no.hideout-lastation.com
no.hideout-lastation.com
Nybegynners guide til Node.js (Server-side JavaScript)
Node.js - i enkle ord - er server-side JavaScript . Det har vært mye buzz i disse dager. Hvis du har hørt om det eller du er interessert i å lære og få noen hender på det - dette innlegget er for deg.
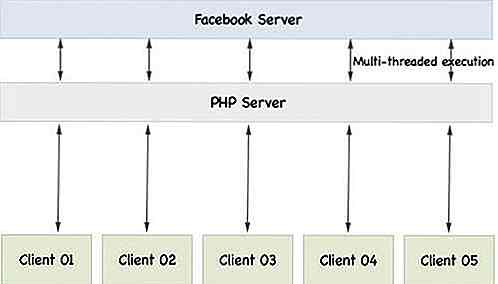
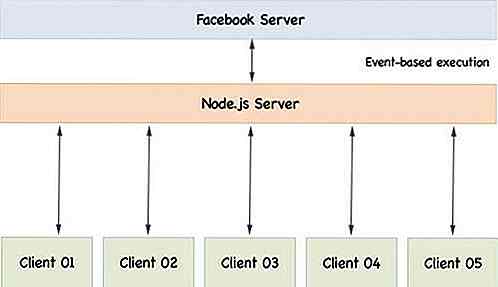
Så hva er behovet for å bruke JavaScript på serveren? For å gjøre konseptet Node.js klart, vil jeg sammenligne det med de vanlige server-side-språkene som PHP. Node.js bruker en hendelsesbasert server-utførelsesprosedyre i stedet for multithreaded-kjøringen i PHP.
For å forklare det videre, snakker vi om ideen om hva Node.js er sammen med noen hostingleverandørforslag og installasjonstips . Det er nødvendig med mellomkunnskap om JavaScript, jQuery og Ajax, men vi vil også gi eksempler for at du forstår hele greia, og selv jobber med det, så la oss få vite mer om Node.js!
La oss vurdere et tilfelle:
Vurder et nettsted der du må laste innholdet dynamisk fra en annen webserver som er sakte. I PHP kan du gjøre det på to måter - kodes det i en enkel fil og koder den som et annet skript, og kjører det i en multithreaded tilnærming .

I den første metoden, selv om koden er enkel, avbrytes kjøringen en stund på det punktet hvor den langsomme webserveren er tilgjengelig. Den andre metoden er mer optimalisert i tilfelle av ytelse, men det er vanskelig å kode, og det har en multithread management overhead. Saken er lik for de fleste webprogrammeringsspråk annet enn server-side JavaScript, dvs. Node.js.
Hva er forskjellen i Node.js? For å forstå Node.js må du huske JavaScript-aktivitetsbasert programmering i nettleseren . Vi benytter samme teknologi her. I stedet for å bruke en egen tråd, er en funksjon festet til sluttbegivenheten til «slow web server access» nevnt ovenfor, og dermed får du full funksjonalitet i det optimaliserte andre alternativet nevnt ovenfor uten multithread overhead.
Komme i gang med Node.js
Node.js er JavaScript . Hvorfor kan vi ikke bruke hendelsesbasert funksjonalitet av JavaScript i klienten til en server? Denne tanken kan ha ført til utviklingen av Node.js.

Når det er sagt, er hovedhøydepunktet til Node.js - det er hendelsesbaserte asynkrone funksjoner . Den bruker en hendelsesløkke i stedet for å vente på I / O-operasjoner (tilgang til ekstern webtjeneste, tilgang til maskinvare).
Node.js kan fortsatt bruke prosessorkraften når serveren venter på en annen operasjon. Dette gjør Node.js skalerbar til millioner av samtidige tilkoblinger.
Hvordan kjører JavaScript på en server?
Node.js fungerer på et v8-miljø - det er en virtuell maskin eller en JavaScript-motor som kjører JavaScript-koden, slik at du ikke kan bruke de vanlige web vertene til hosting. Du trenger de som har v8-miljøet .
Her er noen leverandørforslag til Node.js hosting:
- Cloud Foundry
- Cloudnode
- DotCloud
- Duostack
Installere Node.js
Node vil fungere perfekt på Linux, Macintosh og Solaris operativsystemer . På Windows kan du installere det ved hjelp av Cygwin-emuleringslaget. Ingen av byggene i Windows er tilfredsstillende, men det er fortsatt mulig å få noe i gang.
Alternativ 1: Byggeknute fra kilde.
Bruk make å bygge og installere node.js (kjør følgende på kommandolinjen). Git er nødvendig .
git klone --depth 1 git: //github.com/joyent/node.git cd node git kassa v0.4.11 eksport JOBS = 2 mkdir ~ / local ./configure --prefix = $ HJEM / lokal / node gjør gjør installasjon echo 'eksport PATH = $ HOME / lokal / node / bin: $ PATH' >> ~ / .profile echo 'eksport NODE_PATH = $ HOME / local / node: $ HOME / local / node / lib / node_modules' .profile kilde ~ / .profile
Alternativ 2: Installere Node.js fra pakken
For Mac-brukere kan du installere Node.js som en pakke fra https://sites.google.com/site/nodejsmacosx/ som er ganske selvforklarende.
Testing Node Installasjon
For å sjekke din vellykkede Node-installasjon kan vi prøve et veldig enkelt konsoll "Hello World" -program. Opprett en fil med navnet " test.js " og skriv følgende kode i den.
var sys = krever ("sys"); sys.puts ("Hello World"); Kodeforklaring:
Den laster sys klassen i en variabel sys . Den bruker så sys objektet til å utføre konsolloppgaver. sys.puts er en kommando som ligner cout i C ++, så for å kjøre skriptet ovenfor, gå til kommandoprompten og kjør det ved kommandoen nedenfor:
node test.js
Hvis installasjonen din er vellykket, får du en hello verdensproduksjon på skjermen.

Opprette en HTTP-server
Nå er det på tide å lage en "Hello World" via webserver ved hjelp av Node.js. Her er det vi skal gjøre - vi lager en server som utgir en "Hello World" til lokalhost på port 8080, uansett hva nettadressen er, og gir deg en ide om hva som skjer.
Kodene:
var sys = krever ("sys"), my_http = krever ("http"); my_http.createServer (funksjon (forespørsel, svar) {sys.puts ("jeg ble sparket"); response.writeHeader (200, {"Content-Type": "text / plain"}); response.write "); response.end ();}). lytt (8080); sys.puts ("Server kjører på 8080"); Kodeforklaring:
Den mest interessante delen i Node.js er den hendelsesbaserte programmeringen. For å opprette en HTTP-server trenger vi HTTP-biblioteket, så vi går videre og legger det til ved hjelp av my_http . Vi lager server av funksjonen:
my_http.createServer (funksjon (forespørsel, respons) {}) lytt (8080).; Funksjonen gitt som det første argumentet utføres hver gang en hendelse utløses i port 8080, slik at funksjonen selv foreslår noden til å lytte etter en hendelse i port 8080 . For å oppdage dette har jeg lagt til en " Jeg har sparket " melding som vil bli vist på konsollskjermen når en forespørsel er mottatt.
request inneholder all informasjon om forespørselen som er gjort til serveren . For eksempel inneholder den URL-strengen. Svarobjektet er objektet som håndterer svaret fra serveren . Først setter vi toppteksten for svaret som et text/plain innhold, og sender ut " Hello World ", og avslutter deretter utgangsstrømmen. 200 er statusresponsen.
Vel, det ovennevnte er et veldig enkelt eksempel, men vi kan se at uansett nettadresse vi gir i nettleseren for samme server, får vi samme utgang som "Hello World".
Oppretter enkel statisk filserver
La oss lage en enkel statisk filserver i neste opplæring.
Kodene:
var sys = krever ("sys"), my_http = krever ("http"), sti = krever ("sti"), url = krever ("url"), filesys = krever ("fs"); my_http.createServer (funksjon (forespørsel, svar) {var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path); path.exists (full_path, funksjon ) {if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 ikke funnet \ n"); response.end ();} else {filesys.readFile (full_path, "binær", funksjon (feil, fil) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write "\ n"); response.end ();} else {response.writeHeader (200); response.write (fil, "binær"); response.end ();}};}});}) lytt (8080); sys.puts ("Server kjører på 8080"); Koder forklaring:
Ovennevnte kode er ganske enkel, vi vil diskutere det som blokker.
var sys = krever ("sys"), my_http = krever ("http"), sti = krever ("sti"), url = krever ("url"), filesys = krever ("fs"); Alle disse bibliotekene kreves for programmet. Dens bruk vil være tydelig i følgende kode.
var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path);
request har forespørselsdetaljer som vi har diskutert tidligere. Vi bruker parse funksjonen til URL-klassen som vi har tatt med for å få pathname til forespørselsadressen. Etter at du har fått stedsnavnet, sammenkaller vi det med stien til den nåværende arbeidskatalogen for å få hele stien til filen.
For å bli med i URL-er har vi en funksjon som kalles join i banebiblioteket.
path.exists (full_path, eksisterer funksjon () { Etter å ha fått hele banen, kontrollerer vi om banen eksisterer av funksjonen. Etter at sjekken er ferdig, kalles og tilbakekalles funksjonen som det andre argumentet.
hvis (! eksisterer) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 ikke funnet \ n"); response.end (); } else {filesys.readFile (full_path, "binær", funksjon (feil, fil) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (fil, "binær"); response.end ();}}); } Nå i tilbakekallingsfunksjonen hvis filen ikke eksisterer, sender vi en " 404 side ikke funnet " -feil.
Hvis siden er funnet, leser vi filen ved hjelp av readFile funksjonen i filsystemet. Vi kan også se tilbakeringingsfunksjonen for readFile funksjonen som er definert der. Hvis det ikke er noen feil i å lese filen, vil den bli vist. Hvis det oppstår en feil, returneres en status 500 med feilteksten.
Jeg anbefaler også innpakningskoder for den forrige opplæringen til en funksjon slik at du kan bruke den i neste opplæring eller for fremtidig bruk.
var sys = krever ("sys"), my_http = krever ("http"), sti = krever ("sti"), url = krever ("url"), filesys = krever ("fs"); my_http.createServer (funksjon (forespørsel, svar) {var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path); path.exists (full_path, funksjon ) {if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 ikke funnet \ n"); response.end ();} else {filesys.readFile (full_path, "binær", funksjon (feil, fil) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write "\ n"); response.end ();} else {response.writeHeader (200); response.write (fil, "binær"); response.end ();}};;}});} my_http. createServer (funksjon (forespørsel, svar) {var my_path = url.parse (request.url) .pathname; load_file (my_path, response);}). lytt (8080); sys.puts ("Server kjører på 8080"); Følg med !
Det er alt. Håper dette gir deg en god ide om Node.js. I neste artikkel vil jeg vise deg hvordan du laster og viser antall Facebook-liker ved å bruke Node.js. Følg med!
Redaktørens notat: Dette innlegget er skrevet av Geo Paul for Hongkiat.com. Geo er en uavhengig web / iPhone utvikler som liker å jobbe med PHP, Codeigniter, WordPress, jQuery og Ajax. Han har 4 års erfaring i PHP og 2 års erfaring innen iPhone Application Development.

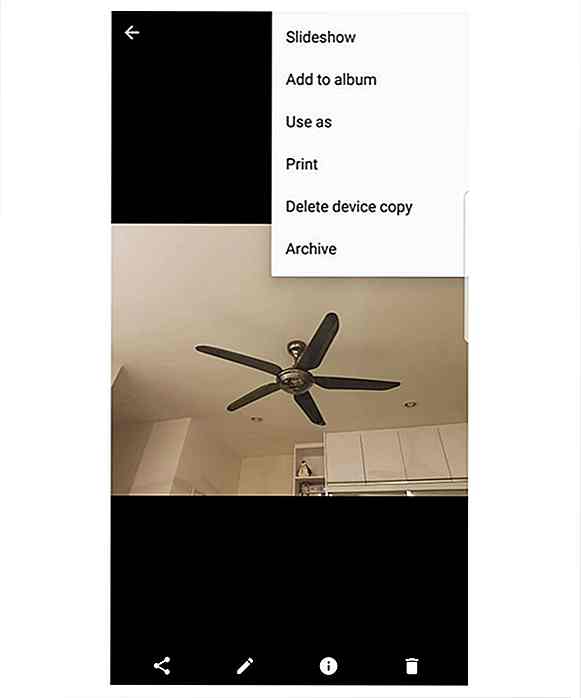
Som Instagram, kan du nå arkivere Google-bilder for
Bare en dag etter at Instagram har rullet ut en arkivmappe for sin app, har Google lansert en lignende funksjon for sin Google Photos-plattform.I kjerne fungerer Google Fotos arkivfunksjoner akkurat som det som finnes på Instagram . Hvis du vil flytte et bilde til arkivmappen, må du velge et bilde, trykke på "...

Hvordan følelsesmessig engasjerende innhold kan hjelpe din bedrift
En misforståelse som mange av oss har, er at blogging er en enkel sak: du sitter foran en skjerm og skriver bort til dokumentet ditt er fylt med disse lange fakta om verden, erklæringer om personlige sannheter og utbrudd av glede eller frustrasjoner - alt viser hvem vi egentlig er.Bortsett fra de personlige aspektene ved (business) blogging, er mulighetene det innehar uendelige, og forretningsmenn og kvinner har dreid dette verktøyet, som antas å være opprettet for narcissister og de selvabsorberte, til et middel til en lønnsom slutt.Det v