no.hideout-lastation.com
no.hideout-lastation.com
Best Practices for Progressive Enhancement i Web Design
Håndverket av å bygge nettsteder er utrolig komplekst med mange raskt skiftende deler. Målet med webdesign fellesskapet er å redusere kompleksiteten, og redusere potensialet for feil ved hvert trinn i etableringsprosessen.
Progressiv forbedring er en ide i webdesign som tar sikte på å redusere feil og gi en konsistent brukeropplevelse over hele linjen. Konseptet har sin egen Wikipedia-side som forklarer det som en metode for fullt tilgjengelig innhold, som bare gir forbedrede funksjoner når den støttes av nettleseren.
Det er lett å forstå progressiv forbedring, men ikke så lett å bruke det direkte på designarbeidet. Jeg vil gjerne dekke noen best practices for progressiv forbedring i virkelige prosjekter for å hjelpe designere til å tenke mer bærekraftig om deres arbeidsflyt .
1. Forstå Progressiv Forbedring
Teorien om progressiv forbedring anbefaler å starte med en enkel nettside som fungerer i alle nettlesere, og gjør den tilgjengelig for alle besøkende . Deretter legger du til funksjoner når det er mulig.
Dette er motsatt av grasiøs nedbrytning som inkluderer alle funksjoner som standard, og degrerer da noe ikke fungerer.
Progressiv forbedring er bedre for den overordnede brukeropplevelsen, fordi den i sin kjerne laster bare nødvendige elementer . Hver nettleser kan støtte tekst (og vanligvis bilder). Uten noen CSS vil denne informasjonen se blid og smakløs ut, men det vil være tilgjengelig.
Denne listen Apart artikkelen argumenterer for at progressiv forbedring er innhold først med stiler og dynamiske komponenter lagt til senere . Innhold i semantisk HTML skal leveres før noe annet.
Den avanserte CSS og JavaScript vi bruker i dag, støttes mye, men hvis vi vil følge prinsippene for progressiv forbedring, bør de betraktes som luksus.
Her er en generell oversikt over hovedtrekkene til progressiv forbedring, som du bør ta hensyn til:
- Semantisk markering for alt innhold
- Brukernes nettleserinnstillinger må respekteres
- Innhold og grunnleggende funksjonalitet skal være tilgjengelig for alle brukere
- Ikke-påtrengende JavaScript lastes bare i miljøer som kan støtte det
Teknologiske begrensninger i frontend-utviklingen er først og fremst bestemt av nettleserkompatibilitet. Progressiv forbedring får deg tilbake til det grunnleggende om å tenke på hvordan den enkleste nettbiten kan se ut. Derfra kan du planlegge for mer avanserte funksjoner, som CSS3 egenskaper.
Men hva med nettlesere som ikke støtter moderne CSS3? Det er her steder som Kan jeg bruke kommer inn i spill. Du bør bestemme hvilke funksjoner som er verdt å implementere, og dømme basert på målgruppen på nettstedet ditt .
2. Forhold i stilark
De fleste nettlesere i dag støtter alle de grunnleggende egenskapene du trenger. Men avansert CSS3 er fortsatt et problem for eldre brukere, og progressiv forbedring gir en løsning.
I stedet for å lete etter fallback metoder for å opprettholde disse nye funksjonene, bekymre deg først med riktig layout strukturer .
Skriv semantisk HTML og CSS markup som fungerer i så mange aktive nettlesere som mulig (støtte for gamle nettlesere som IE5-støtte er ikke nødvendig).
 Ta for eksempel denne JSFiddle som bruker flyter med to
Ta for eksempel denne JSFiddle som bruker flyter med to .fixed ( .fixed ), og et fluiduminnholdsområde ( .fluid ). Hvis du sletter alt CSS, og gjenoppretter koden, vil du legge merke til at alt stabler pent sammen med den første kolonnen, deretter andre, og til slutt den siste. Noen utviklere foretrekker at innholdskolonnen (
Noen utviklere foretrekker at innholdskolonnen ( .fluid ) vises først i HTML-koden. Dette er hvor progressiv forbedring kommer i bruk, og alternative CSS-løsninger blir levedyktige.De to primære målene for HTML er som følger:
- Fullstendig semantisk og gyldig kode
- En konsistent opplevelse for alle
Den enkleste måten å oppnå disse målene på er å starte fra ingenting og arbeide opp, da de fleste progressive forsterkere vil anbefale det.
Hvis koden ser bra ut med CSS, både deaktivert og aktivert, gir det en rimelig løsning for alle.
Det er også verdt å vurdere på hvilket tidspunkt du slipper støtte for noe . Microsoft har allerede falt stor støtte til IE6, slik at brukere som kjører den nettleseren, ikke er verdt tiden din.
Men det er fortsatt et stort spørsmål: hvis en nettleser ikke støtter mitt moderne CSS, hva skal jeg gjøre?
Du skriver bare kode som fungerer uten det, og betrakter den moderne CSS som en progressiv forbedring. Dette er skjønnheten i den progressive forbedringsmetoden.
Du trenger ikke fallbacks, fordi du i utgangspunktet forutsetter at ingenting støttes som standard .
Progressive forbedringsmetoder handler om å gjøre nettstedet brukbart selv i tilfeller der noe ikke støttes, men hvis det støttes, jo bedre.
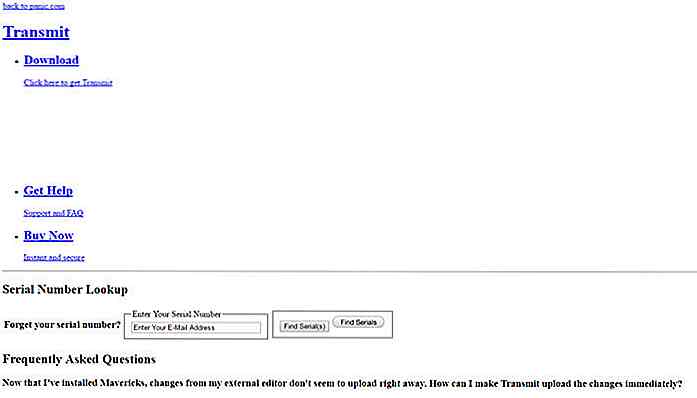
Du må vurdere hvordan innholdet faktisk flyter uten CSS . For eksempel, når jeg deaktiverer CSS på Transmit's nettsted, strømmer innholdet fortsatt organisk nedover siden.
 Ja, det er stygg, og ja, det føles som om vi har mistet tjueår med fremgang ... men det fungerer .
Ja, det er stygg, og ja, det føles som om vi har mistet tjueår med fremgang ... men det fungerer .3. Håndtering av JavaScript
Det er verdt å nevne at hvert JavaScript-problem du kan støte på under utviklingsprosessen, er vanskelig og unikt. Når du bygger et nytt prosjekt med progressiv forbedring, bør du liste opp alle dine JS-baserte funksjoner og vurdere hvordan de kunne fungere uten JavaScript .
Dette vil kreve mye onlineforskning for å finne gyldige løsninger. Aaron Gustafson skrev et flott blogginnlegg med løsninger på ulike problemer, som å erstatte Ajax med en meta refresh for innhold i en iframe.
Også når du lager JavaScript-faner, er det en god ide å bruke ankerkoblinger med ekte ID-verdier . På den måten, når JavaScript er deaktivert, kan du fortsatt få fanene synlige og tilgjengelige med ankerverdi. Aaron skrev et annet stykke på en liste fra hverandre som dekker en mer generell oversikt over hvordan du bør tenke på disse problemene.
Her er et annet eksempel. La oss si at du har en link som laster innhold dynamisk. href verdien er tom, fordi alt lastes via JavaScript med metoden preventDefault ().
I stedet vil det være lurt å sette href egenskapen til å peke på en annen side der innholdet kan lastes naturlig, men den besøkende ser bare den siden når JavaScript er deaktivert .
Progressiv forbedring handler om mer enn JavaScript, men med webutvikling som går videre hvert år, er det ingen tvil om at JavaScript spiller en viktig rolle.
Bruk under antagelsen om at alt har blitt deaktivert, og skalere opp derfra . Dette kan inkludere problemer med innebygde widgets som er utenfor kontrollen din,
Tenk også på JavaScript-funksjoner som mangler omfattende nettleserstøtte . Dette inkluderer hent-API, push-API, pilens funksjonssyntax, eller til og med nettlesere uten støtte for moderne biblioteker som jQuery.
Hver funksjon krever individuell testing med en individuell løsning.
Essensen av gradvis forbedret JavaScript er å bygge innhold som fungerer uten skripting . Dette kan føre til en rudimentær brukeropplevelse, men det er greit så lenge nettstedet er brukbart, og innholdet er tilgjengelig.
Hvis du vil gjøre live testing, kan du vanligvis deaktivere CSS og JavaScript i alle de store nettleserne for å se hvordan nettstedet ditt utfører. Det er også verdt å vurdere å bruke utvidelser som A-Tester for WCAG-overholdelse.
JavaScript med progressiv forbedring er et stort tema. Her er noen innlegg som hjelper deg å grave dypere:
- Progressiv forbedring! = "Ingen JavaScript"
- Interaksjon er nøkkel: Progressiv forbedring og JavaScript
- Progressiv forbedring: Det handler om innholdet
- Slik bruker du progressiv forbedring når JavaScript ser ut som et krav
Der Progressive Enhancement Falls Short
Selv om progressiv forbedring er en glimrende ide for nesten alle typer moderne nettsider, kan det ganske enkelt ikke være aktuelt for prosjekter som tar sikte på å skyve grensene for webteknologi .
For eksempel er denne metoden ikke en god løsning for webapplikasjoner som bare fungerer på Ajax-anrop. Er det et godt valg for tilgjengelighet? Nei selvfølgelig ikke. Men hvis det var tilfelle, ville de fleste av Codrops 'opplæringsprogram ikke engang eksistere. Du må huske målgruppen .
Et bedriftsnettsted har nok ikke publikum som bryr seg om prangende nye CSS3 perspektivegenskaper, men webutviklere kan være det perfekte publikum for slike avanserte funksjoner.
Progressiv forbedring faller bare for webapplikasjoner som bare ikke bryr seg om å gå tilbake i tid . Jeg skjønner at disse webapplikasjonene er få og langt mellom, men utviklere elsker fremgang, og i noen tilfeller kan det være fornuftig å forfølge nye teknologier som forlater stragglers bak.
Jeg er en forutsetning for progressiv forbedring (eller til og med grasiøs nedbryting, ditt valg) for generelle webprosjekter. Men jeg skjønner også at det ikke er den perfekte løsningen for alt. Faktisk er det ingen perfekt løsning. Alt koker ned til publikumsbehov og prosjektmål.
Videre lesning
Hvis du kontinuerlig bygger webprosjekter, bør du vurdere å bruke progressiv forbedring i arbeidsflyten din. Det er mye lettere enn det ser ut ved første øyekast, og det hele begynner med grunnleggende. De fleste emner rundt progressiv forbedring krever bare praksis og testing. Prøv forslagene fra denne artikkelen, og se hva som fungerer best for arbeidsflyten din.
Hvis du vil lære mer om progressiv forbedring, sjekk ut disse relaterte innleggene:
- Forstå Progressiv Forbedring
- Progressiv forbedring: Hva er det, og hvordan du bruker det?
- JavaScript-Dependency Backlash: Myth-Busting Progressive Enhancement

Åpne nettlesere og e-postklienter av ditt valg med Bumpr
Mac: For de av oss som bruker flere nettlesere og e-postklienter, kommer det en tid da bytte rundt klienter og nettlesere kan vise seg å være svært ubeleilig.Men hvis du kjører en macOS, kan disse nettleseren / klienthoppingproblemer løses med en enkelt app kalt " Bumpr " .Tilgjengelig på App Store for USD3.99, &

Introduksjon til MathML - Markup Language for Math
MathML er et oppslagsspråk som kan brukes til å vise matematiske notater . Du kan bruke MathML-koder direkte fra HTML5. Det er nyttig for når du ønsker å vise mer enn enkle notasjoner av Math på websidene dine, og det er ganske enkelt å bruke på grunn av sin enkelhet og likhet med HTML .MathML har to typer markering; presentasjon (for layout) og innhold (for mening). Siden