no.hideout-lastation.com
no.hideout-lastation.com
Slik endrer du Microsoft Edge New Tabs Page
I likhet med mange andre nettlesere vil en ny faneblad i Microsoft's Edge-nettleser sende deg til en ny faneside. Den nye kategorien som åpnes føles mer som et sentralt hub, da det inneholder nyheter, informasjon og en liste over de beste nettstedene dine.
Selv om den nye fanen siden kan være mye informativ, er det ingen benektelse at den siden føles full av rot . Så, hvis du, som jeg, foretrekker at de nye fanene dine er rene, er det det du kan gjøre for å trimme fettet på Edges nye tabsside.
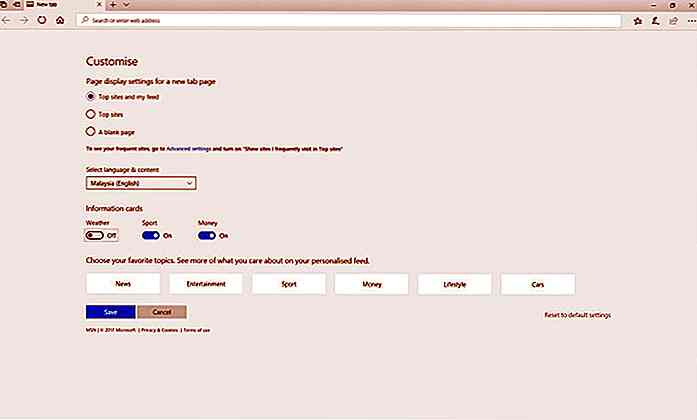
For å gjøre det, åpne en ny fane . Når du er på den nye kategorisiden, klikker du på tannhjulikonet som ligger like over listen over toppsider. Hvis du gjør det, åpnes Tilpass-menyen, komplett med alle alternativene du trenger for å tilpasse den nye fanesiden.
For de som foretrekker å ha bare de beste nettstedene deres, vises på den nye faneplanen, må du bare merke alternativet " Toppsider " under " Sidevisninginnstillinger ".
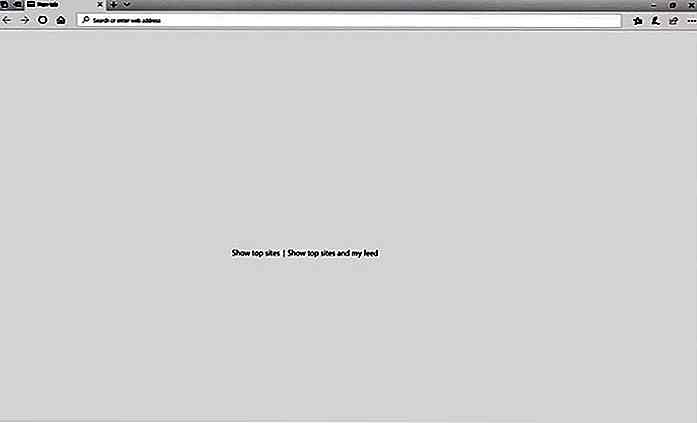
 Du kan også sjekke alternativet "En tom side" som vil føre til at nye faner vises mest, blanke, lagre for alternativene som lar deg aktivere de beste nettstedene dine, eller både de øverste nettstedene og nyhetsfeeden.
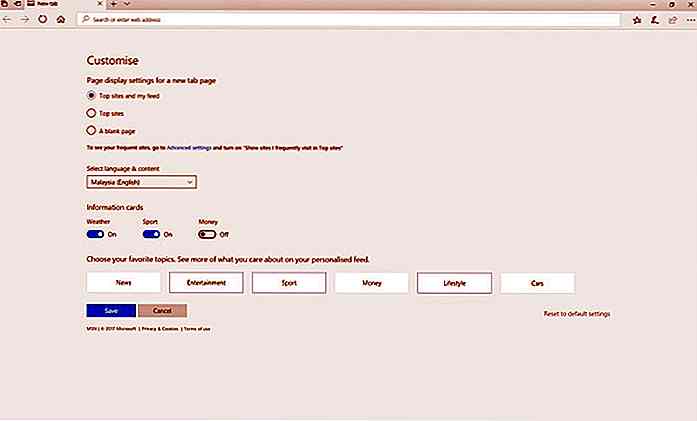
Du kan også sjekke alternativet "En tom side" som vil føre til at nye faner vises mest, blanke, lagre for alternativene som lar deg aktivere de beste nettstedene dine, eller både de øverste nettstedene og nyhetsfeeden. For de som vil ha litt informasjon på deres nye faner, vil Microsoft Edge la deg aktivere eller deaktivere visse informasjonskort fra å bli vist på siden.
For de som vil ha litt informasjon på deres nye faner, vil Microsoft Edge la deg aktivere eller deaktivere visse informasjonskort fra å bli vist på siden. I tillegg til at du legger til eller utelater informasjon, kan Edge også skreddersy nyhetsfeeden din i henhold til dine favorittemner . Når emnene er valgt, vil nyhetsfeeden bli fylt med artikler som er relevante for ditt valg.
I tillegg til at du legger til eller utelater informasjon, kan Edge også skreddersy nyhetsfeeden din i henhold til dine favorittemner . Når emnene er valgt, vil nyhetsfeeden bli fylt med artikler som er relevante for ditt valg.

Avansert boks Styling med CSS Grid
CSS Grid Layout Module kan ikke bare løse en mammut av et layout problem, men også noen gode gamle mulish problemer vi har håndtert i lang tid, for eksempel styling en boks etikett .Mens det er en relativt enkel metode for å stile etiketten når den vises etter avmerkingsboksen, er det ikke så lett når etiketten vises før den .Kryssbo

Bygg dynamiske grafer raskt på D3 med Plottable.js
Det gratis D3.js-biblioteket er bare en av mange som lar deg lage interaktiv grafikk på siden. Mens D3 er kanskje den mest populære av gjengen, er det ikke lett å lære å bruke det.Derfor er Plottable.js et så verdifullt bibliotek. Det er et gratis åpen kildekodeprosjekt bygget på toppen av D3.js, noe
![Hvorfor Opplev Design er den neste store tingen [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)