no.hideout-lastation.com
no.hideout-lastation.com
Introduksjon til MathML - Markup Language for Math
MathML er et oppslagsspråk som kan brukes til å vise matematiske notater . Du kan bruke MathML-koder direkte fra HTML5. Det er nyttig for når du ønsker å vise mer enn enkle notasjoner av Math på websidene dine, og det er ganske enkelt å bruke på grunn av sin enkelhet og likhet med HTML .
MathML har to typer markering; presentasjon (for layout) og innhold (for mening). Siden bare presentasjonsmarkeringen støttes av nettlesere, er det den eneste oppslagstypen som kan brukes med HTML. Du kan også bruke CSS og JavaScript på det akkurat som du ville på HTML.
La oss ta en titt på MathML.
Forstå MathML
Det er en liste over nåværende MathML-elementer på Mozilla Developer-nettstedet. Jeg har også oppført elementene som ble brukt i eksemplene på slutten av dette innlegget for rask referanse.
Toppnivåelementet i MathML er
Her er noen enkle eksempler.
Slik viser du Superscript & Subscript
De
n 7
 Slik viser du fraksjoner
Slik viser du fraksjoner 7 26
 Slik viser du rotteheltall
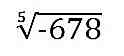
Slik viser du rotteheltall Her er et enda enklere eksempel for å vise rotte heltall.
- 6785
 For bare kvadratroten er det
For bare kvadratroten er det La oss nå gå videre til mer komplekse notasjoner, matrisen.
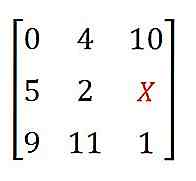
Slik viser du en matrise
For å konstruere en matrise må vi ha en tabellstruktur for rader og kolonner. For dette bruker vi
Bortsett fra det, bruker vi [ og ] rundt matrisen, og til slutt sette dem alle inne i
Her er sluttresultatet:
[ 0 4 10 5 2 X 9 11 1 ]
La oss også kaste inn litt CSS for å gjøre at 'X' skiller seg ut i matrisen.
mi {farge: rød; }  Hvordan vise integrerte ligninger
Hvordan vise integrerte ligninger Nedenfor er et eksempel på en grunnleggende type integrert ligning. De
 Som HTML har MathML også tegn og enheter, hvorav en er brukt i eksemplet for å vise det greske phi-symbolet. Slik viser du den integrerte ligningen ovenfor:
Som HTML har MathML også tegn og enheter, hvorav en er brukt i eksemplet for å vise det greske phi-symbolet. Slik viser du den integrerte ligningen ovenfor:f ( x ) = & Integral; en b K ( x , t ) φ ( t ) d t
For en liste over MathML tegn enheter, klikk her for å finne dem på W3C nettsted.
MathML Attributter
Bortsett fra attributter som er de samme som HTML-er (som id ), har MathML også et sett med egne attributter. Mozilla Developer-siden har en samling MathML-attributter for din referanse. For fallbacks, kan du bruke JavaScript-biblioteket MathJax. Hvis du trenger flere verktøy, sjekk ut denne linken her.
Jeg tar min ferie med denne kodepenen som inneholder alle eksemplene ovenfor, for din enkle referanse.
Referanseliste over MathML Elements
| Elements | Definisjon |
| MathML-element på toppnivå | |
| Viser identifikatorer (variabler, konstanter, funksjonsnavn) | |
| Viser numerisk bokstavelig | |
| Viser operatør | |
| Viser streng bokstavelig | |
| Føyer et overskrift til en base | |
| Legger til et abonnement på en base | |
| Brukes til å vise fraksjoner | |
| Viser radikaler med indekser | |
| Viser kvadratroten | |
| Viser et bord eller en matrise | |
| Row of | |
| Kolonne i | |
| Gruppesubuttrykk | |
| Brukes til å legge til superskript, abonnement, presuperscript og presubscript |

20 flotte PSD-maler du kan laste ned gratis
PSD nettsider maler kan være veldig nyttig for webdesignere av noe nivå. I stedet for et Photoshop-vindu kan du starte prosjektet med et klargjøringslayout, inkludert brukergrensesnittelementer. Slike nettsidemaler kan enkelt tilpasses og omformes til HTML, og senere i andre innholdsstyringssystemer.I

Utforsk Open Source-prosjekter med GitTrends
Tusenvis av nye open source-prosjekter blir lagt ut på GitHub hver dag. Gjennom årene har dette skapt et stort bibliotek med prosjekter, og det kan være vanskelig å sile gjennom alt .Men den nye gratis webapps, GitTrends, gjør det enkelt og morsomt å lete etter prosjekter .Du kan søke etter ord relatert til biblioteker som jQuery, React eller lignende. GitTr