no.hideout-lastation.com
no.hideout-lastation.com
Begynnerveiledningen til CSS Object Model (CSSOM)
Det skjer mye mellom den første HTTP-forespørselen og den endelige levering av en nettside. Dataoverføring og nettleserens reneringsrørledning krever mange forskjellige teknologier, en av dem er CSS Object Model, eller CSSOM .
CSS-objektmodellen tar CSS-koden, og gjør hver velger til en trestruktur for lettere parsing. Kanskje det ikke er avgjørende for utviklere å forstå dette konseptet fullt ut, men det er et verdifullt emne å studere hvis du vil lære mer om hvordan nettlesere gjør kode til en fungerende nettside .
I dette innlegget skal jeg dekke grunnleggende om CSS Object Model, og vise deg hvordan det fungerer.
Hva er CSSOM?
Begrepet CSS Object Model beskriver et kart over alle CSS-valgene og relevante egenskaper for hver velger . Disse stilene kan være rotelementer eller har nestede barn.
CSSOM ligner veldig DOM i HTML, som står for Document Object Model. Begge er en del av den kritiske gjengivelsesbanen som er en rekke trinn som må skje for å skape et nettsted . Alle disse prosessene skjer automatisk, bak kulissene.
Så hvorfor er CSSOM viktig? Det er kartet som brukes av nettleseren for å skape CSS-stiler på en nettside. Det er ingen enkel måte å fortelle en datamaskin om at alle avsnitt i en .main-content div må ha ekstra linjehøyde.
Løsningen er CSS Object Model som kartlegger alle elementer og egenskaper fra CSS-koden din.
CSSOM gjør det enklere for nettleseren å gjengi stiler på siden . Hele greia er veldig teknisk, men det er verdt å forstå litt om prosessen, spesielt hvis du bygger nettsteder.
Hvordan det fungerer
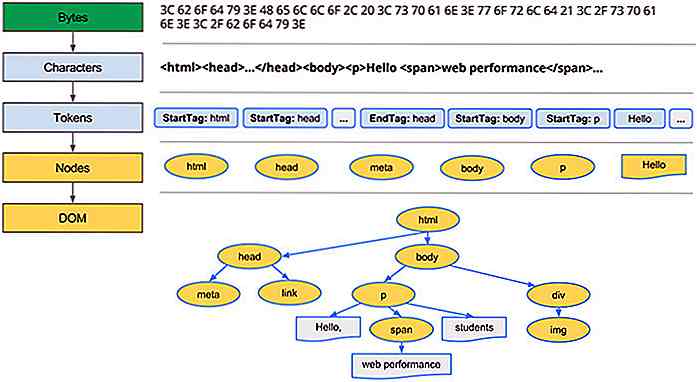
Både DOM og CSSOM brukes i stor grad av alle nettlesere til å tolke og gjengi nettsider. Diagrammet nedenfor er fra Google Developers Web Fundamentals Guide, og forklarer hvordan DOM gjengis i en nettleser .
 I både DOM & CSSOM konverteres all informasjon fra byte til digitale kart som gjengir hvert element i et webdokument. Prosessen fungerer som følger:
I både DOM & CSSOM konverteres all informasjon fra byte til digitale kart som gjengir hvert element i et webdokument. Prosessen fungerer som følger:- Nettleseren laster ned HTML-en for en nettside.
- Når du behandler HTML-en, kan det hende at parseren støter på et koblingselement som refererer til et eksternt stilark .
- Dette CSS-stilarket blir deretter analysert i et kart ved hjelp av CSS Object Model-spesifikasjonene.
- Den resulterende koden kan deretter påføres elementer i DOM .
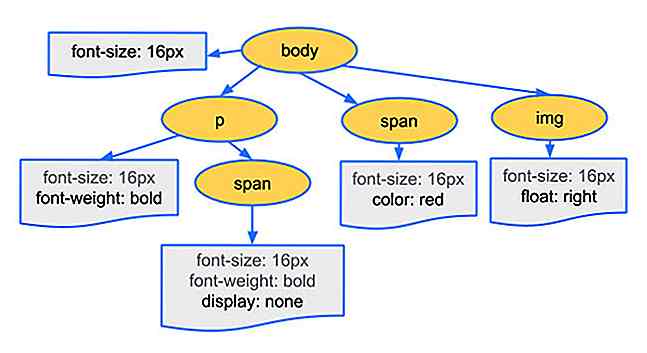
Alt dette skjer veldig raskt, og skjer med hver enkelt sideforespørsel . Dette andre diagrammet nedenfor viser et eksempel på en trestruktur for CSSOM .
 Legg merke til hvordan noen egenskaper i diagrammet har lettere grå skriftfarger. Disse egenskapene er arvet fra foreldrene . Siden kroppen har en bestemt skriftstørrelse, får alle elementene i kroppen også den skriftstørrelsen, med mindre den er overstyrt.
Legg merke til hvordan noen egenskaper i diagrammet har lettere grå skriftfarger. Disse egenskapene er arvet fra foreldrene . Siden kroppen har en bestemt skriftstørrelse, får alle elementene i kroppen også den skriftstørrelsen, med mindre den er overstyrt.HTML- og CSS-strenger konverteres til tokens som da kan forstås som noder av nettleseren. Disse noder er som objekter i trestrukturen som definerer hvordan hele siden skal bygges.
CSSOM og DOM er helt separate datamodeller, derfor blir de analysert separat fra hverandre . Men de har begge lignende trestrukturer, og begge tjener samme formål: Å gi nettleseren en struktur for å gjengi og identifisere forskjellige elementer på siden.
Hvorfor webutviklere burde bry seg
Siden all rendering skjer på backend, trenger du virkelig ikke å bekymre deg mye om CSSOM-treet. Men det kan være nyttig å forstå hvordan det fungerer.
En ting å huske er at CSSOM må være fullt lastet før nettsiden vil bli vist, da det vil definere hvordan hvert element på siden skal se ut. Hvis siden lastet før CSSOM, vil det virke som vanlig HTML først, etterfulgt av stilene noen få sekunder senere.
Nettlesere unngår det spesielt fordi det ville være forvirrende for sluttbrukere. Og det er verdt å merke seg at CSSOM ikke kan bufres det må gjenskapes på hver side .
Faktiske CSS-filer kan bufres for å laste eiendelene raskere, men å gjøre en side i nettleseren krever alltid å kjøre CSSOM-parseren . Dette betyr også at JavaScript kan ha en negativ innvirkning på gjengivelse og ytelse.
Jeg vil sterkt anbefale å lese denne artikkelen for å lære mer om eksterne CSS / JS ressurser og deres belastningstider.
Den beste måten å optimalisere nettstedet ditt er ved å lage en naturlig kaskade av ressurser som lastes i tandem .
Det er mulig å manipulere CSSOM ved hjelp av JavaScript fordi det er teknisk en JS API. Men det tjener ikke mye av en hensikt i forhold til JavaScript DOM-manipulering.
Jo større grunn til å lære om CSSOM er å videreutdanne deg selv om hvordan nettsteder faktisk fungerer.
Det er mange ting vi tar for gitt som holder internett i gang. Når du forstår litt mer om hele prosessen, kan du visualisere hvordan det hele kommer sammen, og forhåpentligvis få noen takknemlighet for eksistensen av World Wide Web.
Videre lesning
Jeg håper dette introet kan gi deg en solid ide om hva CSS Object Model er, og hvordan det påvirker nettsider. Det er ikke mye å manipulere i CSSOM, så det adskiller seg litt fra DOM.
Men det er fortsatt en kritisk teknologi i webutvikling, og det bør avklare viktige aspekter ved nettlesergjengivelse.
Det er mange andre ressurser som diskuterer CSSOM, og hvordan det fungerer. Hvis du ønsker å lære mer, her er noen innlegg jeg anbefaler:
- CSS Object Model Oversikt
- Utforske CSSOM: Lag en CSS Object Analyzer
- Hva hver Frontend-utvikler burde vite om nettsida-rendering

375.000 stykker kunst du kan bruke uten begrensninger
I 2014 lagde det New York-baserte Metropolitan Museum of Art 400.000 bilder med høy oppløsning av ulike kunststykker og fotografier til offentlig bruk. Rask frem til 2017 har Metropolitan Museum laget ytterligere 375.000 bilder tilgjengelig for bruk av publikum uten begrensninger.Metropolitan Museums beslutning om å gjøre bildene tilgjengelige for offentlig bruk er en del av sin åpen tilgangspolicy. Utf

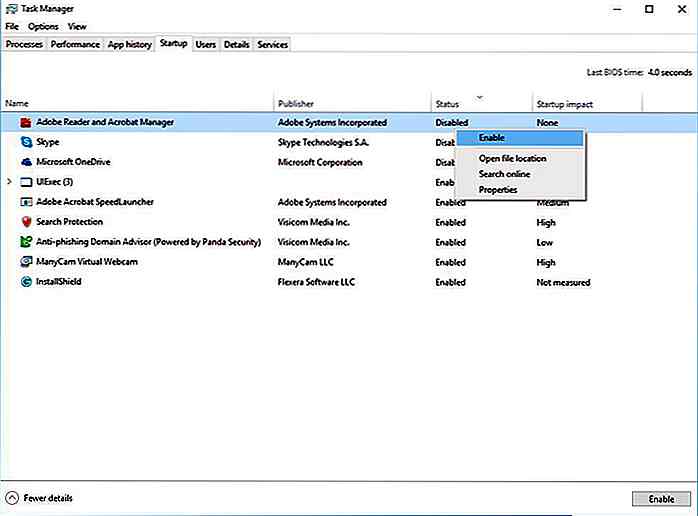
25 tips og triks for å øke hastigheten på Windows 10
Finner du datamaskinen din sakte eller ikke reagerer til tider ? Windows, med hver ny versjon, gir nye funksjoner og oppdateringer som krever flere systemressurser. Dette kan resultere i økt ressursforbruk, noe som resulterer i langsomhet eller manglende respons på systemet.Heldigvis er det mange tips og triks som kan bidra til å minimere unødvendig ressursbruk, noe som gir en fartforsterkning til PCen din. I