no.hideout-lastation.com
no.hideout-lastation.com
20 Best Freebies for Aspiring UX Motion Designers
Grensesnittdesignere tar større interesse for UX-design med animerte mockups som etterligner brukerhandlinger. Disse UX mockups stole på bevegelse med animerte effekter for å definere hvordan et grensesnitt skal svare på brukerinngang .
De fleste UX-designere lærer å bruke programvare for å lage disse animasjonene. De to mest populære valgene er Adobe After Effects and Principle (kun OS X). Du kan designe grensesnittmockups i et program som Photoshop, og flytte brukergrensesnittene til disse programmene for animasjon .
Hvis du er interessert i å lære UX-animasjon, vil freebies bli et enormt aktivum. Du kan studere andres arbeid, og leke med deres design for å se hvordan alt fungerer.
Nedenfor finner du de beste freebies for Principle og AE-brukere som bare kommer inn i UX-bevegelsesdesign . De vil sikkert hjelpe deg å forstå hvordan UX-animasjon fungerer, og hvordan du kan lage din egen.
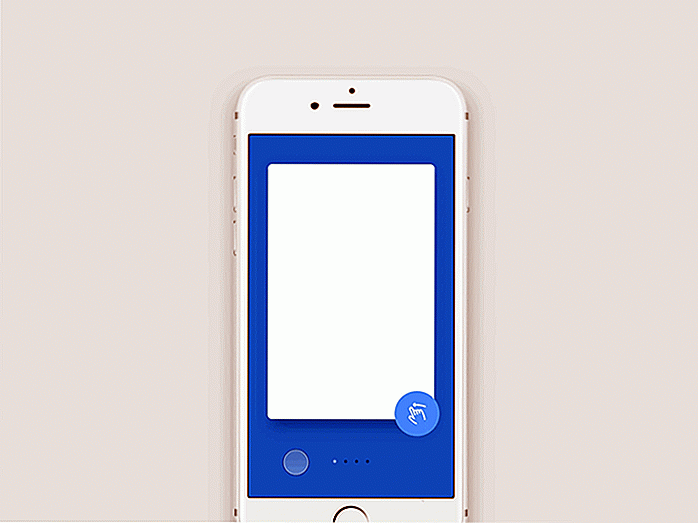
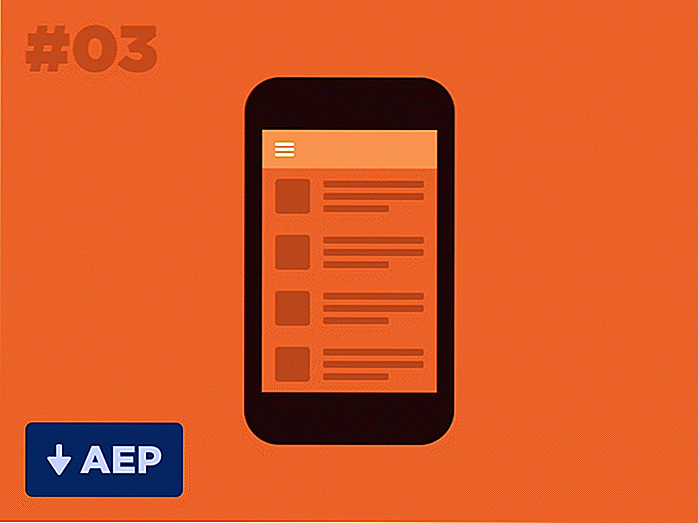
1. Slett handling
Swiping er en svært vanlig handling i mobile apps for ulike formål. Standard iOS swipe-handlingen brukes til å vise alternative alternativer for redigering / sletting av elementer, og det er akkurat det du får i denne freebieen skapt av Ramil Derogongun.
 Du kan laste ned den gratis AEP-filen for After Effects, og prøve den selv. Brukergrensesnittet følger en svært grunnleggende wireframe-skjema med brukerinngang som vises som en blå prikk. Disse typer brukeradferd er det beste som vises gjennom animasjon fordi det gir utviklere en sjanse til å se hvordan grensesnittet skal fungere .
Du kan laste ned den gratis AEP-filen for After Effects, og prøve den selv. Brukergrensesnittet følger en svært grunnleggende wireframe-skjema med brukerinngang som vises som en blå prikk. Disse typer brukeradferd er det beste som vises gjennom animasjon fordi det gir utviklere en sjanse til å se hvordan grensesnittet skal fungere .2. Widget Swipe
Her er en annen sveipe animert mockup som fokuserer på vognobjekter i en lysbildefremvisning . Designet av Leon Wu, kommer denne gratis swipe animasjonen med en PRD-fil som er laget for prinsipp.
 Animasjonen er ekstremt enkel, og viser hvordan gjenstander skal bevege seg på skjermen når trykk påføres . Du får også en følelse for den lette effekten når sveipingen er utgitt.
Animasjonen er ekstremt enkel, og viser hvordan gjenstander skal bevege seg på skjermen når trykk påføres . Du får også en følelse for den lette effekten når sveipingen er utgitt.3. Dualshock brukergrensesnitt
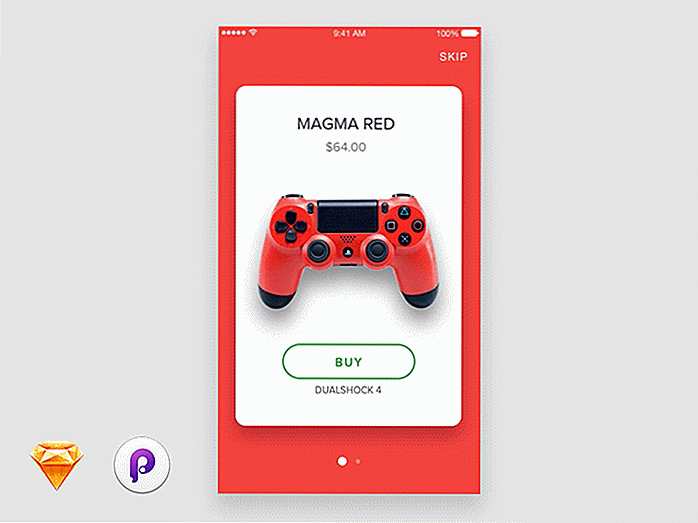
Her er en utrolig dynamisk UX-animasjonseffekt delt av Alexander Boychenko. Denne mockupen er basert på PlayStation Controller for en mobil app-brukergrensesnitt. Den inneholder en Sketch and Principle-fil som du kan laste ned gratis.
 Denne freebie viser hvordan du oppretter overganger som sveiper mellom skjermene . Men du får også se hvordan sideelementer animerer rundt skjermen i forskjellige retninger .
Denne freebie viser hvordan du oppretter overganger som sveiper mellom skjermene . Men du får også se hvordan sideelementer animerer rundt skjermen i forskjellige retninger .4. Hamburger Meny Animasjon
Hamburger-ikoner er fortsatt alle raseri i mobile grensesnitt. Dette menyikonet freebie demonstrerer hvordan du animerer trebarikonet i et "X" -ikon.
 Det er en gjentatt animasjon, så "X" animerer også tilbake til et hamburger menyikon. Dette er en flott freebie for å lære om vektormanipulering for UI-elementer .
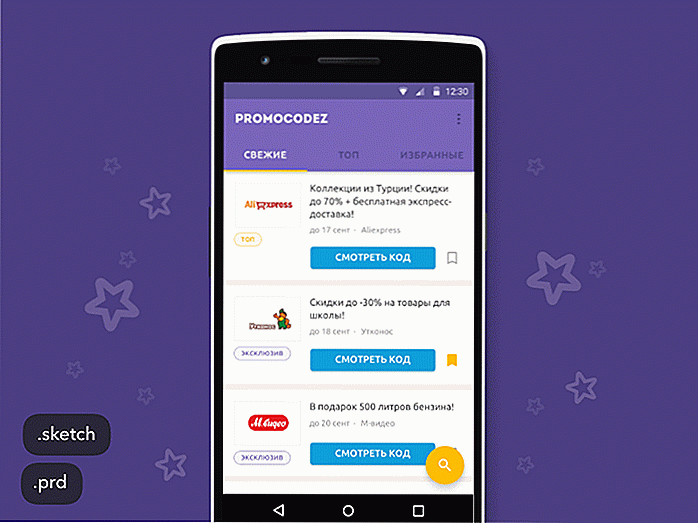
Det er en gjentatt animasjon, så "X" animerer også tilbake til et hamburger menyikon. Dette er en flott freebie for å lære om vektormanipulering for UI-elementer .5. Snapster
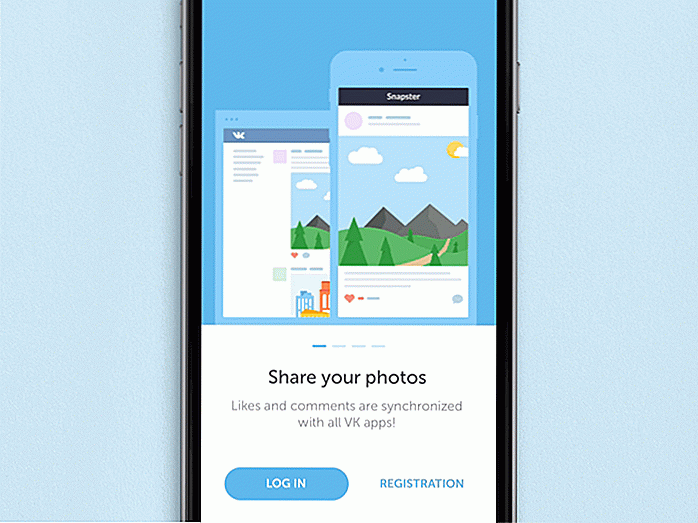
Denne gratis mockupen er for en mobil app kalt Snapster. Det fokuserer på velkomst / onboarding-skjermen der brukerne kan se demoer av appen, og lære hvordan det egentlig fungerer.
 Det er en PRD-fil, og dessverre virker dette ikke bra med After Effects, så bare prinsippbrukere kan dra nytte av denne.
Det er en PRD-fil, og dessverre virker dette ikke bra med After Effects, så bare prinsippbrukere kan dra nytte av denne.6. Laster spinnere
Her er en AEP After Effects-freebie for mobile lastespinnere . Disse typer animerte GIF ble svært populære da Ajax gjorde sin vei inn i den vanlige webutviklingen.
 Nå er disse mobillasterne en dime et dusin, og de kan til og med være tungt tilpasset for å passe til visse grensesnitt. Denne freebie kommer med en AEP-fil og en Sketch-fil for å redigere vektorene hvis du vil endre dem.
Nå er disse mobillasterne en dime et dusin, og de kan til og med være tungt tilpasset for å passe til visse grensesnitt. Denne freebie kommer med en AEP-fil og en Sketch-fil for å redigere vektorene hvis du vil endre dem.7. Spill / pause overgang
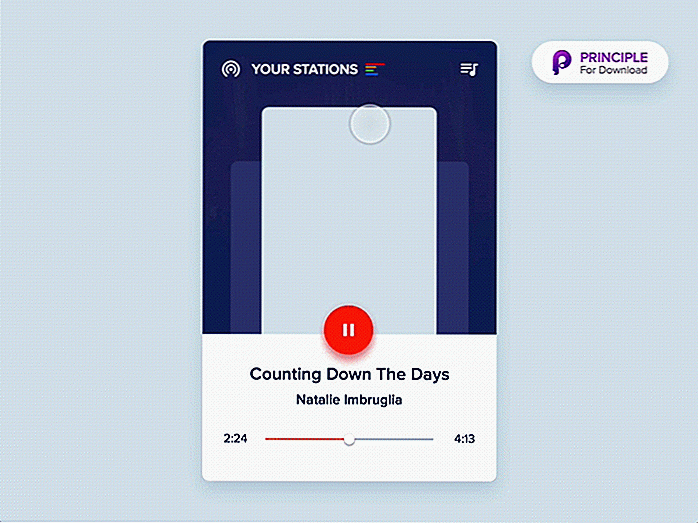
Overgangseffekter virker ofte veldig enkle, men faktisk krever en god mengde arbeid. Denne avspillings / pause animasjonen opprettet av Alex Pronsky er et godt eksempel.
 Med denne freebie kan du undersøke hvordan du animerer forskjellige tynne linjepikoner i former og symboler . Når du lærer programmet, blir det mye lettere å gjøre denne typen ting, så det hjelper å ha freebies til rådighet for forskning.
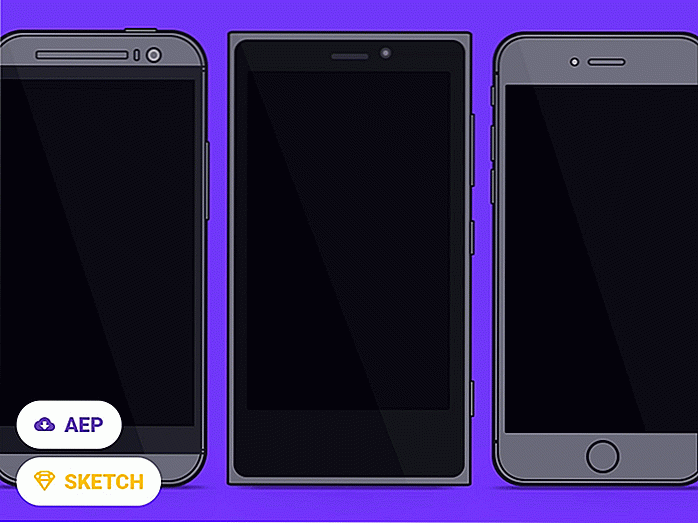
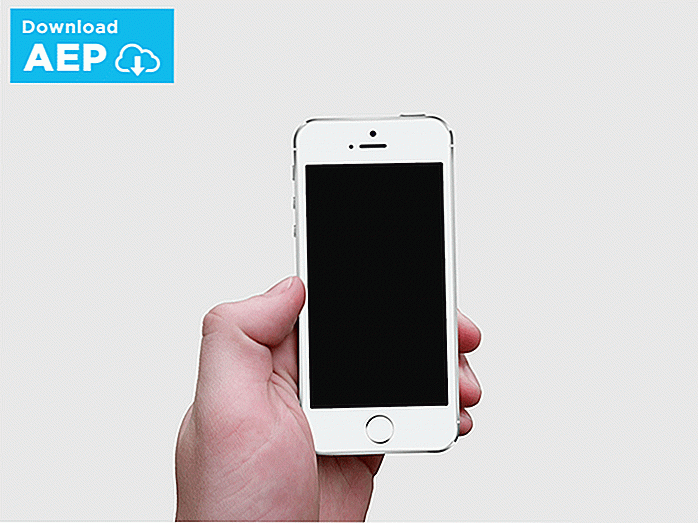
Med denne freebie kan du undersøke hvordan du animerer forskjellige tynne linjepikoner i former og symboler . Når du lærer programmet, blir det mye lettere å gjøre denne typen ting, så det hjelper å ha freebies til rådighet for forskning.8. iPhone Mockup
Mens denne freebieen ikke direkte inneholder animasjon, er det ment å bli brukt til produksjonsarbeid på iPhone-applikasjoner . Det er en gratis iPhone 5S AEP-fil for bruk i After Effects som en iPhone-mal.
 Bare importer ditt grensesnitt mockup, og opprett animasjonene i After Effects. Deretter kan du koble den til denne iPhone-mockupen for å dele med teamet ditt.
Bare importer ditt grensesnitt mockup, og opprett animasjonene i After Effects. Deretter kan du koble den til denne iPhone-mockupen for å dele med teamet ditt.9. iPhone mal
Dette er en annen tilpasset After Effects-mal med et mer moderne iPhone-design . Freebie er tilgjengelig fra denne siden på UX in Motion.
 Alt i malen er super lett å tilpasse . På nedlastingssiden finner du også en seksjon merket "Videoinstruksjoner" der du kan lære å animere appen.
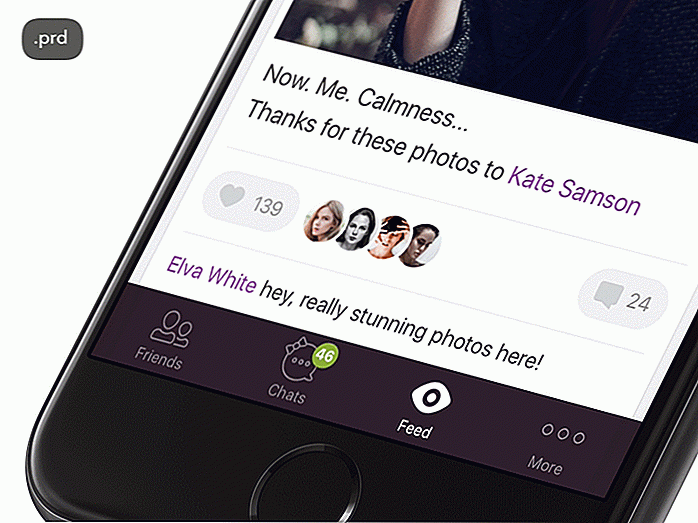
Alt i malen er super lett å tilpasse . På nedlastingssiden finner du også en seksjon merket "Videoinstruksjoner" der du kan lære å animere appen.10. Mikro Animasjon
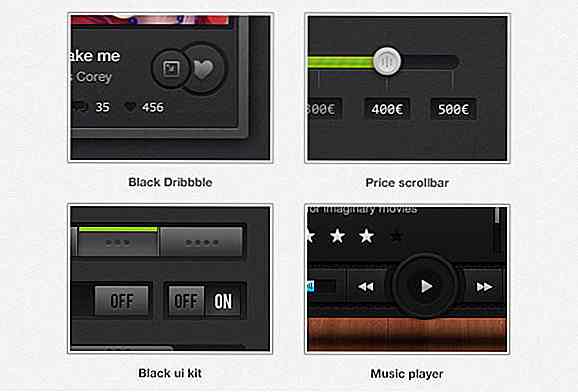
Selv de minste app animasjonene kan gi stor innvirkning på brukeropplevelsen. Denne freebie viser en "Like" mikroanimasjon når en bruker "liker" et innlegg.
 Hjertikonet har sin egen animasjon med brukerens profilbilde lagt til i stakken med liker. Denne freebieen er bare for prinsipp, og du har også en
Hjertikonet har sin egen animasjon med brukerens profilbilde lagt til i stakken med liker. Denne freebieen er bare for prinsipp, og du har også en .mov fil å laste ned hvis du ønsker det.11. Wallet App
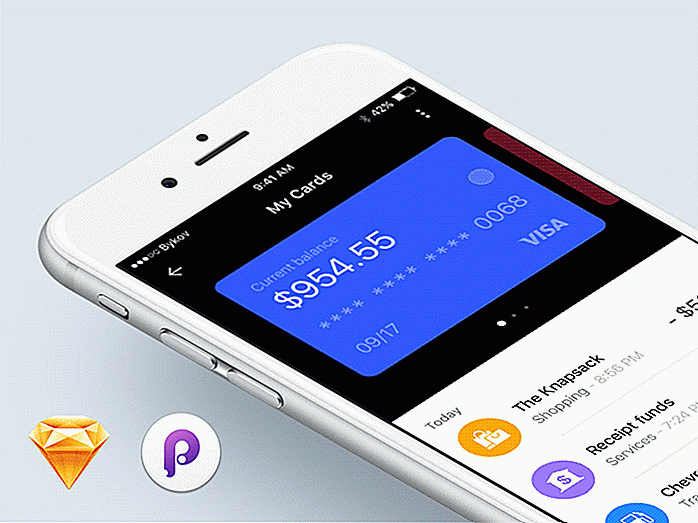
Digitale lommebøker blir mye mer populære, og denne freebie gjør det enklere å designe en. Du får en Sketch-fil med alle de raske vektorelementene, pluss en gratis PRD-fil for prinsipp animasjon.
 Denne freebie ble designet av Sergey Bykov som et morsomt lite sideprosjekt. Men det kan være veldig lærerikt hvis du tar det fra hverandre, og jobber med animasjonen trinn for trinn.
Denne freebie ble designet av Sergey Bykov som et morsomt lite sideprosjekt. Men det kan være veldig lærerikt hvis du tar det fra hverandre, og jobber med animasjonen trinn for trinn.12. IOS Switch
Med Apples IOS 7 har verden fått en nyskapet bryter for på / av-etiketter. Dette førte til mange forskjellige effekter, inkludert en gratis animasjon som etterligner den innkommende på / av-bryteren .
 I denne filen får du en veldig enkel animasjonseffekt med en enkel lettelse. Bryteren beveger seg over, og bakgrunnen blir grønn, og vender tilbake når bryteren er slått av.
I denne filen får du en veldig enkel animasjonseffekt med en enkel lettelse. Bryteren beveger seg over, og bakgrunnen blir grønn, og vender tilbake når bryteren er slått av.13. Ritter App
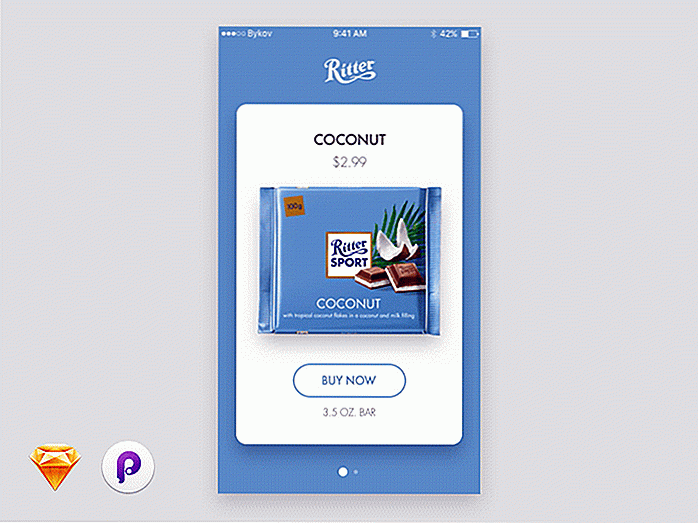
Her er en annen flott freebie utgitt av Sergey Bykov for det han kaller Ritter App. Dette inkluderer en gratis Sketch-fil for vektorgrensesnittet, sammen med en gratis PRD-fil for prinsipp animasjonen.
 Du får mange forskjellige animasjoner i denne freebieen, så jeg tror det ville være mer nyttig for en mellomtradisjonell designer. Nybegynnere kan lære mye av det også, men kan ha en bratt læringskurve.
Du får mange forskjellige animasjoner i denne freebieen, så jeg tror det ville være mer nyttig for en mellomtradisjonell designer. Nybegynnere kan lære mye av det også, men kan ha en bratt læringskurve.14. Inviter venner
Vi vet alle og elsker pluss-ikonet flyout-menyen til Google. Vel, Jardson Almeida opprettet en Friends Invite-meny basert på et enkelt Material Design-konsept.
 Alt var designet i Sketch, og importert til prinsipp for animasjon. Du får begge filene som freebies for å laste ned og leke rundt med.
Alt var designet i Sketch, og importert til prinsipp for animasjon. Du får begge filene som freebies for å laste ned og leke rundt med.15. Kortkutt
Her er en annen generell swiping-freebie laget kun for prinsippbrukere. Dette er et kort swipe grensesnitt opprettet for generelle formål lysbildefremvisninger eller native app UIer.
 Jeg tror dette er den perfekte freebie for en nybegynner som bare kommer inn i prinsipp. Det er ikke så komplisert at du vil føle seg fortapt, men det er ikke så enkelt at du vil føle deg trivialisert.
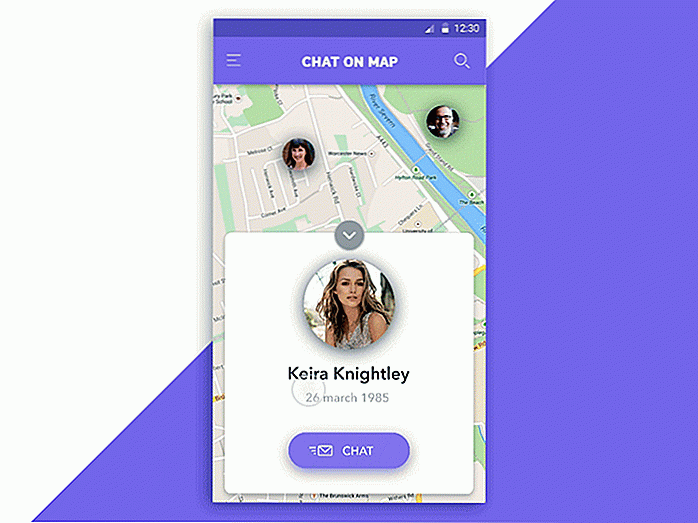
Jeg tror dette er den perfekte freebie for en nybegynner som bare kommer inn i prinsipp. Det er ikke så komplisert at du vil føle seg fortapt, men det er ikke så enkelt at du vil føle deg trivialisert.16. Chat på kart
Mange designere bruker fortsatt Photoshop for grensesnitt, og det gjelder også for denne kortspratfreeen. Du kan laste ned en PSD-fil for grensesnittet, og en PRD-fil for prinsipp animasjonen.
 Det er en overraskende tam animasjon for stilen, men det ser fortsatt flott ut og fungerer akkurat som du forventer i en enkel kart / geolocation-app.
Det er en overraskende tam animasjon for stilen, men det ser fortsatt flott ut og fungerer akkurat som du forventer i en enkel kart / geolocation-app.17. App Loading
Mobilapper bruker ofte laste skjermer for å fortelle besøkende at noe skjer i backend. En av mine favorittfribere i denne samlingen er denne laste animasjonen laget av Roman Wagner.
 Det laster individuelle elementer etter hverandre når lasteskjermen er ferdig. Denne animasjonen er veldig jevn, og helt troverdig i rike av mobilappdesign.
Det laster individuelle elementer etter hverandre når lasteskjermen er ferdig. Denne animasjonen er veldig jevn, og helt troverdig i rike av mobilappdesign.18. Onboarding Kort
Bruker onboarding er et avgjørende skritt for alle nye mobile applikasjoner. Det er alltid hyggelig å ta med noen animasjoner på dette stadiet, derfor kan disse onboard-kort animasjonene være svært nyttig for appdesignere.
 Dette ble opprettet av Austin Baird, og ble utgitt gratis for å bli brukt på alle UI / UX-prosjekter.
Dette ble opprettet av Austin Baird, og ble utgitt gratis for å bli brukt på alle UI / UX-prosjekter.19. Prinsipp Demoer
Som du dyper videre til prinsippet, lærer du mange avanserte arbeidsflytteknikker. En av de beste freebies å gå videre er dette laget for Yalantis kreative team.
 Dette er en helt gratis ressurs for prinsippbrukere å laste ned og spille med. Den dekker et par triks som viser hvordan man kan bli et proffs ved prinsipp animasjon.
Dette er en helt gratis ressurs for prinsippbrukere å laste ned og spille med. Den dekker et par triks som viser hvordan man kan bli et proffs ved prinsipp animasjon.20. Dropdown Menyer
Meny dropdowns bruker ofte galne animasjoner for å fange vår oppmerksomhet. Denne After Effects-freebie bruker en dropdown-trappefilasjon på menyen for individuelle elementer for å få dem til å falle som trapper.
 Dette kan ikke være nyttig for alle, men det er absolutt en fin måte å lære om After Effects-grensesnitt animasjon.
Dette kan ikke være nyttig for alle, men det er absolutt en fin måte å lære om After Effects-grensesnitt animasjon.Endelige ord
Alle disse ressursene er helt gratis å laste ned og leke med i dine egne prosjekter. Hvis du er helt ny i UX-animasjon, garanterer jeg at du lærer mye ved å studere disse freebies. Hvis du vet noen andre gode ressurser, vær så snill å slippe koblinger i kommentarene.

16 Videoopplæringer for å lære Photoshop CCs nye funksjoner
Den nyeste versjonen av Adobe-produkter, kalt Creative Cloud (CC), ble utgitt i sommeren 2013, men er bare tilgjengelig som et månedlig abonnement. Som sådan har ikke alle vært begeistret med den nye utgivelsen. En god fordel med et månedlig abonnement er imidlertid evnen til å abonnere på bare Photoshop for en lavere avgift enn til hele settet og caboodle. Men

Slik endrer du Microsoft Edge New Tabs Page
I likhet med mange andre nettlesere vil en ny faneblad i Microsoft's Edge-nettleser sende deg til en ny faneside. Den nye kategorien som åpnes føles mer som et sentralt hub, da det inneholder nyheter, informasjon og en liste over de beste nettstedene dine.Selv om den nye fanen siden kan være mye informativ, er det ingen benektelse at den siden føles full av rot . Så