no.hideout-lastation.com
no.hideout-lastation.com
10 + Gratis Photoshop Plugins for webdesignere
Bruke Photoshop-utvidelser øker kraftig sin evne til å hjelpe deg med å designe, dampe arbeidsflyten din og gjøre deg mer produktiv. Du kan bruke et Photoshop-plugin for å øke hastigheten på repeterende eller kjedelige oppgaver som:
- generere lange skygger
- eksporter Photoshop-lag
- konvertere PSD til CSS3
- konvertere Photoshop-tekst til SVG
- bygge designspesifikasjoner i Photoshop
- konvertere skeuomorphic design til flat design
Det er mange andre Photoshop-utvidelser der ute, og på denne listen er 12 fantastiske som hjelper deg med å administrere lag, farger, guider og mer for å lette arbeidsbelastningen din og hjelpe deg med å fokusere mer på hva som krever oppmerksomhet. Hvis du vet om flere Photoshop-plugins eller utvidelser, så gi oss beskjed i kommentarene.
1. Hexy
Hexy gir deg en raskere måte å skaffe Hex og RGB-fargekode på . Med dette pluginet kan du bruke eyedropper-verktøyet og bare klikke på fargen på bildet du vil hente, og Hexy kopierer automatisk fargen til utklippstavlen for deg. På den måten kan du umiddelbart lime den inn for å bruke den i CSS. Det er et praktisk verktøy for fargeplukking.
Kompatibilitet: Photoshop CC 2014

2. Størrelsesmerker
SizeMark lar deg legge til etiketter av en objektstørrelse eller avstanden mellom hvert objekt ved hjelp av et Marquee-verktøy . SizeMark lagrer hver etikett som er opprettet i et nytt lag, slik at du kan tilpasse det etter hvilken måte du trenger, for eksempel å endre fargen eller justere posisjonen. Det er viktig for når du trenger å oversette PSD til en funksjonell nettside.
Kompatibilitet: Photoshop CC 2014

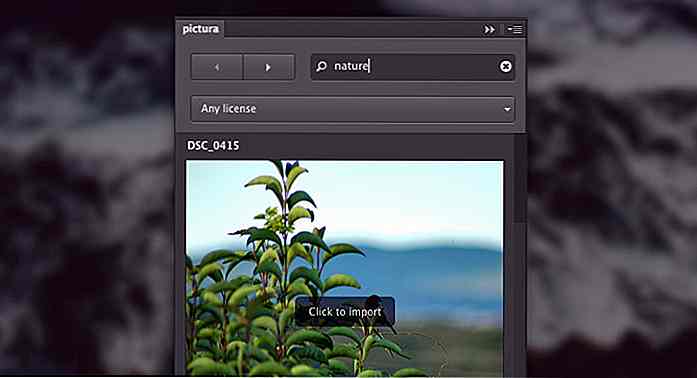
3. Pictura
Trenger du å sette inn bilder i ditt design? Du bør installere Pictura. Pictura lar deg søke og legge til bilder i Photoshop, uten å forlate arbeidsområdet ditt . Når installert, legger Pictura til et nytt panel som du kan søke på et hvilket som helst bilde i en hvilken som helst lisens du trenger, og deretter sette den inn i designet ditt umiddelbart.
Kompatibilitet: Photoshop CC 2014

4. Ovn
Ovnen er en nifty plugin som hjelper deg med å bedre dine eiendeler. Photoshop Generator lar oss eksportere bilder i sanntid, men du må omdøpe alle lagene dine for å kunne generere bildet riktig og med et riktig navn. Ovn eliminerer det stresset.
Kompatibilitet: Photoshop CC og CC 2014

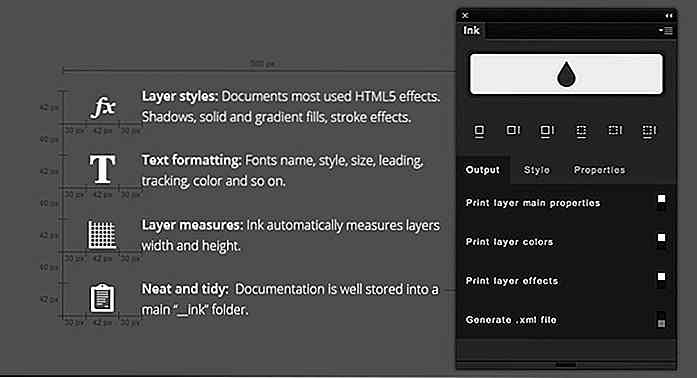
5. Blekk
Konvertere PSD til en funksjonell nettside er alltid en vanskelig prosess. Det er så mye detaljer å undersøke som lagstiler, skriftstørrelse, skrifttypefamilie, elementstørrelse og posisjon mot andre elementer. Blekk vil hjelpe deg med å generere denne informasjonen enkelt.

6. LayerCraft
LayerCraft er et Photoshop-plugin som lar deg eksportere lag til flere skalaer . Du kan eksportere bilder til @1x, @2x og til og med @3x (som kreves i iOS-enheter med Retina-skjermen), eller mdpi og xhdpi for Android. Hvis din daglige jobb oppretter brukergrensesnitt for mobilgrensesnitt, er dette verktøyet som sparer deg mye tid.
Kompatibilitet: Photoshop CC og CC 2014

7. Komponist
Komponist forbedrer Photoshop Layer Comps-funksjonen. I stedet for å ha flere separate filer for å lagre hver designrevisjon, lar Layer Comps deg lagre og administrere dem alle i en enkelt fil. Layer Comps virker likt et smart objekt. Hver kan inneholde et par egenskaper, slik lagformat og blandemodus. Komponist, i dette tilfellet, gir den enkleste måten å oppdatere disse stilene med bare ett enkelt klikk.
Kompatibilitet: Photoshop CS5, CS6 og CC

8. Velete
Velocity er en utvidelse som kan hjelpe deg med å bygge webdesign prototype raskt. Velocitey kommer med en håndfull forhåndsinnstilte maler, inkludert rutenettet. Det kommer også med vanlige layoutplassholdere for nettstedets topptekst, innhold og bunntekst. Du kan legge til alle disse komponentene med bare et klikk. Det er bokstavelig talt en tidsbesparende (og det er gratis).
Kompatibilitet: Photoshop CS6, CC, CC 2014

9. Duplllicator
Duplllicator gir den raskeste måten å duplisere Photoshop-lag eller grupper . Du kan angi antall kopier du vil ha, og deretter angi vertikal og horisontal avstand for duplisert lag.
Kompatibilitet: Photoshop CC og CC 2014

10. QuickGuide
QuickGuide hjelper deg med å tegne retningslinjer i Photoshop . Dette pluginet gir 12 forhåndsinnstillinger for lett tillegg av guider på den ene siden, to tilstøtende sider eller alle sider av hver gjenstand. Andre funksjoner som den har, er å bytte guider og synlighet, slette hele guider eller utvalgte, og kopiere klistremerker.
Kompatibilitet: Photoshop CC 2014

11. Lorem Ipsum Generator
Lorem Ipsum Generator vil generere tilfeldige ord eller setninger . I stedet for å måtte kopiere den fra et annet sted, kan du generere Lorem Ipsum rett fra Photoshop-arbeidsområdet. Et par alternativer er gitt for å tilpasse utgangen. Denne plugin er også tilgjengelig for Illustrator, InDesign og Dreamweaver.
Kompatibilitet: Photoshop CS5, CS6 og CC

12. Lorem Picsum
Lorem Picsum genererer tilfeldige bilder i stedet for tekst . Bildet er hentet fra populære film- og TV-programmer som Futurama, Rio, The Simpsons, Finding Nemo og UP .
Kompatibilitet: Photoshop CS6 og CC


Utviklere: Hvorfor bør du ikke hoppe over dokumentasjon
I utviklingsområdet for mobilapper, webapps, stasjonære apper eller JavaScript-biblioteker spiller dokumentasjon en viktig rolle som kan avgjøre programvareutviklingssuksessen. Men hvis du noen gang har gjort dokumentasjon, vil du være enig med meg om at det er ganske mye de minste favorittene for utviklere å gjøre.I mot

10 programmeringsspråk du ikke vil kode inn
Har du hørt om Kylling, Whitespace og LOLCODE ? De er navn på bisarre programmeringsspråk som overraskende eksisterer. Programmeringsspråk er vanligvis opprettet for å lette koderenes arbeid, men det er noen få språk som er bygget for å plage programmeringssamfunnet .Disse er kjent som obfuscated eller esoteriske programmeringsspråk (esoterisk betyr det bare laget for en liten gruppe mennesker å forstå og / eller bruke). De kalles