no.hideout-lastation.com
no.hideout-lastation.com
Legg Dra og slipp til nettsiden enkelt med Dragula
Leter du etter et gratis bibliotek for å håndtere dra og slipp-funksjoner ? Da er Dragula den eneste ressursen du trenger.
Dette gratis skriptet lar deg legge til dra og slipp-funksjoner for ethvert element på siden din . Dette inkluderer støtte for React & AngularJS-rammene, sammen med vanilla JavaScript.
Dragula er super lett å sette opp, og den kommer med en rekke tilpassede utløsere for brukeroppførsel . Dette betyr at du kan brenne dine egne funksjoner etter at brukeren har trukket et element, klikker på et element eller omarrangerer en hvilken som helst del av siden.
 Hvis du tar en titt på live-demoen, finner du noen kodestykker, sammen med brukbare eksempler .
Hvis du tar en titt på live-demoen, finner du noen kodestykker, sammen med brukbare eksempler .Dragula-oppsettet krever bare en enkelt JavaScript-fil for å få det til å fungere. Selv om de ekstra alternativene kan bli litt forvirrende.
For eksempel, la oss si at du har to containere, #left og #right, at du vil støtte drapbare elementer. Du må manuelt legge til disse beholderne til Dragula-funksjonen for å støtte dra og slipp-metodene.
Hvis du ikke har en solid forståelse av grunnleggende for front-end-utvikling, vil du slite med å bruke Dragula. Men, GitHub repo har mange flotte eksempler du kan følge med og til og med kodestykker du kan kopiere .
Her er ett eksempel fra GitHub docs for hvordan du målretter mot de to (venstre og høyre) beholderne :
dragula ([document.querySelector ('# left'), document.querySelector ('# right')]); Merk om du ser nærmere på GitHub-siden, finner du en enorm liste over alternativer du kan sende til denne funksjonen.
Du kan velge om du vil kopiere eller flytte elementer, hvilken beholder (e) støtter de trekkede elementene og til og med tilbakeringingsfunksjonene som fungerer gjennom ulike brukeradferd som:
- Hovering over en beholder
- Første klikk og dra hendelsen
- Drop event
- Fjerne et element utenom grensene
- Kloning av et element / en beholder ved å dra
Dette biblioteket vil ta litt innledende arbeid, men hvis du er kjent med JavaScript, burde det være en no-brainer.
Se over demo siden for å se hvordan det fungerer, og for å få noen eksempler på kodeksempler . Dragula er et massivt bibliotek, og det er sannsynligvis det beste open source-skriptet for å håndtere dra og slipp, med det bredeste spekteret av tilpasning .


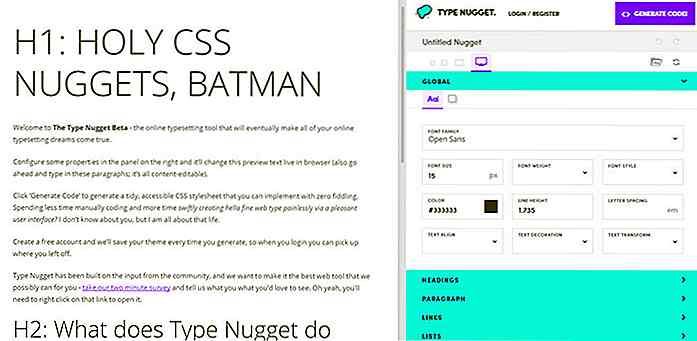
Test Web Typografi I En Nettleser Med Type Nugget
Design av type for nettet er lettere nå enn noensinne. Egendefinerte webfonter og CSS3-egenskaper gjør prosessen nesten helt problemfri.Men testing er fortsatt en mektig oppgave som ofte krever mange revisjoner. Og med et verktøy som Type Nugget kan du teste dine skrifttyper i nettleseren og til og med generere LESS / SASS eller CSS-koden - uten å skrive en enkelt linje selv! SA

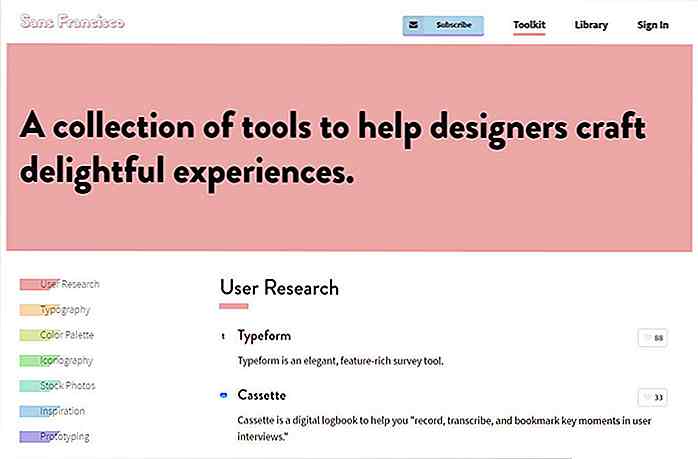
20 Best Freebies for Aspiring UX Motion Designers
Grensesnittdesignere tar større interesse for UX-design med animerte mockups som etterligner brukerhandlinger. Disse UX mockups stole på bevegelse med animerte effekter for å definere hvordan et grensesnitt skal svare på brukerinngang .De fleste UX-designere lærer å bruke programvare for å lage disse animasjonene. De to


![Bygg nettsider Superfast med Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)