m i Project Navigator. Vi må opprette en syntese som åpner elementer i første visningshovedteksten. Dette utføres med @synthesize så nå kan våre handlinger manipulere de forskjellige objektene på skjermen.
Legg til @synthesize tempTextBox, calcResult; inn i FirstViewController.m så de første linjene vil se ut nedenfor:
#import "FirstViewController.h" @implementation FirstViewController @synthesize tempTextBox, calcResult;
Dette er deklarert i henholdsvis enkelt tekstfelt og resultatlabel. For å gå videre, la oss se på de to funksjonene jeg har forhåndskrevet. Hvis du fremdeles er ny i objektiv-C-syntaks, kan det virke litt funky. Men du blir vant til strukturen over tid, lim inn koden under i filen .
- (void) degreeConvert: (id) avsender {double fahren = [tempTextBox.text doubleValue]; dobbelt celsius = (fahren - 32) / 1, 8; [tempTextBox resignFirstResponder]; NSString * convertResult = [[NSString alloker] initWithFormat: @ "Celsius:% f", celsius]; calcResult.text = convertResult; } - (ugyldig) backgroundTouchedHideKeyboard: (id) avsender {[tempTextBox resignFirstResponder]; } Først har vi degreeConvert som tar ingen parametere og returnerer tomt. Dette kalles metoden når en bruker trykker ned på konverterknappen i første visning. En variabel fahren er satt til å trekke verdien fra hva brukeren har skrevet inn. Vi kan da beregne en annen variabel celsius med grunnleggende matte.
Nå er [tempTextBox resignFirstResponder] faktisk ringer en metode resignFirstResponder på tastaturet. Denne koden er også sett i den andre funksjonen backgroundTouchedHideKeyboard . I utgangspunktet gjemmer det tastaturet og avmarkerer tekstfeltet etter at brukeren enten berører bakgrunnen eller treffer konverterknappen.
Resten av gradenConvert-funksjonen oppretter en ny streng (NSString) for å lagre Celsius-konverteringen, og ved hjelp av punktsyntaks legges dette inn i vårt etikettfelt. Hvis du har noen kjennskap til C-basert programmering (Java, PHP, C # / C ++, Perl), bør noen av disse vilkårene være kjent.
Søk nå etter koden nedenfor :
- (void) viewDidUnload {[super viewDidUnload]; // Slett eventuelle beholdte undervisninger av hovedvisningen. // eg self.myOutlet = nil; } Erstatt koden ovenfor med koden nedenfor :
- (void) viewDidUnload {[super viewDidUnload]; // Slett eventuelle beholdte undervisninger av hovedvisningen. // eg self.myOutlet = nil; self.tempTextBox = nil; self.calcResult = nil; } På bunnen av vår FirstViewController.m har jeg gjort noe søppelkolleksjon for variablene vi syntetiserte. Vi bør frigjøre alle de forskjellige undervisene fra minnet som inkluderer vårt tekstfelt og utdatamerket. Automatisk referansetelling (ARC) vil automatisk omplassere variabler fra minne som vil spare så mye stress på iOS-prosjekter.
5. Tilkoblingsaksjoner og utsalgssteder
Dette er det endelige trinnet for First View, og vi vil koble til front-end-elementene med back-end-koden ! Når du bygger iOS-apper, er det 3 hoveddeler som skal fullføres: legge til de fysiske brukergrensesnittelementene, skrive programkoden og til slutt forbinde de to sammen . Dette segmentet vil koble alle våre First View-komponenter opp for å få det til å løpe og fungere perfekt!
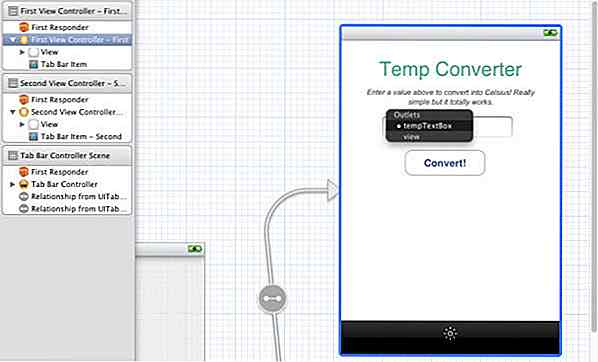
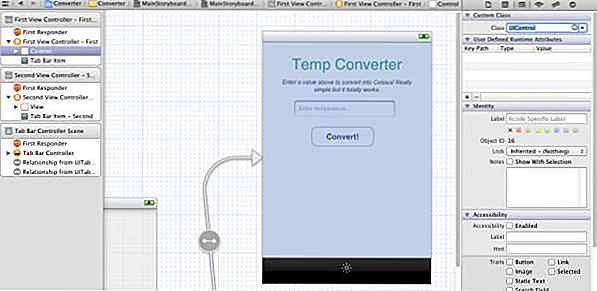
Lagre både FirstViewController.h og FirstViewController.m for å sikre at alt er oppdatert. Deretter klikker du tilbake på storyboardet og ser på dokumentoversikten . Der vil du legge merke til en oransje orb som skulle bli kalt First View Controller - Først .

Klikk på orb for å velge den, og en blå oversikt skal vises på din første visning scene. Trykk nå Ctrl og klikk på First View Controller - Først for å dra inn i tekstfeltet, og slipp det .

Etter handlingen vil en liste over Outlets komme opp. Velg "tempTextBox" fra listen . Hvis tilkoblingen lykkes, blinker tekstfeltet.

Trykk nå Ctrl og klikk på First View Controller - Først igjen for å dra på etikettfeltet og velg "calcResult" . Begge utsalgssteder er nå koblet til disse variablene, og vi trenger bare å koble til handlingene.

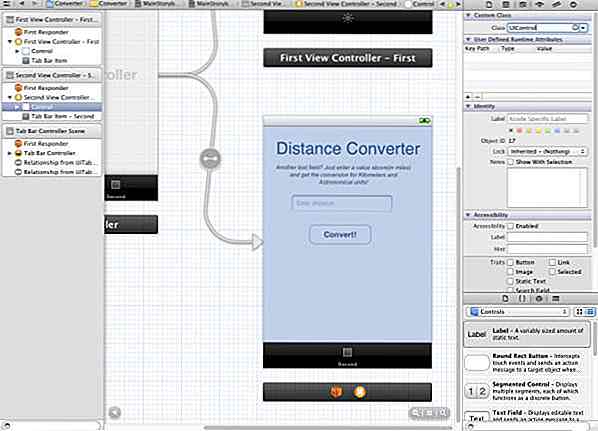
Klikk på høyre pil av First View Controller - Først og du vil se en komponent som heter Vis - klikk for å velge den . Åpne identitetsinspektøren i Verktøy-panelet, som du også kan aktivere ved å flytte til toppmenyen i programvaren, og velg Vis> Verktøy> Vis identitetsinspektør . Under Tilpasset klasse, skriv inn "UIControl" eller velg det fra rullegardinmenyen.
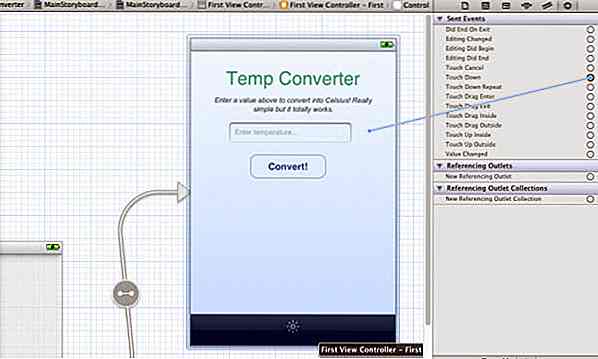
For at tastaturet skal gjenkjenne bakgrunnen som et tappbart objekt, må det konverteres til en kontroll. Nå over i Verktøy-panelet aktiveres Tilkoblingsinspektøren ved å flytte til toppmenyen på programvaren og velge Vis> Verktøy> Vis tilkoblingsinspektør .

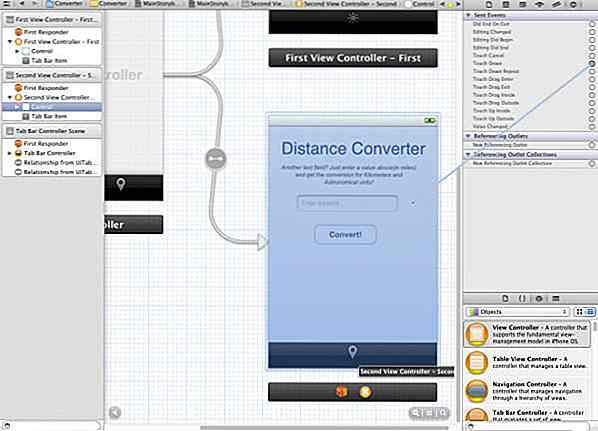
Slik knytter vi en sidehendelse (swipe, trykk, hold, etc) til en enkelt funksjonsanrop. Se gjennom listen over hendelser til du finner Touch Down . Klikk i den lille sirkelen som ligger på høyre side av Touch Down-hendelsen, og dra og slipp den på First View Controller . Du får 2 handlinger å velge mellom - velg backgroundTouchedHideKeyboard og du vil få en bekreftelsesblits.

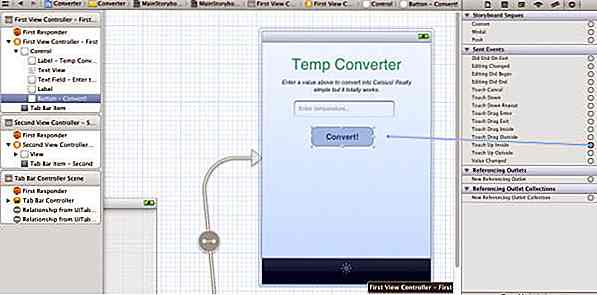
Til slutt klikker du for å velge Konverter-knappen og sørg for at den har et blått høydepunkt, som ligner skjermbildet over, men uten å velge hele View Control . I Tilkoblingsinspektøren drar du den lille sirkelen på Touch Up Inside, og deretter slipper du den på First View Controller igjen . Velg funksjonen heter degreeConvert, som bare utløser når brukeren berører knappen og utgivelser innenfor de angitte grensene.
6. Porting Code over til Second View
Nå kan dette være en god tid å lagre arbeidet ditt og kompilere / bygge søknaden så langt. Hvis alt går bra, bør du kunne legge inn noen verdier i tekstfeltet og trykke på konvertere for å se resultatet i Celsius! Hvis du får feil, prøv å laste ned demo-prosjektet i det siste avsnittet i denne artikkelen for å sammenligne forskjellene og fikse feilene.
Jeg antar at du allerede har opprettet layoutet for Second View i den tidligere delen. I stedet for å utstede 1 konvertering (Fahrenheit> Celsius), vil andre visning vise 2 verdier ( Miles> Kilometer og Miles> Astronomiske enheter ). Så alt vi trenger å gjøre er å migrere Objective-C-koden fra første visning og omorganisere alt for å fungere skikkelig for vårt andre visning, og avslutt deretter ved å koble storyboardet til våre nye handlinger og uttak.
Vi bør starte med topptekstkoden og gå inn i implementeringen. Nedenfor har jeg lagt til hele koden fra SecondViewController.h-filen. Det er i utgangspunktet en klone i første visningskontrollers overskrift, men med en ekstra egenskap knyttet til det andre UILabel-elementet.
Igjen må du søke etter følgende kode i SecondViewController.h :
#import@interface SecondViewController: UIViewController @end
Erstatt koden ovenfor med koden nedenfor :
#import@interface SecondViewController: UIViewController {UITextField * distTextBox; UILabel * distResult; UILabel * auResult; } @property (nonatomic, behold) IBOutlet UILabel * distResult; @property (nonatomic, behold) IBOutlet UILabel * auResult; @property (nonatomic, behold) IBOutlet UITextField * distTextBox; - (IBAction) distanceConvert: (id) avsender; - (IBAction) backgroundTouchedHideKeyboard: (id) avsender; @slutt
Du kan legge merke til at jeg har endret alle forekomstnavnene for handlingene og uttakene . distTextBox vil nå holde tekstinngangen for avstand. distResult er 1. distanseresultatetikett (kilometer), og auResult vil holde vår andre konverteringsetikett. distanceConvert er den nye handlingen vi kaller for å konvertere numerisk verdi, og backgroundTouchedHideKeyboard forblir det samme.
Som før bruker vi MVC-hierarkiet for å bryte sammen app-funksjonene (implementering) fra kontrolleren mellom storyboard-objekter. Hvis SecondViewController.h ser på samme som min ovenfor, lagrer du endringer og velger SecondViewController.m . Jeg vil igjen bryte opp koden min i to deler.
Koden nedenfor er fra den øverste delen av min SecondViewController.m. Dette inneholder @synthesize- setningen for å lage settere og getters for hver instansvariabel. Jeg vet at dette konseptet med å syntetisere forekomstvariabler kan være veldig forvirrende først. Jeg anbefaler denne StackOverflow-tråden som kan bidra til å rydde opp ting.
Se etter koden nedenfor i SecondViewController.m :
#import "SecondViewController.h" @implementation SecondViewController
Erstatt koden ovenfor med koden nedenfor :
#import "SecondViewController.h" @implementation SecondViewController @synthesize distResult, auResult, distTextBox; - (tom) distanceConvert: (id) avsender {double miles = [distTextBox.text doubleValue]; dobbelt km = miles * 1, 61; // multipliser miles med ~ 1.609 kilometer dobbelt au = miles / 92956000; // dele miles med 92, 956, 000AU [distTextBox resignFirstResponder]; NSString * kiloResult = [[NSString alloker] initWithFormat: @ "Kilometer:% f", km]; NSString * ausResult = [[NSString alloker] initWithFormat: @ "AUs:% f", au]; distResult.text = kiloResult; auResult.text = ausResult; } - (ugyldig) backgroundTouchedHideKeyboard: (id) avsender {[distTextBox resignFirstResponder]; } Den nye handlingen distanceConvert vil bli kalt når brukeren tapper Konverter-knappen. Variable miles vil trekke tallet fra distTextBox mens km og au utfører noen grunnleggende matematiske konverteringer for å oppnå sine data. Etterpå bruker vi 2 linjer, tildeler vi minne for 2 NSString-objekter som holder Kilometer og AU-utdataene. Ved å bruke punktsyntaxen kaller vi på .text-egenskapen for å endre UILabel-tekst.
Søk nå etter koden nedenfor:
- (void) viewDidUnload {[super viewDidUnload]; // Slett eventuelle beholdte undervisninger av hovedvisningen. // eg self.myOutlet = nil; } Erstatt koden ovenfor med koden nedenfor :
- (void) viewDidUnload {[super viewDidUnload]; // Slett eventuelle beholdte undervisninger av hovedvisningen. // eg self.myOutlet = nil; self.distResult = nil; self.auResult = nil; self.distTextBox = nil; } Og nå er den siste biten av koden som finnes på slutten av SecondViewController.m. viewDidUnload kalles etter at visningen er ferdig kompilering og visning. Vi setter de tre egenskapene syntetisert tidligere til null (null i Objective-C) og slipper sin forekomst fra minnet. Appen er nesten fullført etter at vi har koblet sammen storyboardet til uttak og handlinger.
7. Andre visningstilkoblinger
Prosessen med å bygge visninger er i utgangspunktet en gjentakelse av trinn 5, med små ekstra trinn. Du kan behandle dette som en øvelse for å styrke minnet om å koble storyboardet til utsalgssteder og handlinger, da de kan være veldig forvirrende i de fleste tider.
Igjen, lagre både SecondViewController.h og SecondViewController.m for å sikre at alt er oppdatert. Deretter klikker du tilbake på storyboardet og ser på dokumentoversikten . Der vil du legge merke til en oransje orb som skulle bli kalt Second View Controller - Second .

Klikk på orb for å velge den, og en blå oversikt skal vises på scenen i andre visning. Trykk nå Ctrl og klikk på Second View Controller - Second for å dra inn i tekstfeltet, og slipp deretter det .
Etter handlingen vil en liste over Outlets komme opp. Velg "distTextBox" fra listen . Hvis tilkoblingen lykkes, blinker tekstfeltet.

Trykk nå Ctrl og klikk på Second View Controller - For det andre å dra til etikettfeltet og velg "distResult" . Gjenta prosessen igjen for den andre etiketten som ligger under den første etiketten, men velg "auResult" for den. Begge utsalgssteder er nå koblet til disse variablene, og vi trenger bare å koble til handlingene.

Klikk på høyre pil i Second View Controller - Second, og du vil se en komponent som heter Vis - klikk for å velge den . Åpne identitetsinspektøren i Verktøy-panelet, som du også kan aktivere ved å flytte til toppmenyen i programvaren, og velg Vis> Verktøy> Vis identitetsinspektør . Under Tilpasset klasse, skriv inn "UIControl" eller velg det fra rullegardinmenyen.
For at tastaturet skal gjenkjenne bakgrunnen som et tappbart objekt, må det konverteres til en kontroll. Nå over i Verktøy-panelet aktiveres Tilkoblingsinspektøren ved å flytte til toppmenyen på programvaren og velge Vis> Verktøy> Vis tilkoblingsinspektør .

Slik knytter vi en sidehendelse (swipe, trykk, hold, etc) til en enkelt funksjonsanrop. Se gjennom listen over hendelser til du finner Touch Down . Klikk i den lille sirkelen som ligger på høyre side av Touch Down-hendelsen, og dra og slipp den på Second View Controller . Du får 2 handlinger å velge mellom - velg backgroundTouchedHideKeyboard og du vil få en bekreftelsesblits.

Til slutt klikker du for å velge Konverter-knappen og sørg for at den har et blått høydepunkt, som ligner skjermbildet over, men uten å velge hele View Control . I Tilkoblingsinspektøren drar du den lille sirkelen på Touch Up Inside, og deretter slår den på Second View Controller igjen . Velg funksjonen navngitt distanceConvert, som bare utløser når brukeren trykker på knappen og slipper ut innenfor de angitte grensene.
Bygg og kjør for å se om appen din lykkes med å kompilere. Hvis det ikke er feil, skal alt fungere ordentlig. Du kan nå bruke tid på å spruce opp teksten og oppsettet, eller kanskje legge til en tilpasset logo PNG.
Takk for at du fulgte opplæringen og gratulerer, du har nettopp laget din første fungerende iPhone-app!
Last ned Xcode Project
Kan ikke oppnå visse trinn? Her er resultatets fil for å teste og sammenligne forskjellen.
- iPhone Application Tutorial Project File
Endelige ord
Til slutt vil det være nyttig å gjøre en oversikt over hovedpoengene i denne opplæringen. Vi startet et nytt Xcode iPhone app prosjekt med en flippert navigasjon . Dette inkluderer 2 UIViews som vi har lagt til et tekstfelt, knapp og etiketter . Deretter skrev vi noen Objective-C-kode for å definere instansvariabler (ivars) og handlinger (funksjoner) for å knase tallene for konverteringene.
Etter alle disse koblet vi endelig Objekter for hver instansvariabel . Dette gjør at implementeringskoden for mål-C-bakken kan målrette en ID som tempTextBox og knytte den til en storyboard-objekt .
Forhåpentligvis har du fordøyd mange av søkeordene og teknikkene for bruk av Xcode. Du vil sannsynligvis ikke være ekspert på å bygge iOS-apper etter denne opplæringen. Faktisk kan du fortsatt være dypt forvirret på mange av disse emnene! IOS programmering handler om praksis, så føl deg ikke trist hvis du ikke forstår alt med en gang. Prøv å laste ned demo prosjektfilen jeg har gitt og se gjennom for å gjøre deg kjent med denne opplæringen, og Xcode-prosjekter generelt. Ett siste tips: Gi aldri opp!

5 Chrome-utvidelser for å forbedre dampopplevelsen
Hvis du er en PC-spiller, bruker du sannsynligvis Steam til å kjøpe, spille og administrere noen, om ikke alle, videospillene dine. Med all salg og bekvemmelighet som Steam bringer, vil du sannsynligvis være gal ikke. Steam-programmet er trolig alles førstevalg, men visste du at det er noen Chrome-utvidelser som kan legge til mye funksjonalitet på Steam-nettstedet?Mell

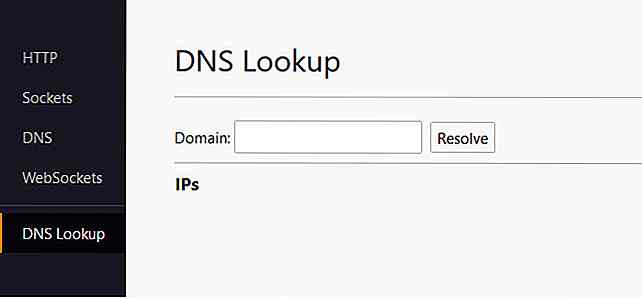
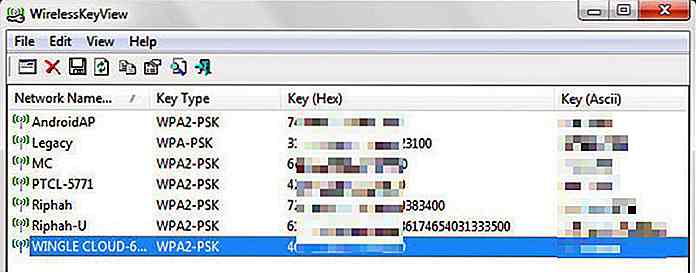
15 Nyttige NirSoft-verktøy Windows brukere bør vite
Hvis du leter etter gratis, nyttige programmer for Windows, er NirSoft stedet å gå. Det er et populært programvare nettsted som tilbyr over 200 NirSoft verktøy hovedsakelig relatert til nettverk, IP-adresse, passordgjenoppretting, Windows tweaks og Microsoft-produkter verktøy.Vanligvis er NirSoft-verktøy mindre enn 100kB i størrelse, og de kommer alle uten begrensninger, annonser eller andre typer tilbakeslag. Hvis du e