 no.hideout-lastation.com
no.hideout-lastation.com
Utforsk Open Source-prosjekter med GitTrends
Tusenvis av nye open source-prosjekter blir lagt ut på GitHub hver dag. Gjennom årene har dette skapt et stort bibliotek med prosjekter, og det kan være vanskelig å sile gjennom alt .
Men den nye gratis webapps, GitTrends, gjør det enkelt og morsomt å lete etter prosjekter .
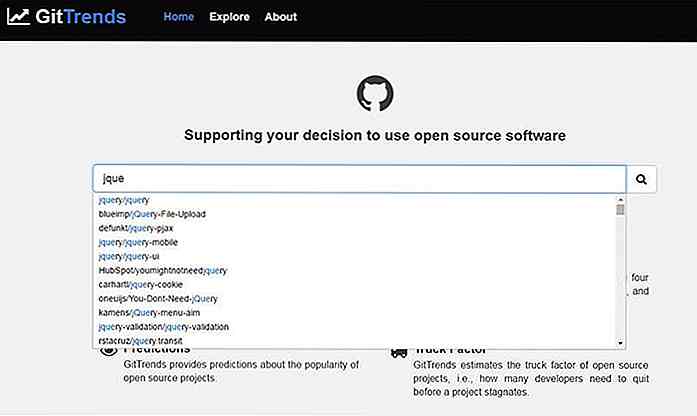
Du kan søke etter ord relatert til biblioteker som jQuery, React eller lignende. GitTrends vil autosuggest relaterte biblioteker med lenker til hver enkelt.
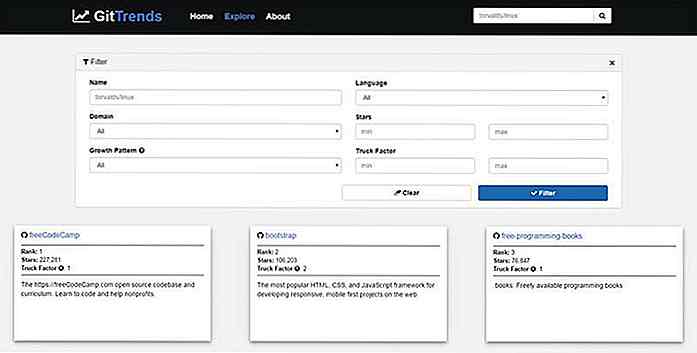
 Du kan også utforske de nyeste bibliotekene manuelt via "Utforsk" -siden.
Du kan også utforske de nyeste bibliotekene manuelt via "Utforsk" -siden.Som standard organiserer GitTrends prosjekter etter rangering . Dette ser ut til å være et gjennomsnitt av mange faktorer, inkludert stjerner, overvåkere, bidrag og andre beregninger trukket fra GitHubs API.
Hvis du har en bestemt sorteringspreferanse, kan du endre disse resultatene ved å begrense de totale stjernene, programmeringsspråket eller domenet til seks svært spesifikke emner:
- Applikasjonsprogramvare
- dokumentasjon
- Ikke-web biblioteker og rammer
- Programvareverktøy
- Systemprogramvare
- Webbiblioteker og rammer
Av en eller annen grunn har GitTrends ikke et "gjennomsøk" søk som ville være fenomenalt. Kanskje i fremtidige oppdateringer, ser vi denne funksjonaliteten.
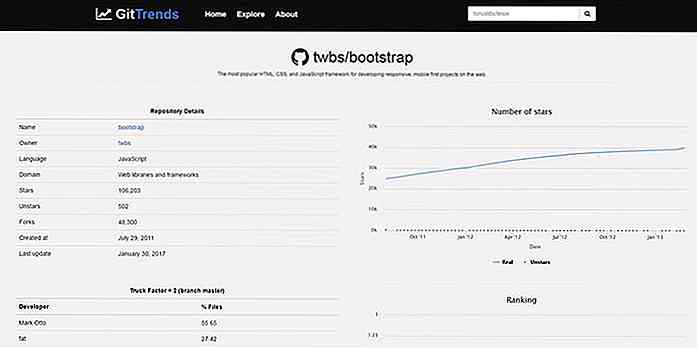
 Dette nettstedet handler ikke bare om å finne kule biblioteker og prosjekter, skjønt. Det er også flott for å bla gjennom repo statistikk, beregninger og grafikkbilder som "totale stjerner over tid". Du kan sjekke disse beregningene for et GitHub-prosjekt, fra nyere JS-biblioteker til Bootstrap.
Dette nettstedet handler ikke bare om å finne kule biblioteker og prosjekter, skjønt. Det er også flott for å bla gjennom repo statistikk, beregninger og grafikkbilder som "totale stjerner over tid". Du kan sjekke disse beregningene for et GitHub-prosjekt, fra nyere JS-biblioteker til Bootstrap.Hver side inneholder rånumre for totale bidragsytere, gafler, stjerner / unstars og to viktige datoer: når prosjektet ble opprettet og når det ble sist oppdatert .
 Denne lille web-appen bør være et solidt bokmerke for enhver profesjonell utvikler. Det kan hjelpe deg å søke gjennom bokstavelig talt millioner av repos for å finne den viktige informasjonen du trenger.
Denne lille web-appen bør være et solidt bokmerke for enhver profesjonell utvikler. Det kan hjelpe deg å søke gjennom bokstavelig talt millioner av repos for å finne den viktige informasjonen du trenger.

Begynnerveiledning for iOS-utvikling: Bygg din første app - Del II
I den første delen av vår iOS-veiledning tok jeg deg gjennom en guidet tur i iPhone-apputviklingen. Vi fikk et dypere titt på Xcode 4, og tok også en veldig kort opplæring om å bygge iPhone-app. Begynnerveiledningen ble skrevet for alle som ønsker å komme inn i programmering av iOS-apper.I dag kommer vi inn i det andre segmentet av emnet, der vi skal bygge et fullt fungerende iPhone-program . Appen,

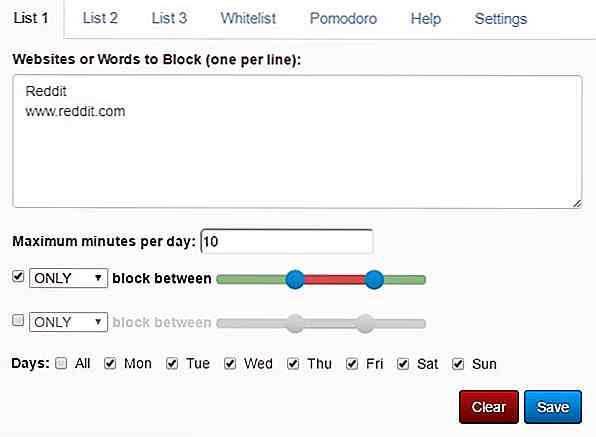
Blokker tilgang til andre nettsteder (mens du jobber) med SiteCop
Ta Todoboks metode for å begrense surfingstid på et bestemt "uproduktivt" nettsted, og bruk det til et hvilket som helst annet nettsted du vil ha. Det er konseptet bak SiteCop, en utvidelse av produktivitetsstyring laget for Chrome-nettlesere .Første oppdaget av folkene på LifeHacker, SiteCop er en utvidelse som lar deg blokkere tilgang til bestemte nettsteder for en bestemt tidsperiode . Ve


